## 第一步
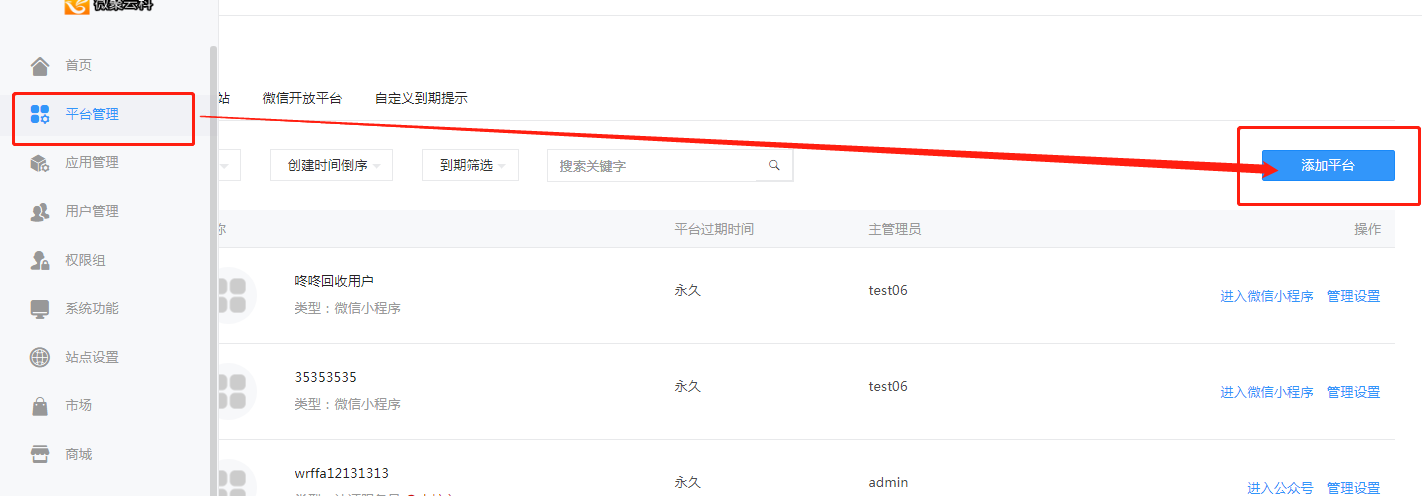
登录微擎站点后台,点击【应用管理】-【添加平台】

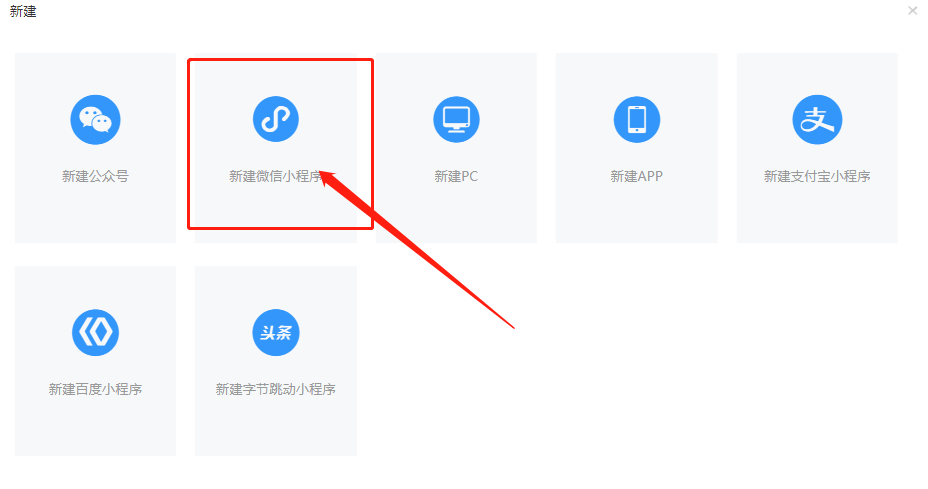
