# 前端上传(后端不能用备用)
如果后台无法上传前端代码,我们做了备用方案,就是直接用微信小程序开发者工具上传,这样比较麻烦一点,但是给大家学习学习技术还是可以的,说下步骤吧!
## 步骤一:下载微信开发者工具
下载地址:[https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html](https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html)
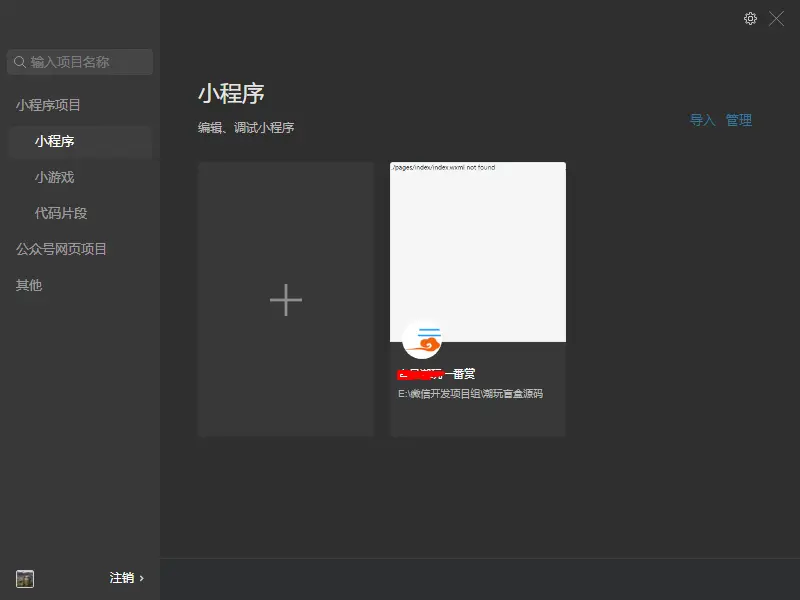
## 步骤二:打开微信小程序开发者工具

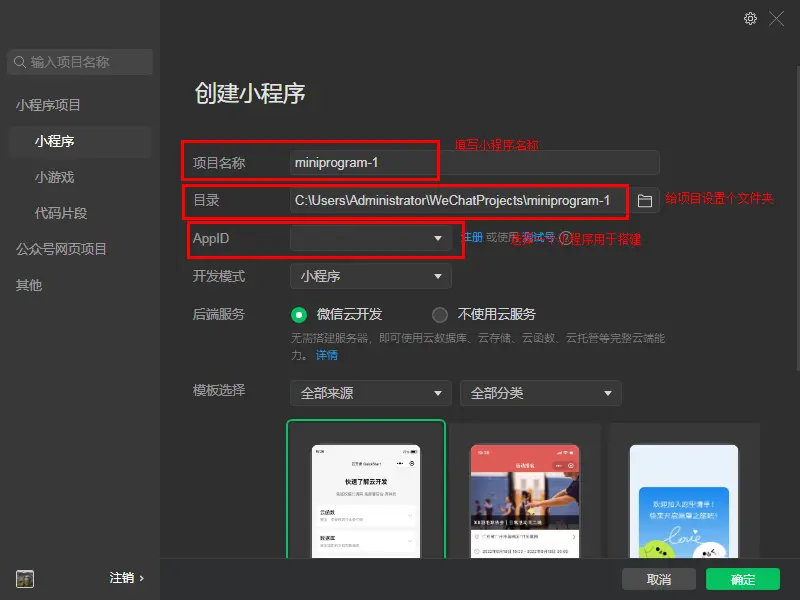
## 步骤三:点击导入项目

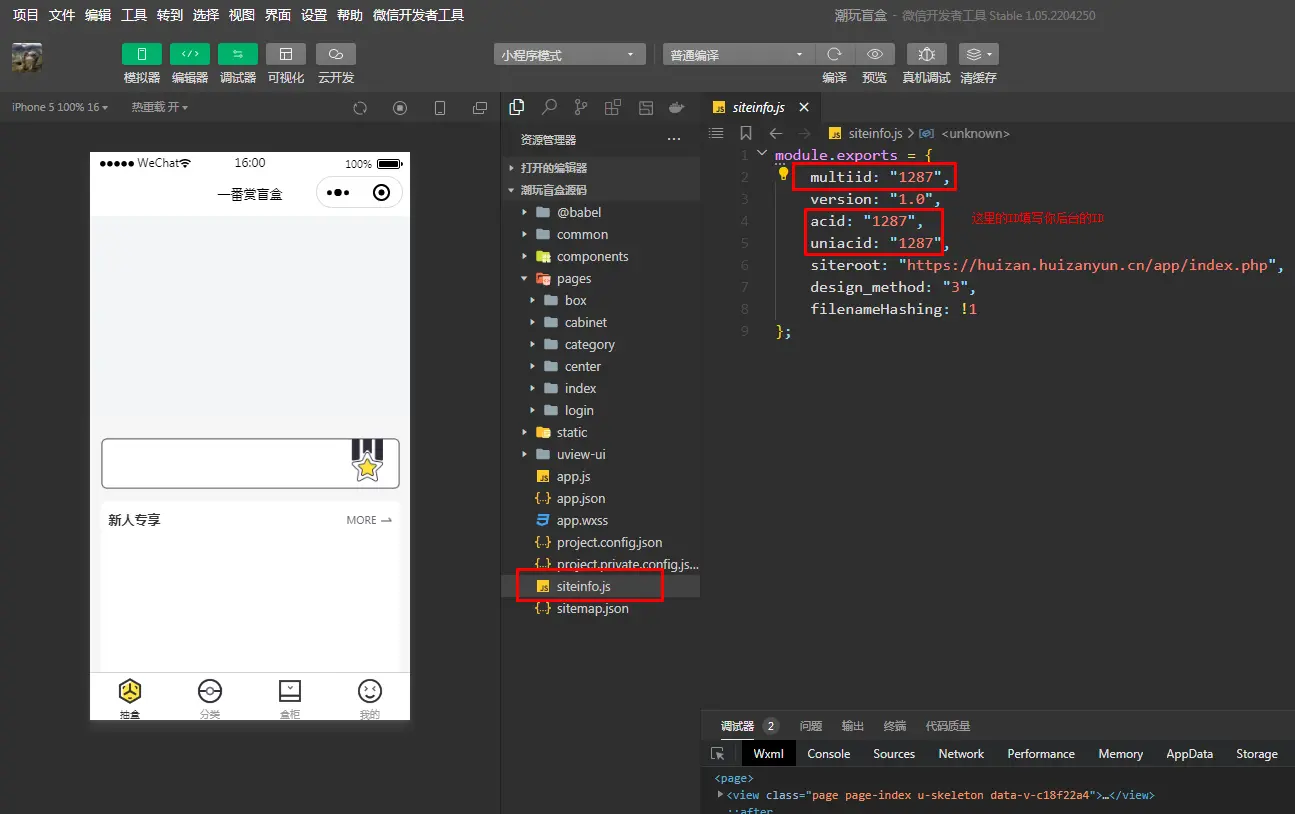
## 步骤四:修改两个文件夹(siteinfo.js)(project.config.js)
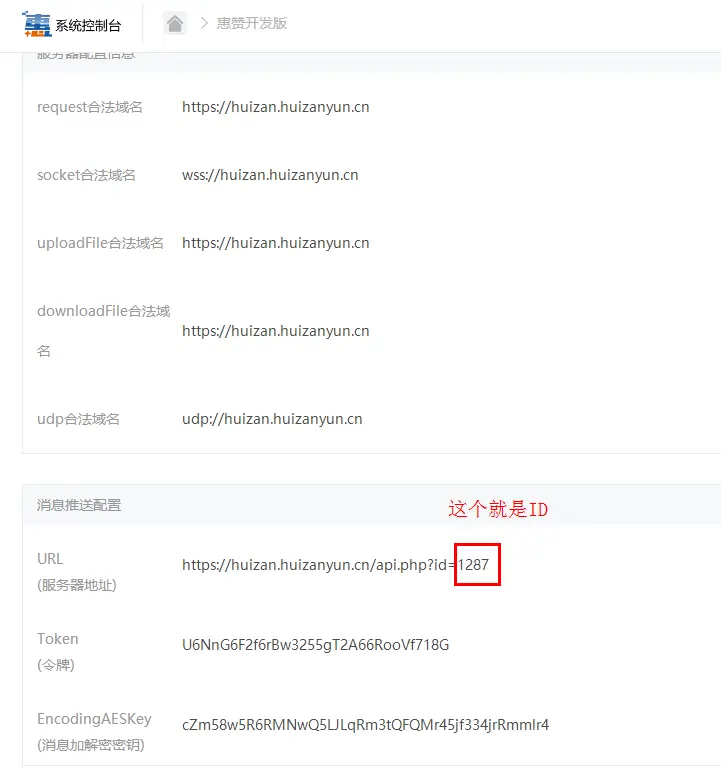
一:修改siteinfo.js的文件夹,三个ID,和域名,如下图所示


