#### 开始部署
下载前端源码包

解压在 HbuilderX 打开

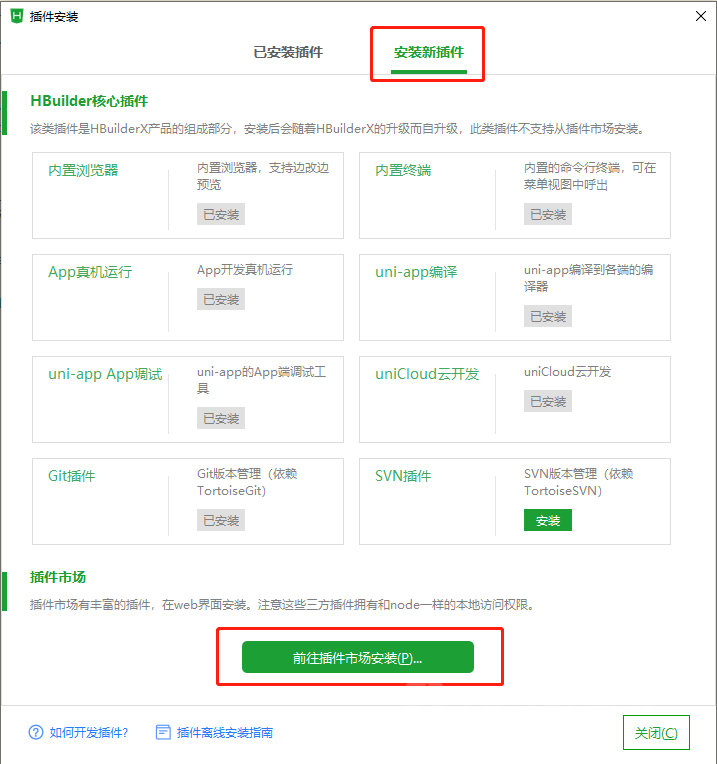
安装插件
菜单栏:工具 -》插件安装 安装 scss/sass编译 插件
首先已安装插件中查看是否已经装过了 scss/sass编译

