# :-: 基础设置
# 小程序AppID获取
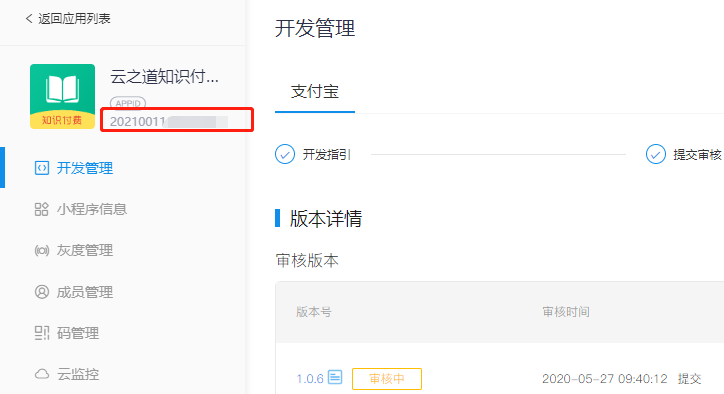
登录到支付宝小程序管理平台,在小程序名称下面即可找到APPID:

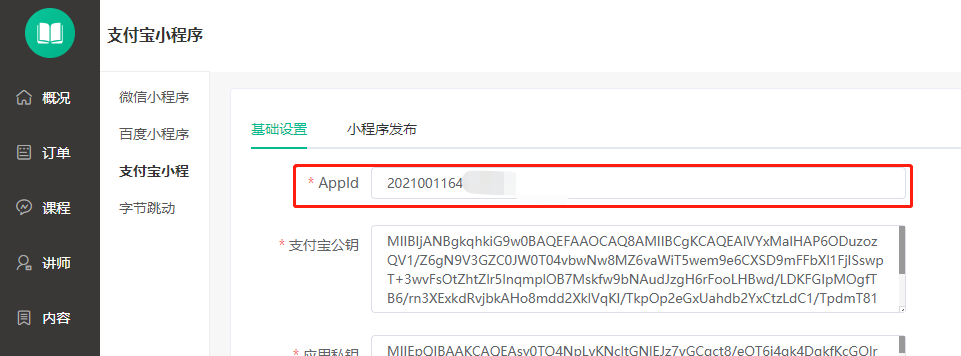
填入AppId

* * *
# 支付宝公钥/应用私钥
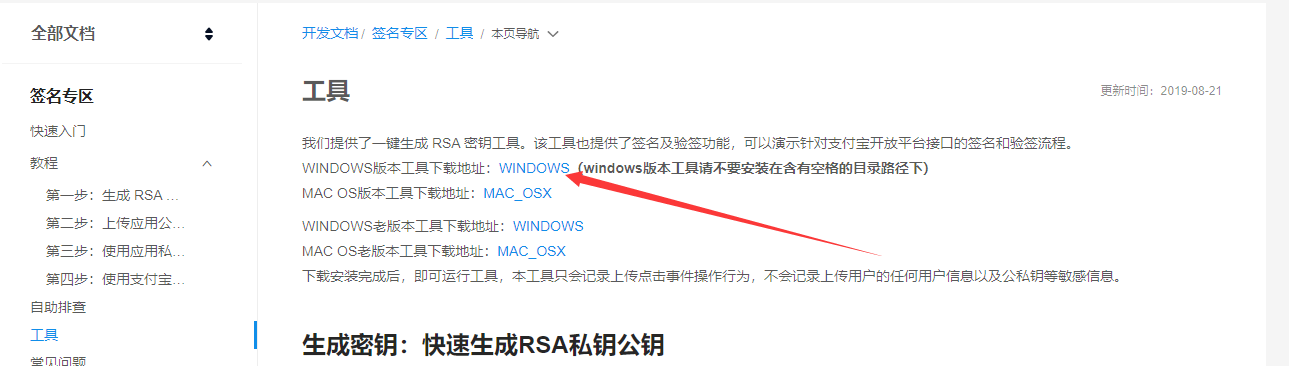
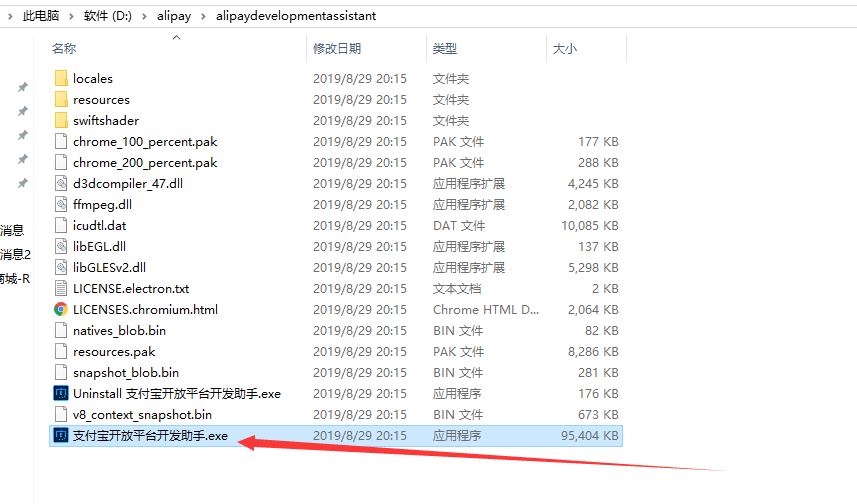
**1:登录到支付宝小程序管理平台,进入 设置»开发设置,下载密钥对生成工具,解压后运行“支付宝密钥生成器**