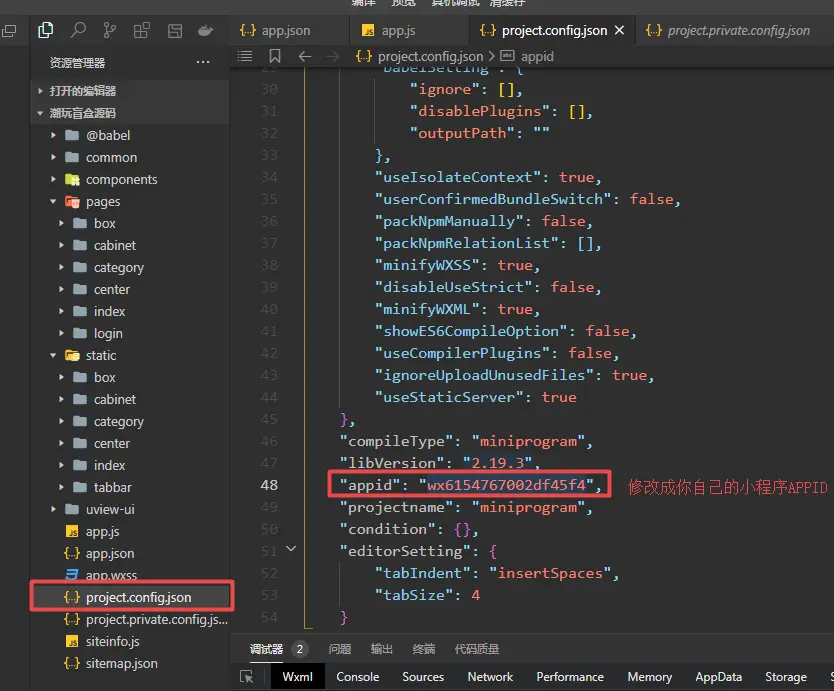
二:修改project.js的文件夹,主要修改appid(修改成你小程序的APPID)

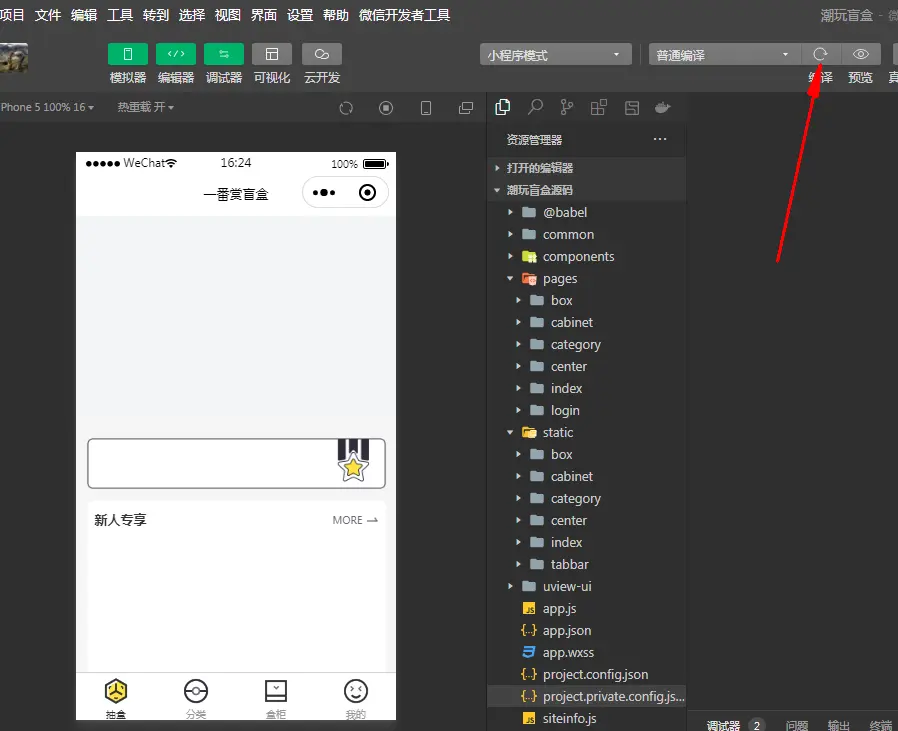
## 修改完后,点击编译,然后提交版本

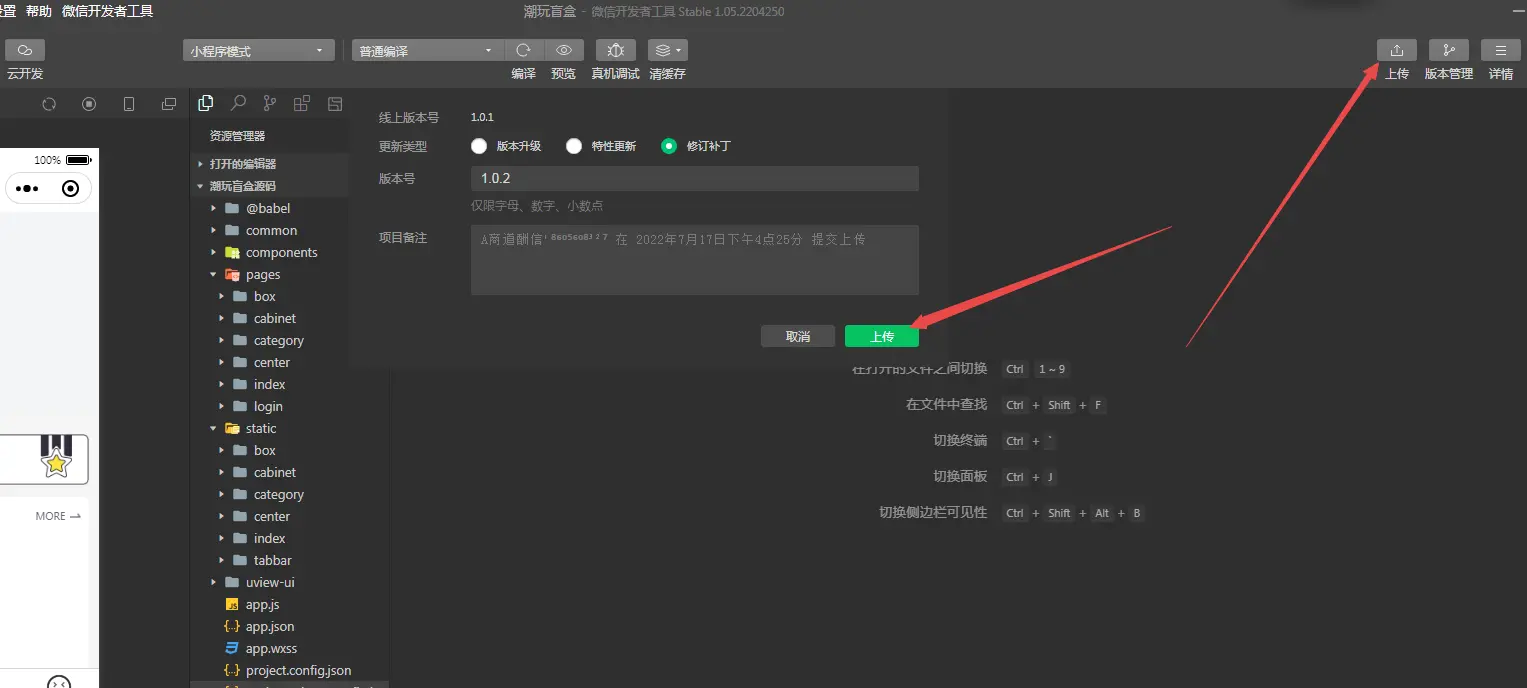
再点击提交

- 概要
- 金麟软件系统对接教程
- 公众号对接教程
- 小程序对接教程
- 七牛云储存配置教程
- 小程序对接微信支付教程
- 公众号H5应用对接微信支付
- 给客户开后台账户
- 阿里云储存配置教程
- 百度ocr识别
- 金麟软件公众号软件手册
- 微信支付服务商进件手册
- 小程序进件教程
- 常规的设置
- 常见问题
- 付费进群使用教程
- 付费进群操作手册
- 如何设置炮灰域名
- 如何配置模板消息
- 系统素材分享
- 个人插件(虎皮椒)
- 如何对接虎皮椒
- 成功后自动关闭网页
- 代理分销功能
- 如何把代理入口挂在首页
- 代理功能常见问题
- 金麟软件小程序应用手册
- 万年历小程序手册
- 一:搭建教程
- 二:相关接口申请
- 三:wx.getLocation接口申请
