首先,点击系统页面,进行基本设置

[TOC]
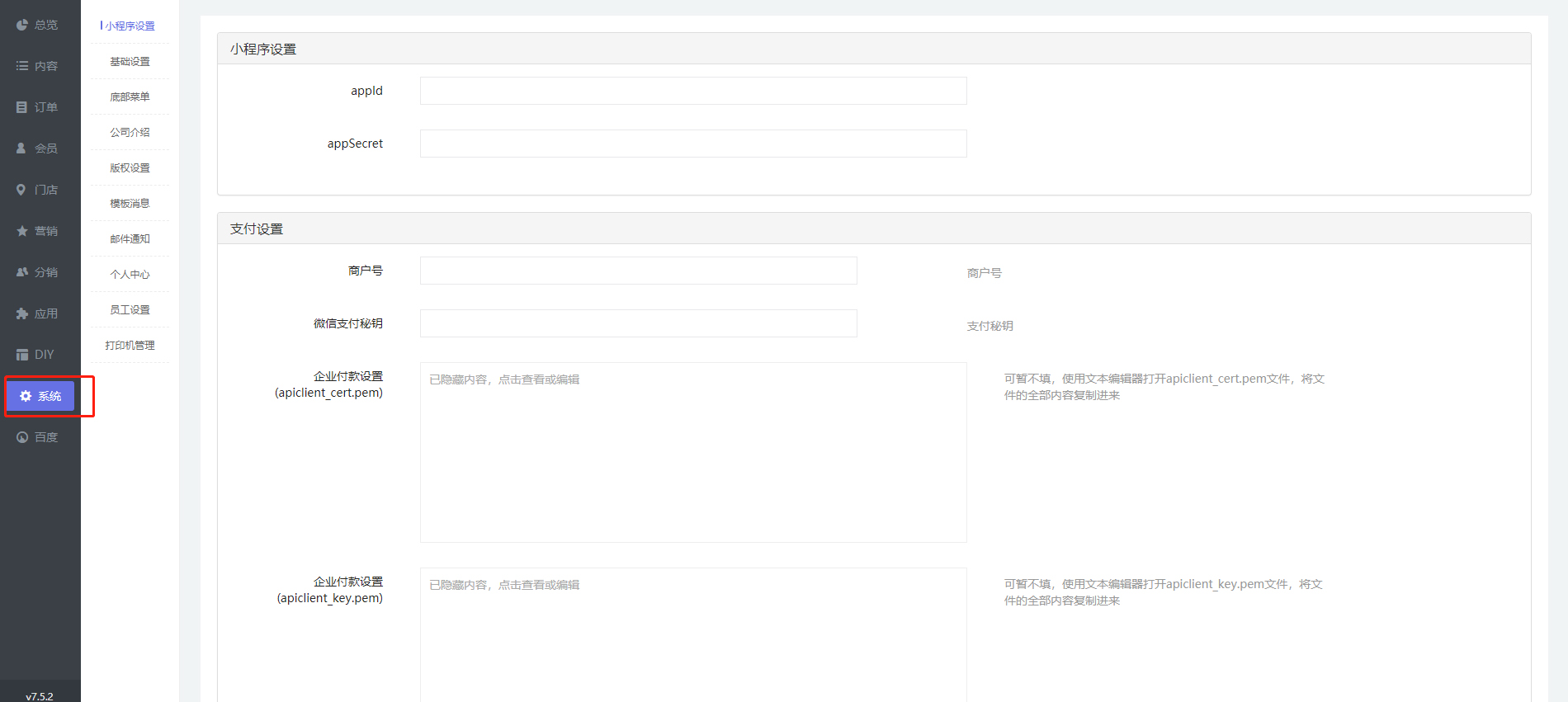
# 小程序设置
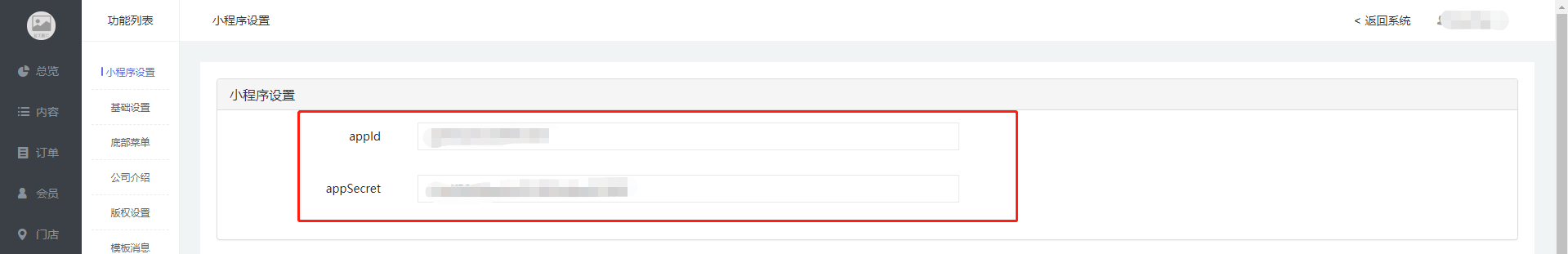
## 小程序设置
小程序和万能商城对接设置
填写小程序APPID和密钥(参考:APPID和密钥)

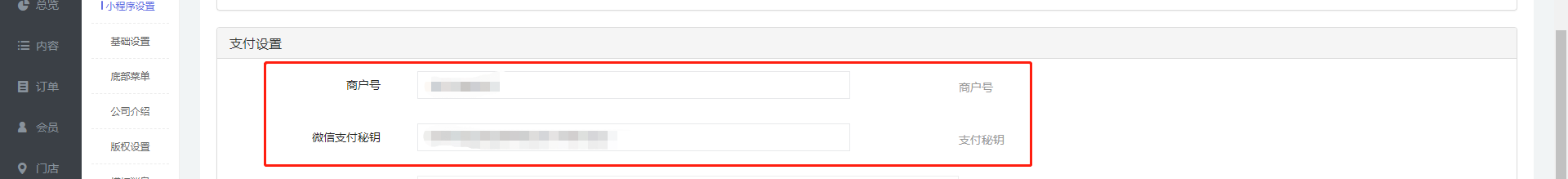
## 微信支付
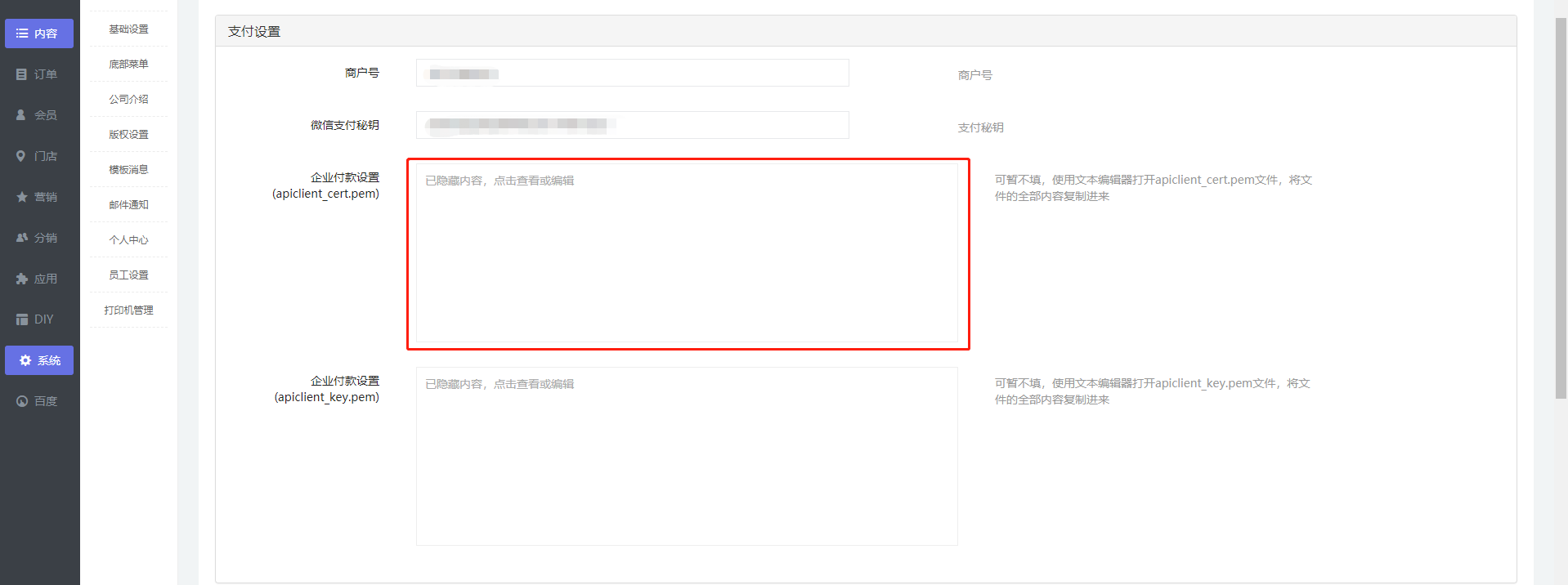
支付对接设置
填写微信支付的商户号和密钥(参考:申请微信支付)

