超期自定义样式设置说明

1.上边距线:开启后模块上面有一条灰色的间隔线
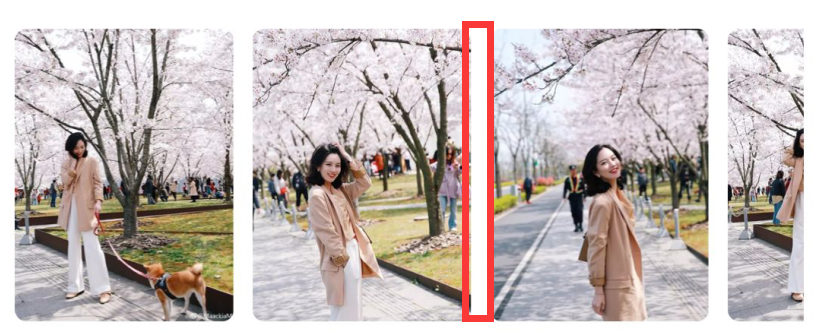
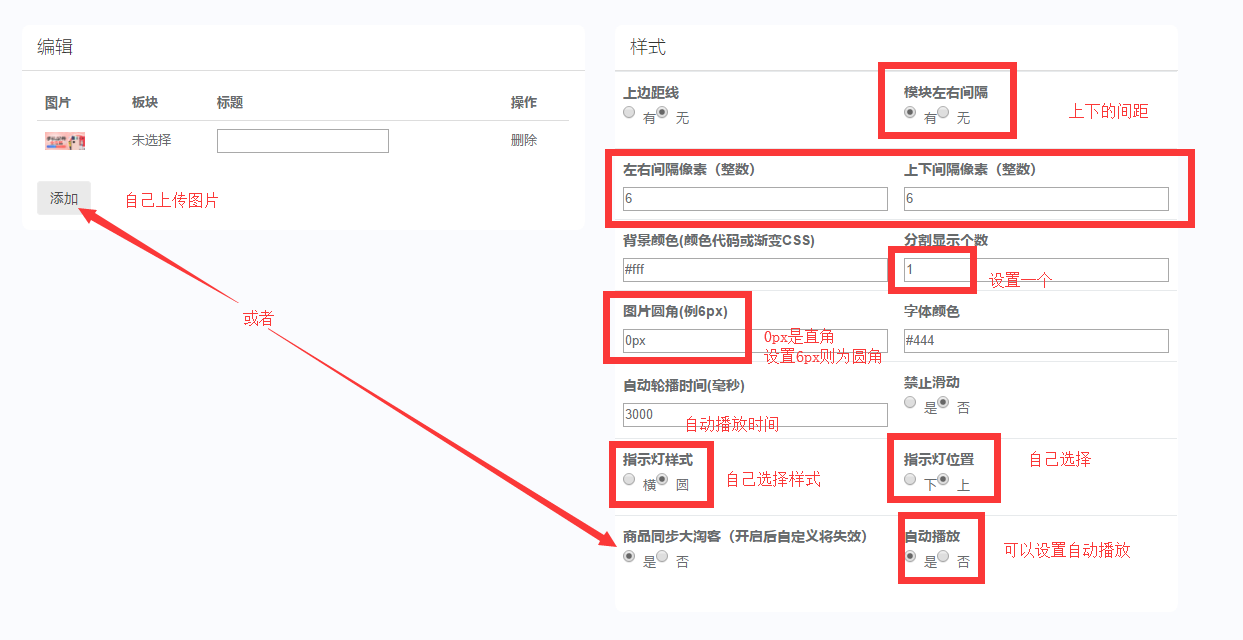
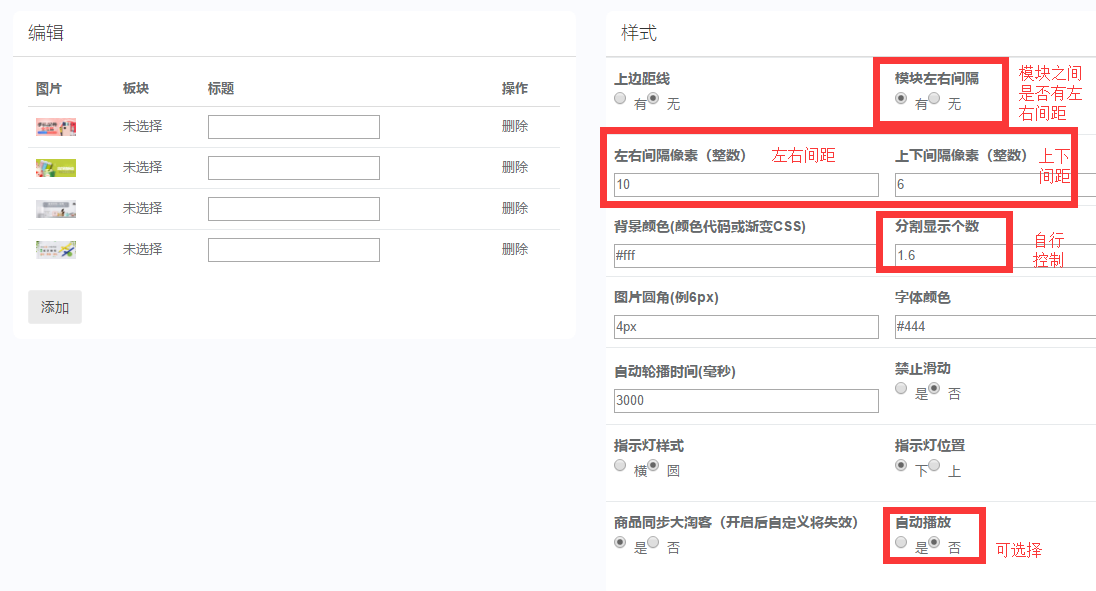
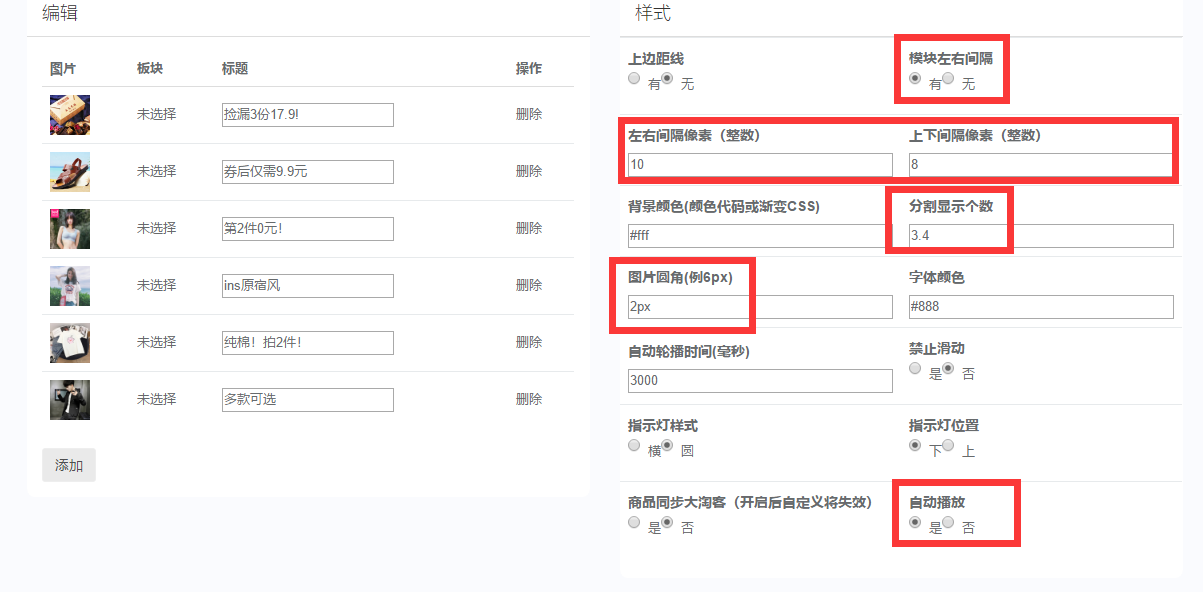
