OSS 提供 HTML5 协议中的跨域资源共享 CORS 设置,帮助您实现跨域访问。当 OSS 收到一个跨域请求(或者 OPTIONS 请求)时,会读取存储空间对应的 CORS 规则,然后进行相应的权限检查。OSS 会依次检查每一条规则,使用第一条匹配的规则来允许请求并返回对应的 header。如果所有规则都匹配失败,则不附加任何 CORS 相关的 header。
## 操作步骤
1. 进入 [OSS 管理控制台](https://oss.console.aliyun.com/ "OSS 管理控制台") 界面。
2. 在左侧存储空间列表中,单击目标存储空间名称,打开该存储空间概览页面。
3. 单击 基础设置 页签,找到 跨域设置 区域,然后单击 设置。
4. 单击 创建规则,打开 设定跨域规则 对话框。
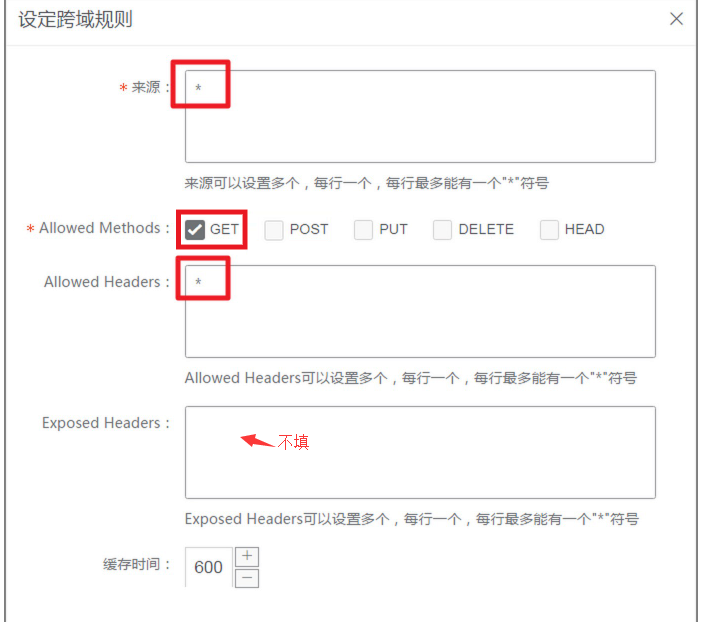
5. 设置跨域规则。
* 来源:指定允许的跨域请求的来源。允许多条匹配规则,以回车为间隔。每个匹配规则允许使用最多一个“\*”通配符。
* 允许 Methods:指定允许的跨域请求方法。
* 允许 Headers:指定允许的跨域请求 header。允许多条匹配规则,以回车为间隔。每个匹配规则使用最多一个“\*”通配符。
* 暴露 Headers:指定允许用户从应用程序中访问的响应头(例如一个 Javascript 的 XMLHttpRequest 对象)。
* 缓存时间:指定浏览器对特定资源的预取(OPTIONS)请求返回结果的缓存时间。
> 说明: 每个存储空间最多可以配置 10 条规则。
6. 单击 确定。
> 说明: 您也可以对已有的规则进行编辑和删除操作。
> 如果云储存设置自定义域名,也要设置云存储。
阿里云oss配置效果示例:

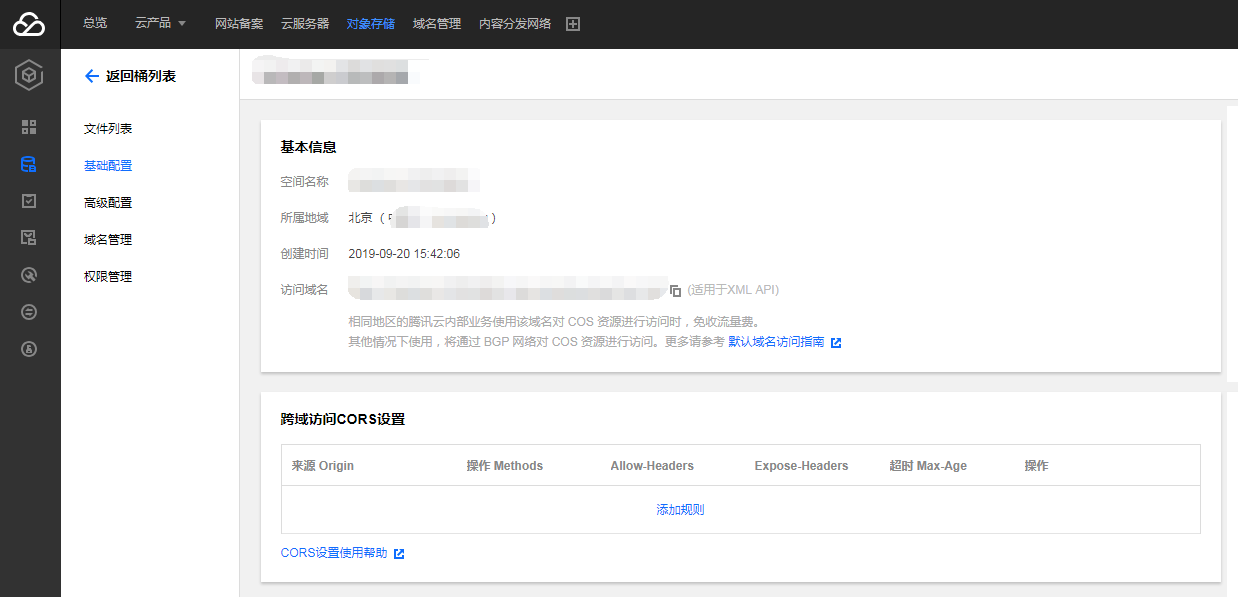
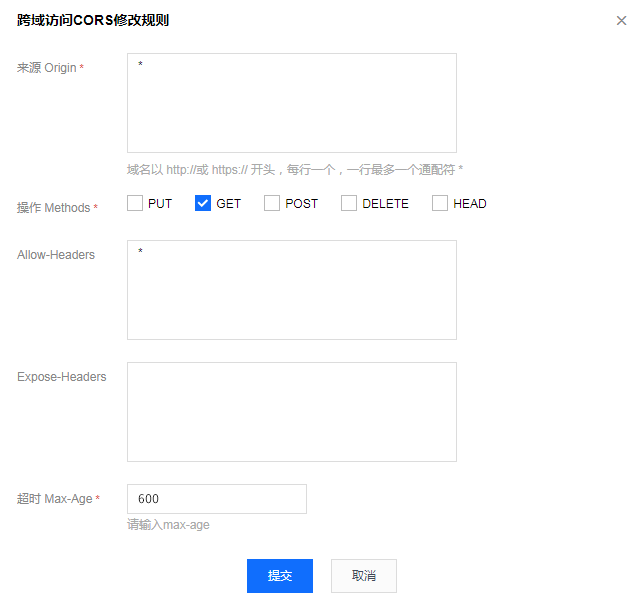
腾讯云oss配置示例:


操作不懂的联系售后微信。有需要购买使用的也可以联系微信

