第二堂的课程内容进入应用程式开发的阶段,从规划与建立应用程式的资源开始,接下来会说明Android最基本的Activity元件,还有设计应用程式需要的画面,最后帮应用程式加入让使用者操作与互动的功能。
Android行动装置在全世界已经是非常普及的随身电子设备,Android开发人员把应用程式上传到Google Play以后,全世界的使用者可以随时透过互联网下载与安装,在这样的情况下,应用程式就会有多国语言的需求了。应用程式通常会有各种需要显示文字的画面元件,例如TextView和Button,开发人员会希望这些文字可以使用装置的语言来显示。以提供确定功能的按钮元件来说,同样一个应用程式安装在繁体中文的装置,按钮上的文字应该显示“确定”,如果安装在英文的装置,就应该显示“OK”。
开发Android应用程式应该要先认识资源的规划与管理,建立好一点的设计习惯,对于应用程式的开发工作会有很大的帮助。为了让你在后续的学习可以得到最好的效果,这一堂课需要建立一Android应用程式专案,随着课程的进行,会依照课程内容依序完成一个完整的应用程式。参考下列的步骤建立一个Android应用程式专案:
1. 启动Android Studio,选择“Start a New Android Studio project”。
2. 在“Configure your new project”视窗,依照下列的说明输入需要的内容后,选择“Next”:
* Application Name输入“MyAndroidTutorial”
* Company Domain输入“macdidi.net”,或是你自己的网域名称。
* Project location选择一个储存专案的位置。
3. 勾选“Phone and Tablet”,Minimum SDK选择“API 15:Android 4.0.3(IceCreamSandwich)”,选择“Next”。
4. 在“Add an activity to Mobile”视窗选择“Blank Activity”后选择“Next”。
5. 在“Choose options for your new file”视窗采用默认的名称与设定,选择“Finish”完成建立应用程式的设定。
等候Android Studio启动新的应用程式视窗,就完成建立Android应用程式专案的工作。这个专案会从这里开始,一直持续使用到最后。每一段说明的内容,都会在这个专案加入或修改一些内容。
## 5-1 Android应用程式资源介绍
一个应用程式通常会包含许多画面,每一个画面中又会包含许多显示各种资讯的元件。应用程式通常也会提供使用者操作与互动的功能,这些工作需要撰写一些程式码来执行。如果是一个比较复杂的应用程式,就会包含很多画面、程式码和各种需要的内容。
为了简化应用程式的开发工作,Android平台采用目前比较普遍、也比较好的设计方式,把应用程式需要的程式码和其它需要的内容分开,开发人员在设计画面的时候,依照Android的设计规格提供一些“画面资源”,这些资源是XML格式的文件。应用程式需要使用的文字、阵列、颜色,也都会把它们设计为XML格式的资源档案。应用程式的程式码就只剩下基本与流程的工作,需要画面和文字的时候,就从XML格式的资源档案读进来使用。
### 5-1-1 应用程式专案的资源目录
建立一个Android应用程式专案以后,Android Studio会自动建立一些需要的专案目录,“res”的目录用来存放应用程式需要的各种资源,不同的资源要放在规定的目录下,例如画面配置档资源会放在“res/layout”。Android规定所有资源的种类和它们存放的目录,你一定要把资源放在对应的目录下。这些是Android应用程式专案在“res”目录下的各种资源目录:
* anim – 动画资源,XML格式档案,档案名称就是资源名称。
* color – 颜色状态资源,XML格式档案,档案名称就是资源名称。
* drawable – 图形与绘图资源,图形档案与XML格式档案,档案名称就是资源名称。
* layout – 画面配置资源,XML格式档案,档案名称就是资源名称。
* menu – 选单资源,XML格式档案,档案名称就是资源名称。
* raw – 档案资源,任何应用程式需要的档案,档案名称就是资源名称。
* values – 一般资源,包含文字、颜色、尺寸、阵列与样式资源,XML格式档案,每一个资源的名称在标签的设定中决定。
### 5-1-2 Android系统资源
Android系统已经内建许多资源,都是一些比较一般性与常用的资源,你的应用程式应该要优先使用系统提供的资源,如果没有的话再自己建立需要的资源,这样可以减少应用程式的大小,而且也比较方便一些。
Android内建的资源都宣告在API的“android.R”套件中,不论是系统或自己建立的资源,它们的分类方式都是一样的,会依照不同的种类使用“android.R.资源种类”的格式,例如系统内建的画面配置资源就放在“android.R.layout”套件。这些是宣告在“android.R”套件中常用的系统资源:
* android.R.anim – 系统动画资源。
* android.R.color – 系统颜色状态资源。
* android.R.dimen – 系统尺寸资源。
* android.R.drawable – 系统图形与绘图资源。
* android.R.layout – 系统画面配置资源。
* android.R.menu – 系统选单资源。
* android.R.string – 系统文字资源。
* android.R.style – 系统样式资源。
在建立应用程式需要的资源之前,应该要先认识系统内建的资源,在Android开发人员网站,提供和Java API文件同样格式的内容,方便开发人员查询Android平台提供的API,网址是[http://developer.android.com/reference/packages.html](http://developer.android.com/reference/packages.html)。选择在“android”套件下的“R”类别后,就可以看到所有系统内建的资源。例如选择“R.string”以后,可以看到宣告在这个类别里面的文字资源,一般应用程式常用的确定、取消文字,变量的名称是“ok”与“cancel”。