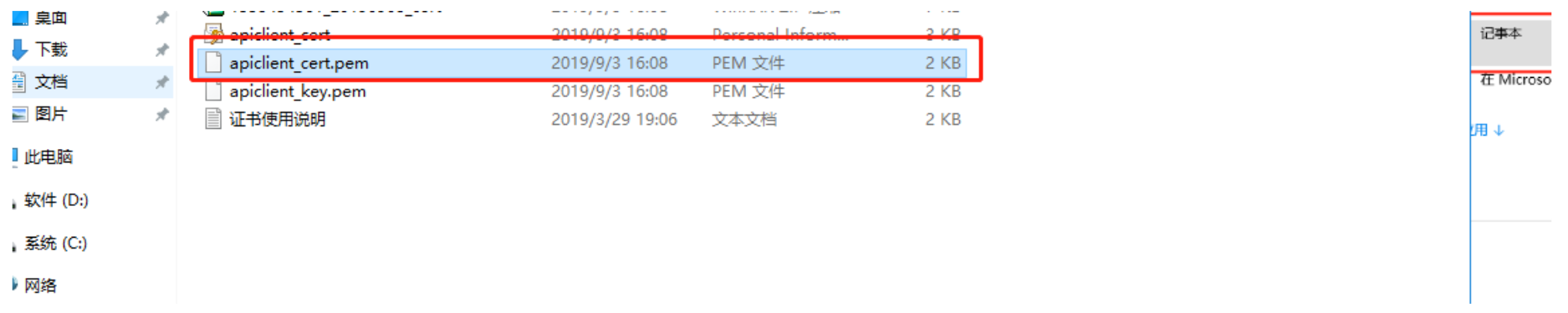
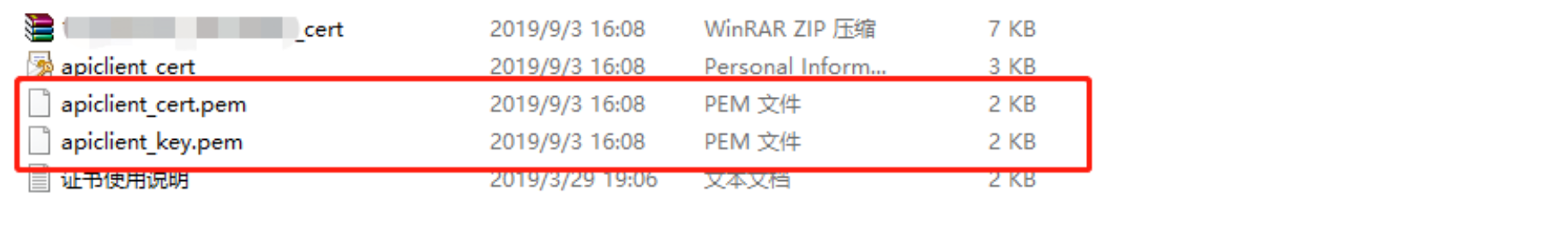
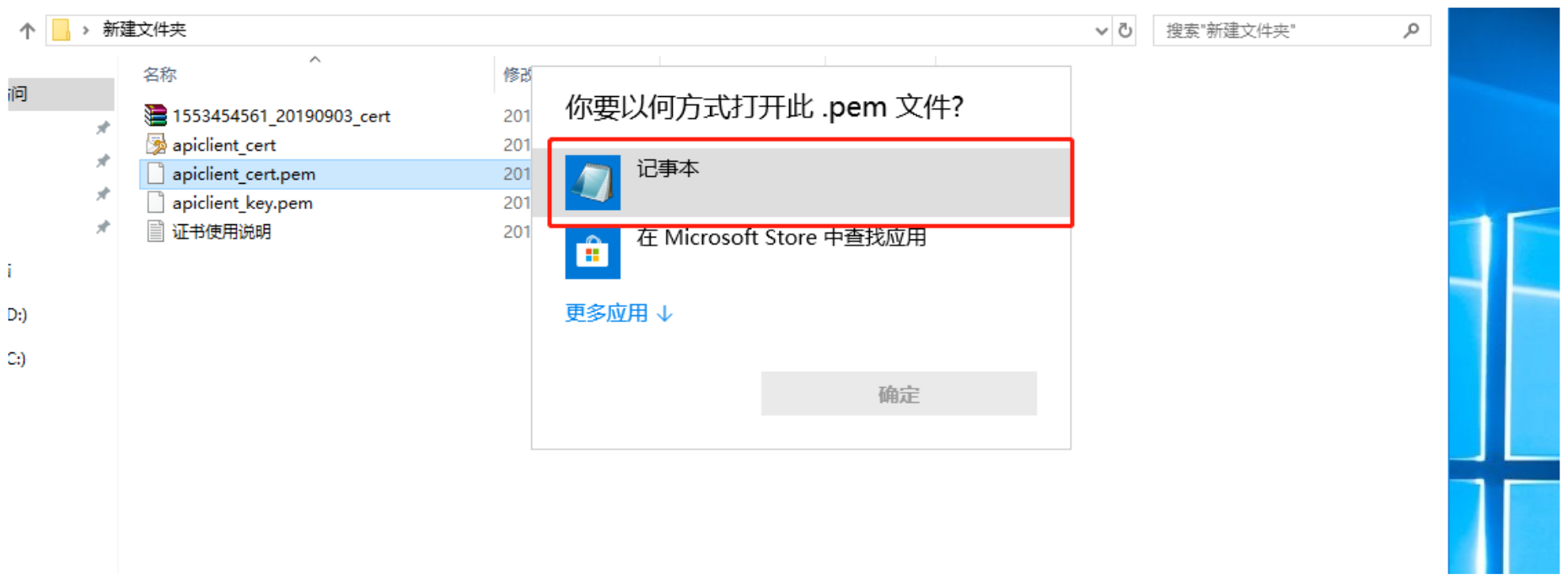
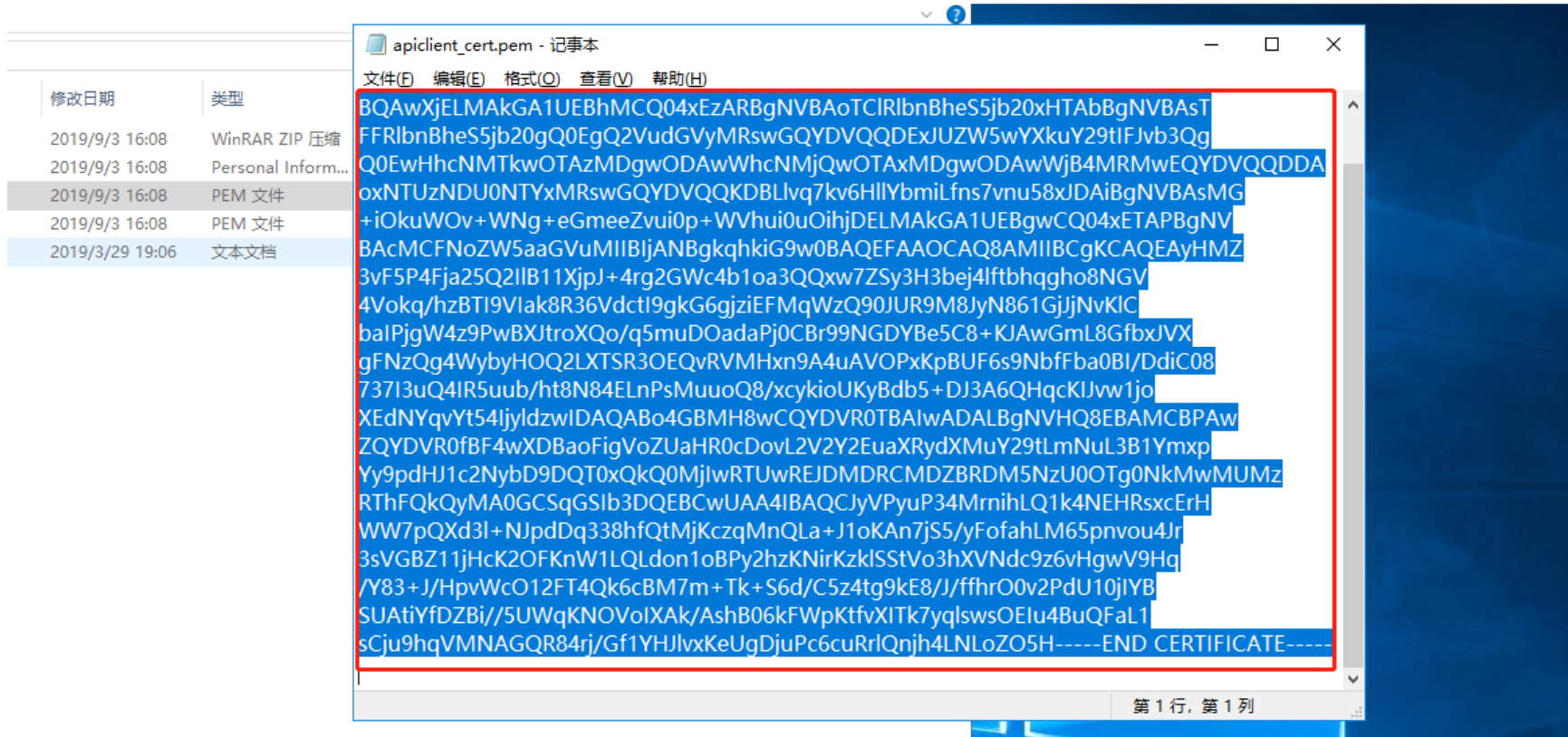
打开之前申请微信支付下载的证书:apiclient\_cert.pem



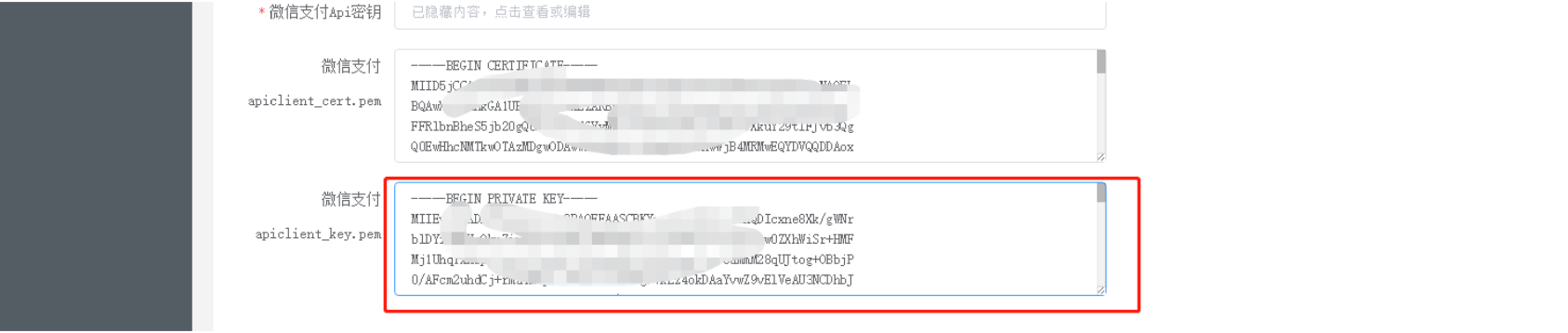
复制文本内全部内容,粘贴到“微信支付apiclient\_cert.pem”后面的框里