- 后台功能手册
- 广告管理
- 基础设置
- 流量主管理
- 用户管理
- 底部菜单
- 订单管理
- 作者管理
- 文章分类
- 文章管理
- 帮助管理
- 兑换商城
- 兑换商城订单
- 3D盲盒搭建手册
- 更换域名教程
- 前端代码发布教程(备用)
- 高端海皇恋爱话术手册
- 教程说明
- 平台设置
- 系统管理
- 支付设置
- 会员套餐
- 流量主设置
- 更多小程序
- 订阅消息设置
- 敏感违规词过滤库
- 奖励中心
- 邀请新人奖励
- 激励视频奖励
- 体验新小程序
- 关注公众号奖励
- 导航设置
- 首页菜单
- 底部导航
- 广告管理
- 广告列表
- 公告列表
- 激活卡密
- 激活卡管理
- 激活卡导出
- 推广神器
- 推广中心
- 智能客服
- 微信SEO
- 神奇素材
- 全网推广助手
- 神推大使
- AI逗图
- AI导师
- 万能收款
- 话术管理
- 话术分类管理
- 话术主题管理
- 情话锦囊
- 课堂管理
- 分类管理
- 课程管理
- 用户中心
- 用户列表
- 订单统计
- 提现管理
- 路径管理
- 腾讯ai闲聊
- 常见的问题
- 多端数据互通
- 前端开发者工具教程(备用)
