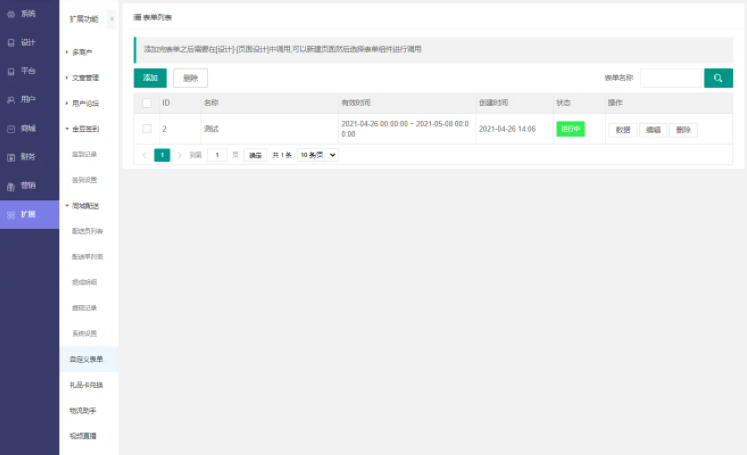
用于设置自定义表单收集信息,如:报名、预约、留言等
自定义表单支持设置金额进行在线支付,支持分销,分销设置
可选择按照用户等级,单独设置提成比例,单独设置提成金额,不参与分销
按照用户等级:按照用户等级中设置的提成比例进行提成分配,提成=对应用户等级的提成比例×销售价×购买数量
单独设置提成比例:按照单独设置的提成比例进行提成分配,提成=设置的百分比×销售价×购买数量
单独设置提成金额:按照单独设置的提成金额进行提成分配,提成=提成金额×购买数量


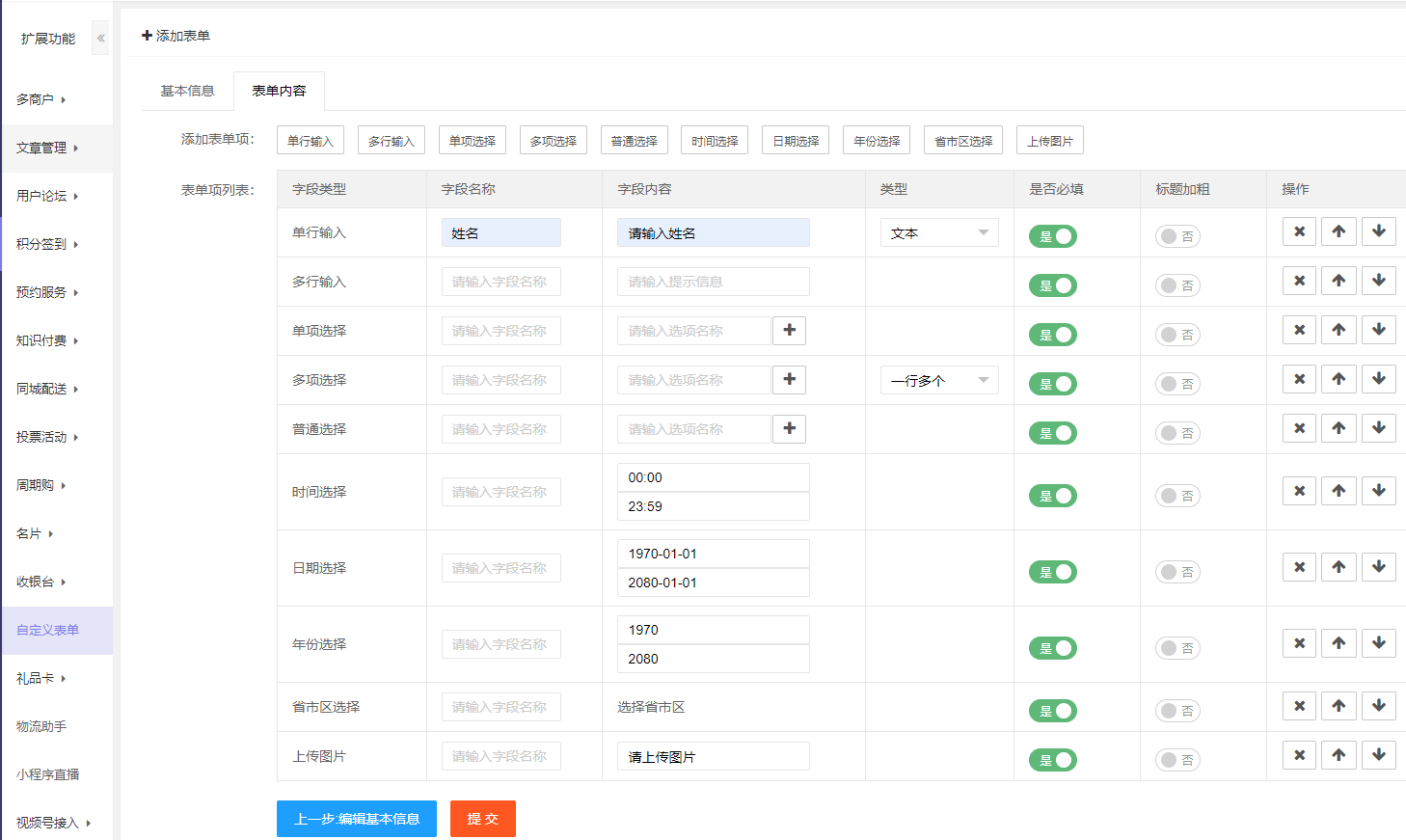
表单内容:支持单行输入,多行输入,单项选择,多项选择,普通选择,时间选择,日期选择,年份选择,省市区选择,上传图片

填写字段名称,字段内容(填写内容提示),是否必填,标题是否加粗,可通过上箭头,下箭头,×号进行上移,下移,删除操作,单行输入类型包含文本,数字,手机号,身份证号,邮箱(如果选择手机号,身份证号,邮箱时前端有此类型验证),多项选择类型包含一行多个,一行一个;上传图片只支持上传一张,如需多张上传建议添加多次“上传图片”表单项