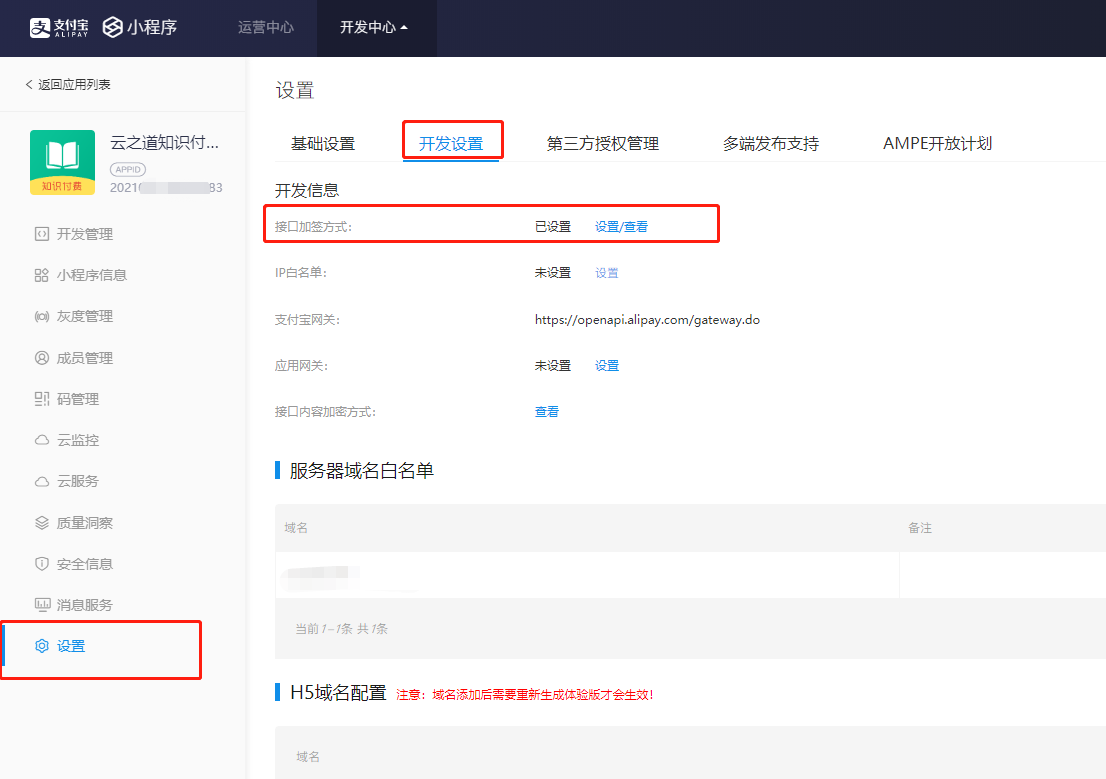
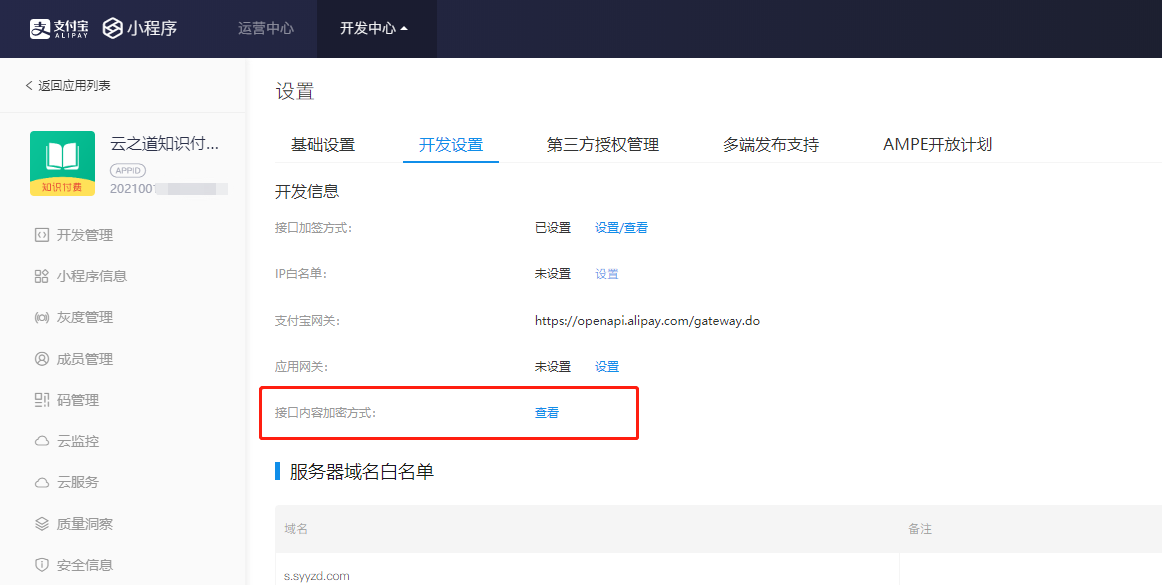
**2:登录到支付宝小程序管理平台,进入 设置»开发设置»设置应用公钥**