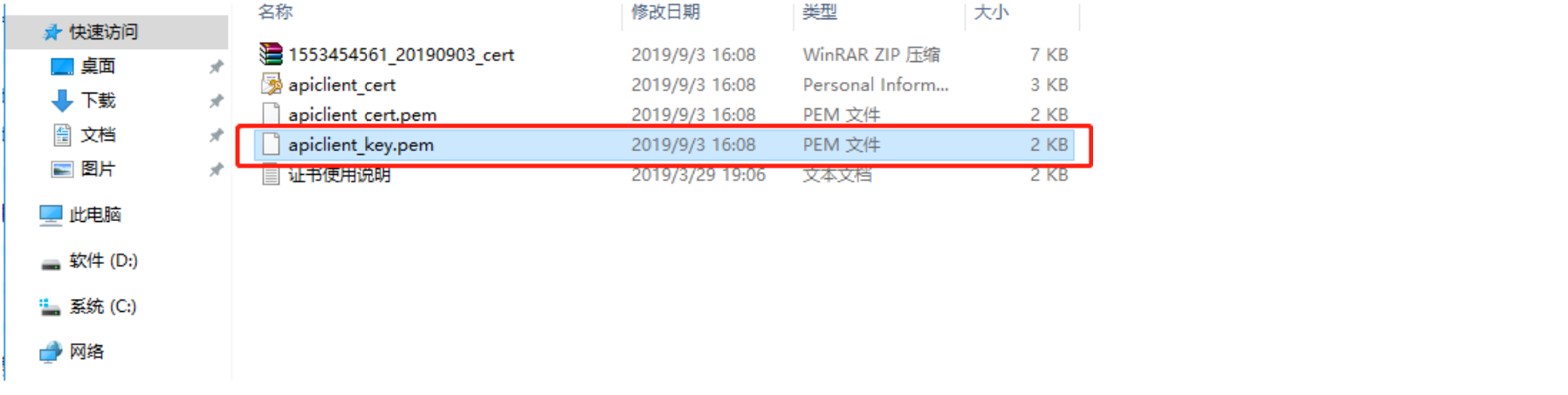
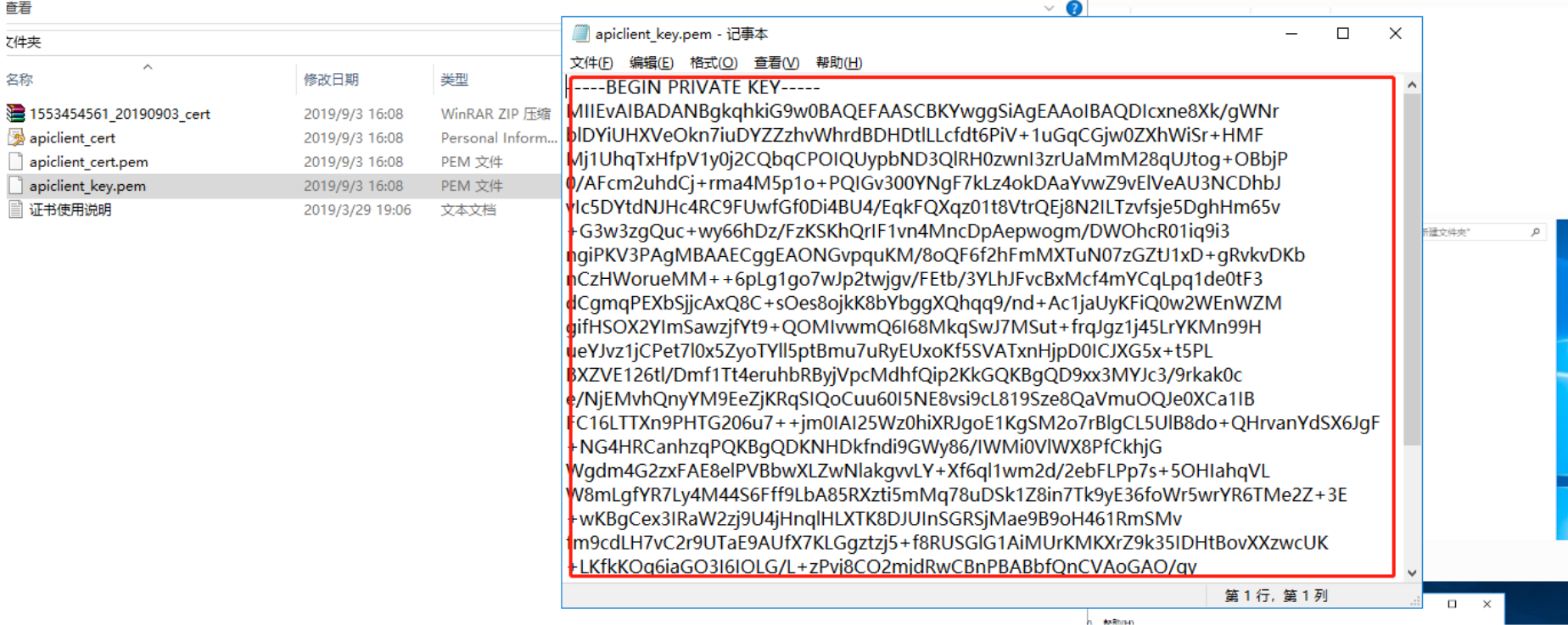
再打开“apiclient\_key.pem”证书

复制文本全部内容,粘贴到“微信支付apiclient\_key.pem”后面的框里


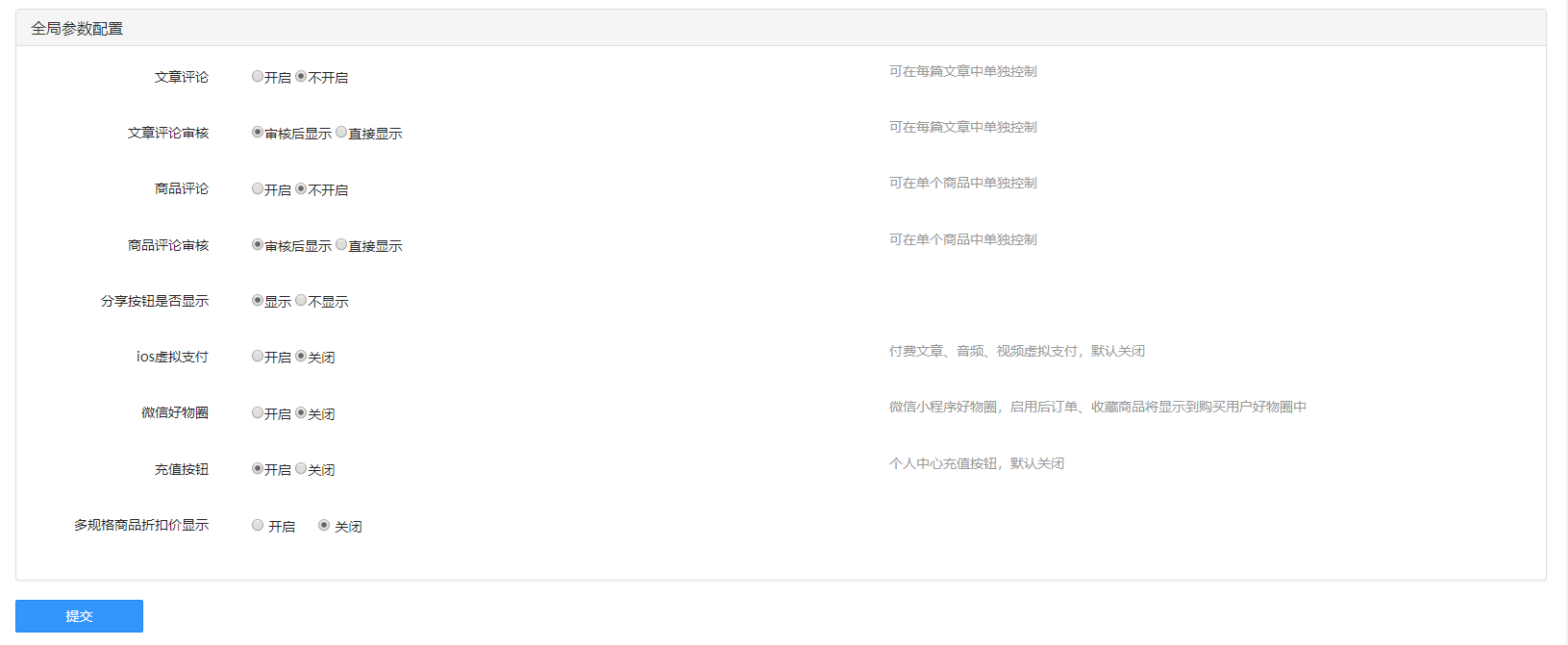
## 全局参数配置

设置完成,点击提交
*****
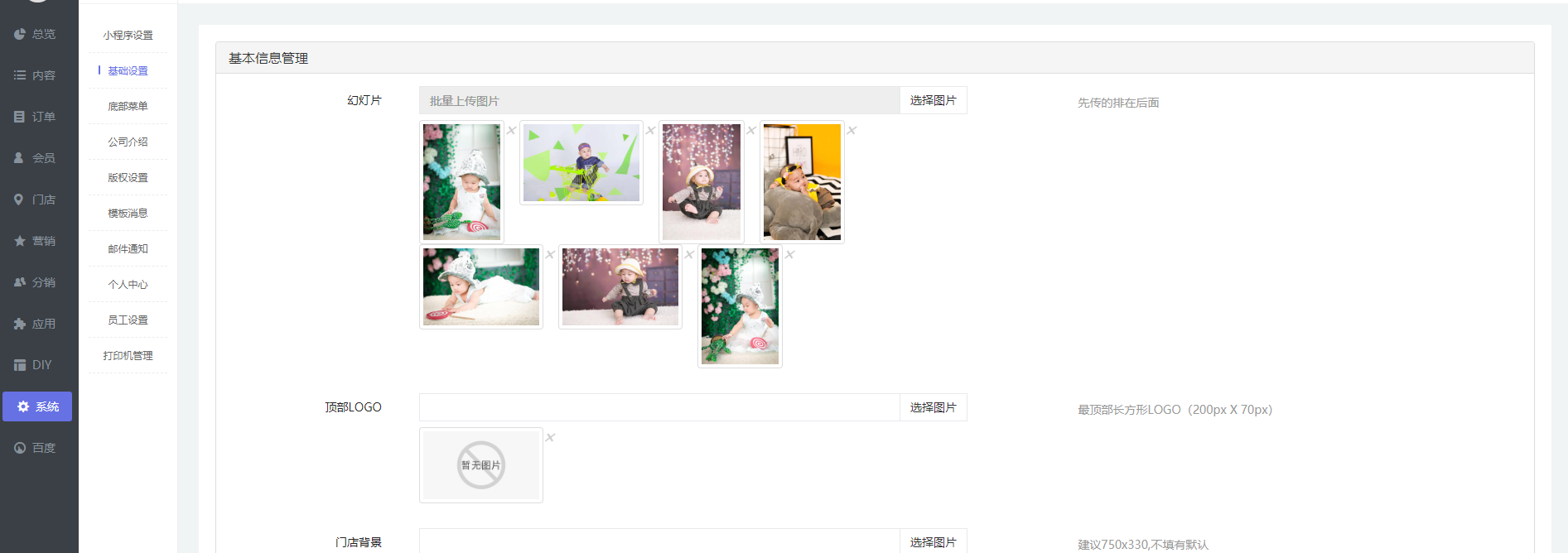
# 基础设置
基础信息设置(可显示在关于我们页面)