## 5-2 一般资源
Android把应用程式比较常用的一般资源放在“res/values”目录,这个目录可以建立需要的XML格式档案,在档案中使用规定的标签建立需要的资源,包含文字、颜色、尺寸、阵列和样式资源。XML档案名称只是用来规划与分类不同的资源,你可以把所有一般资源都放在同一个档案,不过一般会习惯使用这样的规划方式,在res/values目录建立这些档案储存不同种类的一般资源:
* strings.xml – 文字资源。
* colors.xml – 颜色资源。
* dimens.xml – 尺寸资源。
* arrays.xml – 阵列资源。
* styles.xml – 样式资源。
在“res/values”目录的XML档案,使用规定的格式建立一般资源,最外层使用“resources”标签,里面包含一般资源的标签:
~~~
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="文字資源名稱">文字資源</string>
<color name="顏色資源名稱">顏色資源</color>
<dimen name="尺寸資源名稱">尺寸資源</dimen>
<array name ="一般陣列資源名稱">
<item>一個陣列資源元素</item>
...
</array>
<string-array name="文字陣列資源名稱">
<item>一個陣列資源元素</item>
...
</string-array>
<integer-array name="數字陣列資源名稱">
<item>一個陣列資源元素</item>
...
</integer-array>
<style name="樣式">
<item name="設定名稱">設定值</item>
...
</style>
</resources>
~~~
### 5-2-1 建立文字资源
Android应用程式需要的文字,都不应该直接写在程式码或设定档里面,而是建立好文字资源以后再使用它们。以这里使用的范例来说,在规划应用程式的时候,就应该知道需要哪一些文字资源,例如这个新增记事本的画面:
[](http://www.codedata.com.tw/wp-content/uploads/2015/02/AndroidTutorial5_02_01_01.png)
画面中需要的文字,根据之前的说明,“确定”和“取消”使用Android系统资源就可以了。建立文字资源使用“文字内容”的格式,开启Android Studio为你建立好的“res/values/strings.xml”档案,里面已经有app_name、title_activity_main与hello_world三个默认的文字资源,另外再加入这些需要的文字资源:
~~~
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">MyAndroidTutorial</string>
<string name="hello_world">Hello world!</string>
<string name="action_settings">Settings</string>
<string name="title">標題</string>
<string name="enter_title">輸入標題</string>
<string name="content">內容</string>
<string name="enter_content">輸入內容</string>
</resources>
~~~
加入文字资源并储存盘案以后,就可以在其它XML档案(例如画面资源)或程式码中使用。在XML设定档使用“@string/文字资源名称”的格式设定文字资源。开启MyAndroidTutorial专案“res/layout/activity_main.xml”,选择预览画面的文字符件,在“Properties”区块找到“text”,选择设定值以后,再选择右测的设定按钮:
[](http://www.codedata.com.tw/wp-content/uploads/2015/02/AndroidTutorial5_02_01_02.png)
在“Resources”选择对话框,选择名称为“title”的项目后选择“OK”:
[](http://www.codedata.com.tw/wp-content/uploads/2015/02/AndroidTutorial5_02_01_03.png)
设定完成后可以看到预览画面上的文字已经变成“标题”,这是采用图形接口的设定方式。在编辑视窗选择“Text”标签,准备检视这个画面资源的内容:
[](http://www.codedata.com.tw/wp-content/uploads/2015/02/AndroidTutorial5_02_01_04.png)
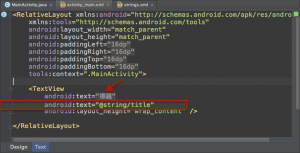
Android Studio显示activity_main.xml档案的内容,它是一个XML格式的档案。在这个画面可以看到刚才设定的内容:
[](http://www.codedata.com.tw/wp-content/uploads/2015/02/AndroidTutorial5_02_01_05.png)
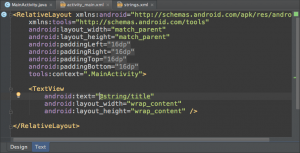
Android Studio在使用文字资源的部份,会直接显示文字资源的设定值。你可以把鼠标光标移到这个设定上面,就会显示原始的内容:
[](http://www.codedata.com.tw/wp-content/uploads/2015/02/AndroidTutorial5_02_01_06.png)
或是点选这个设定以后,内容就会变成“@string/title”,你也可以直接在这里输入文字资源的名称:
[](http://www.codedata.com.tw/wp-content/uploads/2015/02/AndroidTutorial5_02_01_07.png)