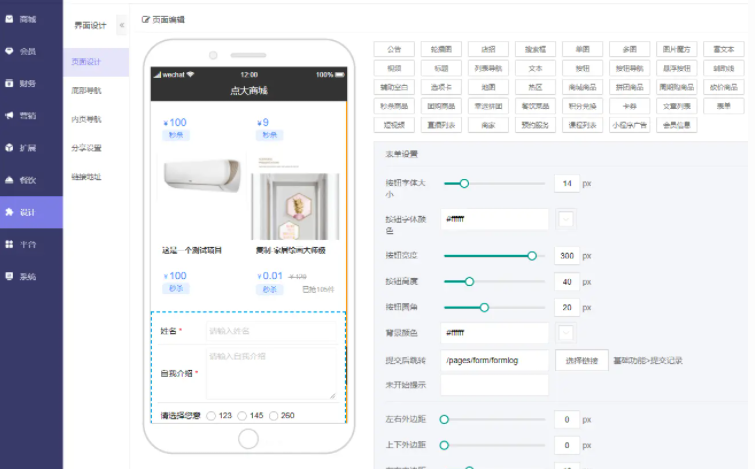
前端展示效果

\*\*####**自定义表单如何在设计页面调用?**
1、表单直接展示在首页或其他设计页面
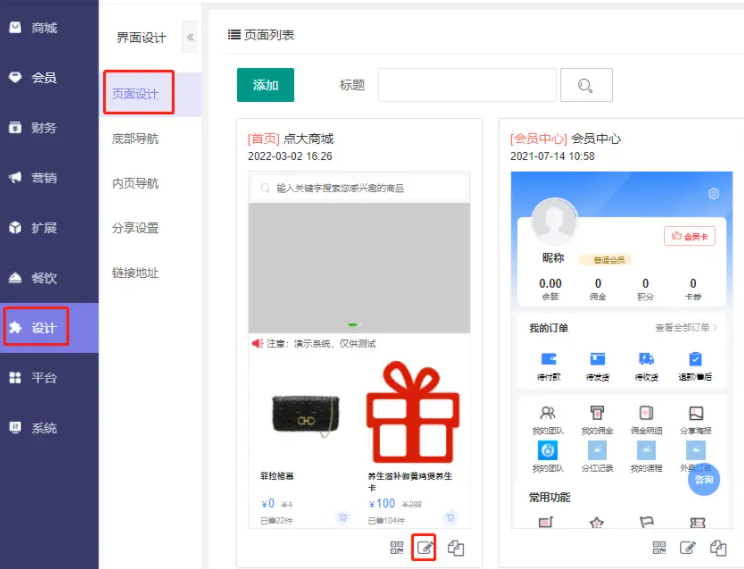
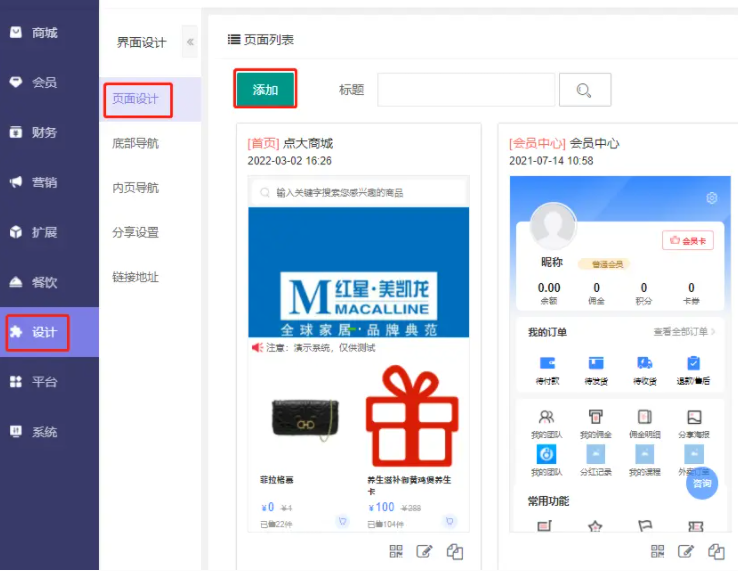
第一步:设计-页面设计-编辑

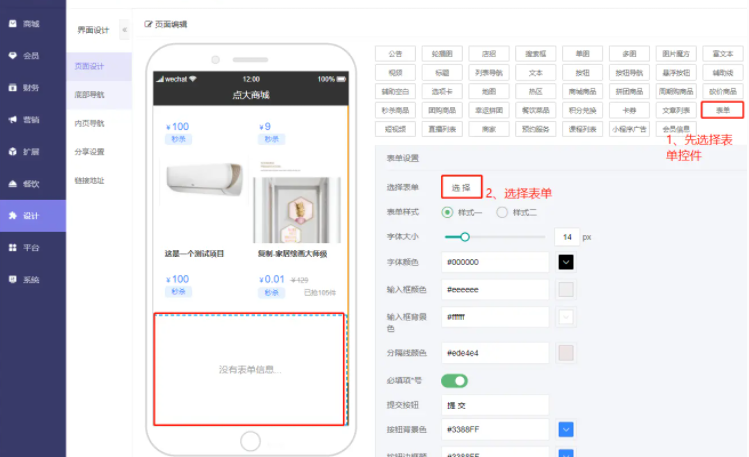
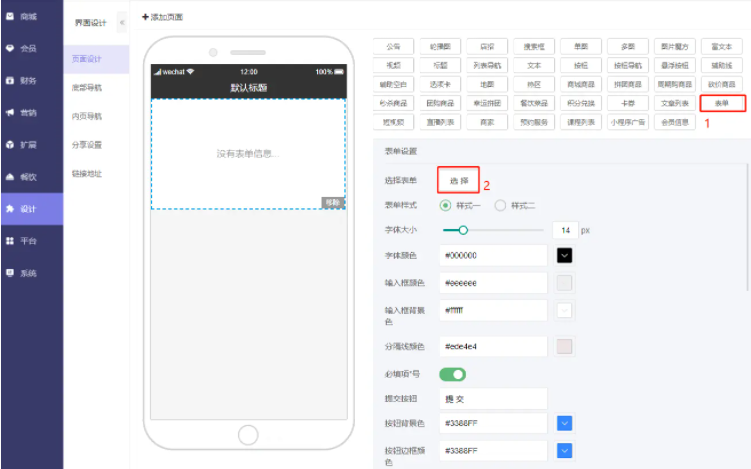
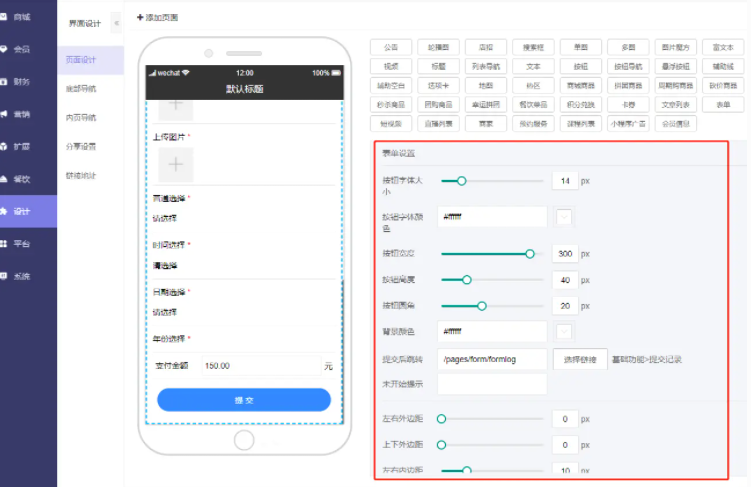
第二步:在编辑页面选择\[表单\]控件,点击选择按钮,选择需要的表单,可根据需要选择表单样式,修改输入框颜色,提交按钮内容,提交后跳转,未开始提示等,然后点击右上角的设计完成按钮,前端页面就可以展示表单了。


前端展示:

2、表单单独展示在一个页面并通过图片、按钮等控件跳转到表单