- 每日送祝福手册
- 小程序前端上传(备用)
- 每日祝福语使用说明
- 外卖返利系统手册
- 程序打开空白问题
- 上传前端代码(备用方案)
- 潮玩盲盒小程序手册
- 搭建前必看(不看自负)
- 小程序域名配置
- 联系小程序客服
- 公众号配置
- 商户号配置
- 反悔卡配置
- 轮播图配置
- 盲盒的权重与数量
- 前端上传(后端不能用备用)
- WiFi营销小程序手册
- 云储存配置必看
- 搭建教程讲解
- wifi素材下载
- wifi更新系统教程
- 微信支付对接
- 对接流量主教程
- 抖音壁纸小程序手册
- 1.搭建前准备工作
- 2.搭建工作
- 3.上传小程序前端代码
- 学法减分小程序手册
- 用户管理
- 广告管理.
- 内容管理
- 题库管理
- 平台管理
- 应用管理
- 系统设置
- 矿石盲盒小程序手册
- 发布前端代码(备用)
- 节日头像小程序手册
- 云储存配置教程
- 搭建教程讲解.
- 装逼制图小程序手册
- 搭建步骤详解
- 部分素材下载
- 校园跑腿小程序手册
- 应用更新及小程序发布
- 订阅消息配置
- 企业付款到零钱
- 跑腿使用说明
- 常见问题.
- 微信支付密钥设置
- 微信支付API证书申请
