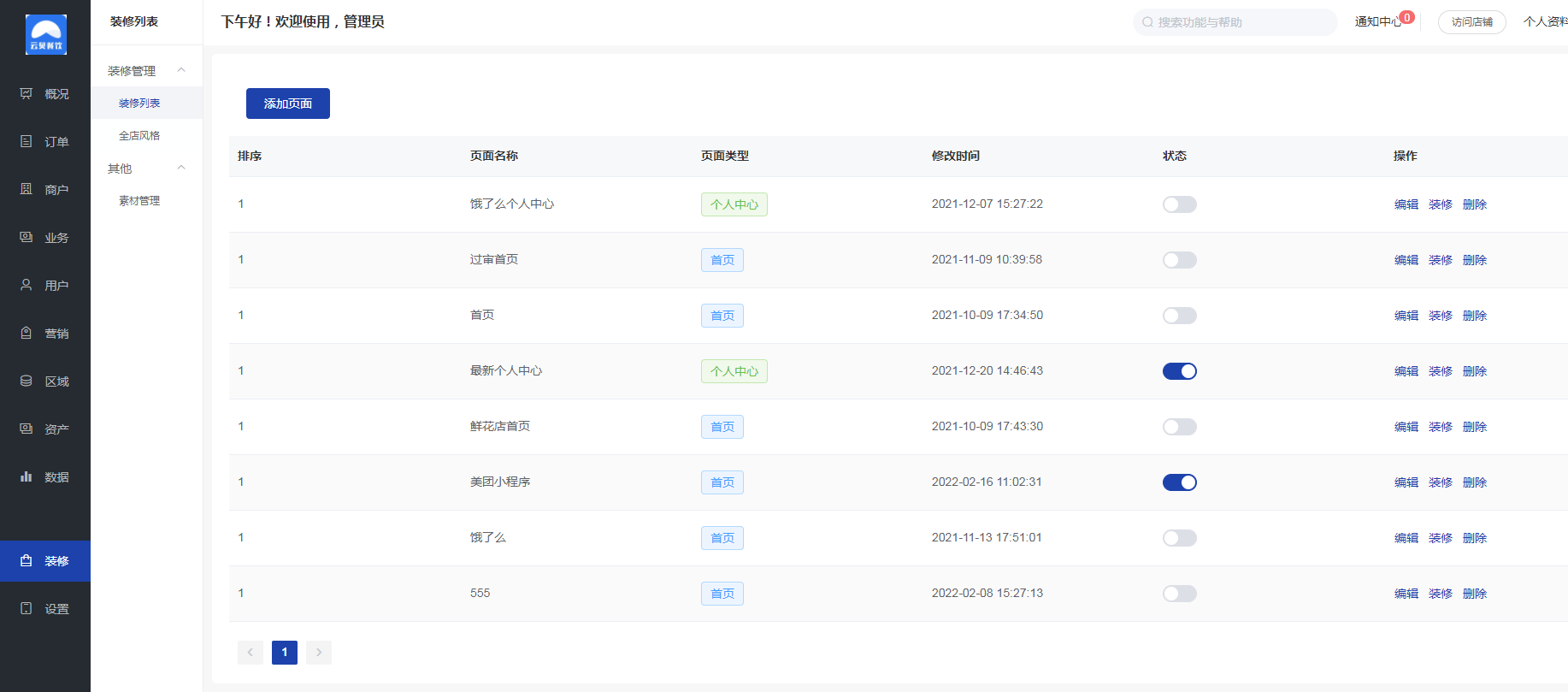
目前可以装修首页和个人中心,默认的会有装修数据,也可以自己修改



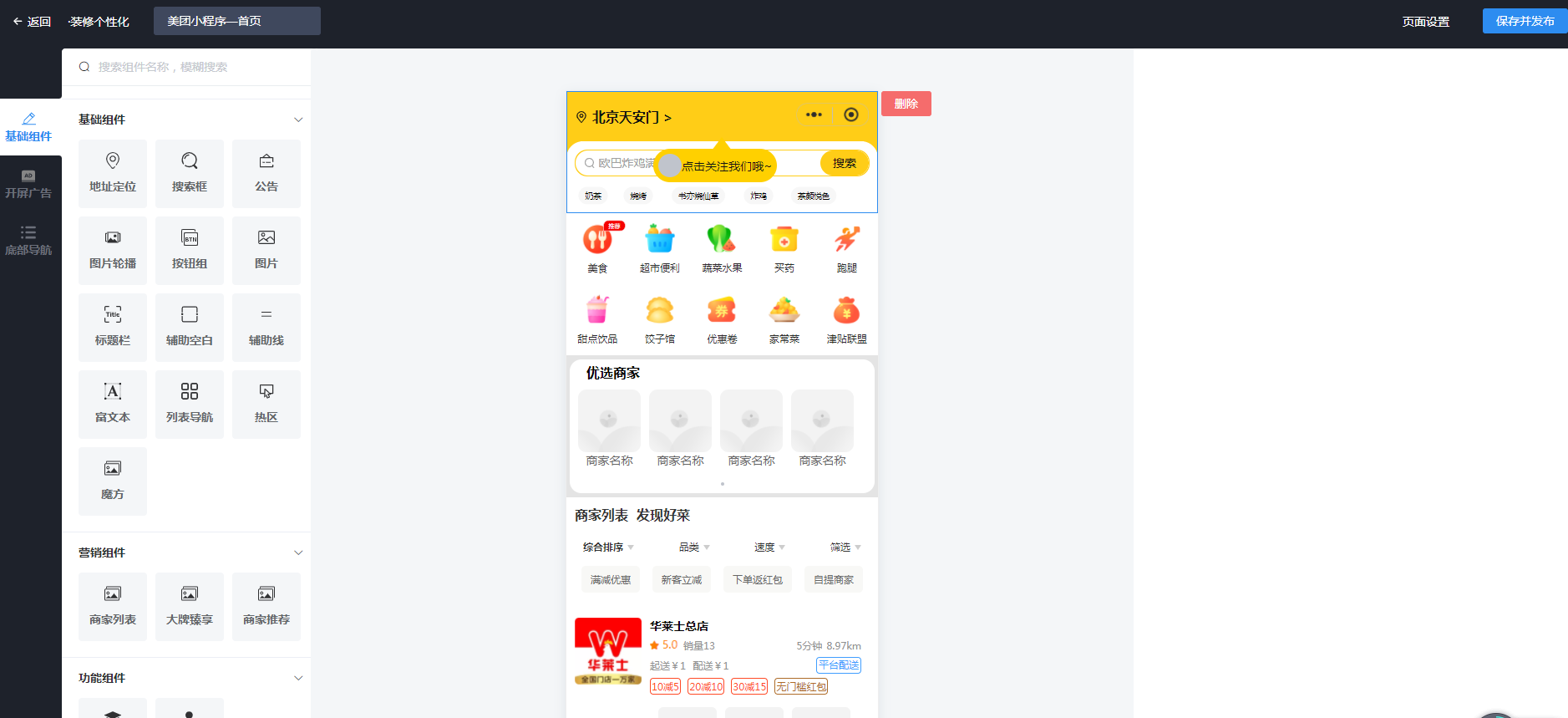
