如果还没有安装好 HBuilderX开发工具 的话,就点击下面的链接地址先安装
[https://www.dcloud.io/hbuilderx.html](https://www.dcloud.io/hbuilderx.html)
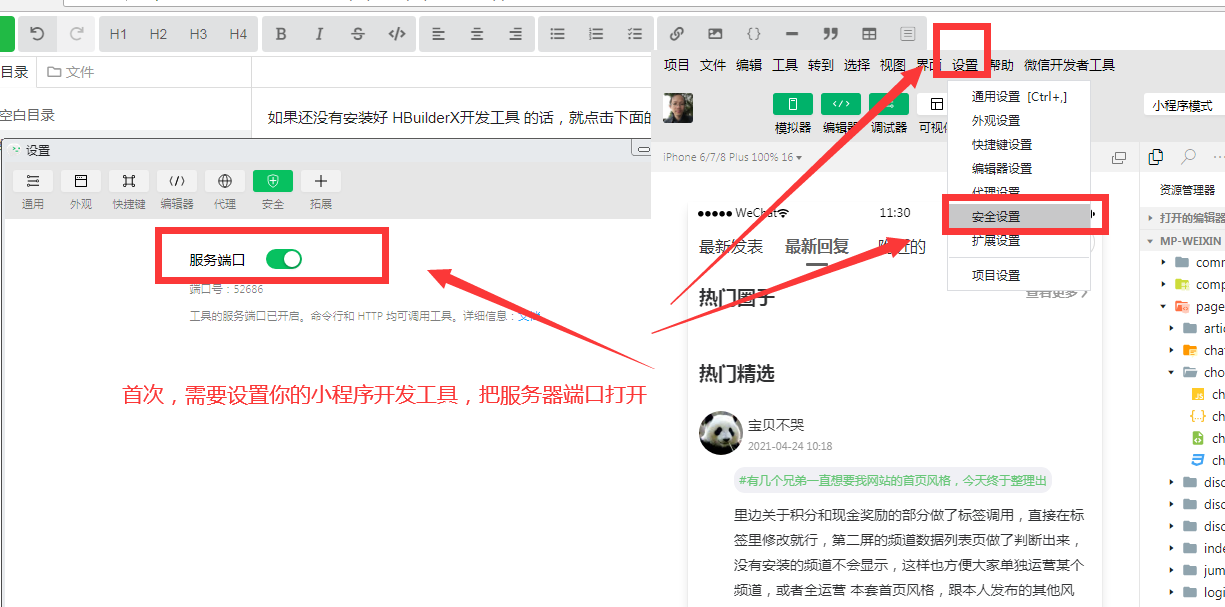
使用 HBuilderX开发工具 前,请确认你打开了小程序开发工具的服务器端口,如下图所示。只需要设置一次即可。