如果未安装,请点击安装新插件,会自动跳转到uniapp 插件市场,搜索插件安装即可

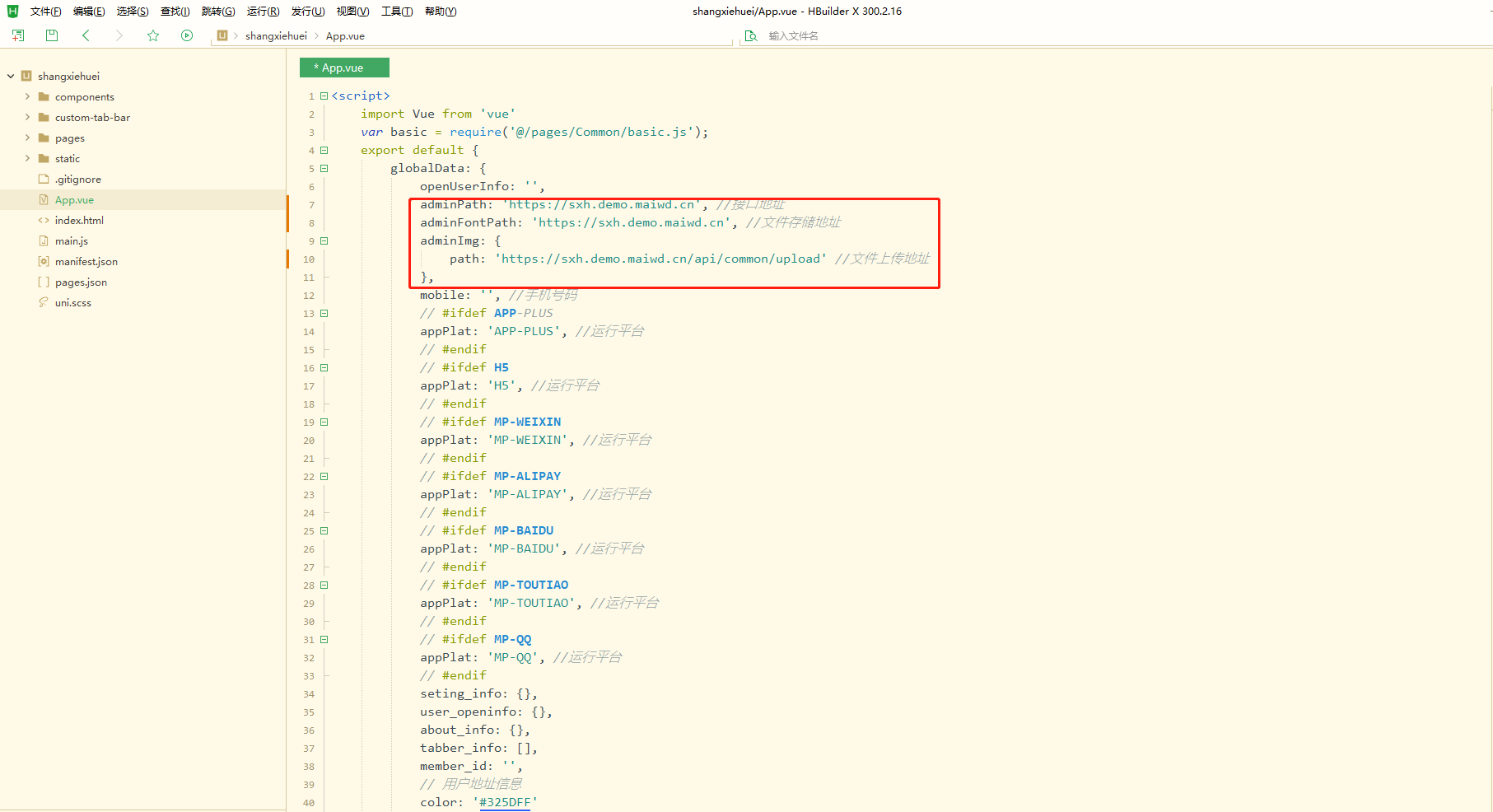
修改接口域名,**必须是域名模式,不能是IP,域名必须备案,腾讯规定**