装修组件说明
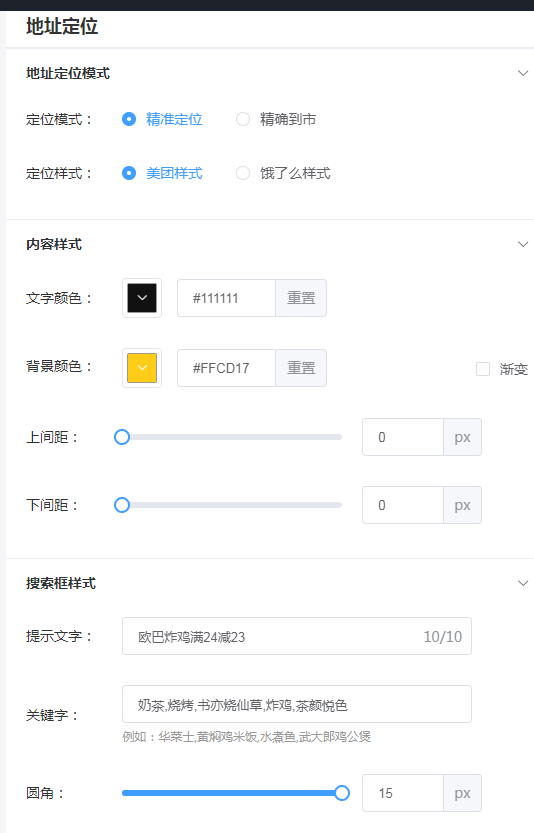
地址定位,顶部的组件,主要是显示定位搜索框,右边可以设置定位的模式和样式,可以选择饿了么和美团外卖样式