*****
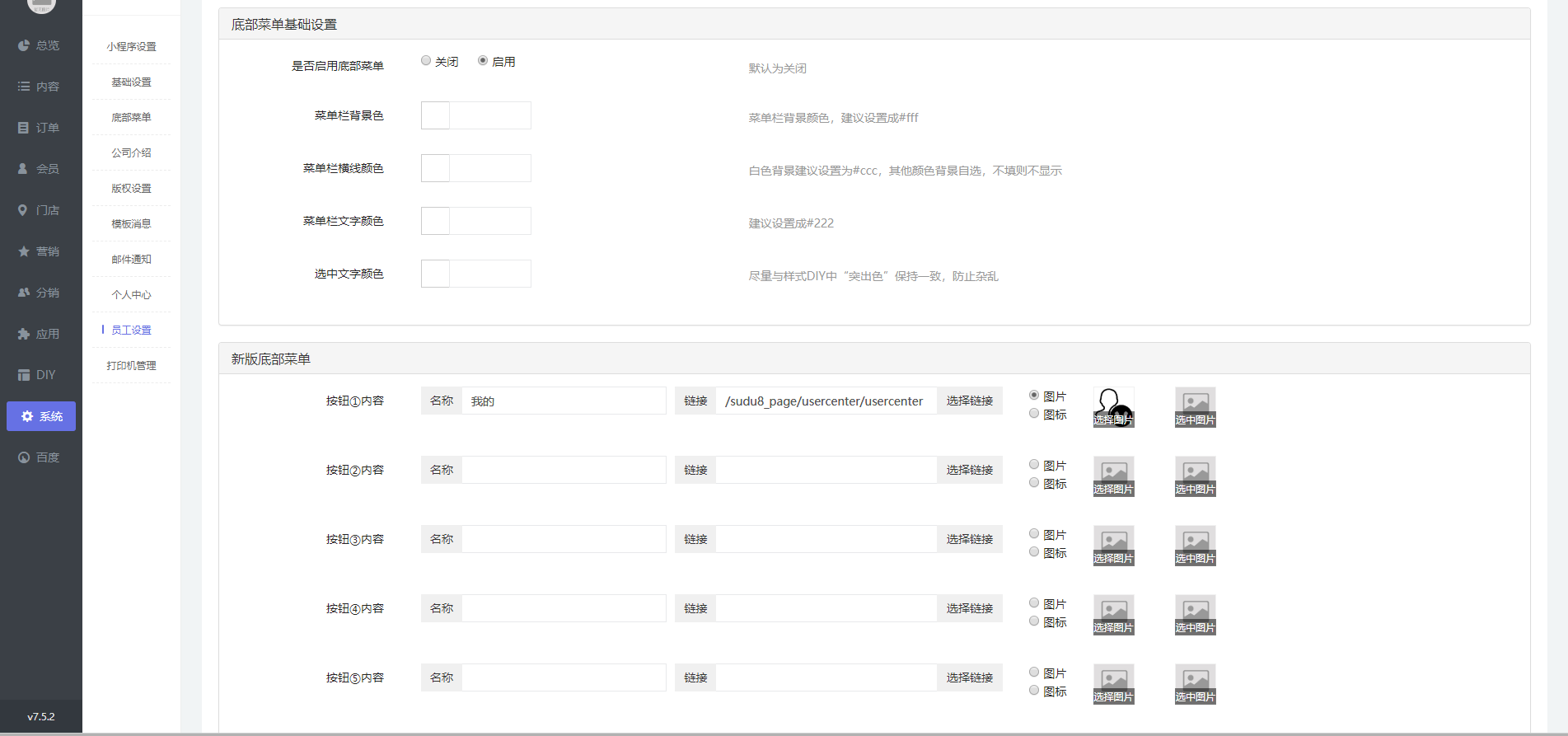
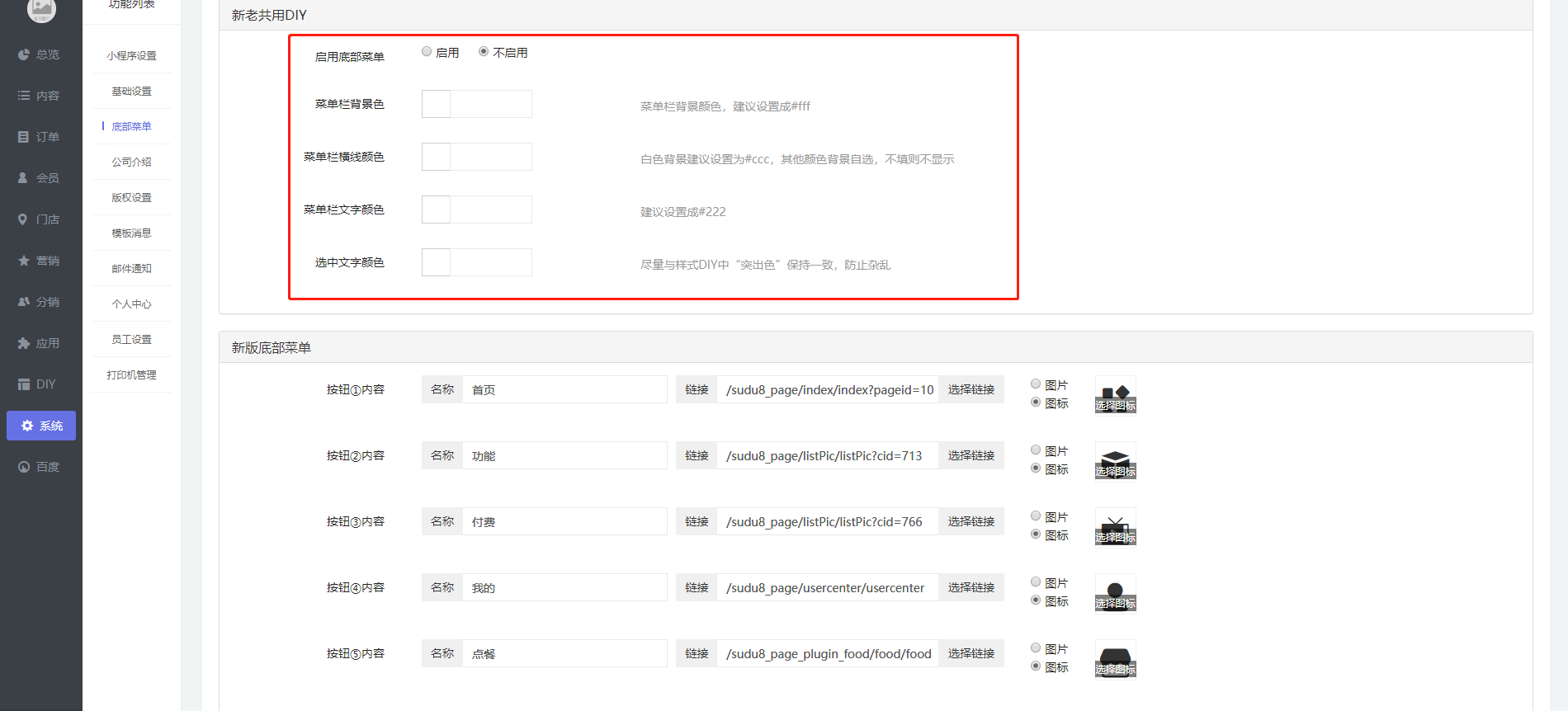
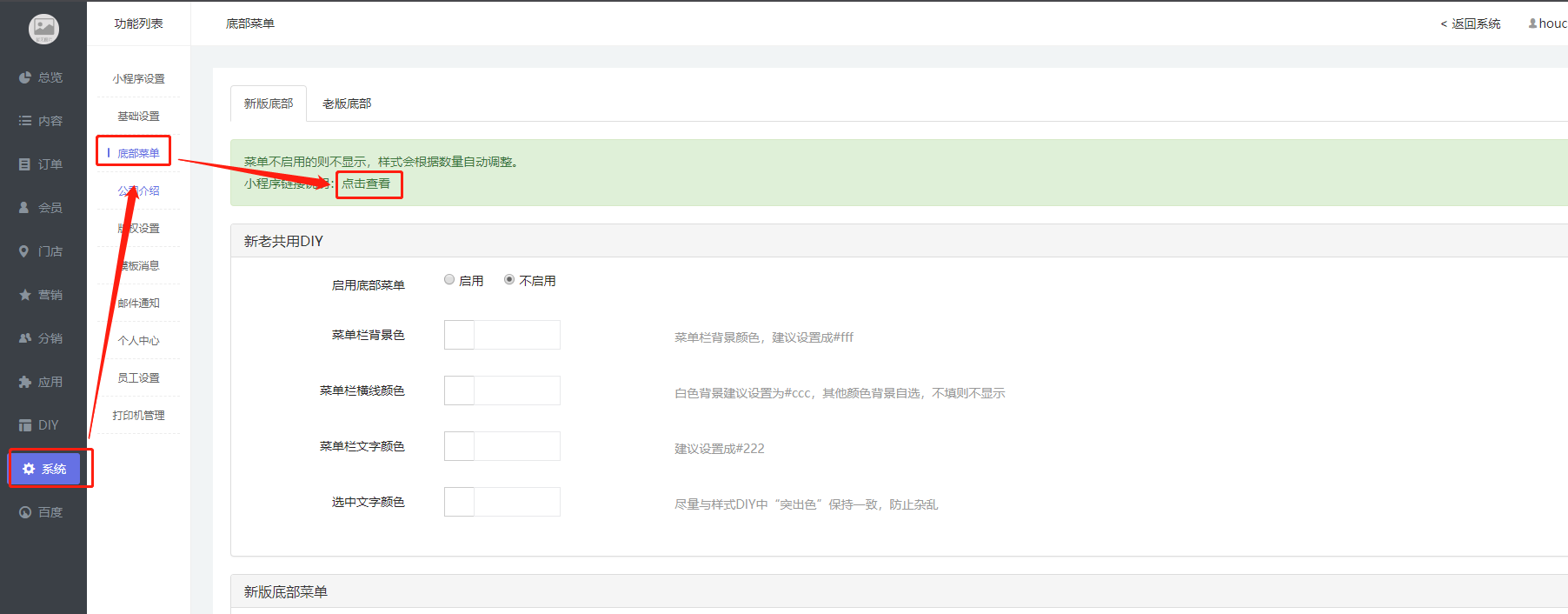
# 底部菜单
## 底部菜单栏设置
设置菜单栏开关和样式