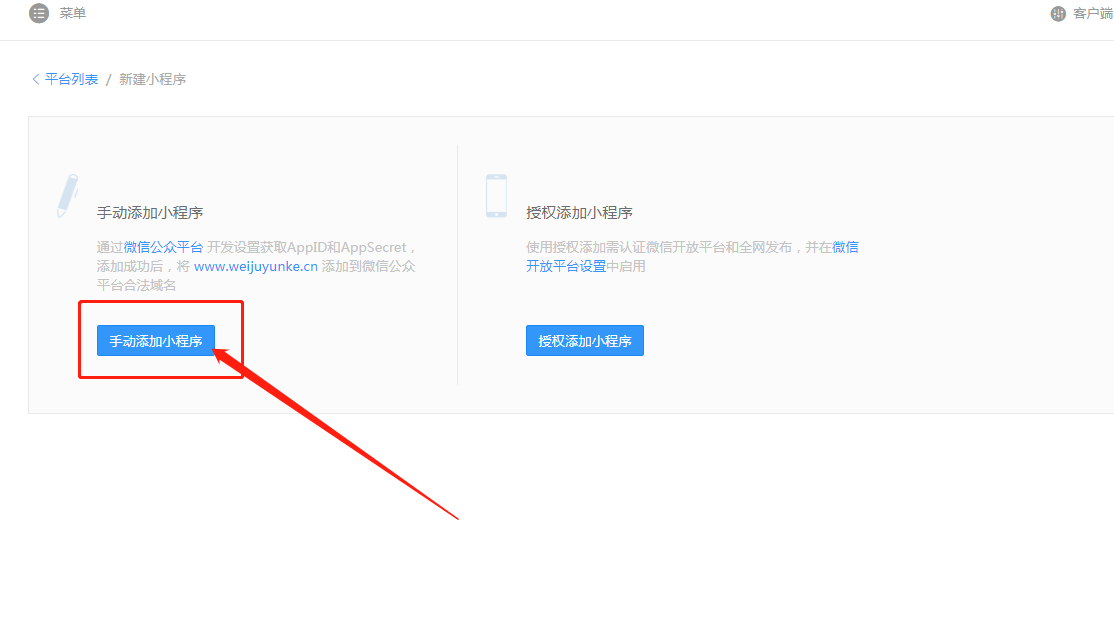
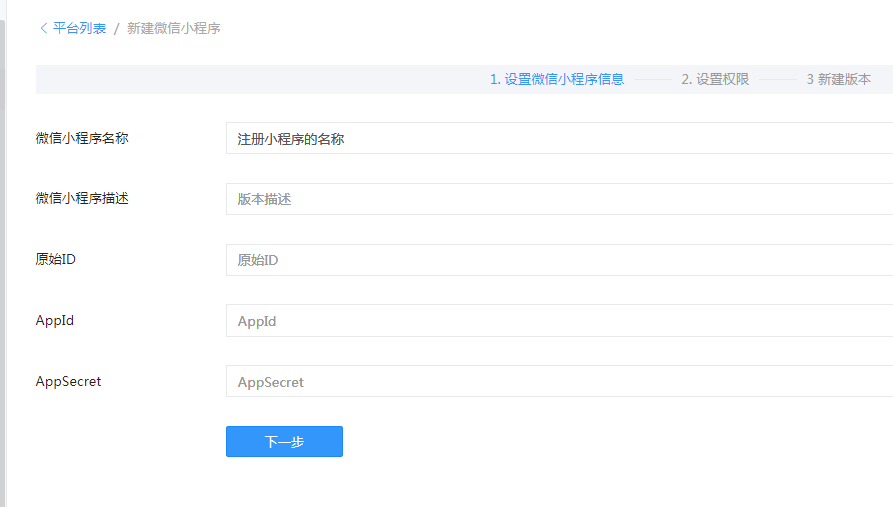
选择【新建微信小程序】-【手动添加小程序】-【新建单个小程序】输入相应的信息