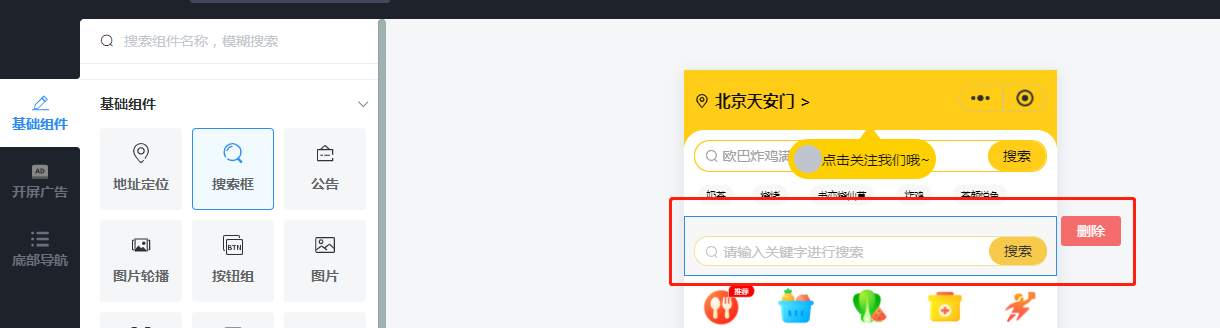
搜索框,如果选了定位组件就没必要再选这个搜索组件了,根据需求来选择

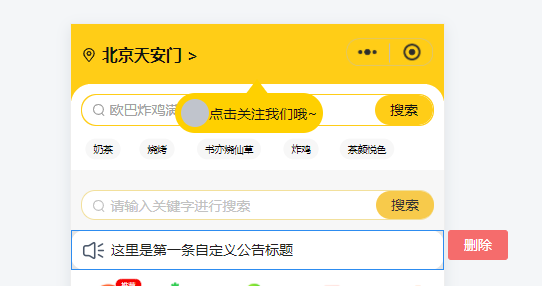
公告,可以修改样式,这里是调用后台设置的公告

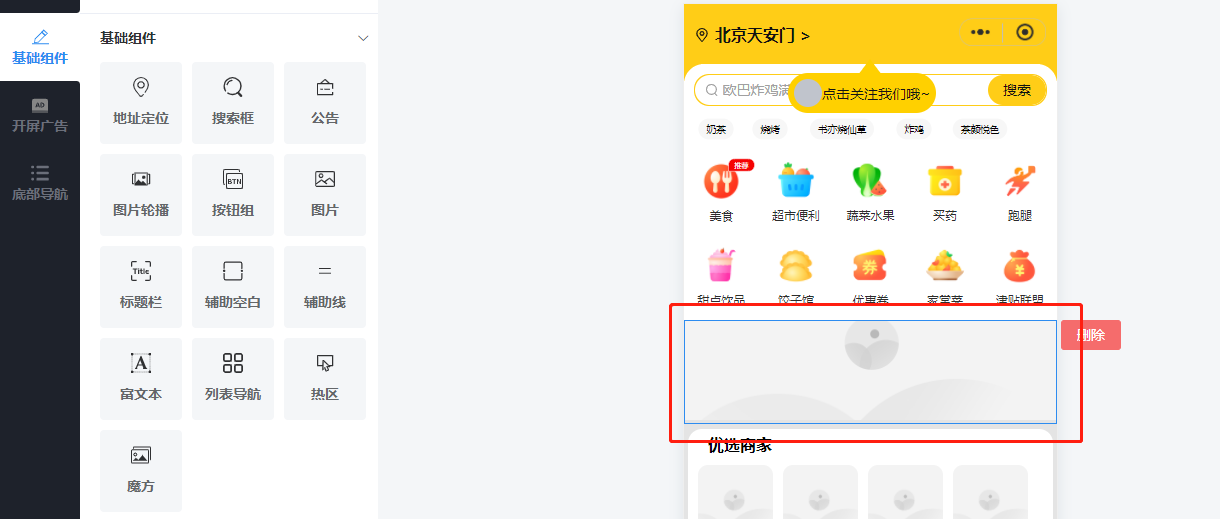
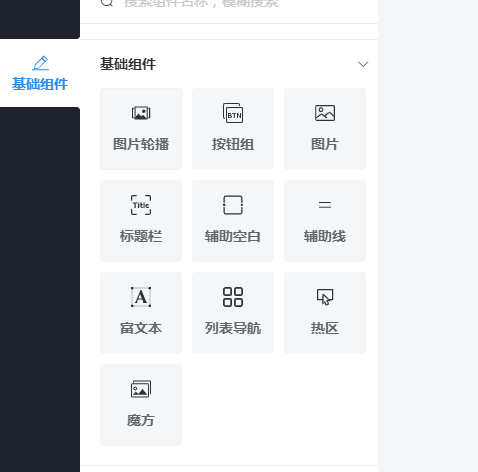
轮播图