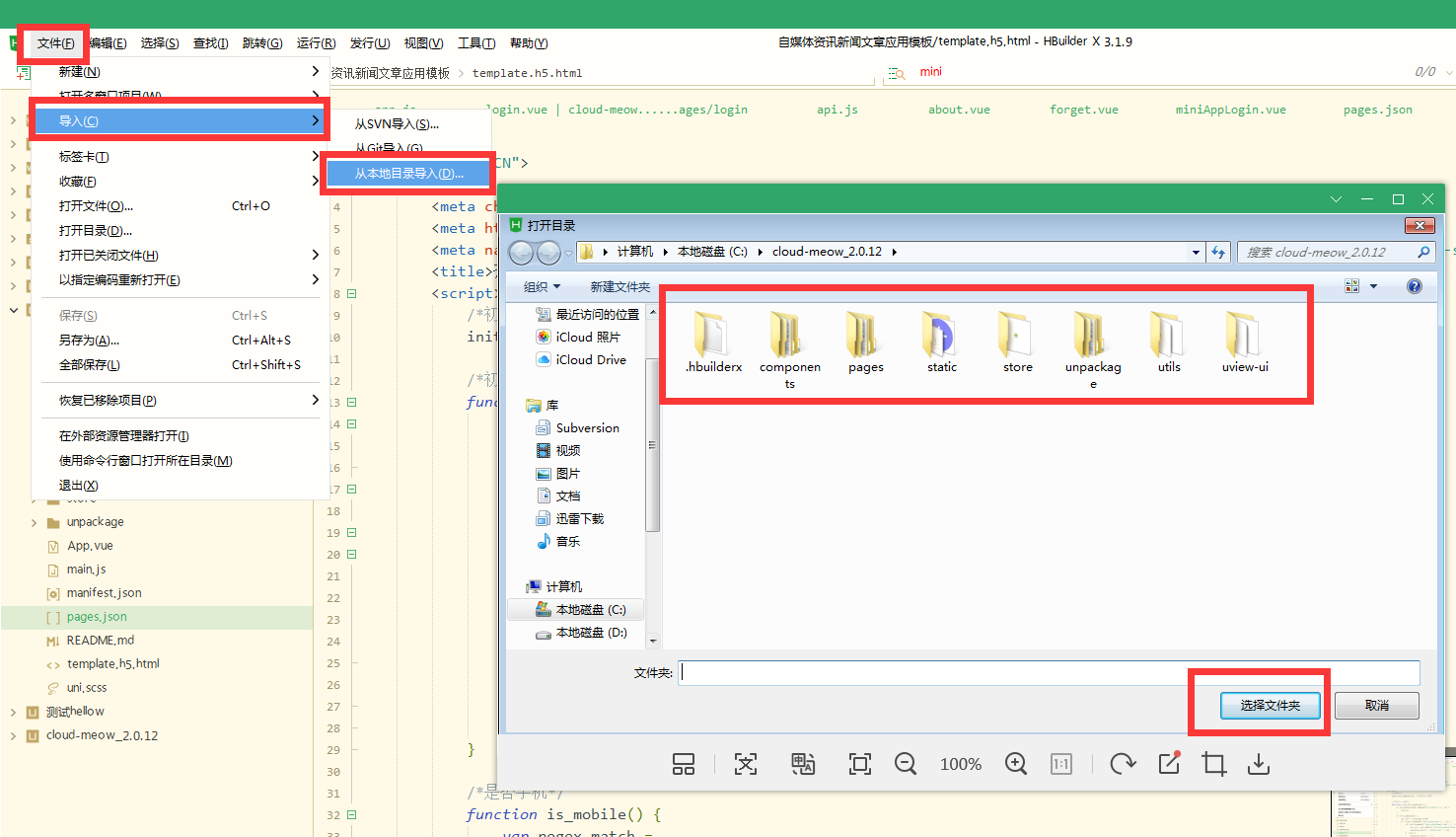
安装好HBuilderX开发工具后,就选择导入你下载回来的源代码

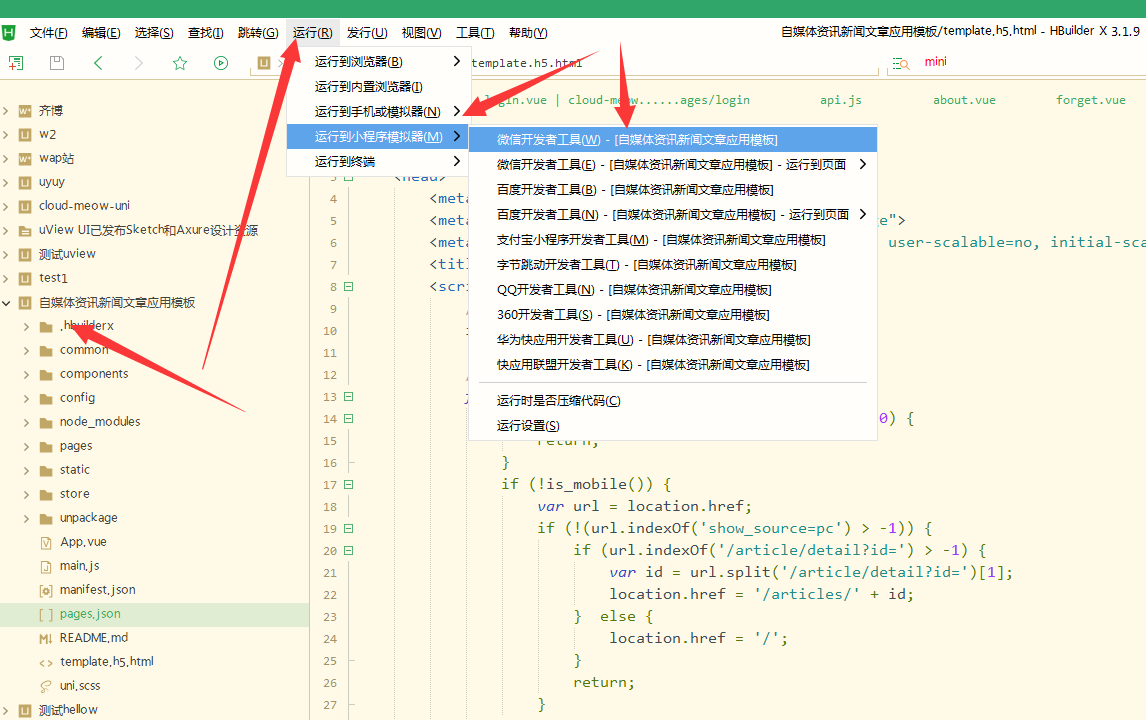
