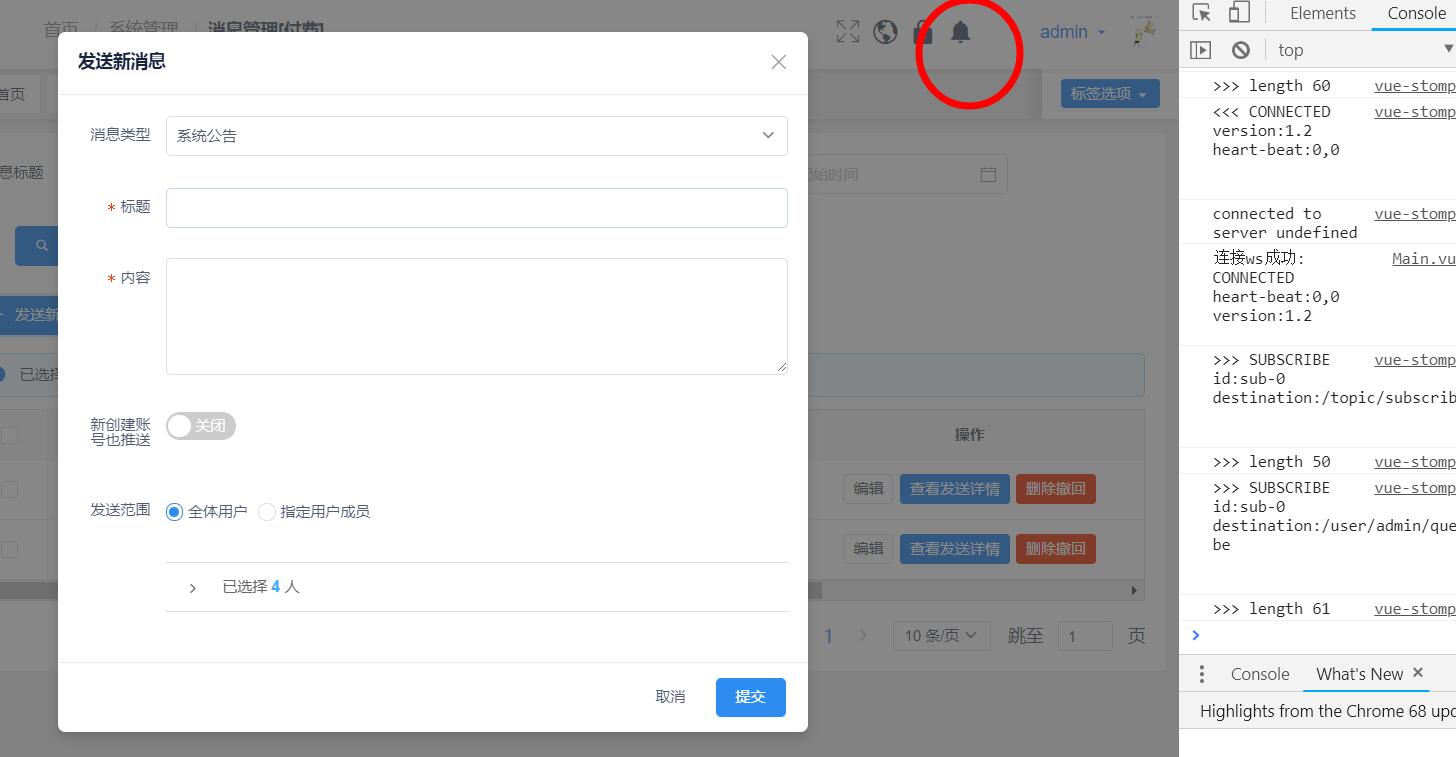
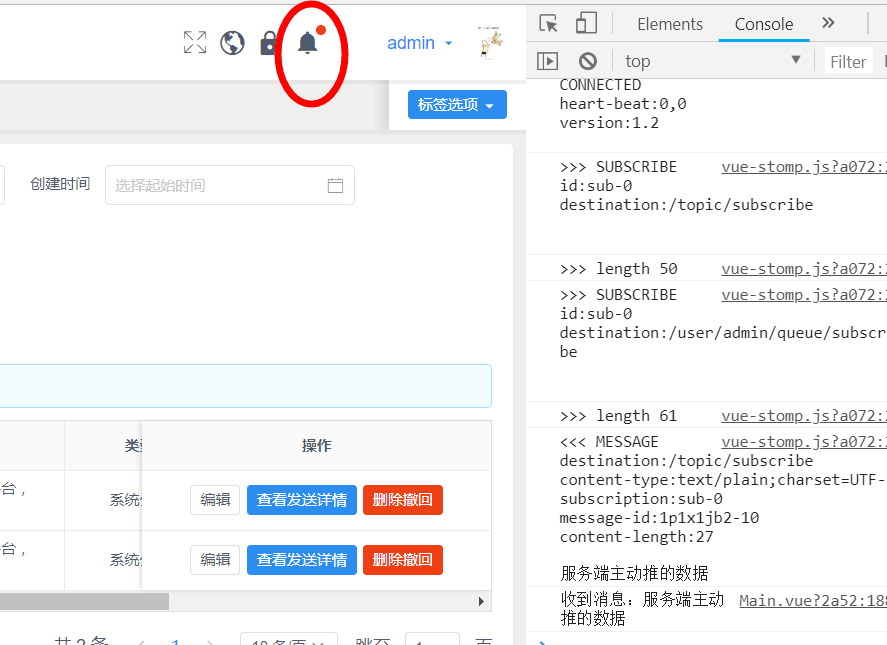
# 发送消息图标红点实时显示
## 实现效果


> Stomp是一种简单(流)文本定向消息协议,提供了一个可互操作的链接格式。允许stomp客户端与任意stomp消息代理(Broker)进行交互。STOMP协议由于设计简单,易于开发客户端,因此在多种语言和多种平台上得到广泛地应用。
## 后端
* 添加依赖
~~~
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-websocket</artifactId>
</dependency>
~~~
* 配置类
~~~
/**
* @author Exrickx
*/
@Configuration
@EnableWebSocketMessageBroker
public class WebSocketStompConfig implements WebSocketMessageBrokerConfigurer {
/**
* 注册stomp端点
* @param registry
*/
@Override
public void registerStompEndpoints(StompEndpointRegistry registry) {
// 允许使用socketJs方式访问 即可通过http://IP:PORT/ws来和服务端websocket连接
registry.addEndpoint("/ws").setAllowedOrigins("*").withSockJS();
}
/**
* 配置信息代理
* @param registry
*/
@Override
public void configureMessageBroker(MessageBrokerRegistry registry) {
// 订阅Broker名称 user点对点 topic广播即群发
registry.enableSimpleBroker("/user","/topic");
// 全局(客户端)使用的消息前缀
registry.setApplicationDestinationPrefixes("/app");
// 点对点使用的前缀 无需配置 默认/user
registry.setUserDestinationPrefix("/user");
}
}
~~~
* 由于只做广播和点对点的消息推送,这里只用到订阅发布
~~~
@Autowired
private SimpMessagingTemplate messagingTemplate;
// 广播
messagingTemplate.convertAndSend("/topic/subscribe", "您收到了新的系统消息");
// 通过用户ID实现点对点
messagingTemplate.convertAndSendToUser(id,"/queue/subscribe", "您收到了新的消息");
~~~
## 前端
* 使用到[vue-stomp](https://github.com/FlySkyBear/vue-stomp)
* 首先用户登录加载的时候读取数据获取未读消息数,若有显示红点标记
* 连接Websocket,订阅广播和点对点,收到消息后未读消息数+1
~~~
onConnected(frame) {
console.log("连接ws成功: " + frame);
// 订阅广播系统通知