## 第二步
登录小程序平台https://mp.weixin.qq.com/
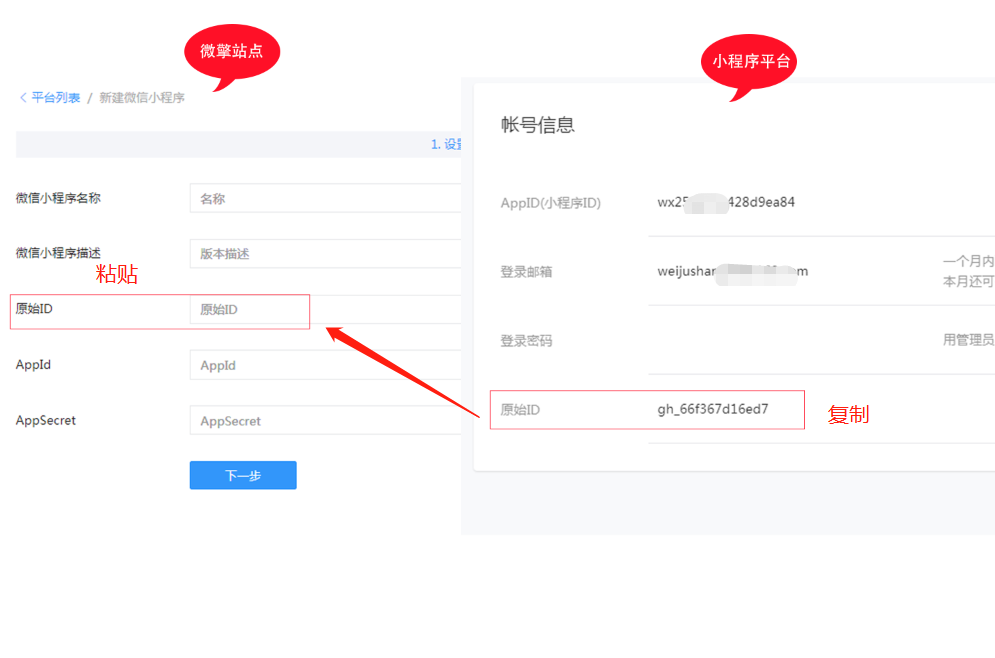
1、信息获取,点击【设置】-【基本设置】找到原始id复制粘贴到微擎站点对应位置


如下图所示复制粘贴