第一步:添加一个新的设计页面,选择\[表单\]控件,点击选择按钮,选择需要的表单,根据需要选择表单样式,修改输入框颜色,提交按钮内容,提交后跳转,未开始提示等,然后点击右上角的设计完成按钮



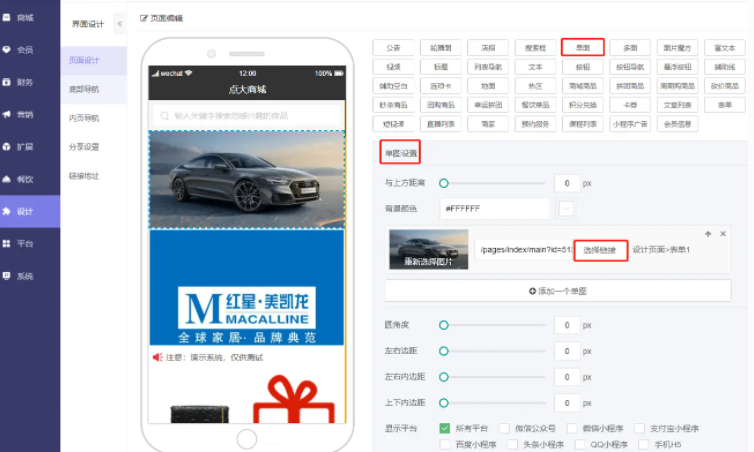
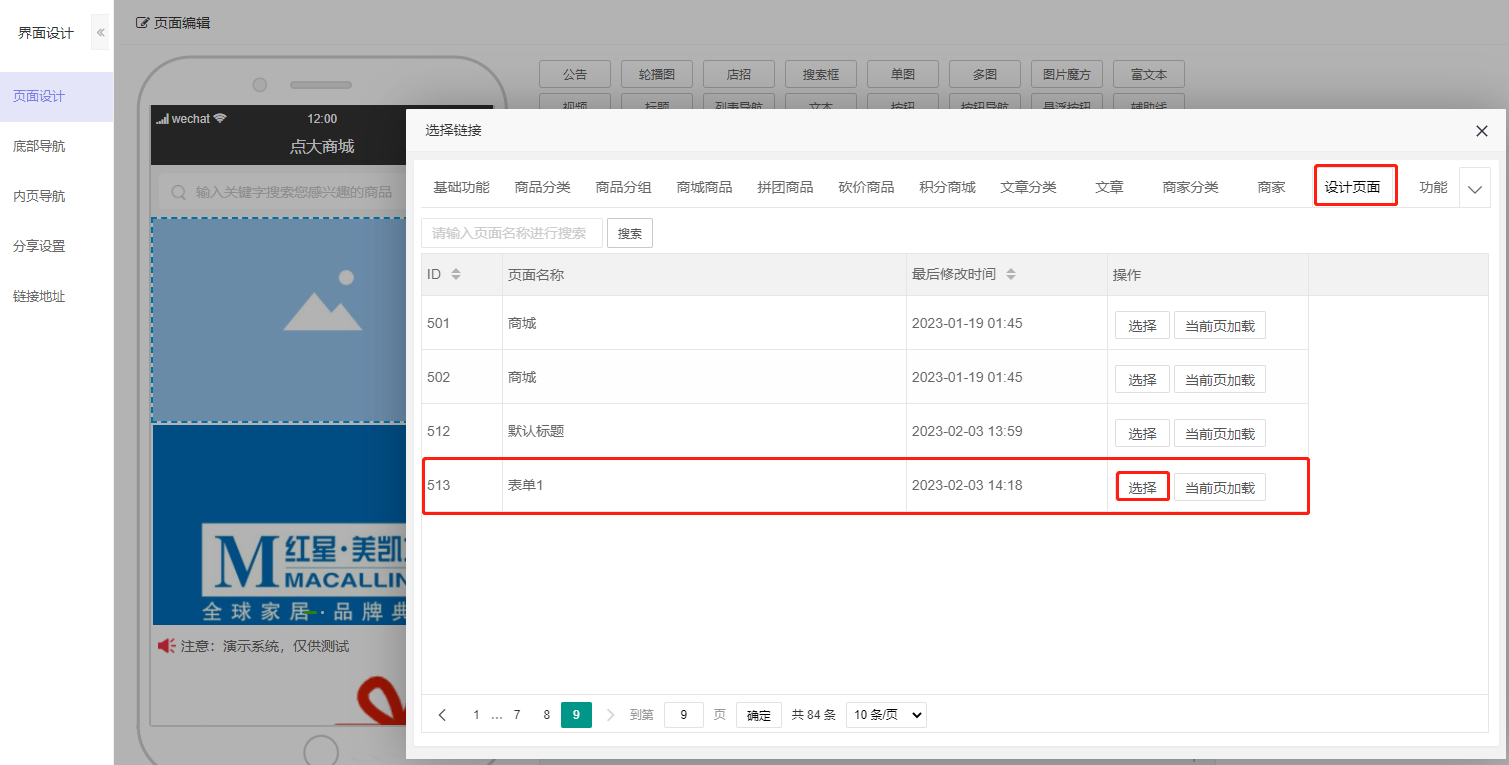
第二步:选择任意页面进行编辑(我选择的是首页),选择单图或按钮控件(我选择的是单图控件),选择链接-设计页面-找到添加的表单页面,点击选择按钮-点击右上角设计完成


第三步:打开小程序-首页,找到刚添加的图片点击,跳转表单页


- 序言
- 商城系统
- 商品管理
- 订单管理
- 退款申请
- 评价管理
- 商品分类
- 商品分组
- 商品参数
- 商品服务
- 商品海报
- 录入订单
- 商品采集
- 销售统计
- 系统设置
- 会员管理
- 会员列表
- 等级及分销
- 升级申请记录
- 会员关系图
- 分享海报
- 财务管理
- 消费明细
- 余额明细
- 充值记录
- 余额提现
- 佣金记录
- 佣金明细
- 佣金提现
- 积分明细
- 分红记录
- 核销记录
- 发票管理
- 买单收款
- 买单记录