执行这个应用程式,在模拟装置启动应用程式以后,可以在画面看到“标题”讯息。
如果在开发应用程式之前经过完整的规划,现在就可以建立好大部份需要的文字资源。在开发的过程需要新增或修改文字资源的时候,再开启文字资源档案执行异动的工作。
### 5-2-2 建立颜色资源
如果设计应用程式画面的时候,没有特别设定元件的颜色,画面看起来应该会很单调。需要为画面设定颜色的时候,也不应该直接写在程式码与设定档。例如浏览与检视记事本内容的画面:
[](http://www.codedata.com.tw/wp-content/uploads/2015/02/AndroidTutorial5_02_01_08.png)[](http://www.codedata.com.tw/wp-content/uploads/2015/02/AndroidTutorial5_02_01_09.png)
建立颜色资源使用“颜色内容”的格式。颜色资源的内容使用下面这些设定格式:
* #RGB – 使用0~9、A~F设定红绿蓝的配色,共256种颜色。
* #RRGGBB – 使用00~FF设定红绿蓝的配色,共65535种颜色。
* #ARGB – 第一码使用0~9、A~F设定透明度,0表示完全透明,就是看不到了,F表示完全不透明。
* #AARRGGBB – 使用00~FF设定透明度,00表示完全透明,FF表示完全不透明。
这个画面需要一些灰阶的颜色资源,用来设定元件的背景颜色。依照下列的步骤建立颜色资源档案:
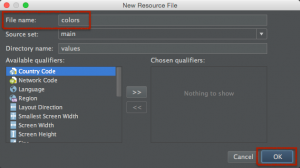
1. 在“res/values”目录上按鼠标右键,选择“New -> Values resources file”。
2. 在“File name”输入“colors”后选择“OK”。
[](http://www.codedata.com.tw/wp-content/uploads/2015/02/AndroidTutorial5_02_01_10.png)
在颜色资源档案加入应用程式需要的颜色资源:
~~~
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="light_grey">#CCCCCC</color>
<color name="grey">#AAAAAA</color>
<color name="divider_color">#DD999999</color>
</resources>
~~~
在XML设定档使用“@color/颜色资源名称”的格式设定颜色资源。开启“res/layout/activity_main.xml”,修改这个档案的内容:
~~~
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<!-- 加入背景顏色設定 -->
<TextView
android:text="@string/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@color/light_grey"/>
</RelativeLayout>
~~~
你可以在预览画面检视,或是执行这个应用程式,在模拟装置启动应用程式以后,可以看到“标题”文字符件的背景颜色已经变成灰色。
### 5-2-2 建立尺寸资源
应用程式的画面通常需要设定元件的大小与排列间隔,例如一些比较重要的文字,应该会希望显示在画面的时候可以大一些;还有元件与元件之间,通常会设定一些间隔,这样画面才不会挤成一团。建立尺寸资源使用“尺寸内容”的格式。尺寸资源的内容使用下面这些单位:
* px – 萤幕画素。
* dp – 每英吋画面,160dp为一英吋。
* sp – 和dp一样,不过会根据装置设定的字号自动调整。
* in – 英吋。
* mm – 公厘。
建立专案以后已经有默认的尺寸资源档,开启“res/values/dimens.xml”,加入应用程式需要的尺寸资源:
~~~
<resources>
<!-- Default screen margins, per the Android Design guidelines. -->
<dimen name="activity_horizontal_margin">16dp</dimen>
<dimen name="activity_vertical_margin">16dp</dimen>
<!-- 加入新的尺寸資源設定 -->
<dimen name="default_padding">6dp</dimen>
<dimen name="title_txt_size">24sp</dimen>
</resources>
~~~
在XML设定档中使用“@dimen/尺寸资源名称”格式设定尺寸资源。开启“res/layout/activity_main.xml”,修改这个档案的内容:
~~~
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<!-- 加入邊界與文字大小的設定 -->
<TextView
android:text="@string/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@color/light_grey"
android:padding="@dimen/default_padding"
android:textSize="@dimen/title_txt_size"/>
</RelativeLayout>
~~~
你可以在预览画面检视,或是执行这个应用程式,在模拟装置启动应用程式以后,可以看到讯息的大小与边界已经改变。
## 5-3 图形资源
为了要提供使用者更清楚和美观的应用程式画面,通常会在设计画面的时候使用一些图形,例如按钮或选单的图示。应用程式安装在装置以后,显示在应用程式列表中的图示也很重要,一个适合又好看的图示,通常会比只有使用文字好一些。应用程式需要的图形资源都会放在应用程式专案的“res/drawable”目录。
Android系统的图形资源可以接受PNG、JPG和GIF格式的图档,档案名称必须是小写的英文字母和底线,没有包含副档名的档案名称就是资源名称。在res/drawable目录也可以建立XML格式的图形资源,提供应用程式一些简单的几何图形和绘图效果,例如使用渐层色彩绘制的矩形,可以使用在设定画面元件的背景。