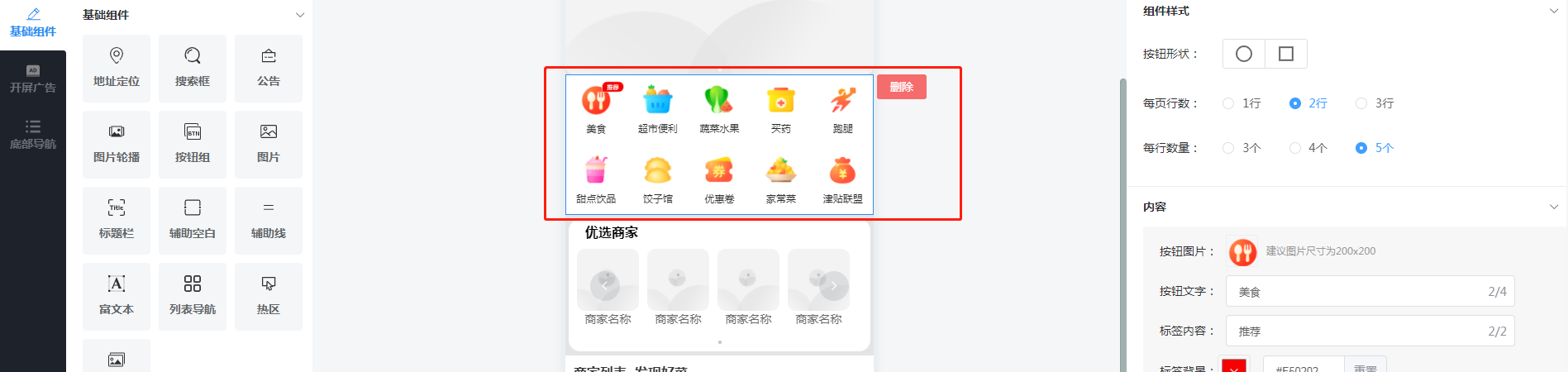
按钮组,设置图标和文字后可以选择全部链接

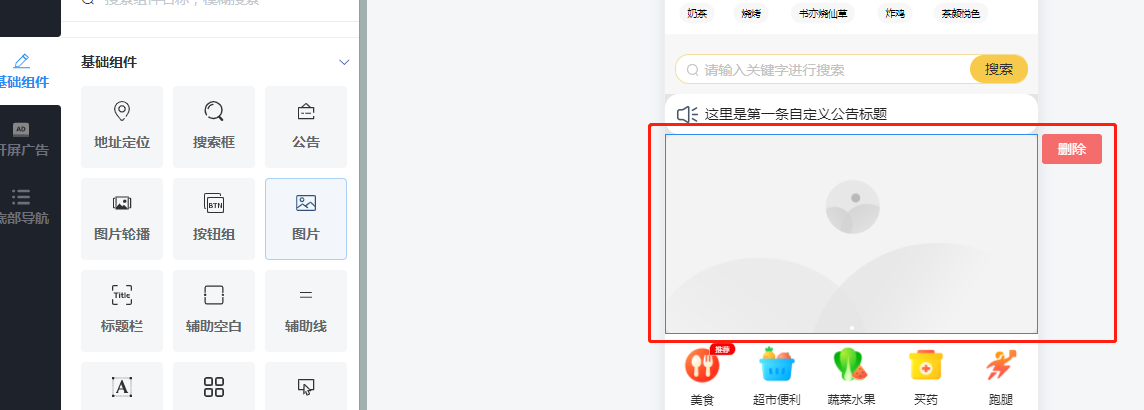
图片租,跟轮播图一样,只是不会自动滑动

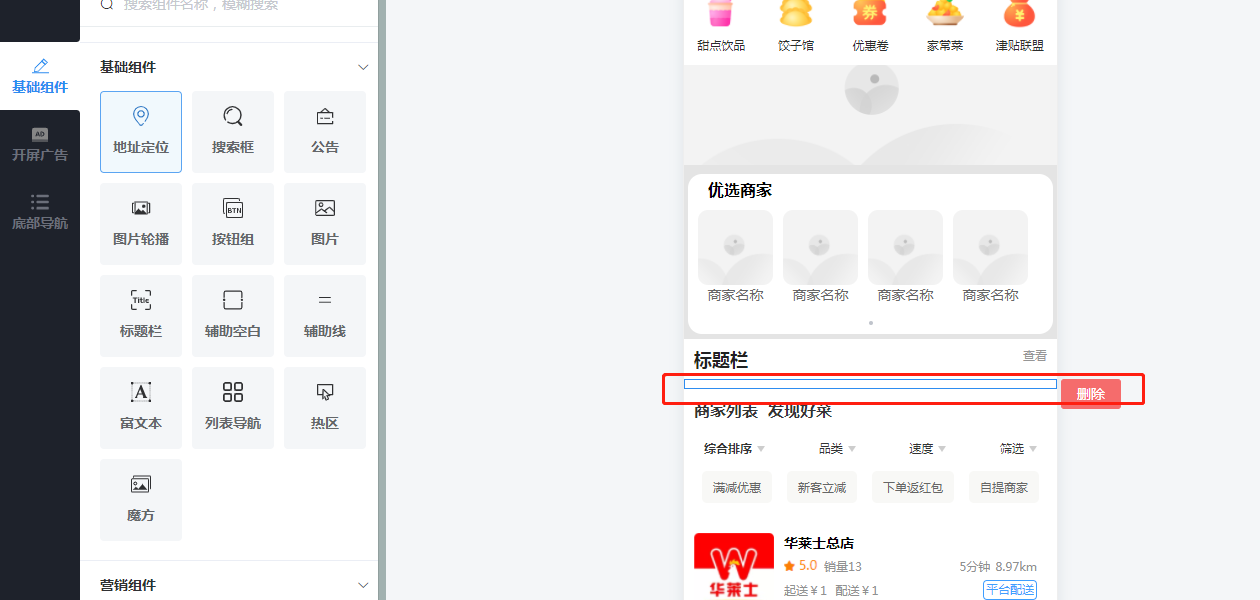
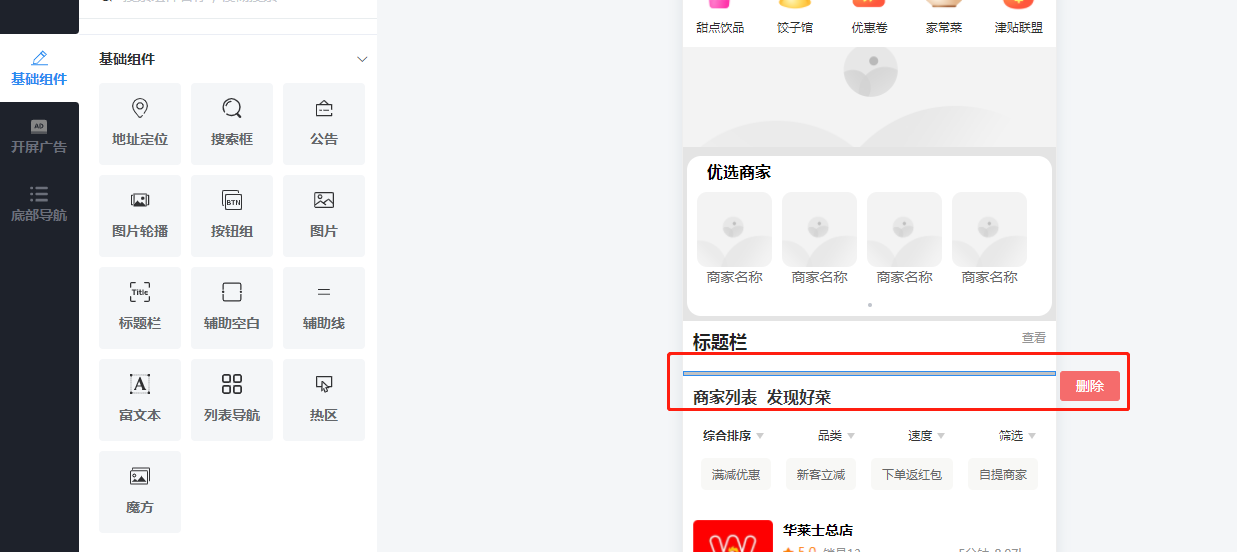
标题栏