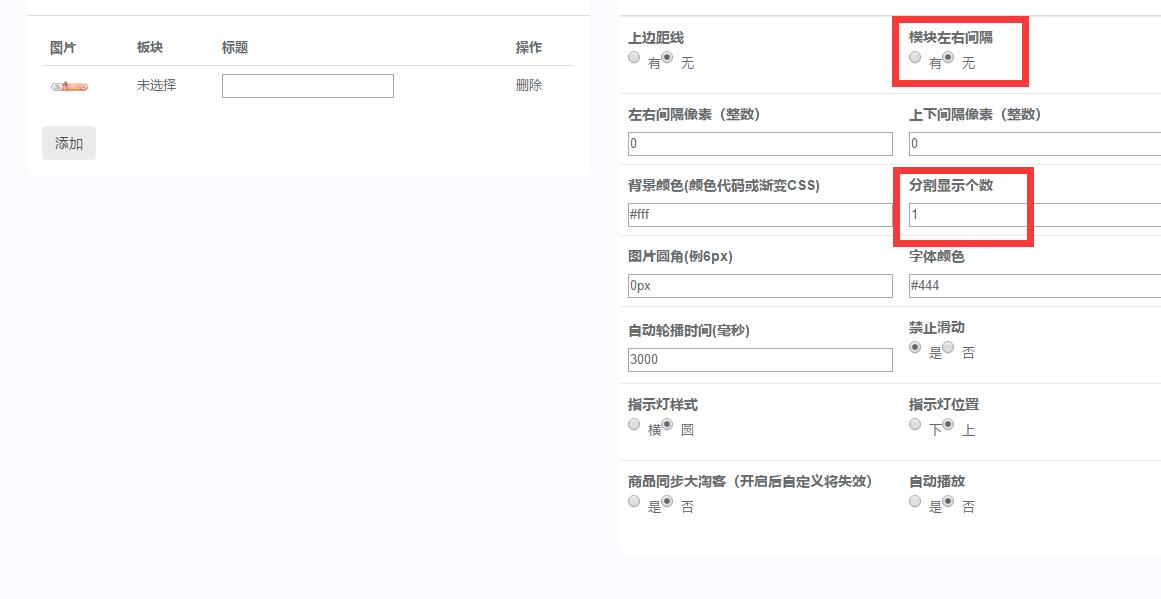
2.模块左右间隔:开启后模块与模块之间有左右间距,下图所示