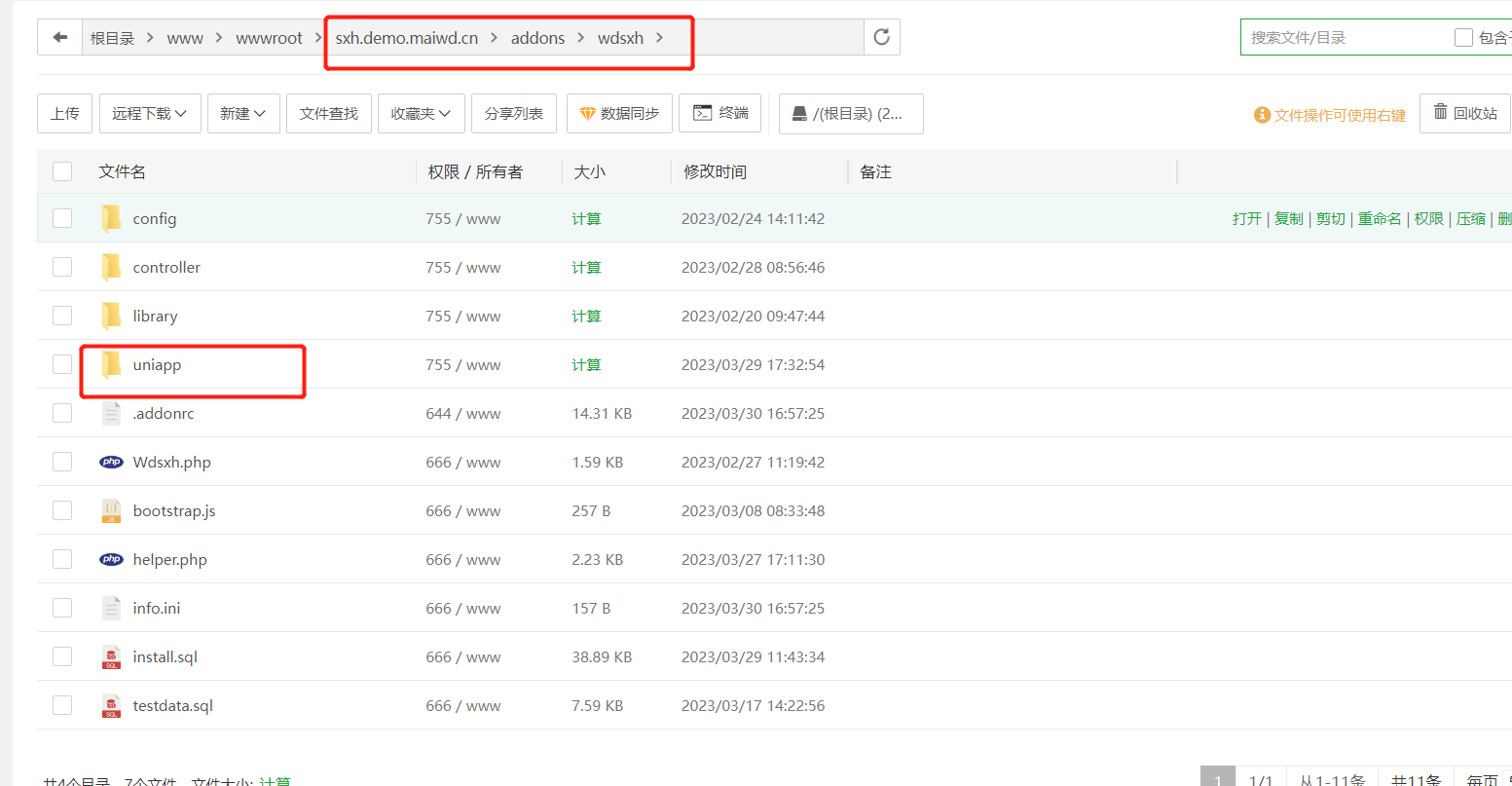
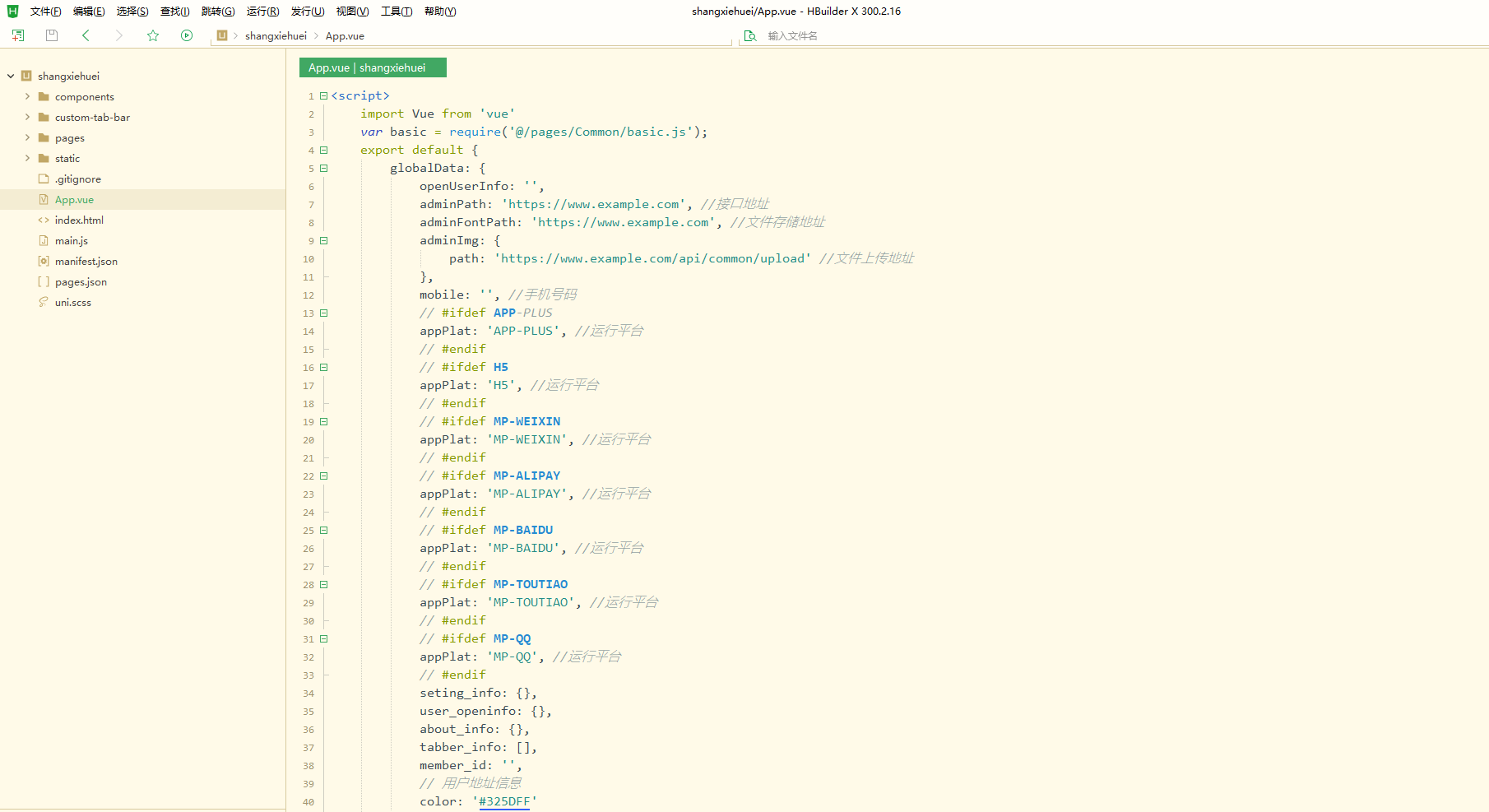
修改根目录app.vue 文件,将 https://sxh.demo.maiwd.cn 域名替换为您的域名