导入后,可以先本机调试预览一下效果。如下图所示

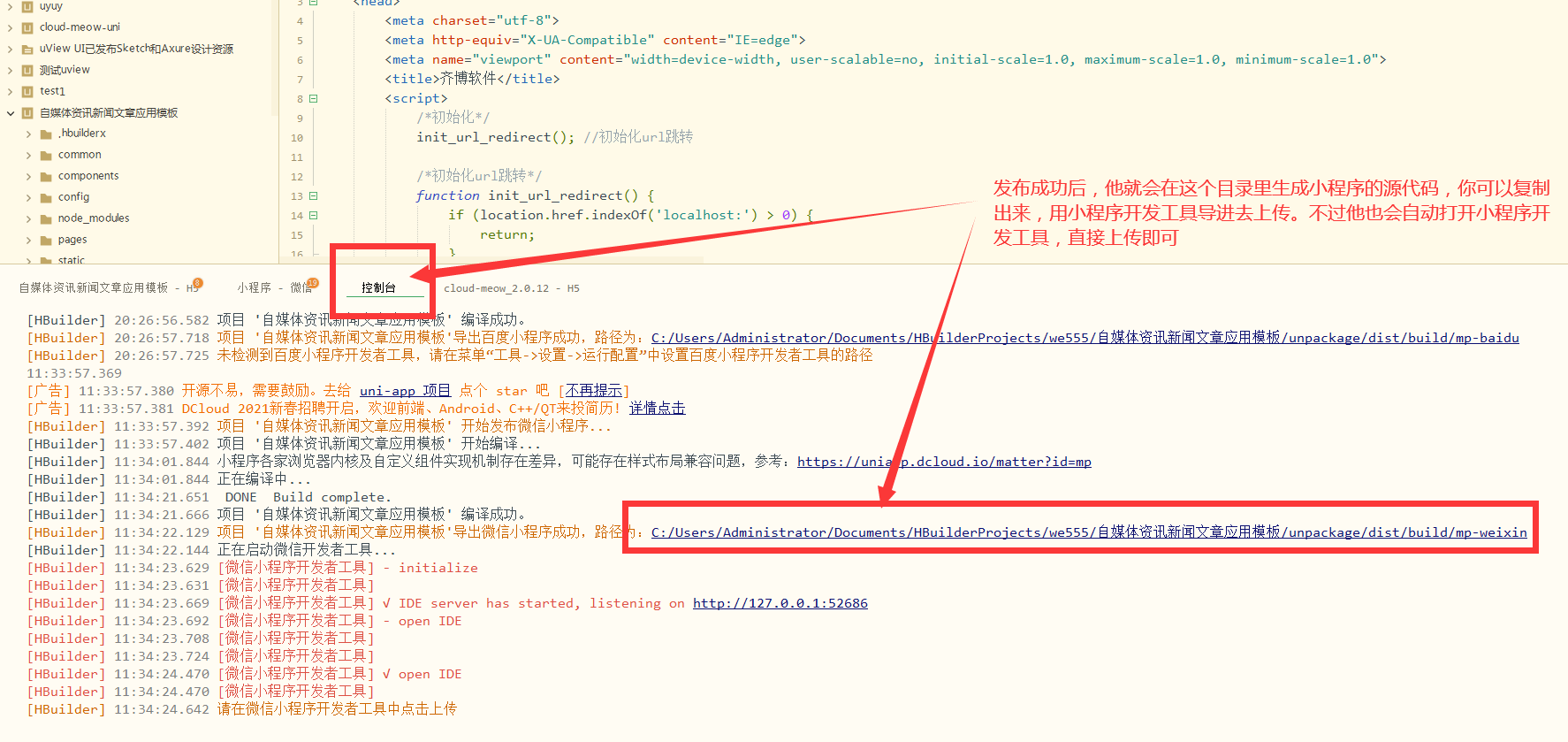
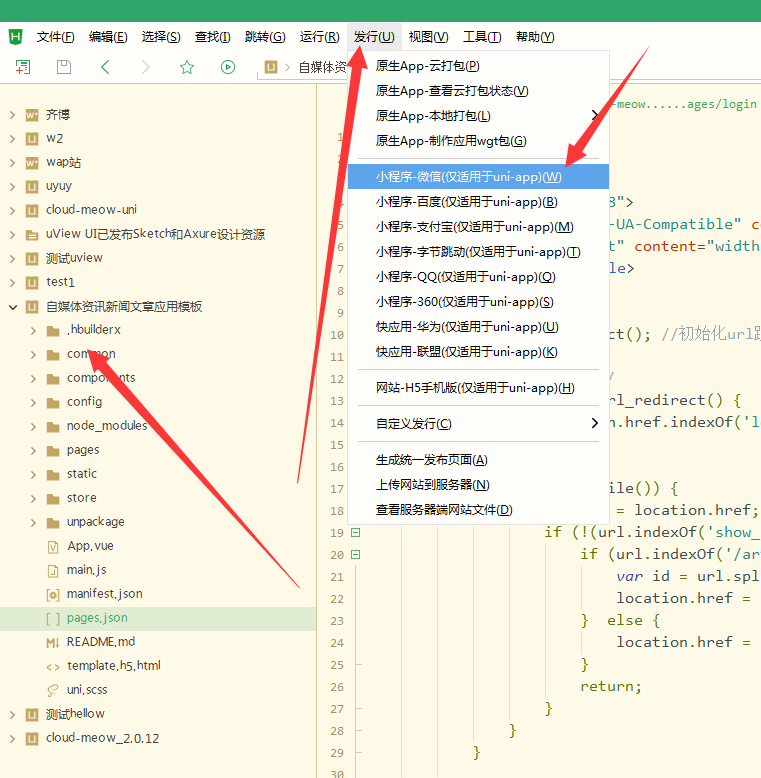