3.左右间隔像素:图与图之间的左右间隔像素,需要填写整数。普遍填写6-10左右,下图所示

4.上下间隔像素:图与模块之间的上下间隔,需要填写整数。普遍填写6-10左右,下图所示

5.背景颜色:一般设置#fff,也是默认的白色,如果想设置其他颜色自行设置
6.分割显示个数:设置后每个图片按照显示的100%÷分割个数 = 图片的宽度%,如果设置左右间隔,会影响实际的显示个数,自行更改即可
7.图片圆角:一般图片在未处理的情况下都是直角,可以直接设置圆角像素即可实现效果不需要在PS中设计,一般2-8px,自行更改尝试
8.字体颜色:更改后字体颜色将变化
9.自动轮播时间:单位是毫秒,默认3000毫秒,不易过快
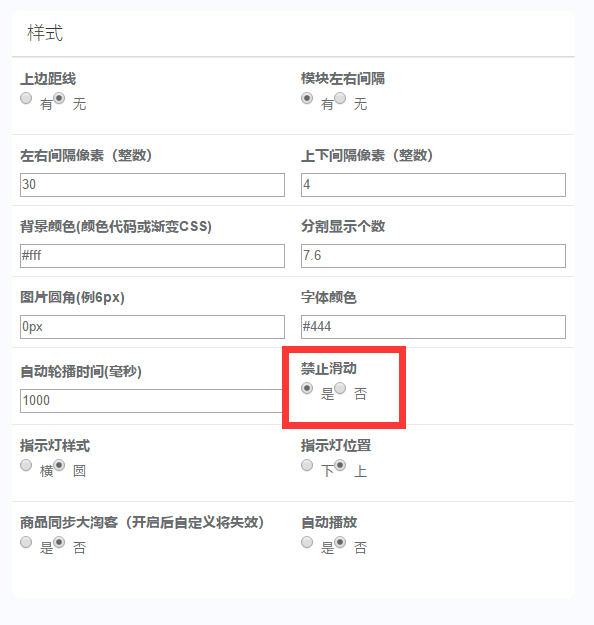
10.禁止滑动:开启后将不能手动左右滑动,注意如果开启了自动播放是可以正常切换,但不能手动滑动
11.指示灯样式:在开启自动轮播的情况下会出现指示灯,以便让用户知道正在预览第几个图片,可选择圆形样式或者横排的样式,自行设置体验
12.指示灯位置:设置后将改变指示灯的位置,下图所示
上(圆角):

下(横排):

13.商品同步大淘客:可以去掉原来的固定轮播图切换现在的轮播图,可随意调整位置,开启后将获取大淘客的轮播图商品专题进行显示。
14.自动播放:开启后将自动滑动播放
1.使用该模块实现:头部的专题轮播图

保存后实现效果:

2.使用该模块实现4眼5眼效果

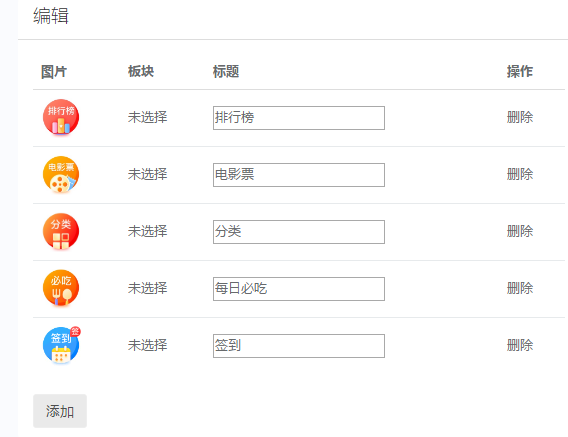
先添加眼的icon图标

添加之后设置右边的参数
一般五个眼设置左右间隔30,个数7.6个,由于左右间隔的空间比较大,可以适当更改显示参数,直到调整到显示五个眼为止

如果只显示4或5个眼,可以禁止滑动效果。

如果想设置多个眼进行左右滑动,则关闭禁止滑动选项,多追加几个眼即可实现下图所示效果

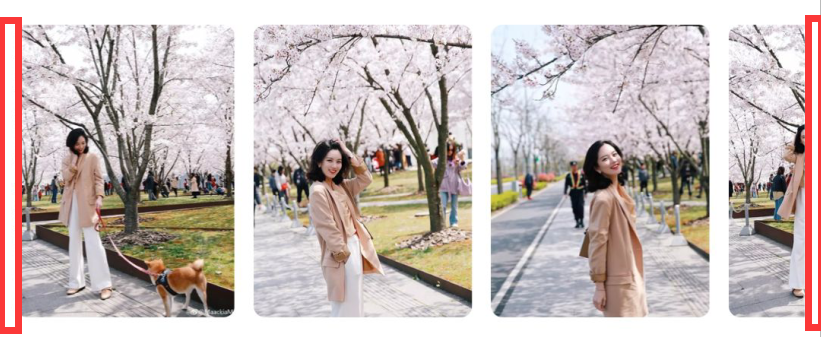
3.使用该模块实现:左右滑动显示1.7个活动图效果

需要设置模块间距上下左右像素(可选择)图片的圆角(可选择)自动滑动播放(可选择),显示个数可设置1.6个或者自行设置即可实现该效果

4.使用该模块实现:左右滑动商品单品效果

需要设置模块间距上下左右像素(可选择)图片的圆角(可选择)自动滑动播放(可选择),显示个数可设置3.4个或者自行设置即可实现该效果

5.使用该模块实现:实现现有的【活动图】【拼图三】【拼图四】【拼图五】效果 \*\*
例如拼图1:

