下载的地址:https://github.com/iamxjb/winxin-app-watch-life.net
有关在微信小程序的开发工具新建项目,导入程序,我就不赘述了,可以去搜索微信小程序的官方文档,有详细的介绍。
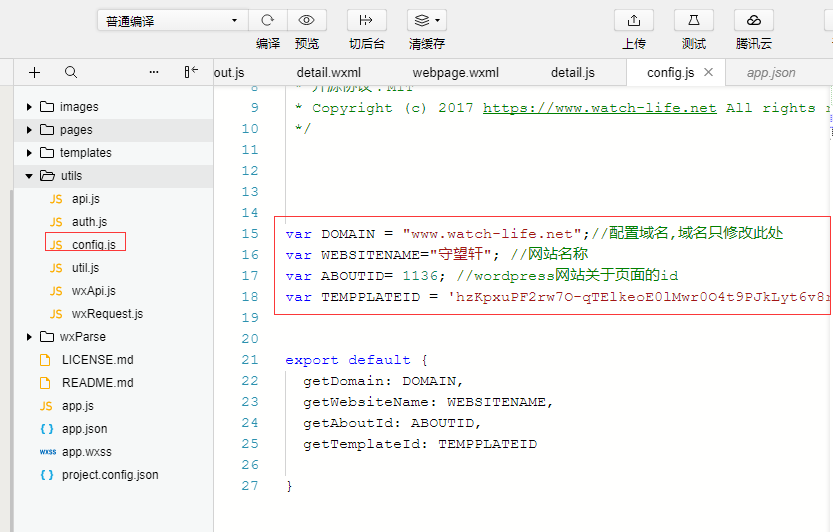
微信小程序项目创建好了后,打开config.js文件,config.js文件的路径如下图:

var DOMAIN = "www.watch-life.net";//配置域名,域名只修改此处
var WEBSITENAME="守望轩"; //网站名称
var ABOUTID= 1136; //wordpress网站关于页面的id
var TEMPPLATEID = 'hzKpxuPF2rw7O-qTElkeoE0lMwr0O4t9PJkLyt6v8rk';//模版消息id
配置好以上参数,可以让小程序正常运行。其中:
DOMAIN就是wordpress所在服务器的域名;
ABOUTID是wordpress的“页面”的id,这个页面id的获取和上面说的文章id类似。
TEMPPLATEID是模版消息的id ,是发送模版消息的必须使用的id,有关模版消息参看文档:WordPress版微信小程序2.4版发布 ,这篇文章里有如何设置模版消息的说明。
