【我的模板】可添加多个模板,使用时只需通过是否启用按钮进行模板切换即可。

2.1.1【我的模板-站点设计】
2.1.1.1【站点设计-组件-常用模块】常用模块主要包括文字、图片、按钮、容器、标题 、分割线、轮播图、魔方导航、图文集等模块。

操作流程:
【第1步】选择需要的模块,单击此模板或者拖拽此模板到需要放置的位置,
【第2步】选中模板(右侧出现具体编辑项),可通过样式、数据、风格、动效对模板进行编辑。
轮播图、魔方导航、图文集数据设计的时候可根据下方标注进行操作

【第3步】每次操作完成可通过右上角的保存进行存储,避免系统退出编辑记录消失。
【注】
常用模板中容器实现的功能就是将文字、图片、按钮三个模板可以同时放在一起,实现整体作用。
常用模块中要注意按钮、标题、分割线、图文集存在风格设置。
在常用模板中所有的动效都是相同的。
常用模块中轮播图、模仿导航、图文集和其它模块的不同在于添加数据操作不同。
【第4步】A.【样式】对涉及的功能拖入手机窗口进行数据添加与设置,按需设置相关样式。

B.【数据】添加数据项(添加图片)—进入下面页面进行操作

点击图片的【修改】按钮,可进行图片数据替换,可设置需要链接的页面与所涉及数据。

C.【风格】选用自己喜欢的显示风格

D.【动效】选用自己喜欢的动画显示效果。注:设计时要体谅用户的感受。

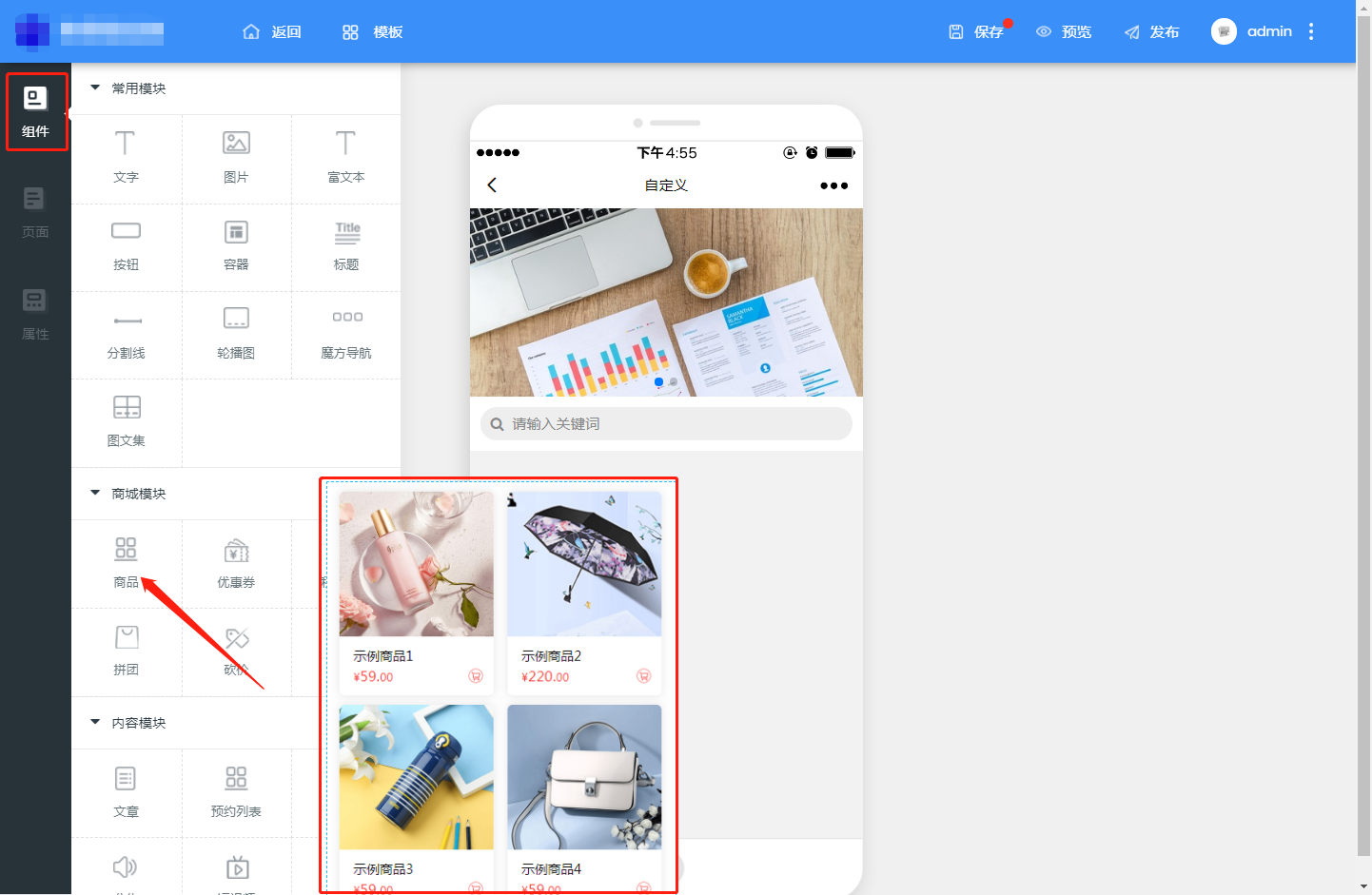
2.1.1.2【站点设计-组件-商城模块】包括商品,优惠券,积分商城、拼团、砍价、秒杀等操作。
【第1步】选择需要的模块,单击此模板或者拖拽此模板到需要放置的位置。

