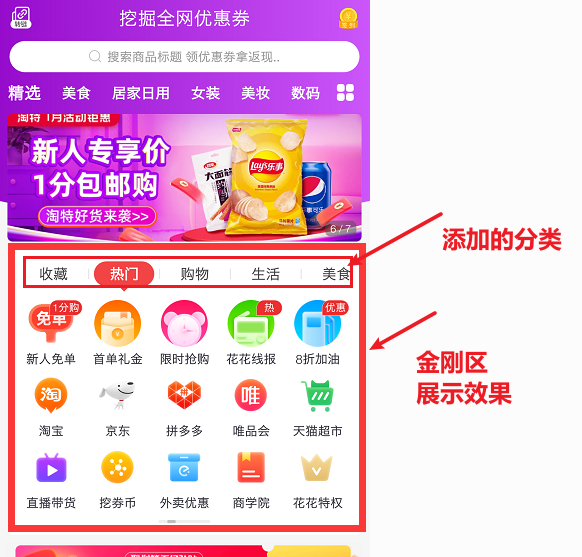
**金刚区展示效果如下图:**

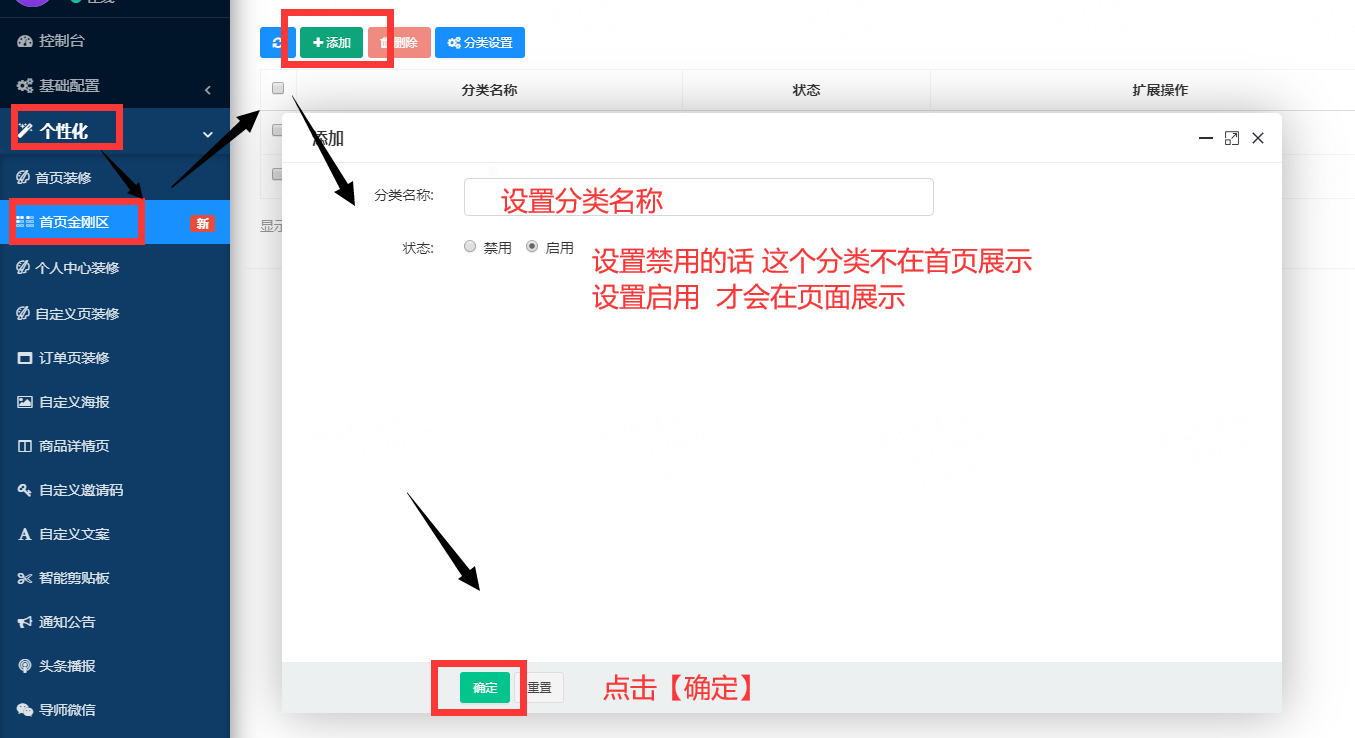
>[success] * ## **第一步 点击添加 (添加分类)**

想要展示几个分类 就需要分别添加几次 分别自定义名称
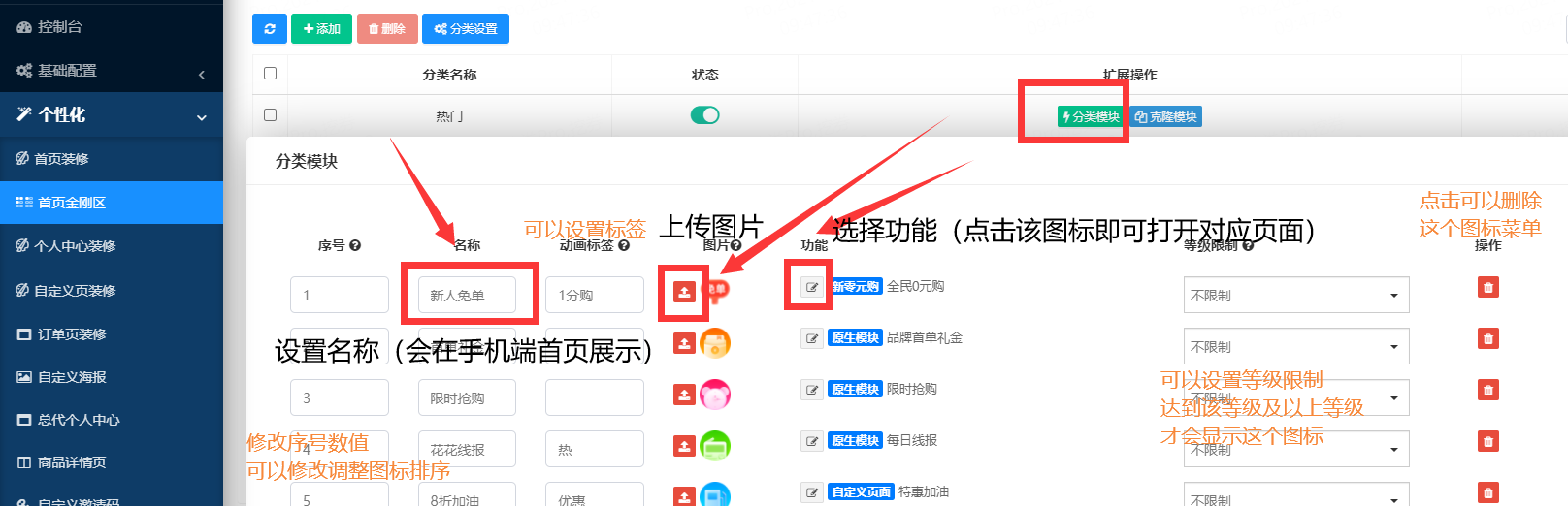
>[success] * ## **第二步 点击分类模块(去添加 多眼导航图标 )**
·
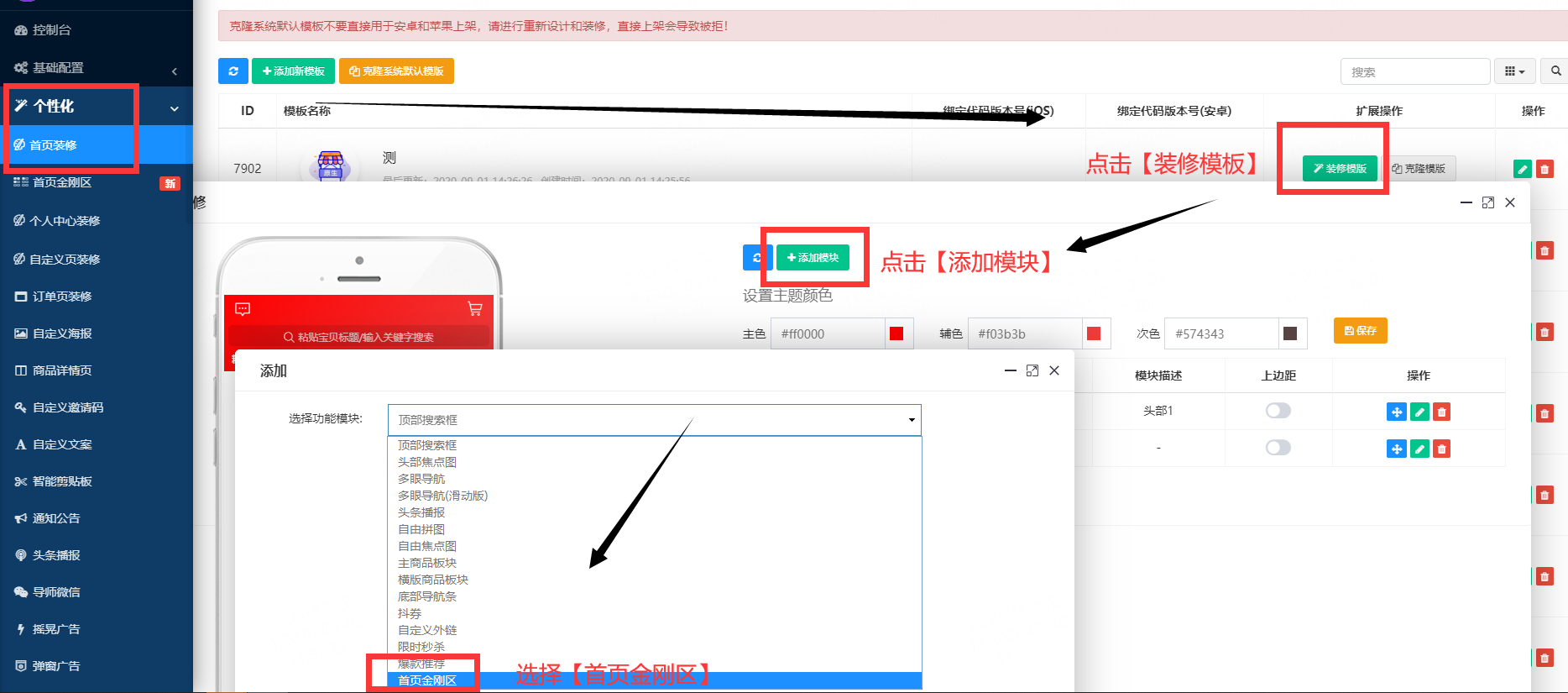
>[success] * ## **第三步 去首页装修 点击添加模块 选择首页金刚区 点击确定 即可**

-----------------------------------------------------------------------------------------------------------------