- 宝塔计划任务
- 企业微信机器人配置
- 微信商户关联小程序
- 会员功能说明
- 提交小程序审核需要关闭的功能
- 用户隐私保护指引设置
- 微信过审核
- 小程序附件上传问题
- 添加平台
- 商家打印机
- 商家会员功能说明
- 优惠券添加使用问题
- 用户隐私协议模板
- 获取最新文章详情短链接
- 商城操作手册
- 序言
- 趣味测评小程序手册
- 搭建步骤详解.
- 部分素材下载.
- 颜值测评小程序手册
- 搭建流程
- 百度AI人脸接口对接
- 阿里云对象储存接口配置教程
- 颜值关键词分析参考
- 小程序类目选择和素材
- 羊了个羊小程序手册
- 一:小程序注册+类目教程
- 二:搭建教程流程
- 三:提交审核必看
- 看图找茬小程序手册
- 一:小程序注册+类目
- 二:搭建教程和流程
- 金麟商盟CPS系统手册
- 序言.
- 系统设置.
- 系统配置
- 管理员列表
- 配送方式
- 短信设置
- 操作日志
- 界面设计
- 页面设计
- 底部导航.
- 内页导航
- 分享设置
- 如何添加CPS推广链接
- 模板中心
- 自定义表单
- 页面相关设计素材
- 渠道管理
- 微信公众号
- 公众号绑定
- 菜单管理
- 支付设置.