辅助空白,用来做间隙的

辅助线,四种样式可选

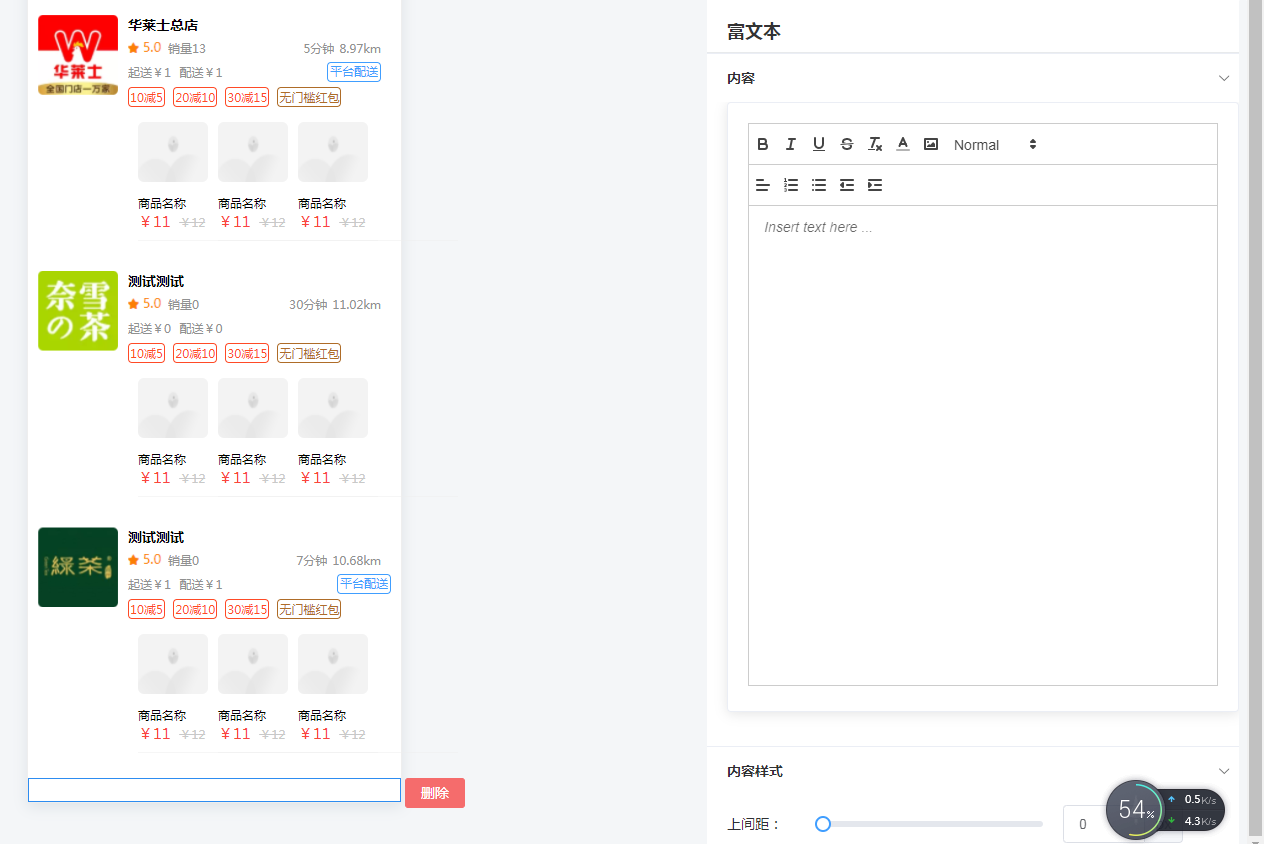
富文本,图文形式的

列表导航

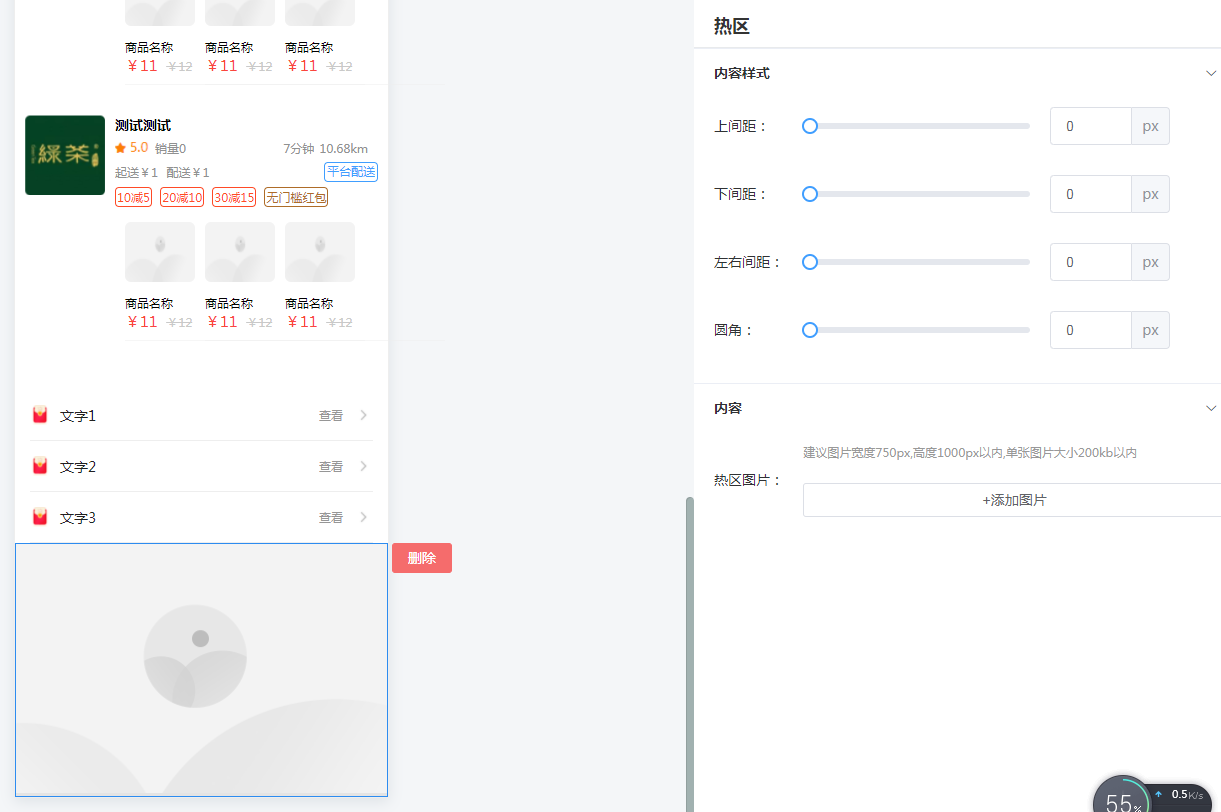
热区,比较灵活的装修,可以添加图片在图片上面画区域然后选择连接