### 5-3-1 图档图形资源
经过应用程式规划的阶段,应该已经知道需要哪些图形资源,例如这个画面需要的按钮图示:
[](http://www.codedata.com.tw/wp-content/uploads/2015/02/AndroidTutorial5_02_01_11.png)
应用程式需要的基本图形档案,可以在Android开发人员网站下载,网址是[http://developer.android.com/design/downloads/index.html](http://developer.android.com/design/downloads/index.html),在网页选择“Action Bar Icon Pack”:
[](http://www.codedata.com.tw/wp-content/uploads/2015/02/AndroidTutorial5_02_01_12.png)
储存并解压缩下载的档案,在“Action Bar Icons/holo_light”目录,有许多可以参考使用的图示档案。如果是提供给按钮使用的图示,选择“drawable-mdpi”目录下的图档,大小为32X32。依照下列的步骤,把图档复制到应用程式专案:
1. 在档案总管选择需要的图档以后,选择“复制”。
2. 回到Android Studio,在“res/drawable”目录上按鼠标右键,选择“Paste”。
3. 选择“…/app/src/main/res/drawable”以后选择“OK”:
[](http://www.codedata.com.tw/wp-content/uploads/2015/02/AndroidTutorial5_02_01_13.png)
4. 选择“OK”:
[](http://www.codedata.com.tw/wp-content/uploads/2015/02/AndroidTutorial5_02_01_14.png)
5. 复制完成后,在res/drawable目录下就会出现图档的名称:
[](http://www.codedata.com.tw/wp-content/uploads/2015/02/AndroidTutorial5_02_01_15.png)
将应用程式需要的图档复制到res/drawable目录以后,就可以在XML资源档案中用“@drawable/资源名称”的格式使用这些图形资源。开启“res/layout/activity_main.xml”,修改这个档案的内容:
~~~
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<TextView
android:text="@string/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@color/light_grey"
android:padding="@dimen/default_padding"
android:textSize="@dimen/title_txt_size"/>
<!-- 加入圖示按鈕 -->
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:src="@drawable/alarm_icon" />
</RelativeLayout>
~~~
你可以在预览画面检视,或是执行这个应用程式,在模拟装置启动应用程式以后,可以看到画面中央多一个图示按钮。
### 5-3-2 绘图图形资源
一个应用程式提供的功能最好是能够很实用,让使用者操作与浏览资料的画面美观也非常重要,使用者当然希望应用程式的画面可以好看一些。在设计画面配置资源的时候,你可以为画面元件设定大小尺寸、文字与背景的颜色,让应用程式的画面看起来比较不会那么单调,不过这些基本的设定所呈现的效果也是有限的。想要让画面的设计比较不一样,可以不用到处找一些图形,也不用学习绘图软件,Android提供一种使用XML格式设计的图形资源,可以让你设计简单的绘图图形资源,把这种图形资源设定给画面元件当作背景,就可以让画面元件拥有独特的外观。
绘图图形资源是一个XML格式的档案,储存在专案的“res/drawable”目录,档案名称就是资源名称。这是设计绘图图形资源的格式:
~~~
<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape=["rectangle" | "oval" | "line" | "ring"] >
<corners
android:radius="integer"
android:topLeftRadius="integer"
android:topRightRadius="integer"
android:bottomLeftRadius="integer"
android:bottomRightRadius="integer" />
<gradient
android:angle="integer"
android:centerX="integer"
android:centerY="integer"
android:centerColor="integer"
android:endColor="color"
android:gradientRadius="integer"
android:startColor="color"
android:type=["linear" | "radial" | "sweep"]
android:useLevel=["true" | "false"] />
<padding
android:left="integer"
android:top="integer"
android:right="integer"
android:bottom="integer" />
<size
android:width="integer"
android:height="integer" />
<solid
android:color="color" />