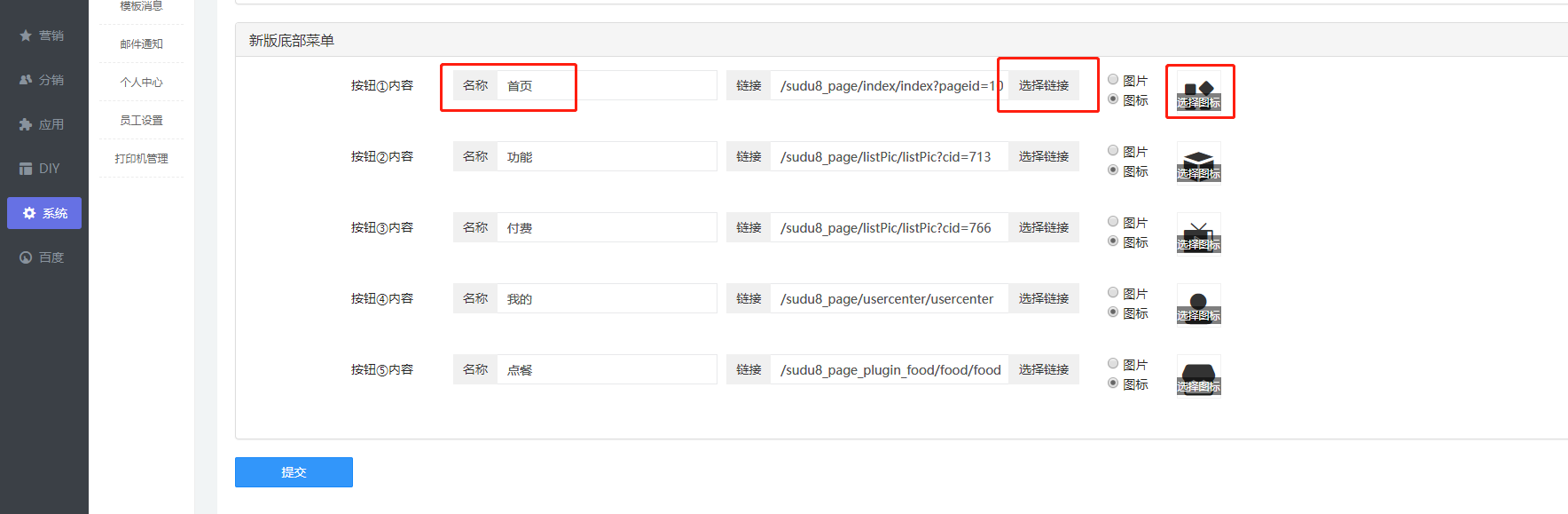
设置按钮名称、图标、和链接

## 各页面链接
各页面的链接,可复制对应链接挂到想挂的地方


*****
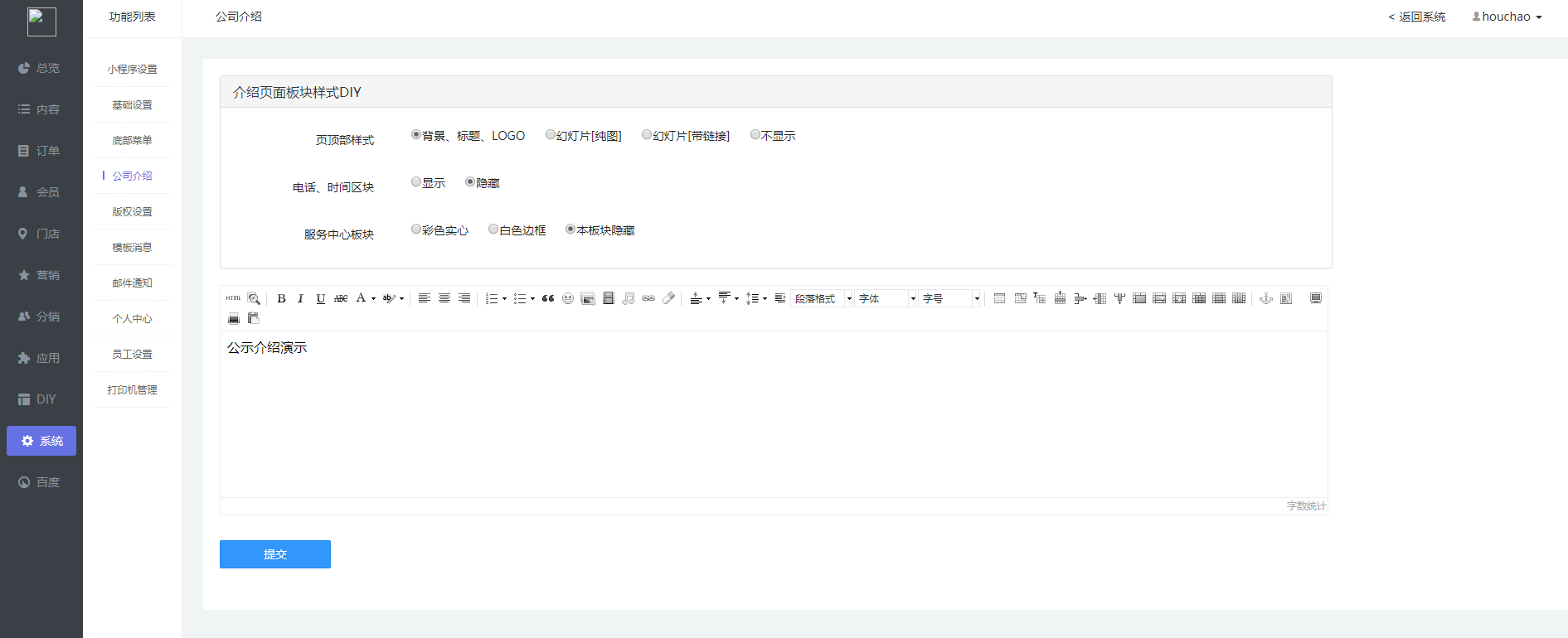
# 公司介绍
可用于“关于我们”页面

*****
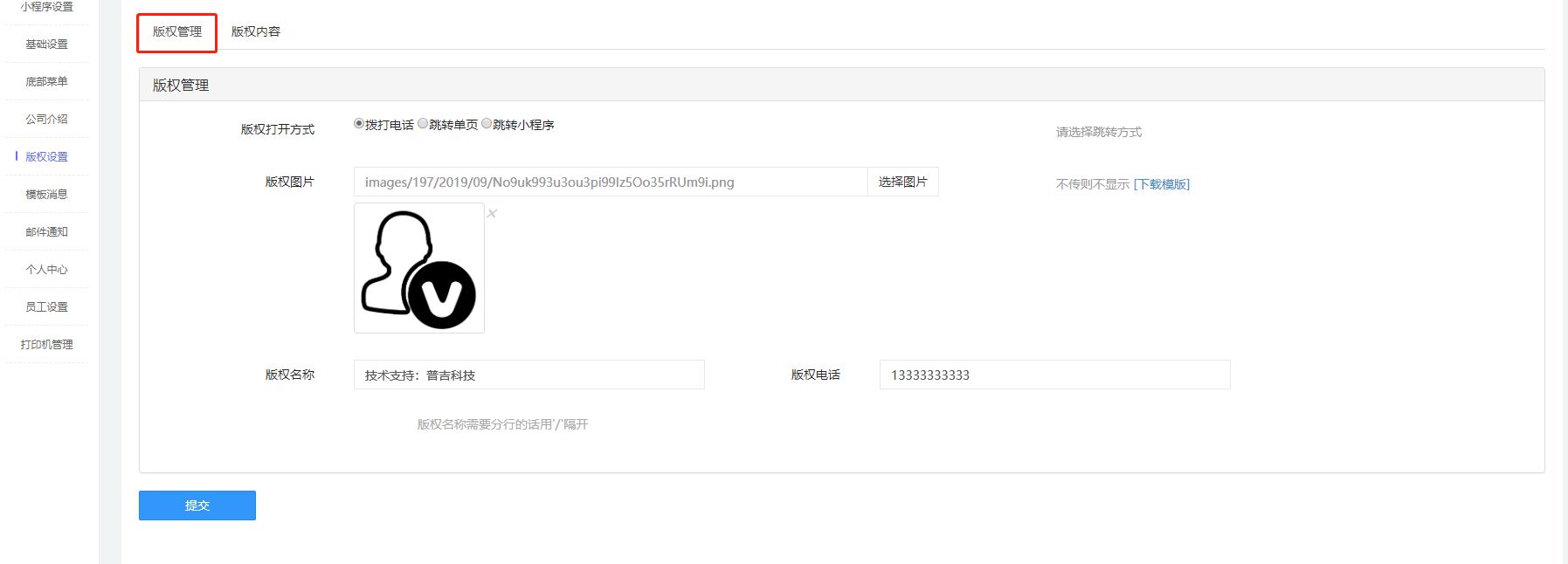
# 版权设置
显示在“关于我们”和“个人中心”底部