- 聚合收款码
- 营销活动
- 优惠券
- 注册赠送
- 充值赠送
- 购物满减
- 商品促销
- 购物返现
- 幸运拼团
- 团购活动
- 多人拼团
- 砍价活动
- 整点秒杀
- 积分兑换
- 兑换商品管理
- 兑换记录
- 兑换商品分类
- 兑换系统设置
- 抽奖活动
- 活动列表
- 抽奖记录
- 短视频
- 扩展功能
- 多商户
- 文章管理
- 用户论坛
- 积分签到
- 预约服务
- 知识付费
- 同城配送
- 投票活动
- 周期购
- 名片
- 收银台
- 自定义表单
- 礼品卡
- 物流助手
- 小程序直播
- 餐饮系统
- 餐饮首页
- 餐饮设置
- 设计界面
- 页面设计
- 底部导航
- 内页导航
- 登录页面
- 分享设置
- 链接地址
- 平台设置
- 微信公众号
- 公众号绑定
- 菜单管理
- 支付设置
- 模板消息设置
- 类目模板消息
- 已添加模板
- 被关注回复
- 关键字回复
- 粉丝列表
- 模板消息群发
- 微信会员卡
- 领取记录
- 会员卡创建
- 微信小程序
- 小程序绑定
- 支付设置
- 订阅消息
- 服务类目
- 外部链接
- 半屏小程序