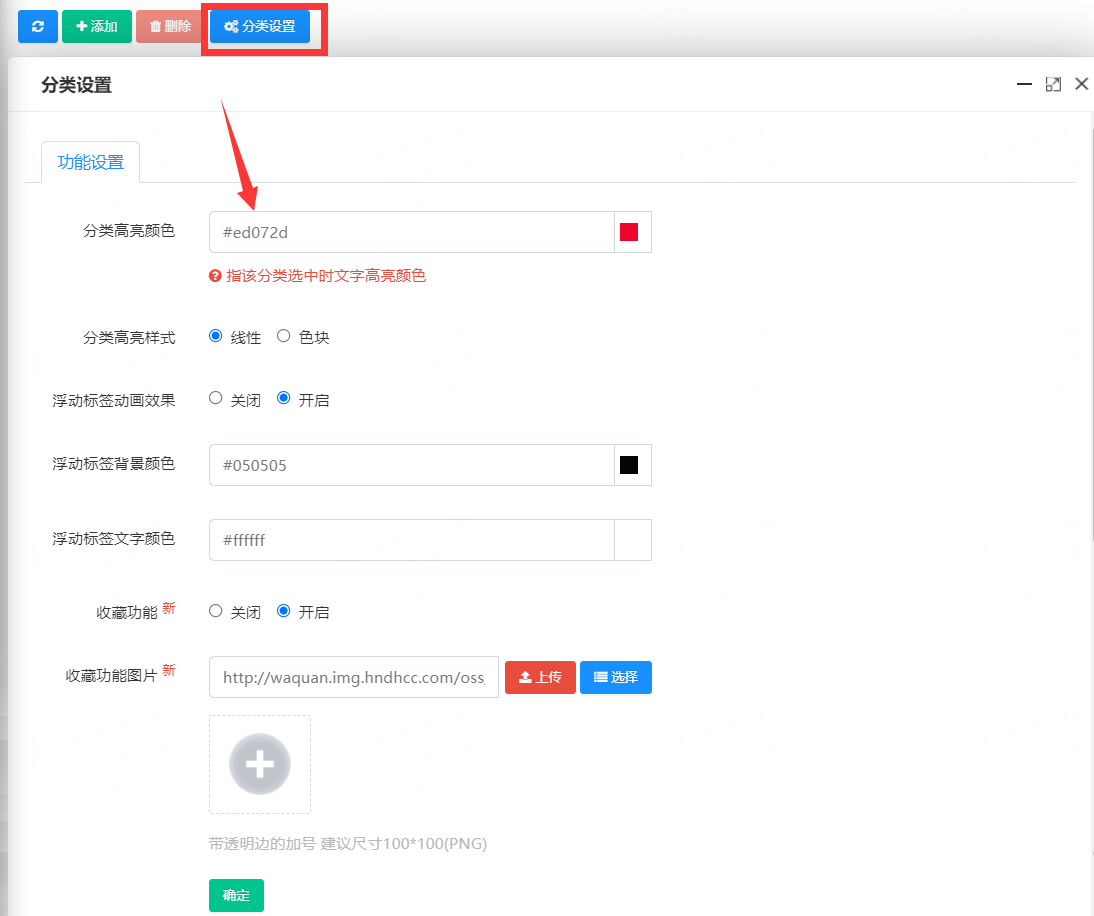
>[info] ## **分类设置**

分类高亮颜色:点击这个金刚区的分类后 显示的颜色
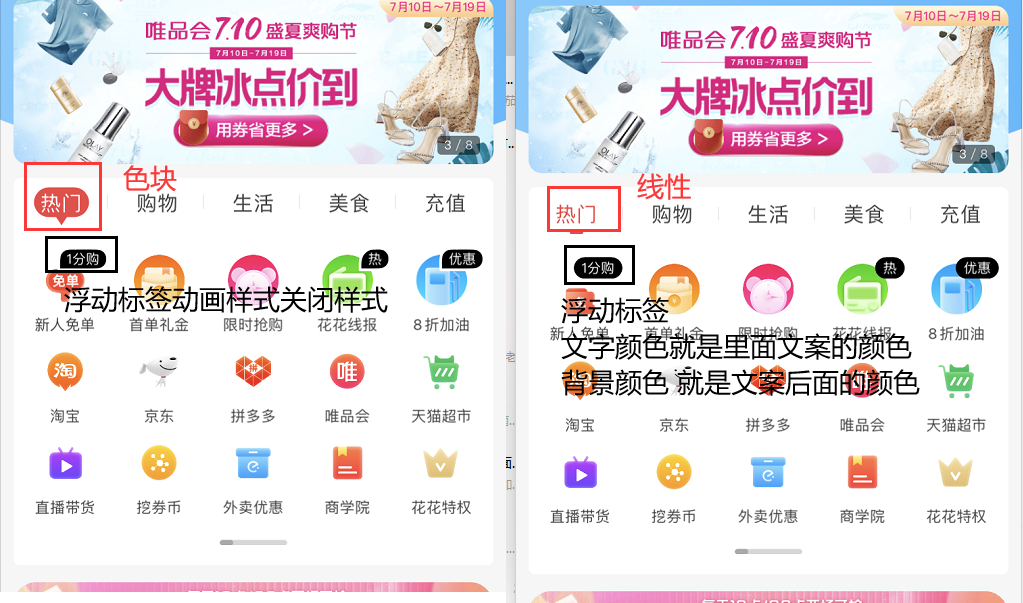
分类高亮样式:线性就是指显示分类文案 色块会有背景颜色 文字默认白色的
浮动标签动画效果:开启的话 设置的标签就是在多眼图标右上方展示 关闭的话 设置的标签会在多眼图标上面右侧显示
浮动标签背景颜色:标签文案后面的颜色
浮动标签文字颜色:标签文案字体颜色

·
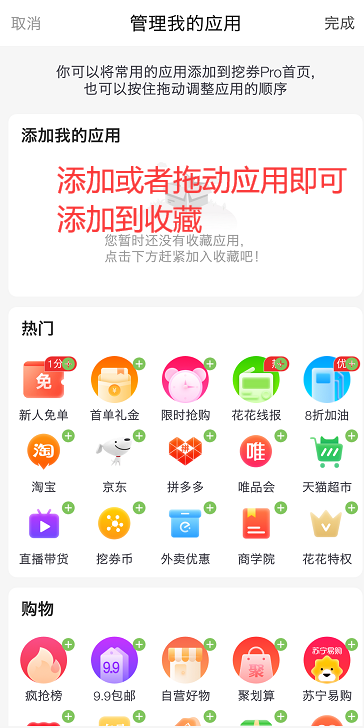
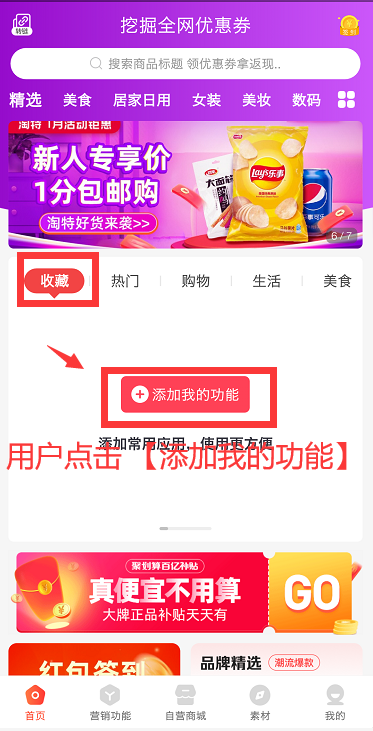
收藏功能: 开启还是关闭