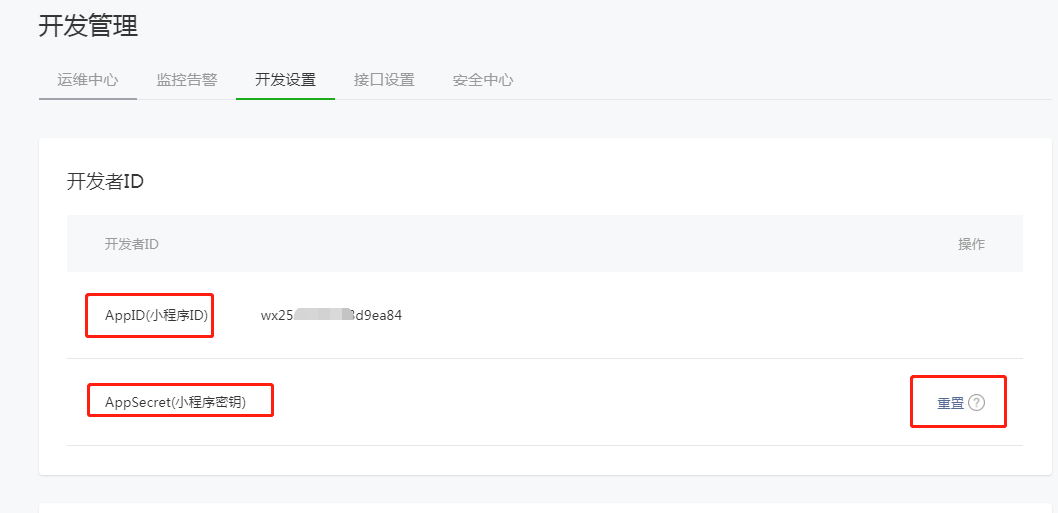
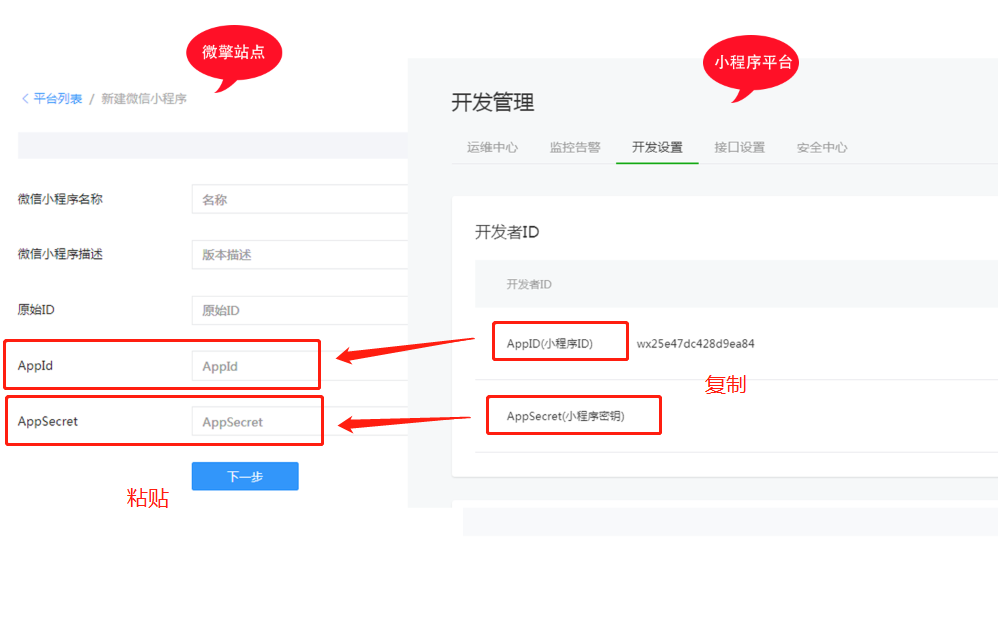
2、点击【开发】-【开发管理】-【开发设置】-【开发者ID】获取相关信息,粘贴到微擎站点对应位置