【第2步】选中商品模板(右侧出现具体编辑项),可通过样式、数据、风格、动效对模板进行编辑。
【第3步】保存数据,避免设计成果丢失。
【注】(商品,优惠券,积分商城、拼团、砍价、秒杀)都可以通过手动选择数据。
所有数据更改填写可根据提示进行操作
商城模块所有数据获取是通过后台(商品列表,优惠券,积分商城、拼团、砍价、秒杀)设置中获取。
2.1.1.3【站点设计-组件-内容模块】包括文章、预约、表单、公告、短视频、直播等操作。操作方式与流程与以方式基本相似。

2.1.1.4【站点设计-组件-高级模块】包括关注公众号,插入微信QQ广告、视频音频等。注:视频与音频需要编辑好后,提交丽点客服审核后获取链接地址。

2.1.2【站点设计-页面】实现DIY页面的设计,此处对各类设计完成的页面进行管理,同时根据需要进行各类新页面的设计,右侧图标可根据需要克隆复制相关页面。操作流程:
【第1步】点击添加页面

【第2步】添加页面成功后,选中已经添加的页面进DIY自定义。

【第3步】选定新建的自定义页面“名称”,点击【组件】进行页面DIY设计

【第4步】编辑使用,按设计需求,在模块设置链接功能中进行运用。
A.点击设置链接

B.选择自定义——点击自定义页面

C.选择添加的自定义页面

2.1.3【站点设计-属性】功能主要实现商城设计的特殊功能,右侧的编辑按钮可以更改样式,页面和顶部导航为默认选项不能取消。
【注】登录授权、获取手机号授权只能选择一个。
主题颜色可以通过上方颜色选项进行更改,底部导航的颜色不能随之更改。