this.$stompClient.subscribe(
"/topic/subscribe",
this.responseCallback,
this.onFailed
);
// 订阅点对点 通过用户id指定用户
this.$stompClient.subscribe(
"/user/" + this.userId + "/queue/subscribe",
this.responseCallback,
this.onFailed
);
},
responseCallback(frame) {
console.log("收到消息:" + frame.body);
// 收到消息 未读消息数+1
this.messageCount = Number(this.messageCount) + 1;
}
~~~
- 前言版本&说明
- 概念
- Tceon-PERFOOT 是什么?
- 系统架构
- 主要使用的开源组件
- 角色控制访问权限(RBAC)
- 用户手册
- 系统配置
- 工作流使用配置
- 定时任务调度
- 项目本地运行
- 后端运行
- 前端运行
- 项目结构说明
- 附:使用Oracle等数据库
- 模块化版本
- 后端开发指南
- 基本开发指南
- 前后端数据交互标准
- 工具类及数据权限
- 代码生成器
- 增删改查CRUD
- 日志类型注解扩展
- 逻辑删除
- 各验证码使用及配置
- 前端开发指南
- 基本开发指南
- 主题/Logo/首页等配置
- 路由菜单配置
- 多语言国际化配置
- 自定义图标icon
- 工具类及数据获取
- 完整版开发指南
- 前端Vue代码生成器
- Activiti工作流
- 单点登录配置
- MinIO对象存储服务搭建
- 第三方社交账号配置
- 短信开发/站内消息/邮件
- Vaptcha验证码
- 禁用词使用
- Monaco代码编辑器
- 开放平台及单点登录
- 开放平台使用指南
- Web接入开发流程
- 单点登录开发指南
- 微信小程序端开发指南
- 项目导入与开发必读
- 通用方法工具类说明
- Uniapp端开发指南
- APP后端开发指南
- Uniapp前端开发指南
- 开发新功能示例
- 后端开发新模块
- 前端开发新页面
- 测试
- SonarQube代码质量管理
- TestNG单元测试
- ExtentReports测试报告
- Selenuim自动化Web测试
- Appuim自动化App测试
- JMeter压测性能测试
- 部署
- Spring Boot配置
- 快速部署
- 后端部署
- 前端部署
- 前端部署优化
- Docker容器化部署
- 服务器配置
- DevOps环境搭建
- 组件安装列表
- 开发设计规范
- 分支管理
- 数据库设计规范
- Redis使用规范
- Java基础开发规范
- Rest API规范
- 项目结构规范
- 前端开发规范
- 前端设计规范
- 项目搭建分享
- 后端相关
- SpringBoot 2.x区别总结
- Spring Security整合JWT
- Spring Security动态权限管理
- Spring Boot 2.x整合Quartz
- Spring Boot 2.x整合Websocket
- Spring Boot 2.x整合Activiti工作流以及模型设计器
- Spring Boot + Security全局跨域配置
- 前端相关
- axios请求封装 统一异常处理
- 动态路由菜单加载
- 多维度控制权限至按钮显示
- 发送消息图标红点实时显示
- 动态组件单页操作
- 常见问题