如下图所示复制粘贴

## 第三步
获取到原始id,appid和APP秘钥后,在微擎站点点击下一步

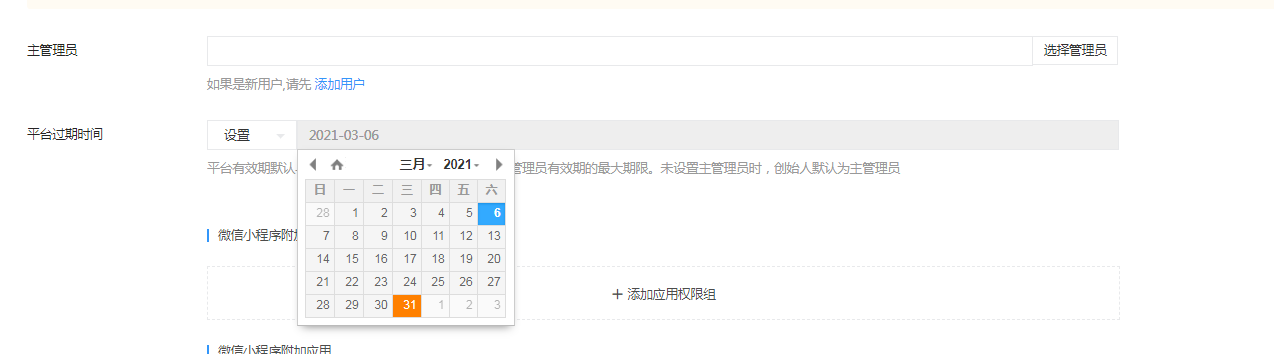
主管理员:没有则可以不填写,有的可以选择对应的管理员
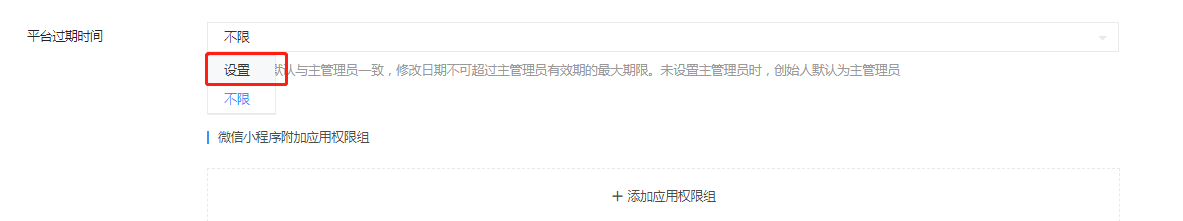
平台过期时间:点击设置,设置模块到期时间


