[TOC]
## 前言
网站系统,均由浏览器负责渲染显示,用户通过操作浏览器中网站视图功能,js脚本响应,并向服务器发送请求,更新相应数据。
## 1. 浏览器渲染
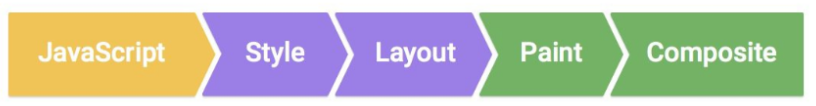
浏览器渲染流程:

* JavaScript:js实现动画效果、dom元素操作等
* Style:确定每个DOM元素应该应用什么CSS规则。
* Layout:计算DOM元素大小及确定位置。当某一个dom元素位置发送变化引起其他元素发生变化,这个过程叫`reflow`
* Paint:在多个图层上绘制DOM元素的文字、颜色、图像等。当只修改颜色、字体等不影响它周围或内部布局的属性,则会引起浏览器`repaint`
* Composite:按正确顺序合并图层并显示到屏幕上
## 2. 浏览器内存
### 2.1 内存生命周期
分配内存 -> 使用内存 -> 释放内存
### 2.2 js内存使用周期
* 分配内存: 在声明变量、对象等时候,系统会自动为它们分配内存
* 使用内存:在使用变量、对象的时候,会读取或写入内存
* 内存回收:使用完毕,由垃圾回收机制自动回收不再使用的内存
### 2.3 js垃圾回收机制
>[warning] 回收机制会自动找出那些不再继续使用的值,然后释放其占用的内存。但某些情况下(闭包,全局变量),回收机制无法生效。
#### 2.3.1 引用计数法
跟踪记录每个值被引用的次数,声明、赋值时,值引用次数加一,将值赋给其他变量时,引用次数再加一,包含值的变量赋值更改时减一,,在引用次数为0时回收。
~~~
var a = {}; // 值: 对象{},引用次数: 1
var b = a; // 值: 对象{},引用次数: 1 + 1
a = null; // 值: 对象{},引用次数: 2 - 1
// 此时对象 {} 不会被回收
~~~
#### 2.3.2 标记清除算法
> 标记:从引用根节点开始标记所有被引用的对象。清除:遍历整个堆,把未标记的对象清除
1. 垃圾收集齐运行时给存储在内存中的所有变量加上标记
2. 从根部触发能触及到的对象的标记清除
3. 还存在的标记的变量被视为准备删除的对象
4. 垃圾收集器摧毁那些带有标记的值并回收他们占用的内存空间
### 2.4 内存泄漏
程序的运行需要内存,对于持续运行的服务进程,不及时释放不再使用到的内存,会导致内存占用越来越高,轻则影响系统性能,重则导致进程崩溃。