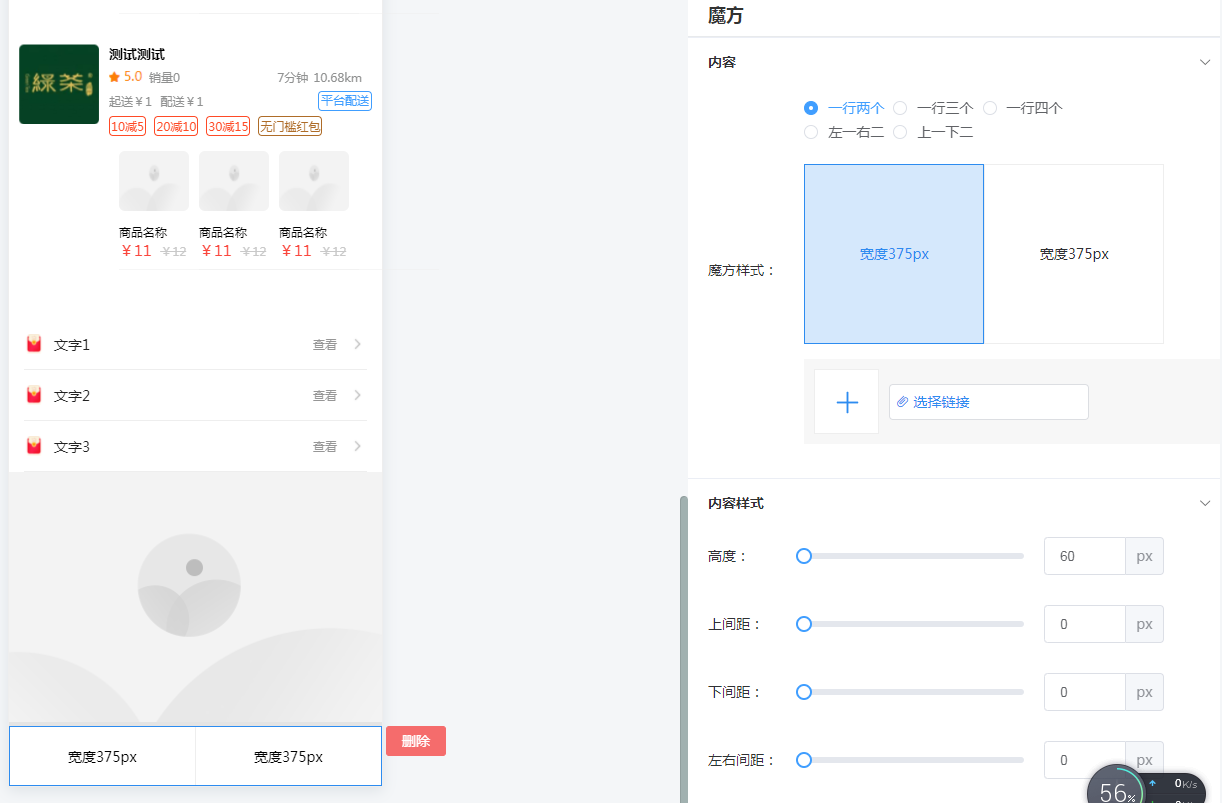
魔方,也是一种灵活的图片组合形式,一共5种组合,最多4张图片

商家列表,商家展示的位置,可以选择展示商家或者菜品或者全部都展示,商家会根据后台设置距离来显示

大牌臻享,这个需要配合后台营销活动的设置才会正常显示

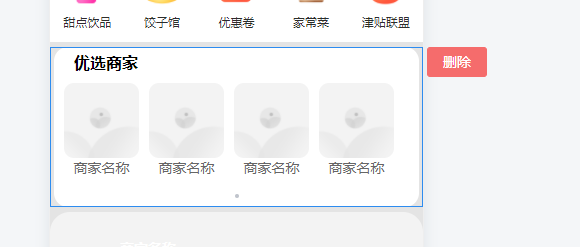