- 小程序接口申请
- 更新日志
- 2023-03-07版本号:V2.4.7
- 2023-04-06版本号:V2.4.8
- 2023-05-24版本号:V2.4.9
- 2023-06-29版本号:V2.5.0
- 2023-08-12版本号:V2.5.1
- 2023-09-13版本号:V2.5.2
- 2023-09-14版本号:V2.5.2.1
- 2023-10-27版本号:V2.5.3
- 2023-12-11版本号:V2.5.4
- 2024-01-19版本号:V2.5.5
- 2024-02-24版本号:V2.5.6
- 2024-03-22版本号:V2.5.7
- 2024-04-27版本号:V2.5.8
- 2024-06-05版本号:V2.5.9
- 系统设置
- 系统设置
- 门店管理
- 管理员列表
- 配送方式
- 小票打印机
- 短信设置
- 操作日志
- 其他教程
- 1.系统发布前必做!
- 1.1配置微信公众号(微信小程序)
- 1.1 注册微信公众号平台
- 1.2 注册微信小程序平台
- 1.3 授权接入微信公众号平台
- 1.4 授权接入微信小程序平台
- 1.5 公众号及模板消息设置
- 1.2配置微信商户
- 2.1 注册微信商户号
- 2.2 配置微信商户号
- 2.3 微信商户与平台关联
- 2.4 操作大纲
- 1.3配置图片云储存
- 3.1 阿里云OSS配置教程
- 3.2 腾讯云COS配置教程
- 3.3 七牛云存储配置教程
- 1.4隐私协议填写教程
- 1.手动绑定的小程序
- 2.扫码绑定的小程序
- 2.开通商家转账到零钱
- 3.如何开通小程序地理位置接口
- 4.商户提现或者是分销商提现无权限
- 5.系统配送员如何登录抢单
- 6.公众号及模板消息设置
- 7.团队级差分红案例
- 8.微信支付时报错
- 9.微信登录提示报错
- 10.申请接口报错
- 11.微信小程序隐私保护设置
- 12.微信小程序发货信息同步
- 13.订单中心path
- 14.支付时提示:当前页面的URL未注册
- 15.如何查看物流信息
- 16.到店自提,如何设置联系方式为必填?
- 17.邀请注册为什么没绑定关系?
- 18.商品中开启会员价的按差价拿佣金如何使用?
- 19.分销等级设置流程,以及各个分销,分红方式使用
- 20.如何给配送员派单?