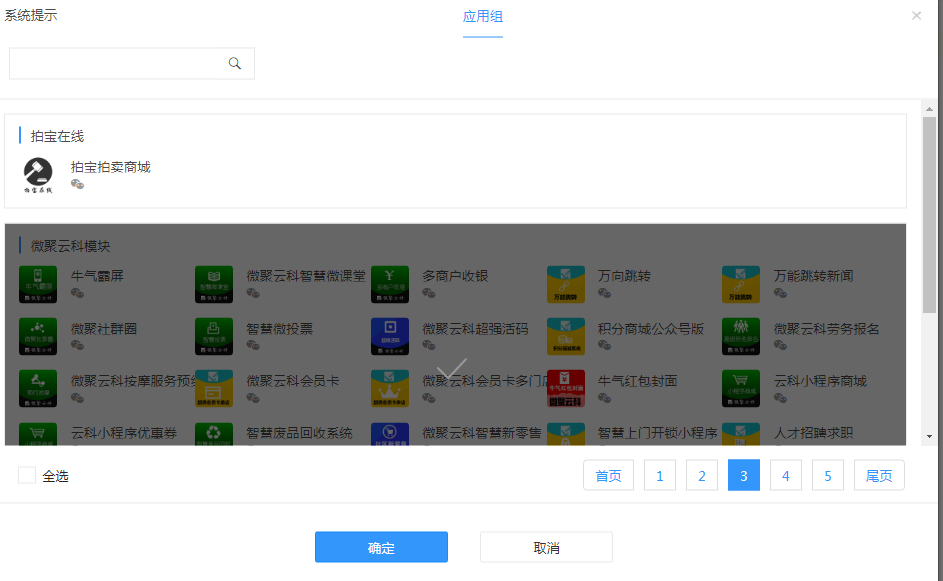
添加应用权限:选择对应的模块权限,可选可不选

微信小程序附加应用权限组


**或**微信小程序附加应用


头像和二维码:可填可不填
点击下一步
## 第四步
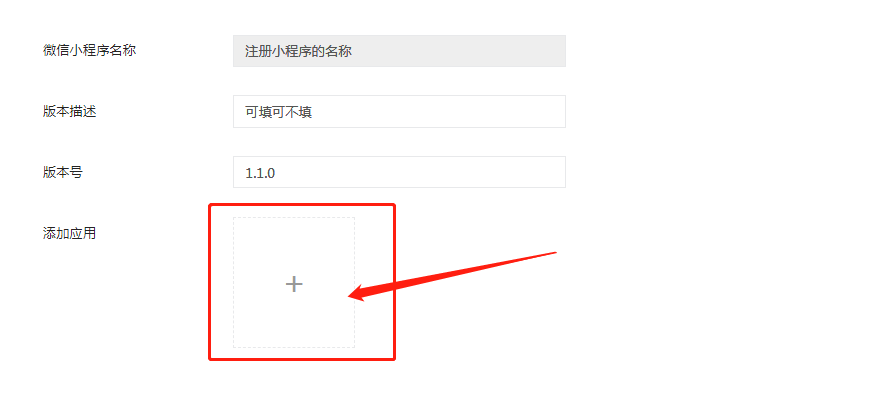
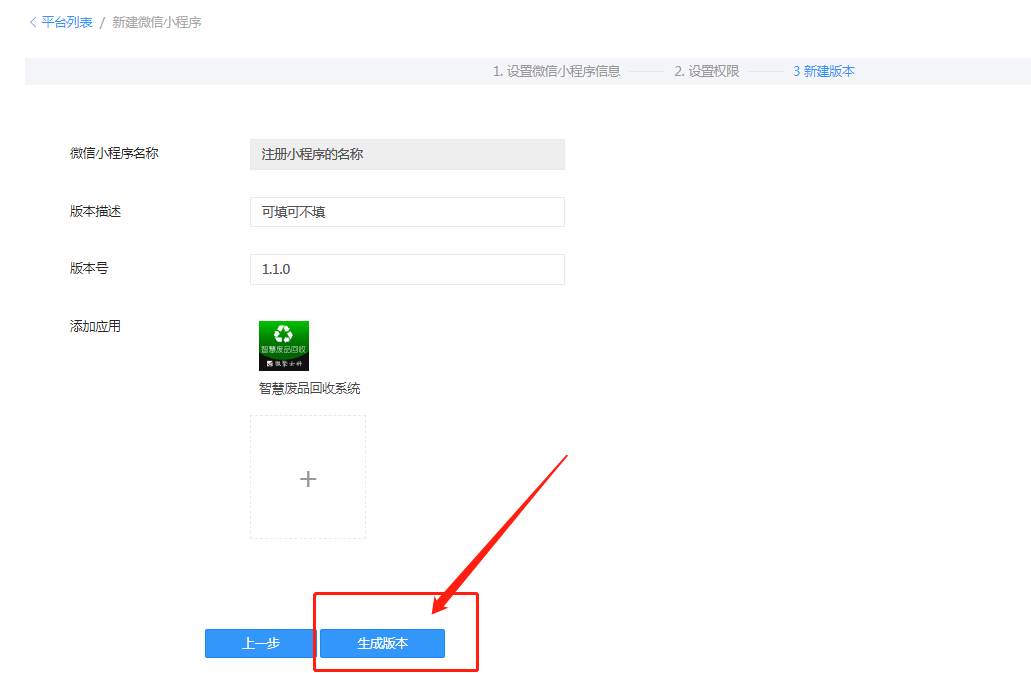
输入相关信息
描述可填可不填
**版本号必填**如下图所示,填写数字格式