收藏功能图片:上传后 在金刚区上方展示 参考下图(展示的文案跟位置 还有金刚区分类名称都是固定的 不能修改)

- APP对接步骤指南
- 第一步:申请资料
- 第二步:APP打包
- 第三步:APP装修
- 第四步:APP上架
- 第五步:完善参数
- app控制台
- 基础功能
- APP核心配置
- 个人中心设置
- 邀请分享设置
- 平台客服管理
- 联系客服设置
- 平台规则管理
- 新手教程管理
- 个性化
- 装修小贴士
- 首页装修
- 首页金刚区
- 万能弹窗分类
- 个人中心装修
- 自定义页装修
- 订单页装修
- 自定义海报
- 商品详情页
- 自定义邀请码
- 自定义文案
- 剪切板设置
- 通知公告
- 头条播报
- 导师微信
- 摇晃广告
- 弹窗广告
- 搜索横幅
- 智能认证
- 其他设置
- 域名管理
- 自定义专题活动
- 登录页个性化设置
- 全局加载样式
- 云编译
- APP图标
- APP启动图
- 闪屏广告
- APP证书
- 云编译
- 版本更新
- 联盟授权
- 基本配置
- 淘宝联盟
- 京东联盟
- 多多进宝
- 唯品会联盟
- 多麦联盟
- 考拉赚客
- 苏宁联盟
- 等级分佣
- 分佣设置大致流程
- 核心设置.
- 代理基础设置
- 代理基础设置(分佣设置)
- 代理等级管理
- 运营商基础设置
- 运营商等级管理
- 素材中心
- 基础配置
- 素材分类
- 素材管理
- 商品管理
- 爆料商品
- 商品版块
- 淘宝选品库
- 商品分享清单
- 积分商城
- 移动广告
- 特价电影票
- 直播系统
- 营销功能
- 0元购(旧)
- 超红赛马
- 订单红包
- 拉新活动
- 广告补贴
- 超级邀请人
- 个人商城
- 营销短信
- 淘礼金
- 带货赛马
- 口令红包
- 走路赚钱
- 睡觉赚钱
- 超级0元购
- 商学院
- 超级补贴
- 会员管理
- 订单管理
- 财务管理
- 消息推送
- 短信核心设置
- 推送模板管理
- 短信推送记录
- 消息推送记录
- 公众号
- 小程序
- 微信矩阵系统
- 云发单(新)
- 区块链
- 区块链流程图
- 区块链设置
- 币价趋势图
- 币价增值明细
- 会员持有币
- 持币变动明细
- 代理中心
- 生活特权卡
- 多用户商城
- 本地020
- 商家推手
- 使用步骤
- 核心设置..
- 推手会员
- 推手订单
- 佣金明细
- 推手申请
- 推手记录
- 地区代理
- 使用流程
- .核心设置
- 地区代理管理
- 地区代理订单
- 佣金订单
- 代理小店
- 共享系统
- 附件管理
- 账户权限
- 登录设置
- 管理员管理
- 角色权限
- 管理员微信
- 运营商后台
- 管理员日志
- 数据统计
- 数据总览
- 商品成交榜
- 出单排行榜
- 核心数据统计