- 模板消息设置
- 已添加模板
- 被关注回复
- 关键字回复
- 微信会员卡
- 会员卡创建
- 领取记录
- 微信小程序
- 小程序绑定
- 小程序支付
- 订阅消息设置
- 服务类目
- 会员管理
- 会员列表
- 等级及分销
- 升级申请记录
- 分享海报
- 商城系统
- 商品管理
- 订单管理
- 退款申请
- 商品分类
- 商品海报
- 系统设置
- 商户管理
- 商户明细
- 添加商户
- 商户分类
- 商户商品
- 商户订单
- 余额明细
- 提现记录
- 默认导航
- 参数设置
- 营销活动
- 优惠券
- 注册赠送
- 充值赠送
- 充值积分
- 购物满减
- 商品促销
- 财务管理
- 佣金记录
- 佣金明细
- 佣金提现
- 发票管理
- 核销记录
- CPS推广系统
- 如何使用
- 推广活动
- 聚合页内容
- 订单管理
- 参数设置
- WiFi码系统
- WiFi管理
- WiFi连接记录
- 参数设置
- 挪车码系统
- 挪车码管理
- 通话计费
- 通话黑名单
- 参数设置
- 挪车阿里云申请方法
- Ai绘画系统
- 参数配置
- 接口调用价格
- 功能配置加载
- 点击作品一直转圈
- 腾讯云配置教程
- 金麟知识付费手册
- 系统配置
- 系统后台全局配置
- 微信小程序基础信息设置
- 微信小程序服务类目设置
- 微信小程序开发者相关设置
- 微信小程序订阅信息设置
- 微信小程序百度网盘插件申请
- 微信支付相关配置信息
- 开发者工具上传教程
- 小程序后台搭建教程
- 小程序前端上传教程
- 公众资源
- 资源列表
- 资源管理
- 运营推广
- 推广中心
- 主题设置
- 海报设置
- 首页布局
- 卡密管理
- 社群管理
- 代理管理
- 广告位设置
- 跳转管理
- 用户管理
- 会员列表
- SVIP设置
- 特权设置
- 用户提现
- 常见问题
- Ai红包封面手册
- 搭建手册必看
- 一:配置云储存服务
- 商户通系统手册
- 配置小程序和后台参数
- 支付配置-证书序列号
- 支付不了怎么回事
- 百度ocr识别
- 发布小程序注意事项
- 微信服务商进件配置
- 微信开放平台注册认证
- 创建配置第三方开放平台
- 配置第三方平台参数
- 快递寄件
- 搭建系统教程
- 1:搭建前准备
- 2.系统后台搭建教程
- 后台使用手册
- 基本设置
- 站点设置
- 快递及相关接口设置
- 寄件设置
- 首页幻灯片及中部导航
- 充值与体现
- 会员购买分销设置
- 短信及通知模板设置
- 分享设置...
- 广告设置
- 快递管理
- 会员等级
- 会员中心
- 提现管理
- 订单管理
- 消息广告
- 售后工单
- 表情包小程序搭建手册
- 搭建前说明
- 素材包下载和上传
- 小程序服务器域名填写
- 关于个人和企业小程序审核
- 新增功能全解
- 赠送10G素材资料自行上传
- 废品回收小程序手册
- 搭建前介绍(必看)
- 后台功能简述
- 回收员
- 订单
- 统计
- 提现
- 会员
- 提醒
- 推广员
- 商城
- 基础设置
- 区域管理
- 前端源码用开发者工具上传
- 月老恋爱话术手册
- 如何关闭⾃动玩法弹窗?
- 腾讯地图key如何申请和设置?
- 探宝⾥⾯的宝盒如何运营?
- 如何设置限制城市地区参与?
- 纸条审核员,核销员,管理员有哪些权限?
- 炮灰域名如何设置?
- 如何切换主题⻛格
- 探宝的地图背景颜⾊如何设置?
- 社群如何设置?
- ⽤户协议
- 微信⽀付商户号key和⽀付⽬录
- ⽆法⽀付⼀直转圈问题排查
- 智慧餐饮系统手册
- 礼金权益卡系统手册
- 一:常规管理
- 系统配置--微信配置
- 微信公众号配置
- 微信支付配置
- 商户提现
- 系统配置--平台配置
- 系统配置--其他配置
- 系统配置--邮件配置
- 系统配置--短信配置
- 系统配置--腾讯位置服务
- 系统伪静态设置
- 二.分类管理及默认加载设置
- 三.定时任务设置
- 联联商品定时任务
- 星巴克麦当劳定时任务
- 直充和卡券商品定时任务
- 四:更新系统
- 后台功能介绍
- 常规管理
- 系统配置.
- 基础配置
- 个人资料
- ai绘画全家桶教程
- 搭建教程
- 1.小程序类目