推荐商家,平台推荐的商家才会在此处展示

悬浮按钮

关注条

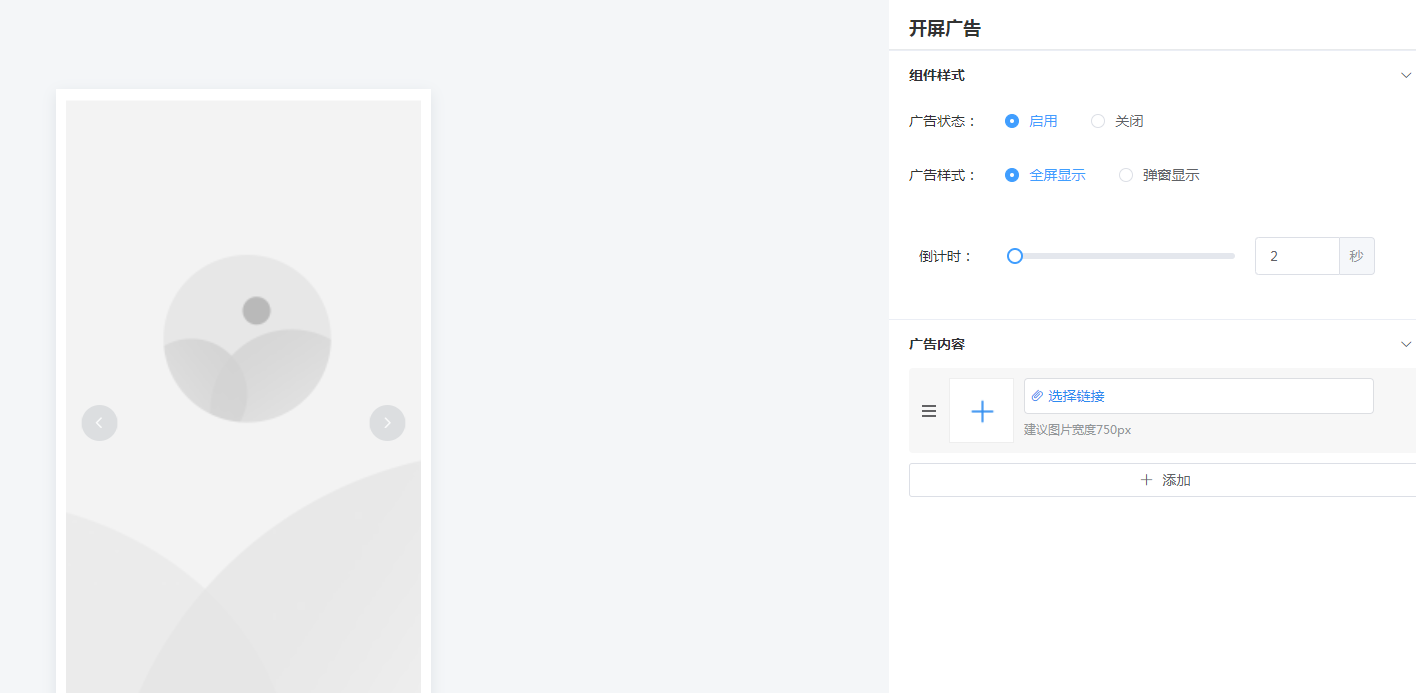
开屏广告,打开小程序可以展示的广告

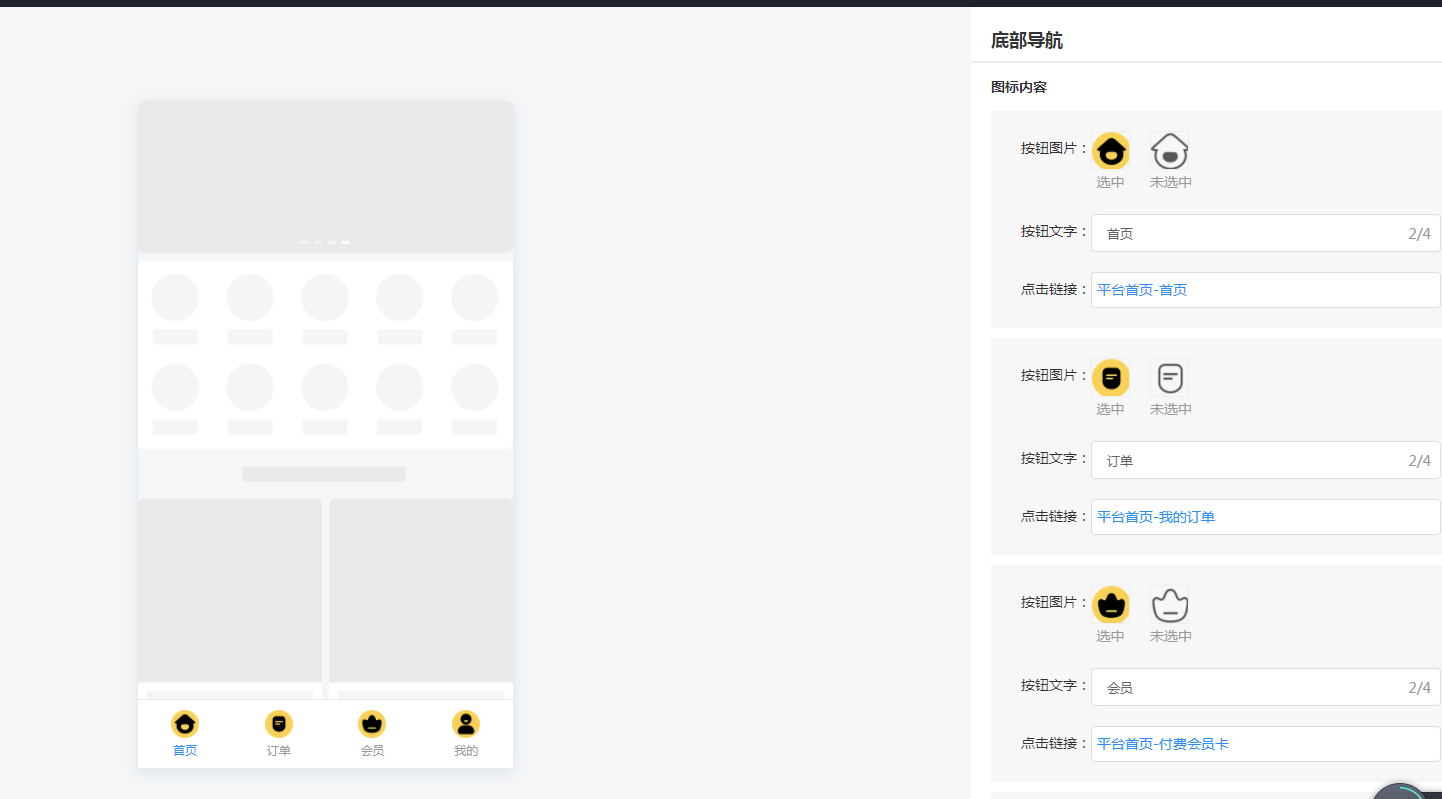
底部导航,底部第一个必须要设置首页链接,然后只能链接大菜单,小菜单是不支持放在底部的

