>[danger] `Db`类查询的时候调用`paginate`方法
+ 控制器方法
```
<?php
namespace app\controller;
use app\BaseController;
class Index extends BaseController
{
public function index()
{
// 分页查询 每页2条数据
$list = \think\facade\Db::name('user')->paginate(2);
// 渲染模板 模板赋值
return view('', compact('list'));
}
}
```
+ 模板文件
~~~php
<ul>
{volist name='list' id='user'}
<li> {$user.username}</li>
{/volist}
</ul>
<!-- 显示分页 -->
{$list|raw}
~~~
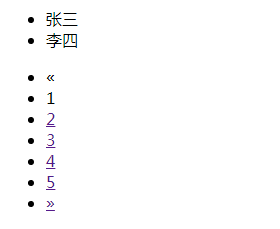
+ 页面效果
```
分页没有样式的原因
默认使用的是bootstrap的分页
{$list|raw} 只是提供html标签和类名,并没有提供样式代码
将bootstrap的分页样式引入,则可以显示bootstrap的分页效果
引入分页样式代码:css代码在本章节的同级章节 "分页样式代码"
```

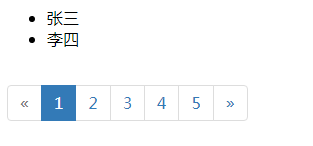
>[danger] 引入 bootstrap 分页样式代码之后的效果

>[danger] 单独赋值分页输出的变量
```
$list = Db::table()->painate(10);
// 渲染模板输出
return view('index', ['list' => $list]);
// 默认显示分页需要使用:{$list|raw}
// 修改分页显示变量
// 获取分页显示
$page = $list->render();
// 显示分页则可以使用:{$page|raw}
```
- 序言
- 术语
- 安装
- 创建项目
- nginx伪静态
- 阿里云镜像
- composer.phar
- 测试运行 ThinkPHP6.0
- PhpStudy-v8.1 运行TP6.0
- 开启伪静态
- PhpStudy2018 运行 TP6.0
- 配置虚拟域名
- 基础
- 单应用模式
- 多应用模式
- 公共函数
- 多应用模式扩展
- 扩展类库
- 介绍
- 使用
- Math.php
- Layui.php
- 自己封装的类
- 文件上传
- 配置
- database.php
- filesystem.php
- view.php
- route.php
- 配置目录
- 自定义配置文件
- 路由
- 路由简介
- 注册路由
- 路由别名
- 多应用路由
- 域名绑定路由
- 中间件
- 中间件简介
- 中间件文件
- 中间件定义
- 中间件别名
- 全局中间件
- 应用中间件
- 路由中间件
- 控制器中间件
- 控制器
- 基础控制器
- 初始化方法
- 注入的对象
- 数据验证功能
- 创建控制器
- 控制器命名
- 控制器目录
- 控制器定义
- 控制器后缀
- 多级控制器
- 渲染输出
- 基础控制器登陆验证
- 请求
- 请求对象
- 请求信息
- 请求类型
- 数据库
- 连接数据库
- 指定数据表
- 查询
- find
- select
- 更新
- save
- update
- 链式操作
- field
- join
- where
- whereIn
- 字符串条件
- 查询表达式
- fetchSql
- 聚合查询
- count
- 分页查询
- 分页参数
- 分页样式
- 分页样式代码
- 自定义分页驱动
- 默认分页代码
- 时间查询
- 事务操作
- 数据集
- 模型
- 模型定义
- 添加
- 简介
- save
- create
- 删除
- 简介
- delete
- destroy
- 软删除
- 修改
- 静态方法直接更新
- 查询
- find
- select
- 获取器
- 应用场景
- 获取器定义
- 触发获取器
- 追加获取器
- 获取原始数据
- getData