设置版权文字

版权管理页面,设置电话,图片,链接等

*****
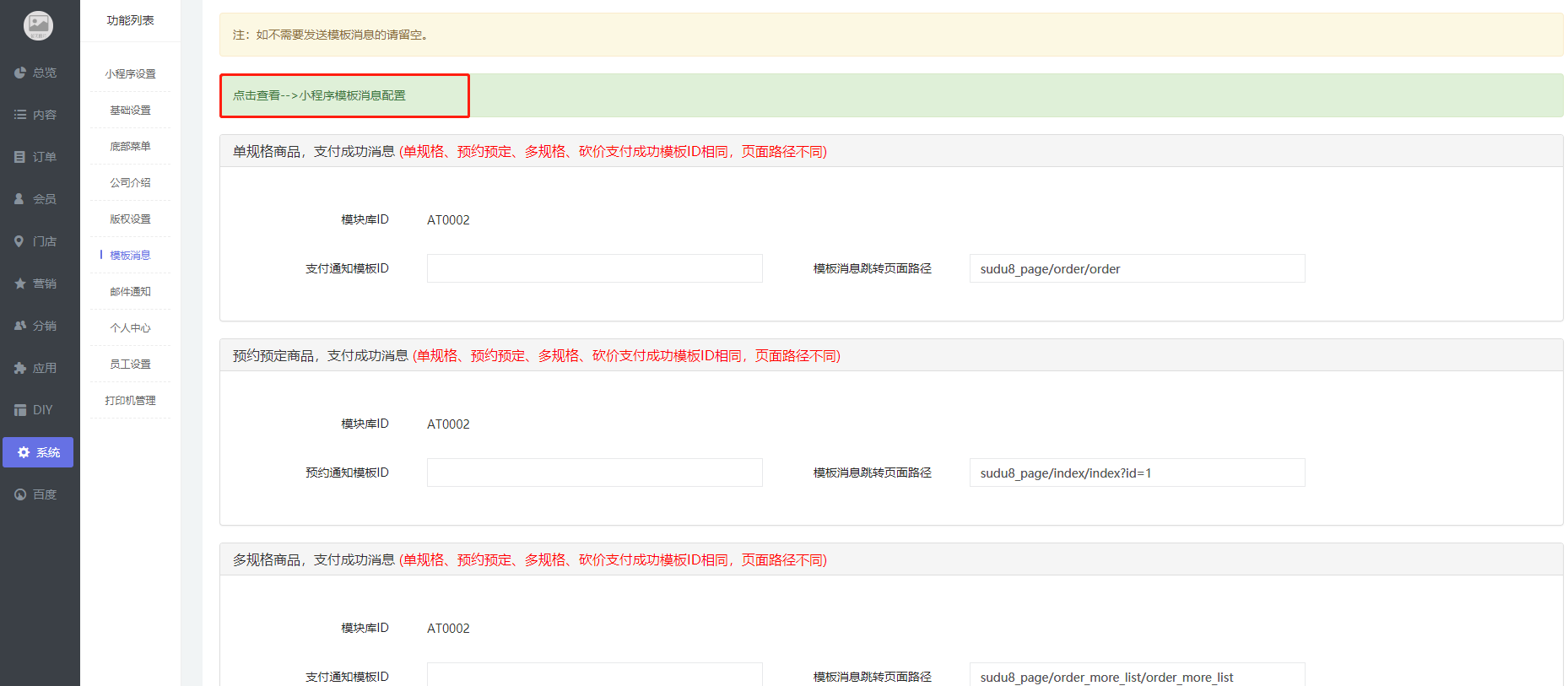
# 模板消息
## 模板消息配置
设置模板消息,点此可查看教程

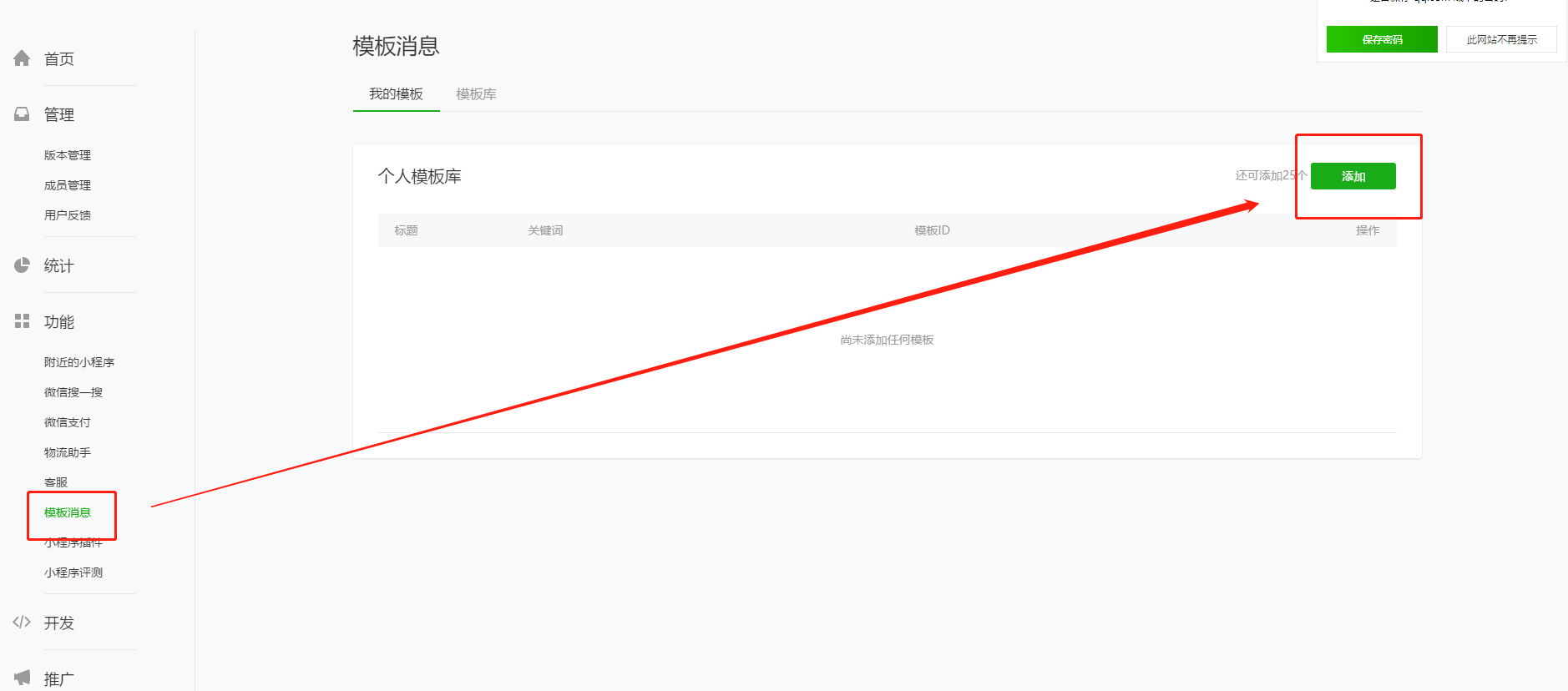
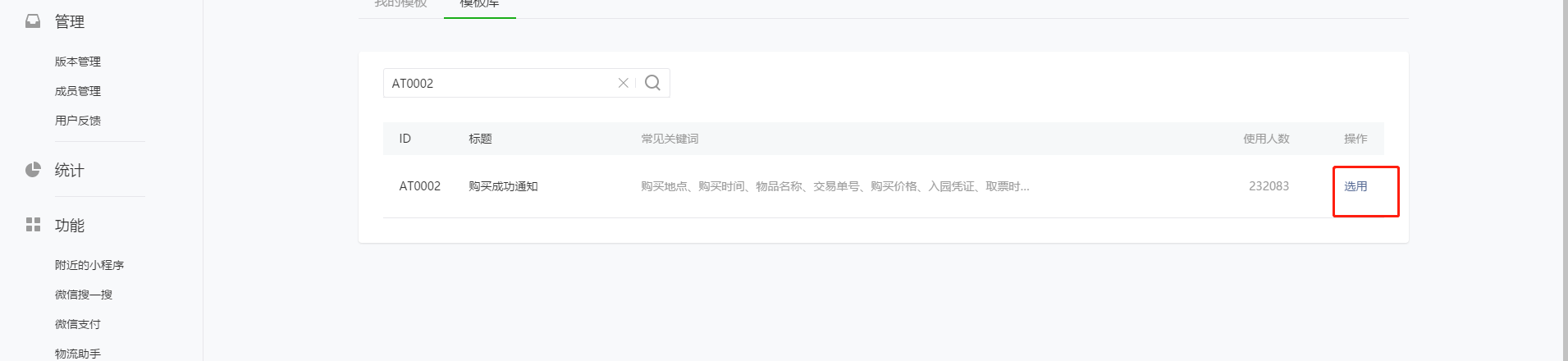
1,进入小程序后台,点击左侧的模板消息,然后点击个人模板库右侧的添加按钮

