#前后端分离
[TOC]
> 前言
为了解决传统Web开发模式带来的各种问题,我们进行了许多尝试,但由于前/后端的物理鸿沟,尝试的方案都大同小异。痛定思痛,今天我们重新思考了“前后端”的定义,试图探索一条全新的前后端分离模式。随着不同终端(Pad/Mobile/PC)的兴起,对开发人员的要求越来越高,纯浏览器端的响应式已经不能满足用户体验的高要求,我们往往需要针对不同的终端开发定制的版本。为了提升开发效率,前后端分离的需求越来越被重视,后端负责业务/数据接口,前端负责展现/交互逻辑,同一份数据接口,我们可以定制开发多个版本。
## 什么是前后端分离?
最开始组内讨论的过程中我发现,每个人对前后端分离的理解不一样,为了保证能在同一个频道讨论,先就什么是”前后端分离”达成一致。
大家一致认同的前后端分离的例子就是`SPA(Single-page application)`,所有用到的展现数据都是后端通过异步接口(AJAX/JSONP)的方式提供的,前端只管展现。
从某种意义上来说,SPA确实做到了前后端分离,但这种方式存在两个问题:
* WEB服务中,SPA类占的比例很少。很多场景下还有同步/同步+异步混合的模式,SPA不能作为一种通用的解决方案。
* 现阶段的SPA开发模式,接口通常是按照展现逻辑来提供的,有时候为了提高效率,后端会帮我们处理一些展现逻辑,这就意味着后端还是涉足了View层的工作,不是真正的前后端分离。
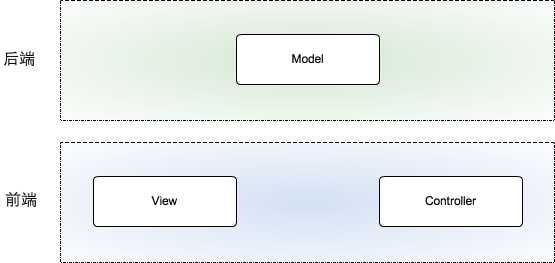
SPA式的前后端分离,是从物理层做区分(认为只要是客户端的就是前端,服务器端的就是后端),我们认为从职责上划分才能满足目前我们的使用场景:
* 前端:负责View和Controller层。
* 后端:只负责Model层,业务处理/数据等。
## 为什么要前后端分离?
``[Web 研发模式演变](https://github.com/lifesinger/lifesinger.github.io/issues/184)``
* 2.1 现有开发模式的适用场景
上文的几种开发模式,各有各的适用场景,没有哪一种完全取代另外一种。
比如后端为主的MVC,做一些同步展现的业务效率很高,但是遇到同步异步结合的页面,与后端开发沟通起来就会比较麻烦。
* 2.2 前后端职责不清
在业务逻辑复杂的系统里,我们最怕维护前后端混杂在一起的代码,因为没有约束,M-V-C每一层都可能出现别的层的代码,日积月累,完全没有维护性可言。
虽然前后端分离没办法完全解决这种问题,但是可以大大缓解。因为从物理层次上保证了你不可能这么做。
* 2.3 开发效率问题
目前我们的一些应用架构决定了前端只能依赖后端。
所以我们的开发模式依然是,前端写好静态demo,后端翻译成PHP,这种模式的问题就不说了,被吐槽了很久。
直接基于后端环境开发也很痛苦,配置安装使用都很麻烦。
另外,后端也没法摆脱对展现的强关注,从而专心于业务逻辑层的开发。
* 2.4 对前端发挥的局限
性能优化如果只在前端做空间非常有限,于是我们经常需要后端合作才能碰撞出火花,但由于后端框架限制,我们很难使用Comet、Bigpipe等技术方案来优化性能。
主要是因为我们只能在后端给我们划分的那一小块空间去发挥。只有真正做到前后端分离,我们才能彻底解决以上问题。
## 怎么做前后端分离?
怎么做前后端分离,其实第一节中已经有了答案:
* 前端:负责View和Controller层。
* 后端:负责Model层,业务处理/数据等。

试想一下,如果前端掌握了Controller,我们可以做url design,我们可以根据场景决定在服务端同步渲染,还是根据view层数据输出json数据,我们还可以根据表现层需求很容易的做Bigpipe,Comet,Socket等等,完全是需求决定使用方式。
## 前端的工作量是否增加了?
相对于只切页面/做demo,肯定是增加了一点,但是当前模式下有联调、沟通环节,这个过程非常花时间,也容易出bug,还很难维护。
所以,虽然工作量会增加一点,但是总体开发效率会提升很多。
另外,测试成本可以节省很多。以前开发的接口都是针对表现层的,很难写测试用例。如果做了前后端分离,甚至测试都可以分开,一拨人专门测试接口,一拨人专注测试UI(这部分工作甚至可以用工具代替)。
## 我们的前后端分离解决方案
目前鉴于大部分同学不明白如何使用NODEJS做中间层,所以我们采用`以Ajax为主SPA型开发模式`,比较适合开发微信小应用的场景,但是只适合做一些小型应用
## 我们还需要要做什么?
* 把常用的一些东西封装为组件,方便复用。
* 基础设施建设,比如session,logger等通用模块。
* 最佳开发实践
* 线上成功案例
* 大家对前后端分离概念的认识
* 安全
* 性能
* 掌握一些NODEJS只是
* …
技术上不会有太多需要去创新和研究的,已经有非常多现成的积累。其实关键是一些流程的打通和通用解决方案的积累,相信随着更多的项目实践,这块慢慢会变成一个稳定的流程。
## 结语
虽然“前后端分离”模式很让人兴奋,但是把前后端分离变成一个稳定,让大家都能接受的东西还有很多路要走。虽然我们起步不久,但是离目标已经越来越近!!
## 参考
``[Web 研发模式演变](https://github.com/lifesinger/lifesinger.github.io/issues/184)``
- 前端篇
- 常用知识点
- 表单处理
- 前后端分离
- 提供模板渲染工具
- 页面优化
- css3动画部分
- 前端工程与模块化框架
- 服务器XML标签用法
- 微信JSSDK
- 小技巧
- 纯CSS实现自适应正方形
- 通用媒体查询
- css 黑科技
- H5性能优化方案
- 10个最常见的 HTML5
- 常见坑
- 资源收集
- 前端组件化开发实践
- 应用秒开计划
- AJAX API部分
- 静态资源处理优化
- 后端篇
- 微信对接与管理
- 微信消息处理
- API插件开发
- Plugin开发
- 后端插件开发
- 组件开发
- XML标签开发
- RESTFUL设计
- Admin GUI
- 设计篇
- 设计规范
- 微信开发库v.js
- 使用方法
- 微信JSSDK集成
- 调试面板使用
- 插件-http功能
- 插件-layer弹出层
- 插件-music 音乐播放器
- 插件-store 本地存储
- 插件 emitter 事件管理器
- 插件-shake 摇动功能
- 插件-lazyload 延迟加载
- 插件-t 模板渲染
- 插件-ani 动画功能
- 插件-is 类型侦测器
- 插件-ease 缓动函数库
- 插件-os 设备检测
- 插件 $ 类Jquery插件
- 插件-md5 散列计算
- 插件-svg动画loading
- 后台页面成功GUI
- 列表渲染List
- 表单生成Config
- 树状列表Tree
- 排序操作Sort
- Js 风格指南
- Vuep
- 内置动画库
- 组件库
- 内置插件库
- PSD自动切图