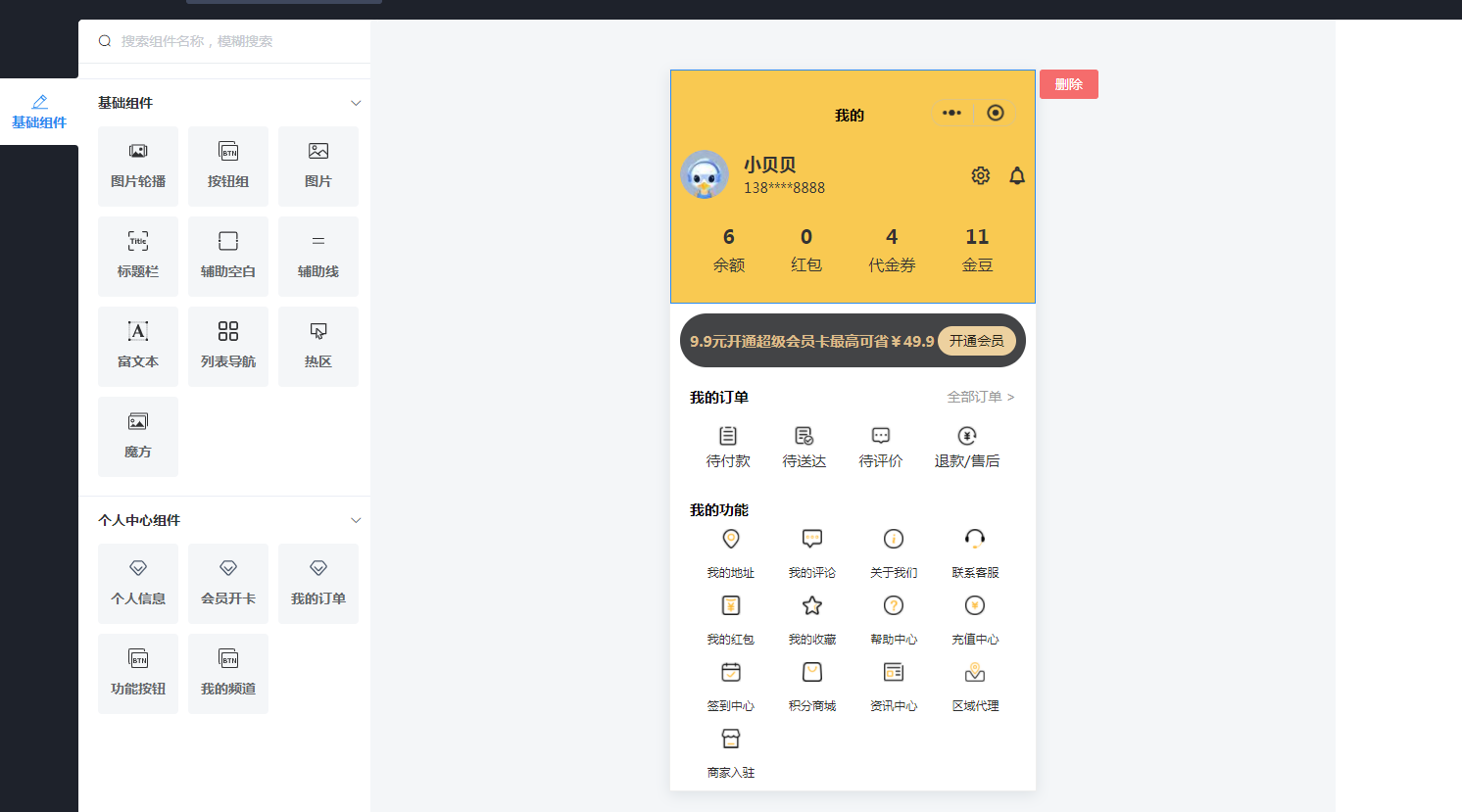
个人中心,上面的这部分跟首页的一样

下面的,常用功能,个人信息

会员开卡,这个需要用到付费会员卡插件,如果没有这个插件,请不要选择这个组件

我的订单,可以修改图标和文字,链接是固定的

功能按钮,可以自己设置图标,文字和链接

我的频道

操作不懂的联系售后微信。有需要购买使用的也可以联系微信

- 后台说明
- 概况
- 订单
- 订单处理
- 订单查询
- 自提订单
- 评价管理
- 订单查询精简版
- 外卖概况
- 堂食订单
- 当面付订单
- 商户
- 商户列表
- 商家账户
- 商户分类
- 商户概况
- 商户标签
- 入驻套餐
- 入驻申请
- 服务费率
- 提现列表
- 业务
- 商品管理
- 商品分类
- 用户
- 用户查询
- 用户标签
- 用户概况
- 营销
- 平台活动
- 平台新客立减
- 门店新客立减
- 满额立减
- 配送费满减
- 平台新客红包
- 平台红包
- 付费会员卡(插件)
- 会员储值
- 资讯中心
- 积分商城
- 积分签到
- 老带新(插件)
- 分销商(插件)
- 集点返红包
- 支付有礼
- 大牌臻享
- 弹窗优惠券
- 活动列表
- 活动设置
- 区域
- 区域列表
- 区域统计
- 提现管理
- 申请列表
- 资产
- 数据
- 数据总览
- 支付方式统计
- 店铺订单统计
- 新老顾客统计
- 装修
- 装修列表
- 全店风格
- 素材管理
- 设置
- 平台设置
- 商户设置
- 区域设置
- 支付设置
- 提现配置
- 外卖设置
- 配送设置
- 店内设置
- 通用设置
- 短信
- 模板消息
- 打印设置
- 语音提醒
- 公告管理
- 帮助中心
- 页面标题
- 相关协议
- 打印机配置
- 飞蛾标签打印机
- 飞鹅打印机设置
- 易联云打印机设置
- 已知常见问题
- 用户端添加外卖地址报错解决方法
- 商家模板消息配置教程
- 点击提交订单不跳转
- 商家入驻和区域入驻打开链接不对
- 如何开启自动接单自动配送
- 自动完成订单无效
- 弹窗优惠券不能选
- 配送配置教程
- 达达配置教程
- 码科配送
- 点我达配置教程
- UU配送教程
- 闪送配送
- 顺丰同城