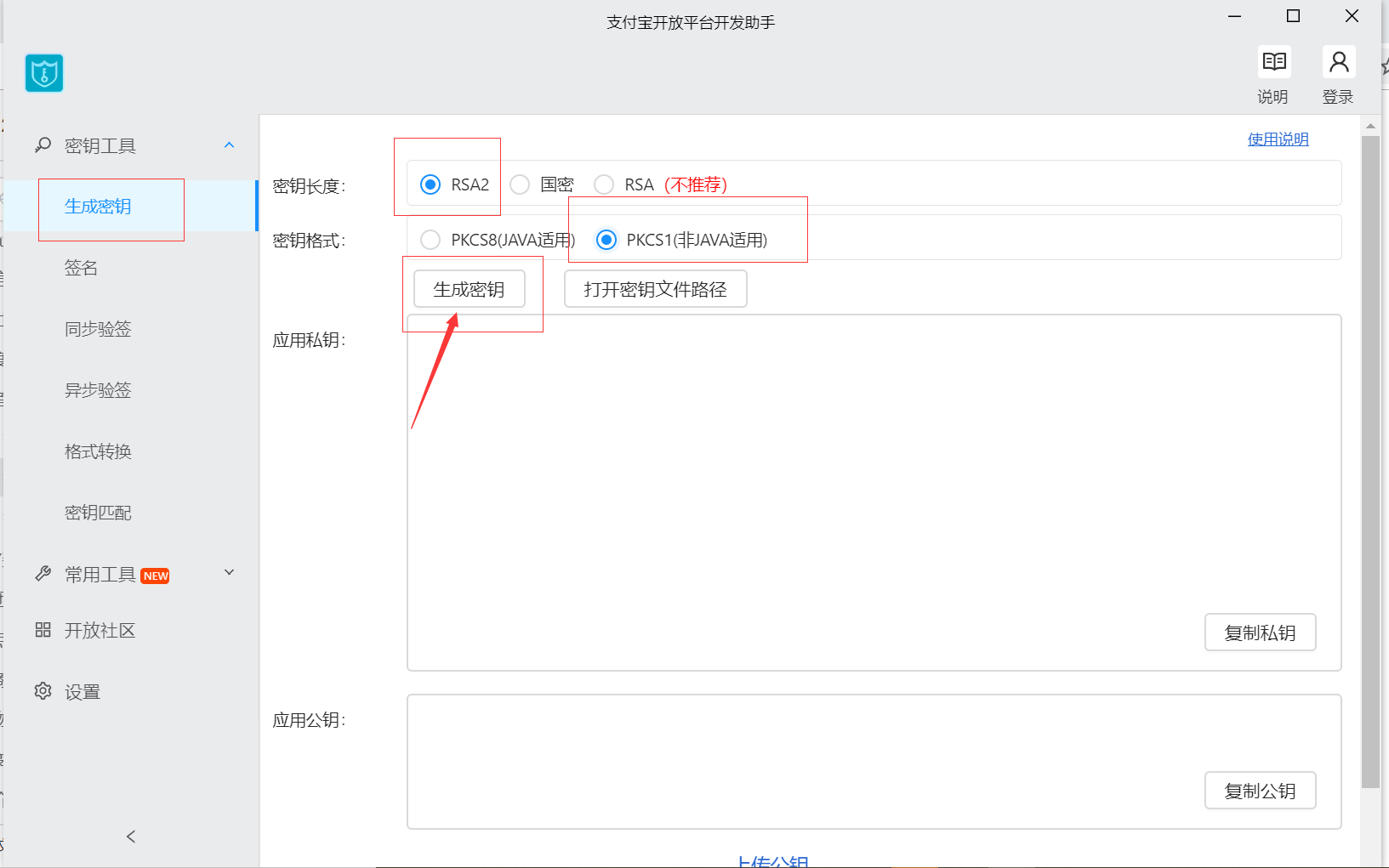
**3:在“支付宝开放平台开发助手”中按下图勾选选项,点击生成,(注意生成后先不要关闭支付宝开放平台开发助手,第7步还需要用到)**