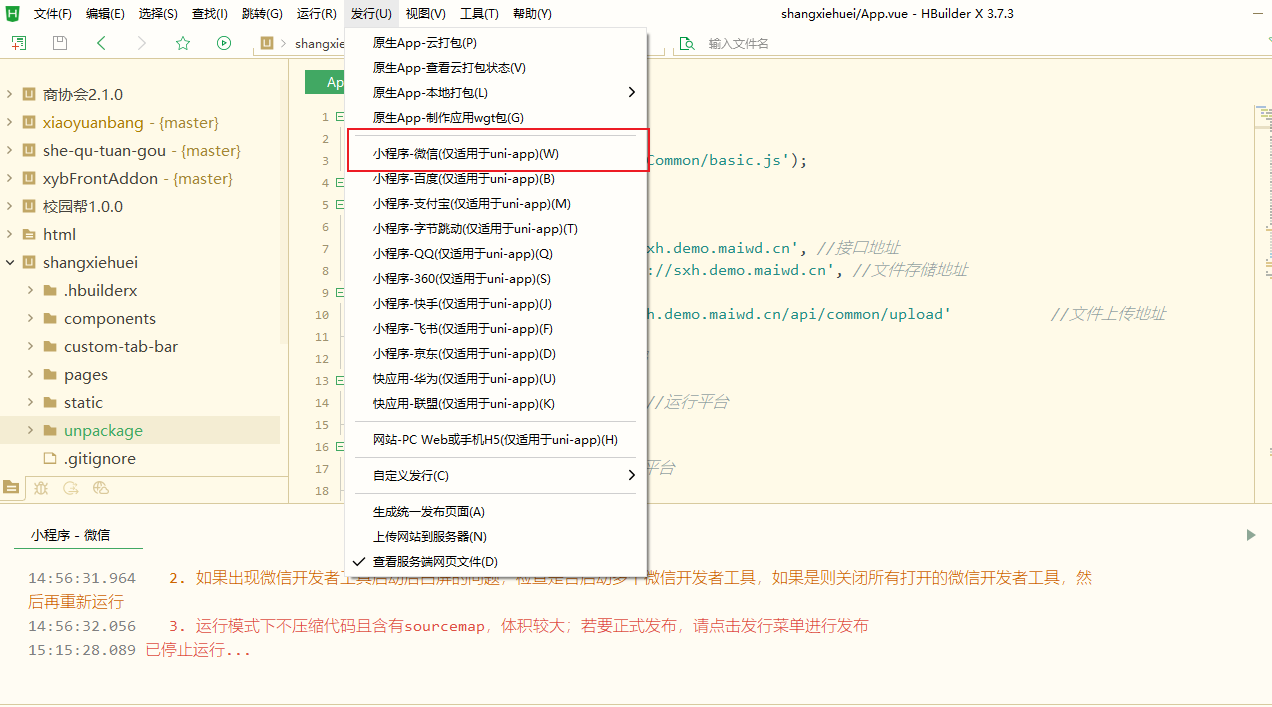
##### 发布小程序
点击 发行-> 小程序-微信

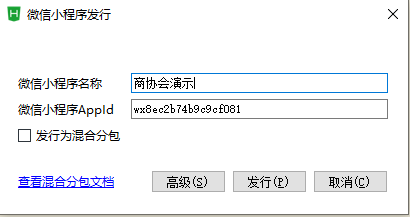
填写小程序名称,和正式的appid