<stroke
android:width="integer"
android:color="color"
android:dashWidth="integer"
android:dashGap="integer" />
</shape>
~~~
这个绘图图形资源档案的内容,最外层是“shape”标签,标签中的“android:shape”设定决定绘图的种类,可以设定为下列这些设定值:
* Retangle – 绘制矩形,可以搭配“corners”标签设定四边的圆角。
* Oval – 绘制椭圆形。
* Line – 绘制现条。
* Ring – 绘制圆环,在shape标签中控制绘制的效果。
你可以使用绘图图形资源,为画面元件设定一个特殊的样式。依照下列的步骤建立一个绘图图形资源档案:
1. 在“res/drawable”目录上按鼠标右键,选择“New -> Drawable resource file”。
2. 在“File name”输入“retangle_drawable”后选择“OK”。
修改retangle_drawable.xml为下面的内容:
~~~
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<corners
android:topLeftRadius="5sp"
android:topRightRadius="5sp"
android:bottomLeftRadius="5sp"
android:bottomRightRadius="5sp" />
<solid android:color="#AAAAAA"/>
</shape>
~~~
储存建立好的绘图图形资源档案,就可以在XML资源档案中用“@drawable/资源名称”的格式使用这些资源。开启“res/layout/activity_main.xml”,修改这个档案的内容:
~~~
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="${packageName}.${activityClass}" >
<!-- 修改android:background的設定 -->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/title"
android:background="@drawable/retangle_drawable"
android:padding="@dimen/default_padding"
android:textSize="@dimen/title_txt_size" />
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:src="@drawable/alarm_icon" />
</RelativeLayout>
~~~
储存盘案以后,你可以在预览画面检视,或是执行这个应用程式后执行这个应用程式,在模拟装置启动应用程式以后,可以看到讯息呈现圆角的图形背景。
## 5-4 选单资源
一般的应用程式通常使用画面元件提供使用者执行功能操作,例如按钮或下拉式选单,这些元件会显示在画面上,让使用者可以随时操作它们。可是应用程式可能需要一些不是经常执行的功能,例如检查资料是否需要更新,或是显示关于应用程式的资讯,这些功能也可以在应用程式的画面中使用按钮来执行,不过就会觉得有点占用画面。所以这类不是一定经常操作的功能,大部份就会设计为应用程式的选单,在需要执行的时候,使用者按下选单按钮,在出现的功能表中选择要执行的功能。
[](http://www.codedata.com.tw/wp-content/uploads/2015/02/AndroidTutorial5_02_01_16.png)
选单资源是一个XML格式的档案,放在专案的“res\menu”目录,档案名称就是它的资源名称,设定档最外层的标签是“menu”,里面可以包含设定选单项目的“item”标签,选单项目标签里面有这些设定值:
* android:id – 选单项目的资源名称。
* android:title – 选单项目的文字。
* android:icon – 选单项目的图示,指定一个图形资源。
* android:showAsAction – 设定选单项目的样式,可以设定为“ifRoom”、“never”、“withText”、“always”和“collapseActionView”。设定为never表示使用一般选单的样式,其它的设定将选单显示在Action Bar。
* android:onClick – 选择选单以后呼叫的方法名称。
Android Studio已经为你建立一个默认的选单资源,开启“res/menu/menu_main.xml”,把它修改为下面的内容:
~~~
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
tools:context=".MainActivity">
<item
android:id="@+id/search_item"
app:showAsAction="always"
android:title="SEARCH"
android:icon="@android:drawable/ic_menu_search"/>
<item
android:id="@+id/add_item"
app:showAsAction="always"
android:title="ADD"
android:icon="@android:drawable/ic_menu_add"/>
<item
android:id="@+id/revert_item"
app:showAsAction="always"
android:title="REVERT"
android:icon="@android:drawable/ic_menu_revert" />
<item
android:id="@+id/delete_item"
app:showAsAction="always"
android:title="DELETE"
android:icon="@android:drawable/ic_menu_delete" />