上传活动图之后设置边距可选择【无】,显示填写1就是现有的【活动图】效果,填写2是现有的【拼图三】效果,填写3是现有的【拼图四】效果,填写4是现有的【拼图五】效果,可设置禁止左右滑动后与现有模块无任何无别。也可以设置自动滑动播放或者分割显示

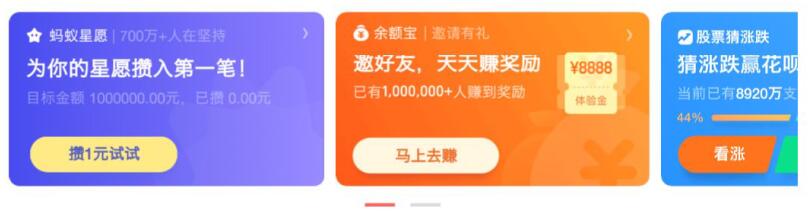
可实现以下效果
如开启左右滑动以及分割显示可实现以下效果

配合使用可实现以下效果

可克隆后台共享模板自行体验
注意事项
1.更改个性化界面,改完之后,不需要重新同步打包
2.改完界面,记得保存并刷新,而且模板要更改版本号为你当前APP的版本,设置成“通用”是没有变化的
3.如果界面没有改变,检查是否更改版本号,是否保存并刷新模板,是否重启APP了
4.每个app的版本,都要对应设置后台的一个模板版本号,比如4.0版本的app,你后台没有4.0的模板,是会显示默认模板的,所以需要你克隆一个你正在用的模板,然后更过版本给4.0
如修改了界面,前端缺没有改变,先确定是否对应相同版本号,刷新缓存即可
- 2.平台账户设置
- 3.用户管理
- 4.后台公告(高级版)
- 5.个性化
- 各地方尺寸
- 6:自定义主题推广
- 如何使用自定义主题推广商品在首页显示商品
- 7:闪屏广告
- 8:推送消息
- 极光推送的设置教程
- 9:会员账号管理(高级版)
- 10:自营商城(高级版)
- 10.1、店铺设置
- 10.2、自营商城个性化
- 10.3、订单报表
- 10.4、订单列表
- 10.5、商品/运费/类目管理
- 10.5.1、商品列表
- 10.5.2、添加商品、商品编辑(同淘宝类似上架商品)
- 11:通用设置
- 11.1:阿里妈妈设置
- 11.1-1:渠道权限申请教程
- 11.1-1.1:如何在联盟选择并添加200个pid透出
- 11.1-1.1.1选择透出的订单教程
- 11.1-1.1.2导致的问题及解决办法
- 11.1-2私域渠道配置教程
- 11.2:拼多多设置
- 11.3:蘑菇街/京东设置
- 11.4:推送设置
- 11.6:超级搜索
- 11.7:自定义海报
- 11.8:积分代理设置
- 11.8-1:设置代理等级名字、新注册用户的等级
- 11.8-2:代理付费升级设置
- 11.8-3:设置积分商城规则与签到规则
- 11.9:红包设置
- 11.10:淘礼金设置
- 11.11:企业支付宝
- 11.12:阿里云OSS
- 11.13:其他设置(重要)
- 11.13-1:自定义商品分享文案和云发单配置
- 优惠狗云发单配置教程
- 11.13-2:提示文字与订单隐私、阿里云下载镜像域名设置
- 11.13-3:APP分享域名、文案、商品分享自定义域名设置
- 11.13-4:邀请码页面设置