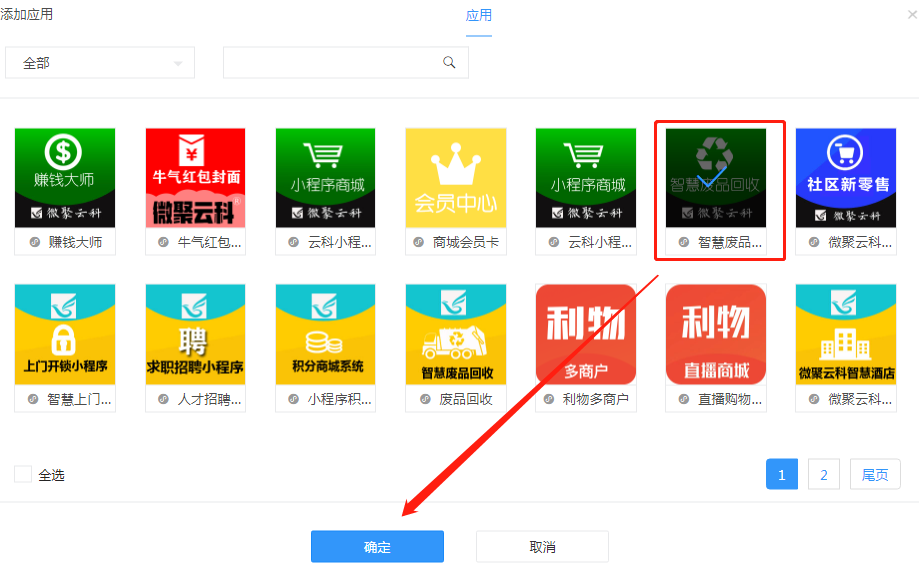
添加应用:不选择应用,小程序添加好后,就如发进入模块页面使用


点击【生成版本】

## 第五步
生成版本后
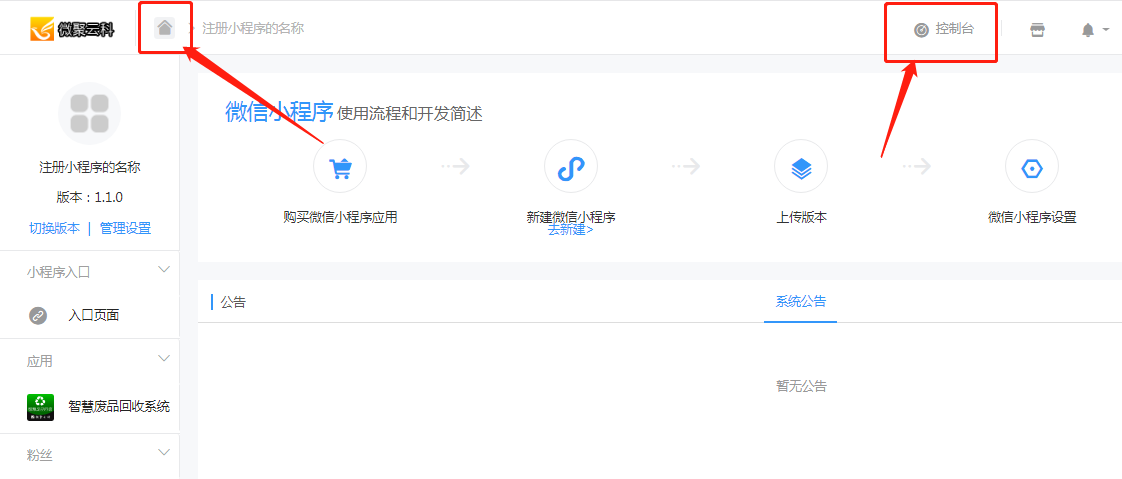
1、会直接进入页面,点击直接进入

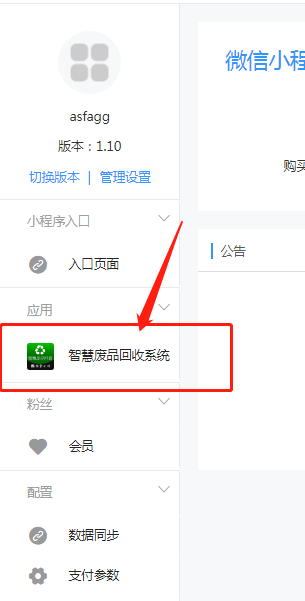
2、如果没有找到这个页面,点击如下如所示的两个位置

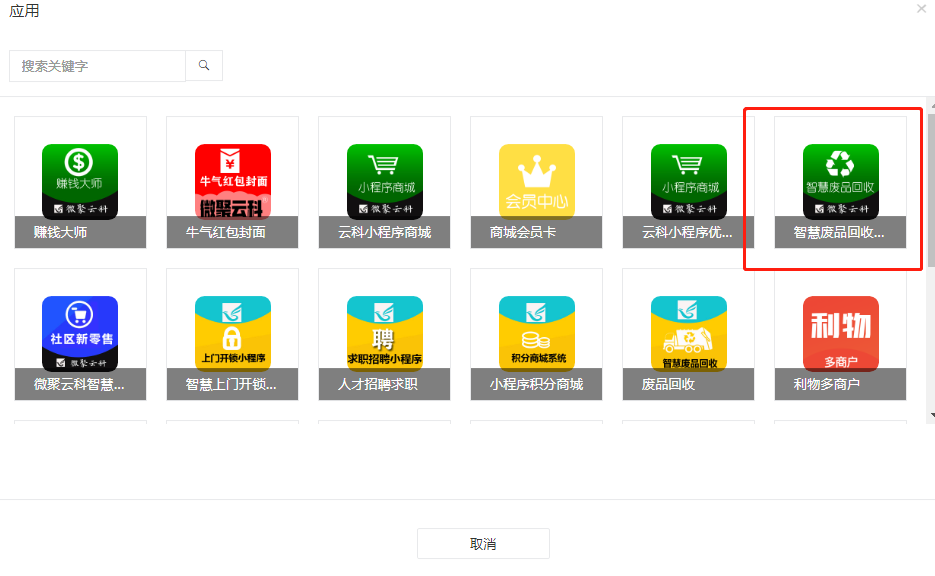
找到添加的小程序,点击进入


## 第六步
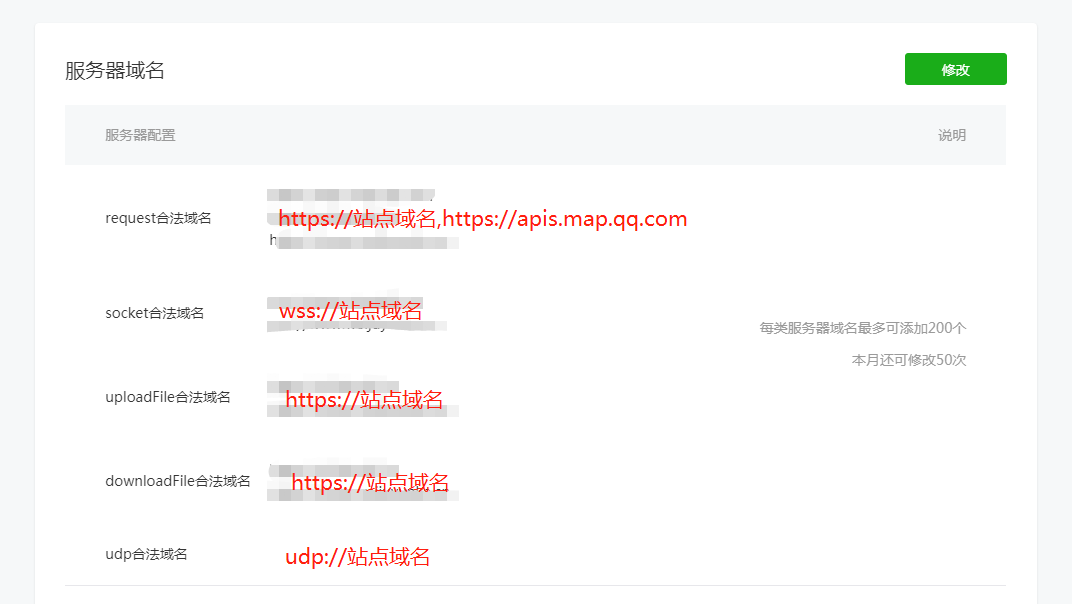
登录微信小程序平台https://mp.weixin.qq.com/,找到【开发】-【开发管理】-【开发设置】-服务器配置域名
填写图下图所示

结束
- 产品介绍
- 基本概述
- 版本区别
- 环境要求
- 基本配置
- 宝塔环境安装微擎
- 模块购买与安装
- 小程序绑定
- 公众号绑定
- 腾讯地图key
- 定时任务
- 阿里云短信设置
- 独立版前端上传
- 独立版小程序绑定
- 后台操作