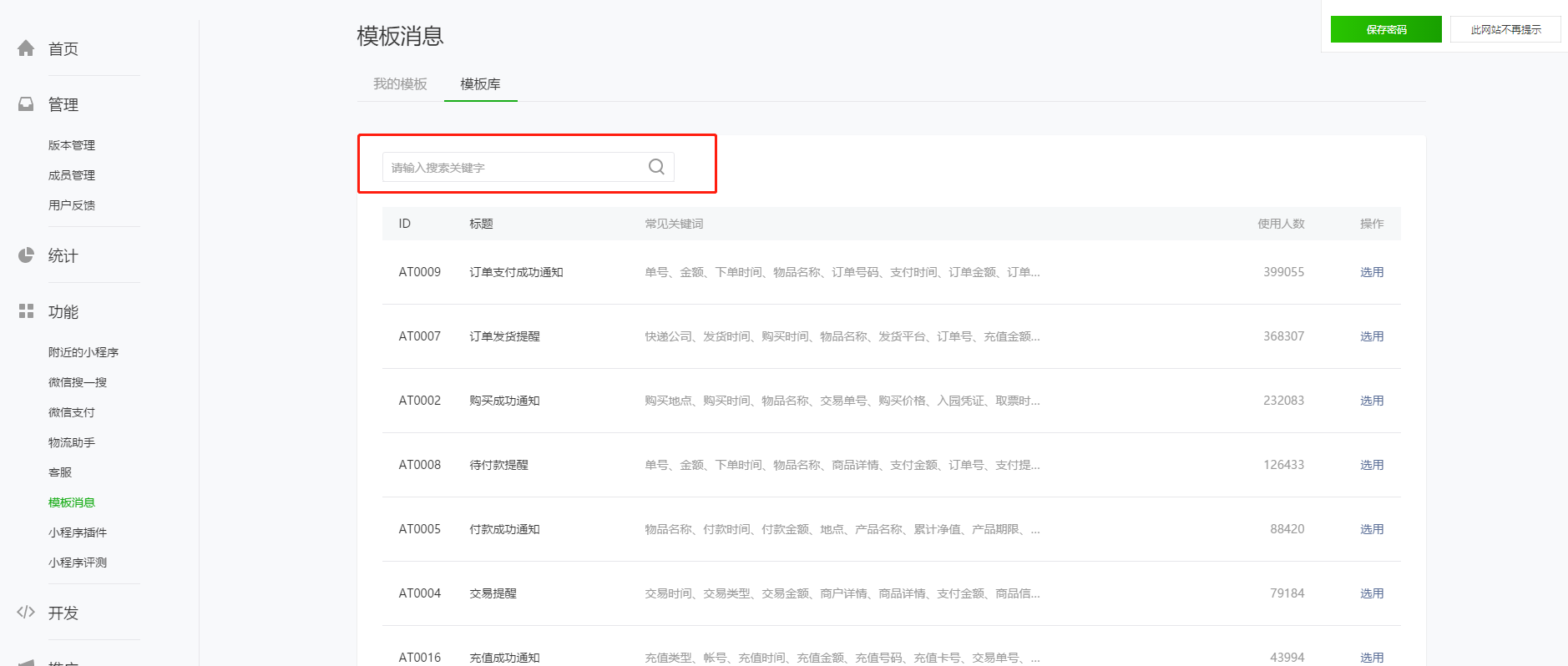
在红框处,搜索消息ID(消息ID在日富商城后台)


点击选用

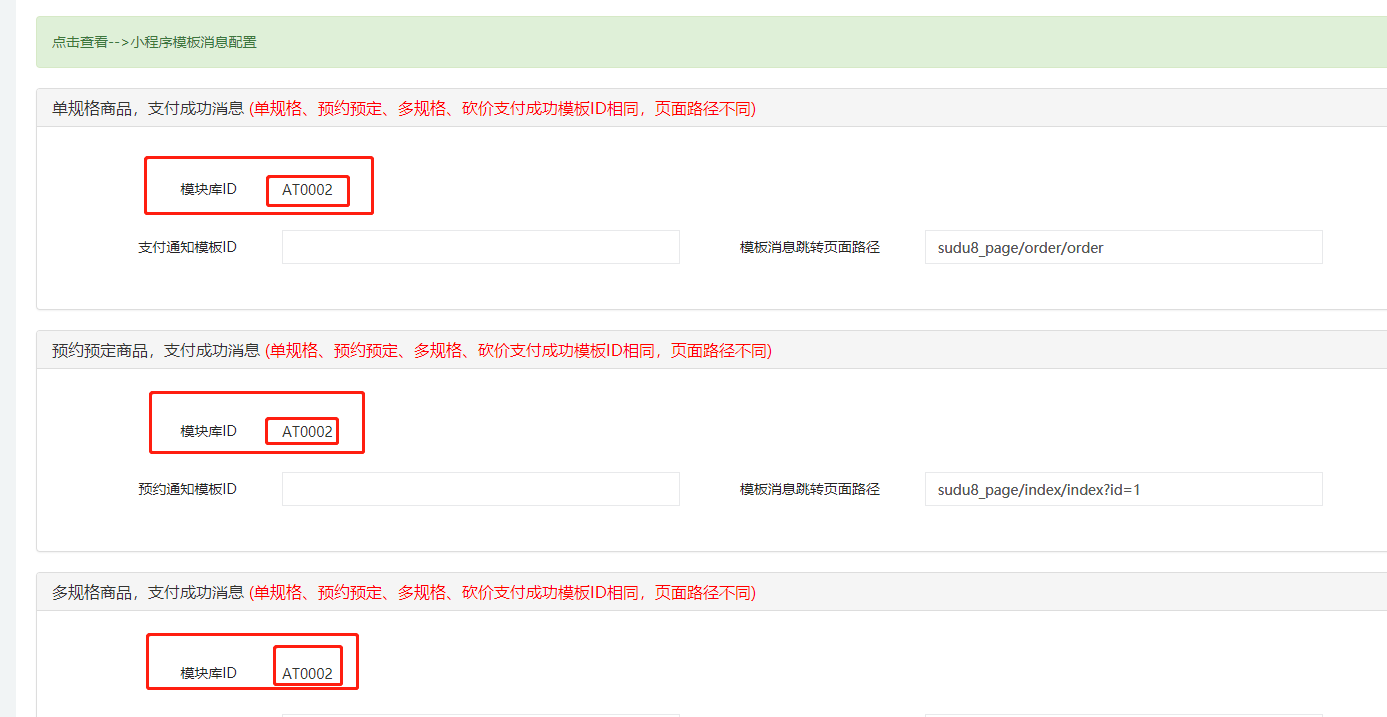
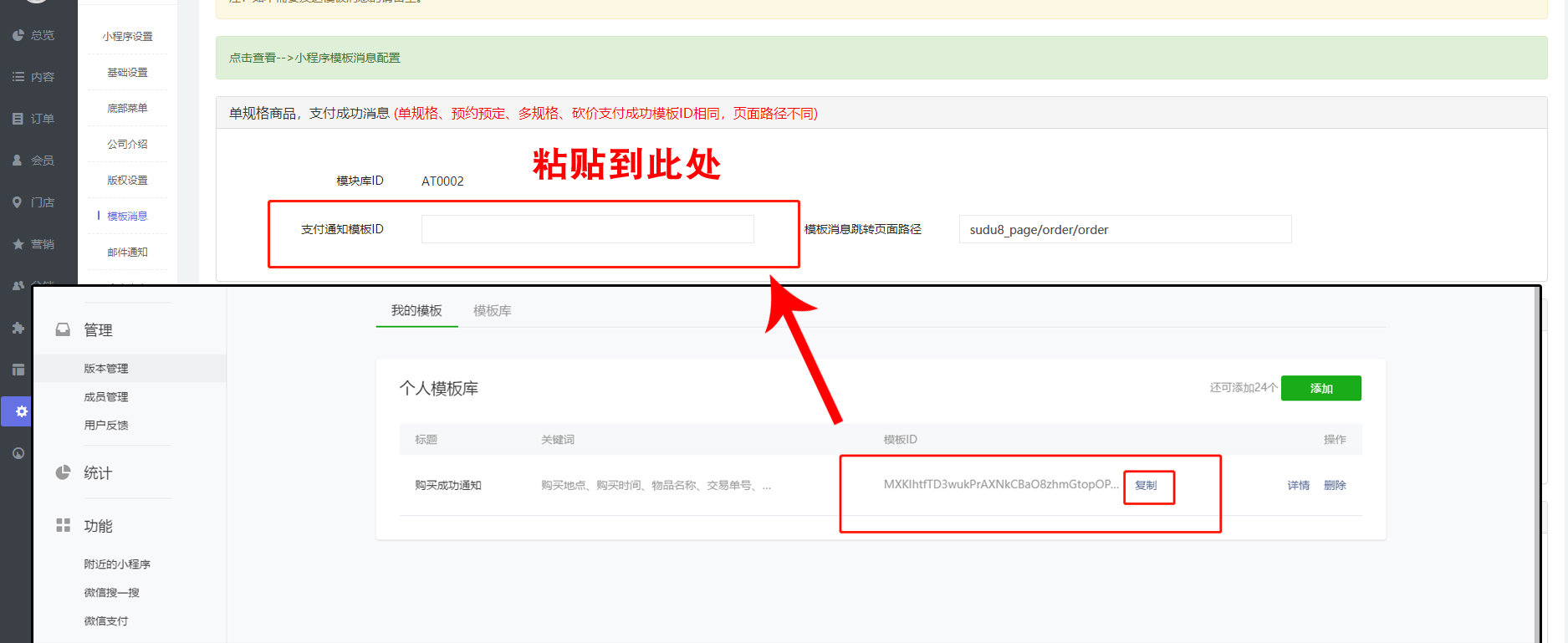
按照我们给的模板从上到下选择需要的关键词,选择完成后点击下方的提交即可,然后回到个人模板库,复制模板ID,填入日服商城后台对应设置即可。


**特别提醒:配置模版消息时,一定要按照上教程中所描述选择,表单项目。且不能多加项目,也不能减少项目(否则模版消息无法生成)。顺序也一定要按照教程给出的顺讯进行排序!**
## 模板消息申请
申请积分兑换成功通知
(注意:此商品名称的模板是没有的,所有需要我们申请下,)



