# 修改/application/controllers/article.js增加文章列表查询方法
```
var tools = require('../../libs/tools');
var config = require(tools.rootPath + 'config');
var { connection, pool, model } = require(tools.rootPath + 'libs/model');
var base = require(tools.controllerPath + 'common/base.js');
module.exports = class extends base {
constructor() {
super();
}
async index(req, res) {
//页码
var page = req.query.page || 1;
page = parseInt(page);
//分页
var pagesize = 2;
var offset = (page - 1) * pagesize;
//总页数
var total_page = Math.ceil(await model.value("select count(*) from article") / pagesize);
//数据
var lst = await model.select(`SELECT * from article order by itemid desc limit ${offset},${pagesize}`);
//加载模板并进行变量赋值
res.render(req.TPL, { data: lst, url: config.url, total_page: total_page, page: page });
}
};
```
# 编写对应模板文件/application/views/article/index.html
```
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>文章列表</title>
</head>
<body>
<div style="text-align:center;">
<h2>文章列表 <span><a href="/article/add">添加</a></span></h2>
<%=url%>
<% if(data.length){ %>
<table width="100%" border="1">
<tbody>
<tr>
<td>ID</td>
<td>标题</td>
<td>编辑</td>
<td>删除</td>
</tr>
<% data.forEach(function(item){ %>
<tr>
<td><%=item.itemid%></td>
<td><%=item.title%></td>
<td><a href="/article/mod?itemid=<%=item.itemid%>">编辑</a></td>
<td><a onClick="return confirm('确定要删除么?');" href="/article/del?itemid=<%=item.itemid%>">删除</a></td>
</tr>
<% }) %>
</tbody>
</table>
<br>
<div>
<% var prev_page=page-1;if(prev_page<=1) prev_page=1 %>
<% var next_page=page+1;if(next_page>=total_page) next_page=total_page %>
<input type="button" value="上一页" onClick="location.href='/article/index?page=<%=prev_page%>'" <%if(page==1){%>disabled<%}%>>
<% for(var i=1;i<=total_page;i++){ %>
<input type="button" value="<%=i%>" onClick="location.href='/article/index?page=<%=i%>';" <%if(i==page){%>disabled<%}%>>
<% } %>
<input type="button" value="下一页" onClick="location.href='/article/index?page=<%=next_page%>'" <%if(page==total_page){%>disabled<%}%>>
</div>
<% } %>
</div>
</body>
</html>
```
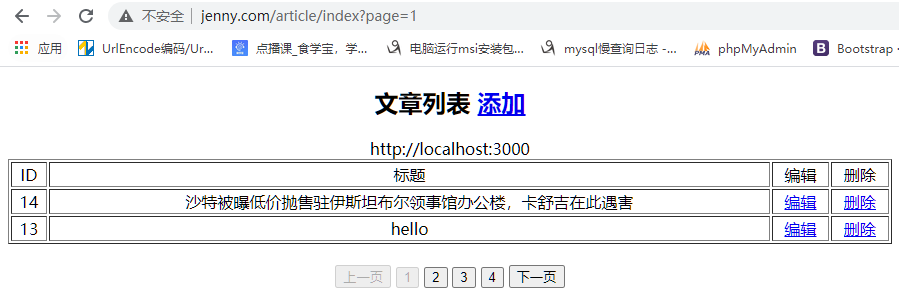
# 显示结果

- 课程介绍
- 开发环境搭建
- 安装express.js框架
- 为diy自己的web框架做准备(1)
- 为diy自己的web框架做准备(2)
- 为应用绑定域名
- 封装控制器基类base.js
- 封装数据库操作基类model.js
- curd操作-准备工作
- curd操作-文章列表
- curd操作-添加文章
- curd操作-编辑文章
- curd操作-删除文章
- model文件的使用
- 文件上传
- session实现登录
- 邮件发送
- 文件下载
- 执行子任务
- 图片缩放
- 图片裁剪
- 图片验证码
- Excel读取与写入
- 编写计划任务
- 工具函数使用实例
- websocket
- 集成ckeditor
- 微信公众号开发-1:内网穿透
- 微信公众号开发-2:自动回复
- 微信公众号开发-3:api接口调用
- 微信公众号开发-4:oauth登录
- 微信公众号开发-5:沙箱支付
- 微信公众号开发-6:真实支付
- 项目上线运行
- 项目代码下载