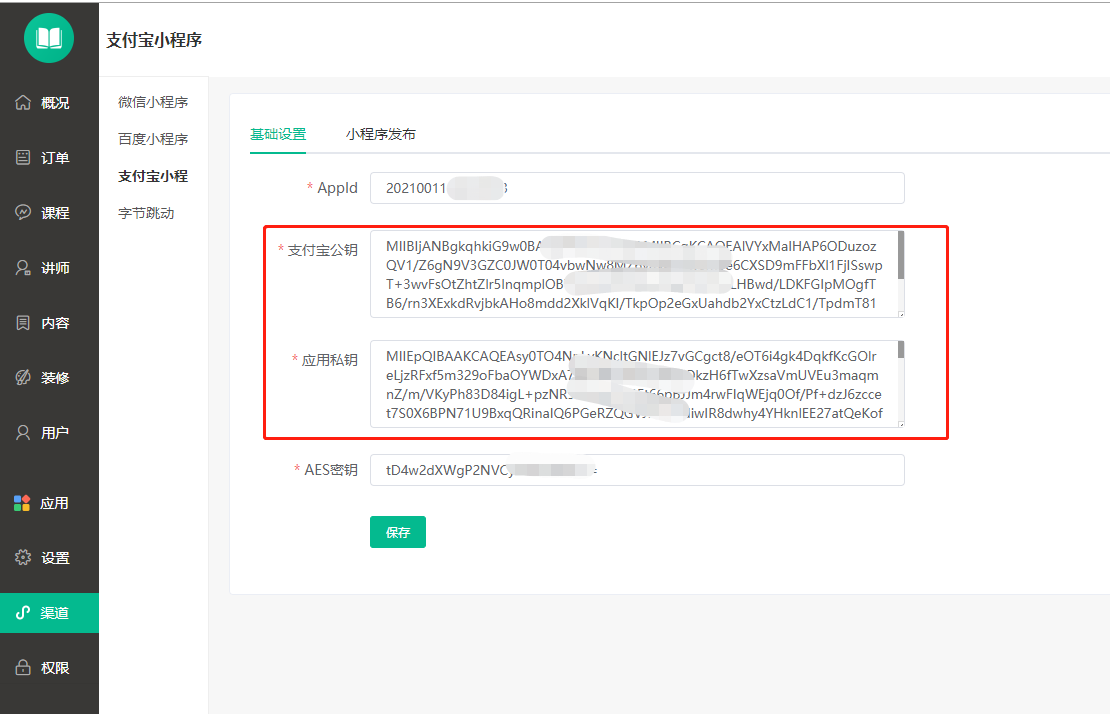
**4:将商户应用公钥复制到支付宝的应用公钥,点击保存**

**5:保存成功后点击查看“支付宝公钥”,并将支付宝公钥复制到我们后台的配置输入框里**


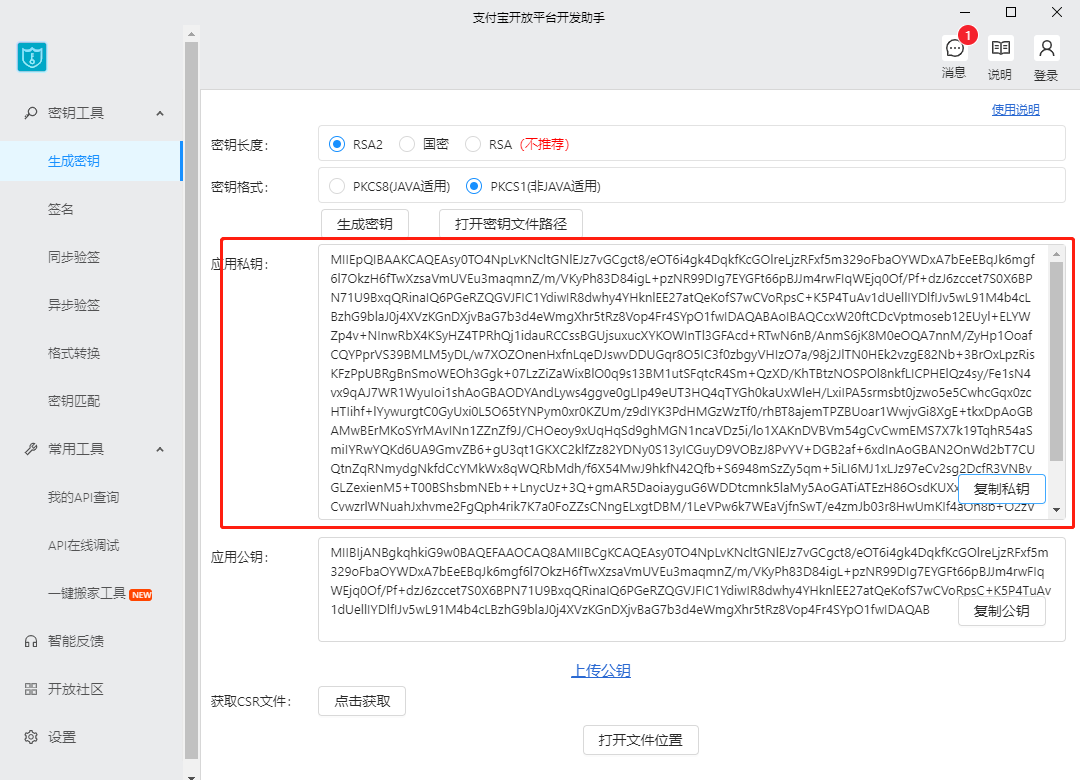
**6:回到RSA签名验签工具,将商户应用私钥复制到我们后台配置输入框里**

**7:点击保存,保存配置**
# AES密钥(获取手机号)
**1:登录到支付宝小程序管理平台,进入 设置»开发设置**

# 域名配置
**登录到支付宝小程序管理平台,进入 设置»开发设置»httpRequest接口请求域名白名单,点击添加自己的网站域名域名**

**登录到支付宝小程序管理平台,进入 设置»开发设置»H5域名配置,点击添加自己的网站域名域名**

- 空白目录
- 订单
- 课程订单
- 商城订单
- 课程
- 课程管理
- 目录管理
- 章节管理
- 兑换码管理
- 课程分类
- 讲师
- 讲师管理
- 入驻设置
- 提现列表
- 提现设置
- 内容
- 文章管理
- 文章分类
- 公告管理
- 帮助中心
- 关于我们
- 装修
- 页面装修
- 个人中心
- 登陆弹窗
- 导航菜单
- 启动页面
- 全局风格
- 用户
- 用户管理
- 储值管理
- 余额明细
- 应用
- 微信小程序直播
- 积分商城
- 积分签到
- 积分设置
- 自定义界面
- 签到记录
- 报名表单
- 设置
- 平台设置
- 短息设置
- 直播设置
- 渠道
- 微信小程序
- 百度小程序
- 百度小程序注册
- 百度小程序基础设置
- 支付宝小程序
- 注意事项
- 基础设置
- 小程序发布
- 字节跳动小程序
- 注意事项
- 小程序基础设置
- 小程序发布
- QQ小程序
- QQ小程序注册
- 微信公众号
- 权限
- 分销
- 分销设置
- 分销等级