*****
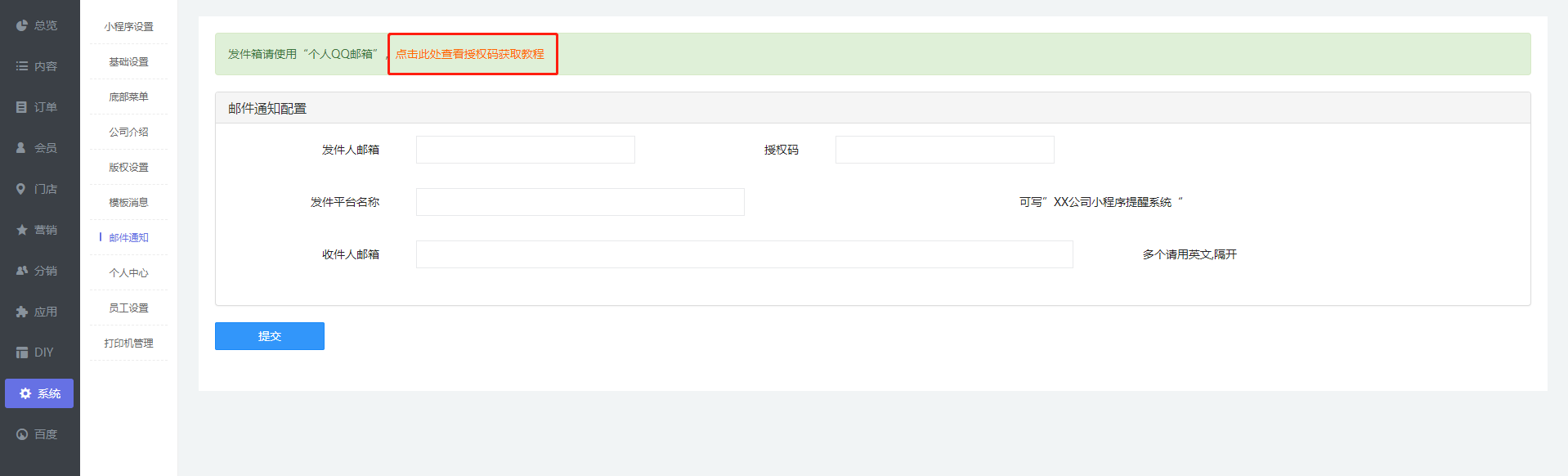
# 邮件通知
点击下图红框处,查看邮件通知教程(如不用可不设置)

*****
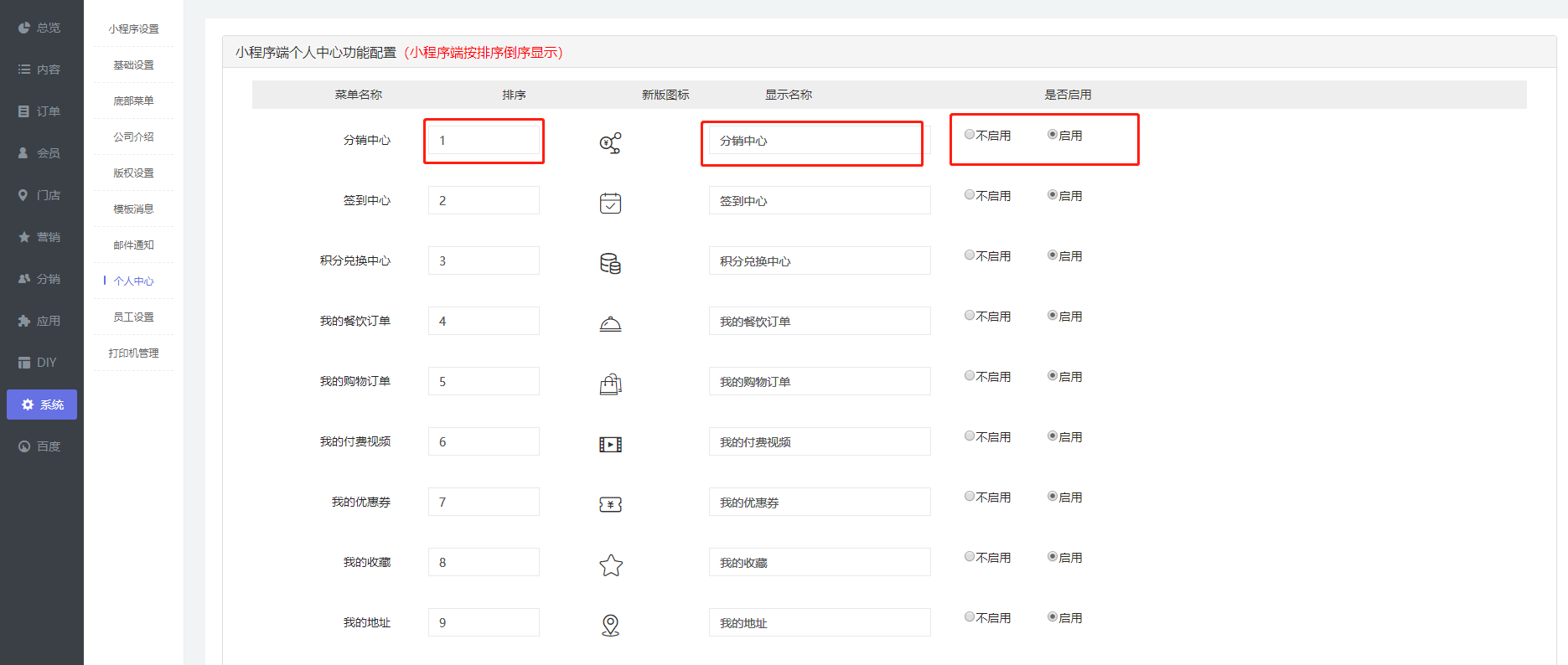
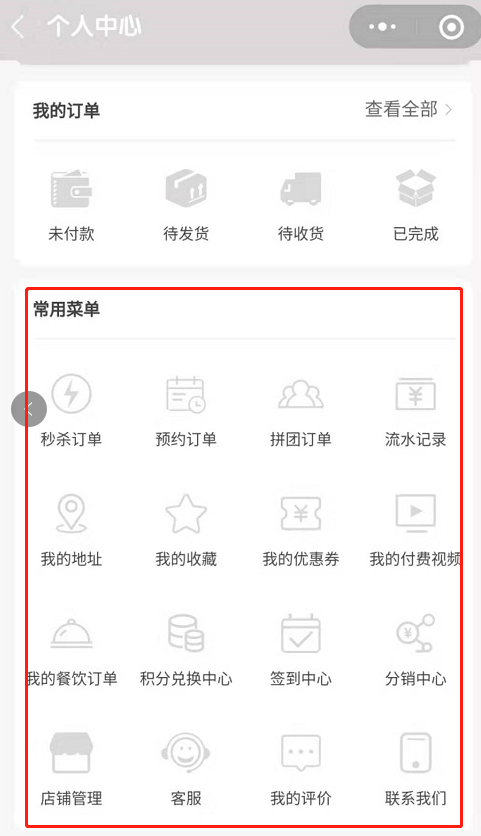
# 个人中心
个人中心页面“常用菜单”管理
设置排序(数字大的显示在前面面,小的显示在后面面)、显示名称和是否开启


*****
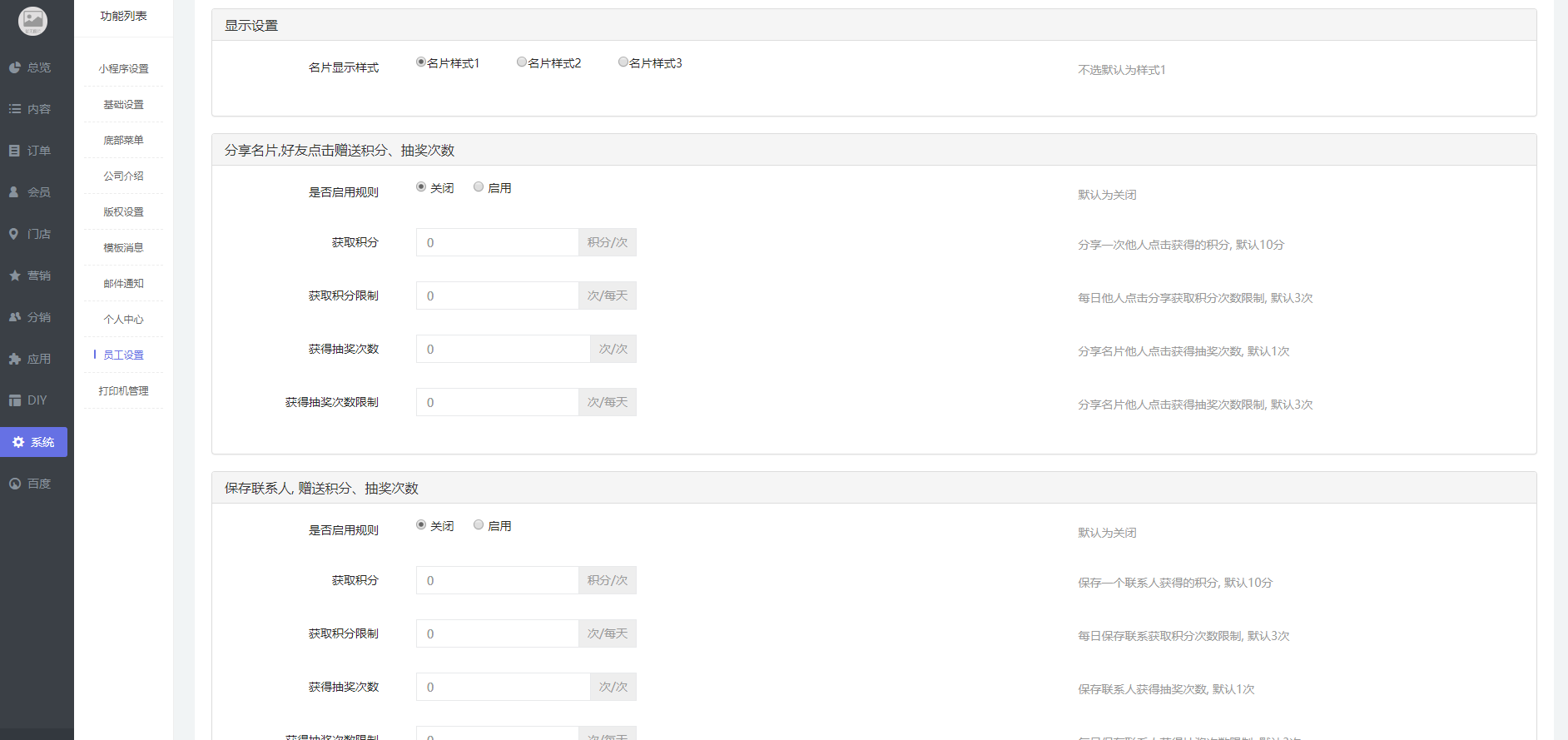
# 员工设置
员工页面显示和赠送积分和抽奖次数设置(如不设置员工,可不启用)

员工页面底部菜单设置