调序预览没问题后,就按下图选中你的项目,发行成小程序代码,如果H5代码

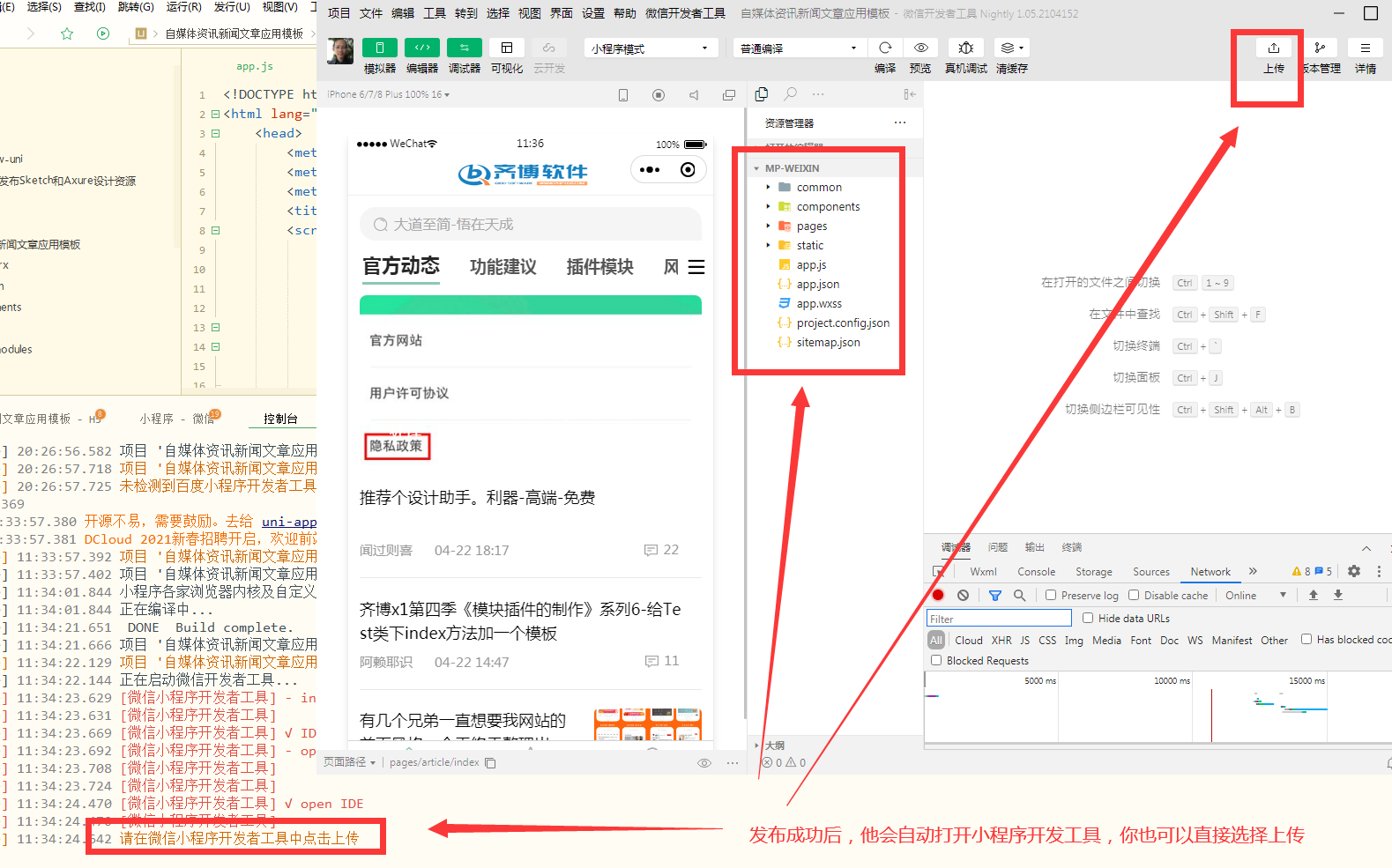
生成的小程序代码,