##### 配置开发者工具
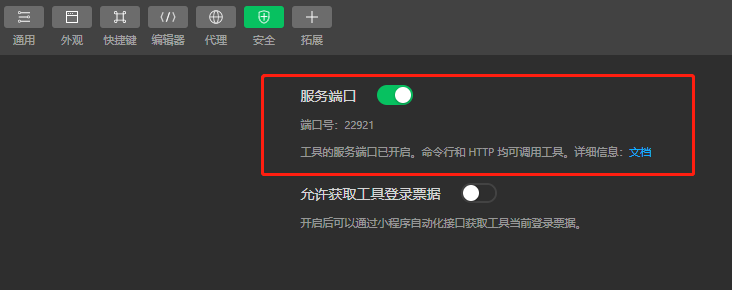
开启开发工具服务端口,方便调试,开启方式:小程序开发工具 ->设置->安全设置 ->安全 -> 服务端口

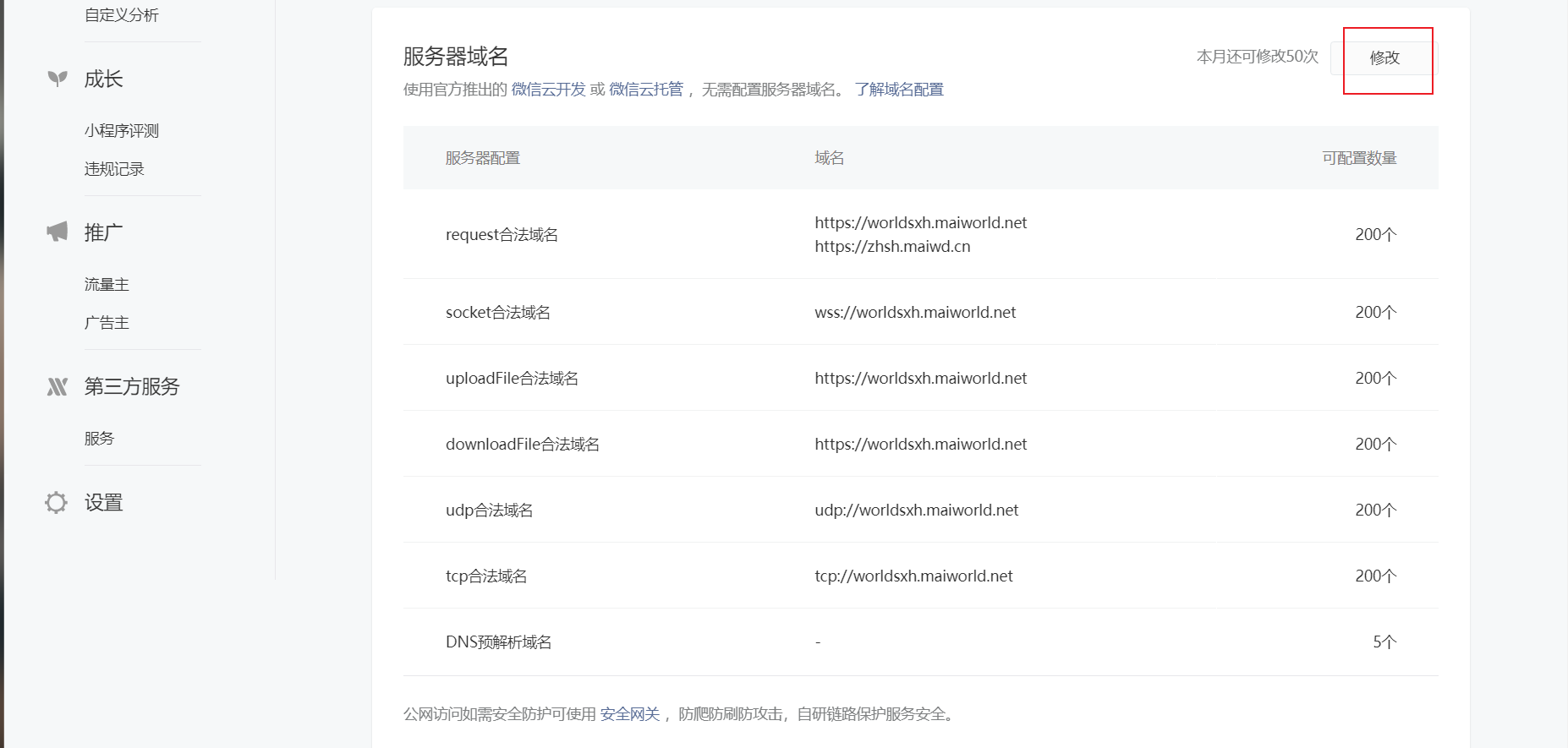
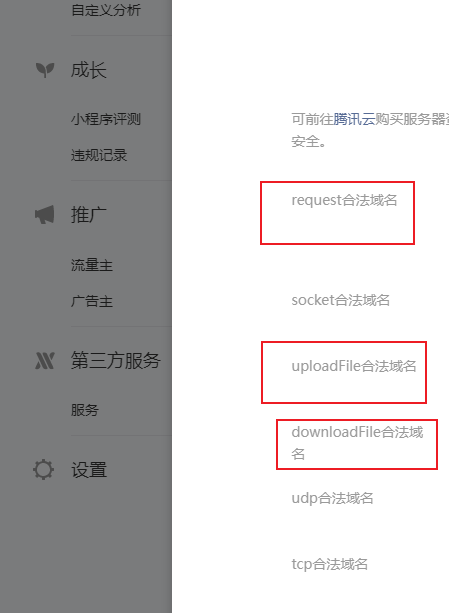
请添加如下域名到小程序后台,具体地址:微信开发平台 -> 开发 -> 开发设置 -> 服务器域名,请配置 request合法域名,uploadFile合法域名,downloadFile合法域名