- 分类管理
- 垃圾分类列表
- 回收管理
- 回收设置
- 分类列表
- 回收订单
- 定期回收
- 代理管理
- 合伙人设置
- 合伙人列表
- 回收站列表
- 回收员列表
- 商城管理
- 商城设置
- 商城分类列表
- 商品管理
- 订单管理
- 二手交易
- 基础配置
- 首页轮播图
- 商品分类
- 二手交易商品列表
- 订单列表
- 收支记录
- 资讯管理
- 资讯列表
- 提现管理
- 提现设置
- 待审核
- 已打款
- 无效
- 财务管理
- 充值记录
- 提现记录
- 消费记录
- 数据统计
- 首页统计
- 回收员废品统计
- 回收站废品统计
- 合伙人废品统计
- 用户管理
- 用户列表
- 插件管理
- 分销系统
- 通知管理
- 账号管理
- 账号列表
- 公告管理
- 公告列表
- 系统配置
- 系统设置
- 基础设置
- 首页设置
- 短信设置
- 上传设置
- 轮播图管理
- 底部菜单
- 合作伙伴
- 前台操作
- 用户下单
- 周期下单
- 回收员接单
- 回收站核验
- 合伙人管理
- 用户中心功能
- 二手交易如何发布产品
- 用户发布产品后,如何发货
- 二手交易议价
- 常见问题
- 运营方案