- 应用示例
- 修改器
- 触发修改器
- 搜索器
- 搜索器定义
- 调用搜索器
- 使用示例
- 功能函数
- 只读字段
- 只读字段简介
- 模型关联
- 一对一关联
- 数据表
- 基础使用
- 关联查询
- hasOne
- hasWhere
- belongsTo
- 关联保存更新
- 预载入查询
- with
- withJoin
- 绑定属性到父模型
- bind
- 属性别名
- bindAttr
- 应用示例
- 一对多关联
- 基础使用
- 关联定义
- 关联查询
- 基本查询
- 关联条件查询
- 远程一对多关联
- 简介
- 数据表
- hasManyThrough
- 关联预载入
- 简介
- 数据表
- 关联统计
- withCount
- 关联输出
- hidden
- visible
- append
- 关联删除
- 根据关联条件查询
- 自动时间戳
- 配置
- 触发
- 写入格式
- 自定义字段
- 模型输出
- 模板输出
- 数组转换
- 模型事件
- 模型属性
- 关联保存
- 视图
- 视图扩展
- 模板赋值
- 视图过滤
- 视图目录
- 模板渲染
- 条件判断标签
- 模板输出使用函数
- 调试
- 调试模式
- 变量调试
- 关闭 trace 调试
- 验证
- 生成验证器类
- 验证器类成员
- 验证规则
- 错误信息
- 验证场景
- 应用示例
- 内置验证规则
- require
- file
- 格式验证类
- 长度区间类
- 字段比较类
- 其他验证类
- 执行数据验证
- 杂项
- Session
- 默认状态
- 开启Session
- Session初始化
- Session基础用法
- Cookie
- 基本使用
- 文件上传
- 上传简介
- 上传规则
- 上传对象
- 方法描述
- 上传验证
- 多文件上传
- 获取磁盘配置
- 获取默认磁盘名称
- 自定义命名规则
- layui
- 文件上传
- layuiAdmin单页版
- 部署方案 ①
- 部署方案 ② 【推荐】
- 部署方案 ③ 【推荐】
- 接口数据
- 隐藏 trace
- 数据表格中的删除
- 修改数据
- layui 接口数据格式
- layuiAdmin iframe版
- iframe版部署
- 放入TP6.0视图
- 登陆页面验证码
- 引入authtree扩展组件
- 2020.1.24版 主页成背景
- 经验分享
- 章节停更说明
- PhpStudy-v8.1 无法解析PHP代码
- 屏蔽Sublime的提示
- 正则匹配img标签
- Sublime 3.x 激活码
- windows dos 窗口命令 type
- windows dos 窗口命令 start
- apache配置主机
- navicat 闲置时间过久会卡死
- 命令行
- 简介
- 生成控制器
- 生成模型类
- 生成验证器
- 生成中间件
- 查看框架版本
- 清除缓存文件
- 生成应用目录
- 自定义指令
- 自定义命令创建类文件
- 模板引擎
- 运算符
- 变量输出
- 输出替换
- 模板引擎
- 模板注释
- 模板分离
- 模板继承
- 基础模板
- 区块设计
- 内置标签
- volist
- 资源文件
- 助手函数
- app
- 容器类
- url
- input
- redirect
- validate
- validate() 简介
- 文件上传验证
- 传入验证器类名
- 传入验证规则数组
- 推荐用法
- cookie
- env
- 常用扩展
- flc/dysms
- 使用示例 ①
- 使用示例 ②
- qiniu/php-sdk
- 简介
- 使用示例 ①
- 使用示例 ②
- liliuwei/thinkphp-jump
- 扩展介绍
- 下载扩展
- 使用方法
- topthink/think-captcha
- 安装扩展
- 验证码显示
- 更换验证码
- 验证码校验
- 验证码配置
- 自定义验证码
- phpoffice/phpspreadsheet
- 数据写入表格
- 读取表格数据
- topthink/think-queue
- 安装
- 自定义函数
- 任务类
- 带有日志的任务类
- 更新日志
- 2021-08