- 第一章 概况
- 第二章 店铺
- 2.1 我的模板
- 2.2 店铺设置
- 2.2.1 商家信息
- 2.2.2 基础信息
- 2.2.3 物流配置
- 2.3 配送设置
- 2.3.1 快递发货
- 2.3.2 到店自提
- 2.3.3 同城配送
- 第三章 会员
- 3.1 会员列表
- 3.2 会员分组
- 第四章 商品
- 41 商品列表
- 4.2 商品分类
- 4.3 商品规格
- 4.4 商品属性
- 第五章 订单
- 5.1 订单列表
- 5.2 订单售后
- 5.3 电子卡券
- 5.4 评论管理
- 5.5 核销管理
- 5.5.1 验证核销
- 5.5.2 核销记录
- 第六章 数据
- 6.1 商城概况
- 6.2 交易分析
- 6.3 商品分析
- 6.4 网站统计
- 第七章 内容
- 7.1 文章管理
- 7.1.1 文章列表
- 7.1.2 文章分类
- 7.2.Banner管理
- 7.3 魔方导航
- 7.4 相册管理
- 7.5 内嵌网页
- 7.6 跳转小程序
- 第八章 系统
- 8.1 站点设置
- 8.1.1 基础设置
- 8.1.2 域名校验
- 8.2 操作日志
- 8.3 附件设置
- 8.4 短信管理
- 8.4.1 短信管理
- 8.4.2 商家联系人
- 8.4.2 发送日志
- 8.5 权限管理
- 8.5.1 用户组
- 8.5.2 管理员
- 8.5.3 员工管理
- 8.5.4 部门管理
- 第九章 应用中心
- 9.1 渠道
- 9.1.1 微信小程序
- 9.1.1.1 工具发布
- 9.1.1.2 基础设置
- 9.1.1.3 支付配置
- 9.1.1.4 退款证书
- 9.1.1.5 页面路径
- 9.1.1.6 订阅消息
- 9.1.2 QQ小程序
- 9.1.2.1 工具发布
- 9.1.2.2 基础设置
- 9.1.2.3 支付配置
- 9.1.2.4 页面设置
- 9.1.3 百度小程序
- 9.1.3.1 工具发布
- 9.1.3.2 基础设置
- 9.1.3.3 支付配置
- 9.1.3.4.页面路径
- 9.1.4 支付宝小程序
- 9.1.4.1 工具发布
- 9.1.4.2 基础设置
- 9.1.4.3 支付配置
- 9.1.4.4.页面路径
- 9.1.5 字节跳动小程序
- 9.1.5.1 工具发布
- 9.1.5.2 基础设置
- 9.1.5.3 支付配置
- 9.1.5.4.页面配置
- 9.1.6 微信公众号
- 9.1.6.1 公众号配置
- 9.1.6.2 支付配置
- 9.1.6.3 退款证书
- 9.1.6.4 菜单管理
- 9.1.6.5 消息设置
- 9.1.6.6 站点设置
- 9.1.6.7 模板消息
- 9.1.7 H5手机站
- 9.1.7.1 站点设置
- 9.1.7.2 基础设置
- 9.1.7.3 支付配置
- 9.1.7.4 退款证书
- 9.1.8.H5企业微信
- 9.1.8.1 基础配置
- 9.1.8.2 支付配置
- 9.1.8.3 退款证书
- 9.1.8.4 站点设置
- 9.2 营销
- 9.2.1 优惠券
- 9.2.2 发券助手
- 9.2.3 核销优惠券
- 9.2.4 拼团
- 9.2.5 秒杀
- 9.2.6 砍价
- 9.2.7 分销
- 9.2.7.1 分销设置
- 9.2.7.2 分销商品
- 9.2.7.3 分销商
- 9.2.7.4 分销商提现
- 9.2.7.5 分销商等级
- 9.2.7.6 分销商升级设置
- 9.2.8 文章营销
- 9.2.9 种草
- 9.2.10 曝光台
- 9.2.11 股东分红
- 9.2.12 区域代理
- 9.2.13 团队分红
- 9.2.14 新客有礼
- 9.2.15 支付有礼
- 9.2.16 短视频
- 9.2.17 微信直播
- 9.2.18 开屏广告
- 9.2.19 弹窗广告
- 9.2.20 流量主
- 9.2.21 兑换码
- 9.2.22 储值卡
- 9.2.23 超级海报
- 9.2.24 活动海报
- 9.2.25 门店佣金
- 9.2.26 支付返现
- 9.2.27 截流口令
- 9.3 会员
- 9.3.1 会员价格
- 9.3.1.1 会员等级
- 9.3.1.2 会员等级规则
- 9.3.2 积分商城
- 9.3.3 积分规则
- 9.3.4 会员储值
- 9.3.5 会员签到
- 9.3.6 积分提现
- 9.3.7 会员卡
- 9.4 行业
- 9.4.1 知识付费
- 9.4.2 酒店
- 9.4.3 房产
- 9.4.4 教育培训
- 9.4.5 装修
- 9.4.6 社区团购
- 9.5 工具
- 9.5.1 商家助手
- 9.5.1.1 用户列表
- 9.5.1.2 用户组
- 9.5.1.3 常见问题
- 9.5.1.4 话术管理
- 9.5.1.5 话术分类
- 9.5.1.6 基础设置
- 9.5.1.7 客户评价
- 9.5.1.8 调查评价
- 9.5.2 预约
- 9.5.2.1 预约列表
- 9.5.2.2 预约分类
- 9.5.2.3 订单管理
- 9.5.2.4 订单设置
- 9.5.2.5 时间设置
- 9.5.3 表单
- 9.5.3.1 表单列表
- 9.5.3.2 表单数据
- 9.5.3.3 商品留言表单
- 9.5.3.4 评价表单
- 9.5.4 小票打印
- 9.5.5 快速注册
- 9.5.6 一码多端
- 9.5.7 百度WEB化
- 9.5.8 银联支付
- 9.5.9 服务商支付
- 9.5.10 智能获客
- 9.5.11 独立发布
- 9.5.12 多门店
- 9.5.12.1 门店管理
- 9.5.12.2 店员管理
- 9.5.13 物流助手
- 物流助手配置流程
- 9.5.14 极光推广
- 9.5.15 商品采集
- 9.5.16 资源管理
- 9.5.17 消息群发
- 9.5.18 一键WiFi
- 9.5.19 企微助手接入
- 第十章 相关问题