<item
android:id="@+id/share_item"
app:showAsAction="always"
android:title="SHARE"
android:icon="@android:drawable/ic_menu_share" >
<menu>
<item
android:id="@+id/googleplus_item"
android:title="Google+" />
<item
android:id="@+id/facebook_item"
android:title="Facebook" />
</menu>
</item>
</menu>
~~~
Android Studio在Activity元件,已经加入设定选单的程式码。开启专案的“MainActivity.java”,删除默认的onOptionsItemSelected方法,其它的部份不用修改:
~~~
package net.macdidi.myandroidtutorial;
import android.os.Bundle;
import android.support.v7.app.ActionBarActivity;
import android.view.Menu;
public class MainActivity extends ActionBarActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
}
~~~
选单不会在预览画面显示,所以执行这个应用程式,在模拟装置启动应用程式以后,可以看到设定好的选单。目前还没有为它们设定选择以后要执行的工作,所以在选择以后都没有任何反应。
## 5-5 设计与使用动态资源
在上面说明的过程中,你应该可以发现图形资源的ic_lanucher.png,还有尺寸资源的dimens.xml有多个档案:
[](http://www.codedata.com.tw/wp-content/uploads/2015/02/AndroidTutorial5_02_01_17.png)
以文字资源来说,Android装置可以设定为不同的语言与地区,如果希望应用程式可以根据装置设定的语言与地区,自动使用不同的文字资源,就需要另外建立其它语言的文字资源。目前建立的文字资源是繁体中文的内容,如果需要提供英文的文字资源,依照下列的步骤新增资源档案:
1. 在“res/values”目录上按鼠标右键,选择“New -> Values resources file”。
2. 在“File name”输入“strings”,在Avaliable qualifiers选择“Language”后选择“>>”:
[](http://www.codedata.com.tw/wp-content/uploads/2015/02/AndroidTutorial5_02_01_18.png)
3. 在Language选择“en:English”后选择“OK”:
[](http://www.codedata.com.tw/wp-content/uploads/2015/02/AndroidTutorial5_02_01_19.png)
完成上面的步骤以后,Android Studio建立一个新的英文文字资源档,把“res/values/strings.xml”的内容复制过来,把它改为英文的内容:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">MyAndroidTutorial</string>
<string name="hello_world">Hello world!</string>
<string name="action_settings">Settings</string>
<string name="title">Title</string>
<string name="enter_title">Enter title</string>
<string name="content">Content</string>
<string name="enter_content">Enter content</string>
</resources>
~~~
储存盘案以后,这个专案就有默认的繁体中文与英文文字资源。执行这个应用程式,在模拟装置执行“设定”应用程式,选择“语言与输入设定->语言”,选择“English(United States)”以后,在重新执行应用程式,画面上的讯息会根据装置的语言设定显示对应的文字,原来画面上显示的“标题”会变成“Title”。如果希望应用程式支援更多语言,可以使用同样的作法新增其它语言的文字资源。
- 第一堂
- 第一堂(1)西游记里的那只猴子
- 第一堂(2)准备 Android Studio 开发环境
- 第一堂(3)开始设计 Android 应用程式
- 第一堂(4)开发 Android 应用程式的准备工作
- 第二堂
- 第二堂(1)规划与建立应用程式需要的资源
- 第二堂(2)设计应用程式使用者界面
- 第二堂(3)应用程式与使用者的互动
- 第二堂(4)建立与使用 Activity 元件
- 第三堂
- 第三堂(1)为ListView元件建立自定画面
- 第三堂(2)储存与读取应用程式资讯
- 第三堂(3)Android 内建的 SQLite 数据库
- 第四堂
- 第四堂(1)使用照相机与麦克风
- 第四堂(2)设计地图应用程式 - Google Maps Android API v2
- 第四堂(3)读取装置目前的位置 - Google Services Location
- 第五堂
- 第五堂(1)建立广播接收元件 - BroadcastReceiver
- 第五堂(2)系统通知服务 - Notification
- 第五堂(3)设计小工具元件 - AppWidget
- 第六堂
- 第六堂(1)Material Design - Theme与Transition
- 第六堂(2)Material Design - RecylerView
- 第六堂(3)Material Design - Shared Element与自定动画效果
