[TOC]
## 简介
Swiper 是一款免费以及轻量级的移动设备触控滑块的js框架,主要是为IOS而设计的,同时,在Android、WP8系统以及PC端的浏览器也有着良好的用户体验。
## 特点
1. 轻量级,简洁高效,可定制性非常高;
2. 横跨各种设备,兼容IOS/安卓/WP/PC端 设备;
3. 提供多种版本支持(可以自由选择jQuery/zepto版或者原生js版);
## 官网地址:
[https://www.swiper.com.cn/](https://www.swiper.com.cn/)
## 兼容情况
内部布局使用flex布局、是CSS3新增的布局方式。PC端不再考虑低版本浏览器。现在的版本是swiper4。
## 基本使用
### 1.下载和引入插件。swiper.min.js和swiper.min.css文件。可下载[Swiper文件](https://www.swiper.com.cn/download/index.html#file1)或使用[CDN](https://www.swiper.com.cn/cdn/index.html)。
```
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<link rel="stylesheet" href="css/swiper.min.css">
</head>
<body>
<script src="js/swiper.min.js"></script>
</body>
</html>
```
### 2.添加HTML内容

```
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
</div>
</div>
```
### 3.设置样式。不添加的话,默认等于父容器的宽度,高度为内容高度。

```
<style>
*{padding: 0; margin: 0; border: 0; list-style: none;}
.swiper-container{width: 600px; height: 400px; background:pink; margin:100px auto;}
</style>
```
### 4.初始化Swiper

```
<script>
window.onload = function(){
var swiper = new Swiper('.swiper-container');
}
</script>
```
## 其它设置
如果需要更多功能,只需要增加对应的HTML结构和简单的配置参数就可以了;
### 分页器

htnl 和css代码
```
<!-- 如果需要分页器 -->
<div class="swiper-pagination"></div>
```
JavaScript代码
```
pagination: {
el: '.swiper-pagination',
},
```
### 前进后退按钮,上一张下一张切换

htnl 和css代码
```
<!-- 如果需要导航按钮 -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
```
JavaScript代码
```
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
```
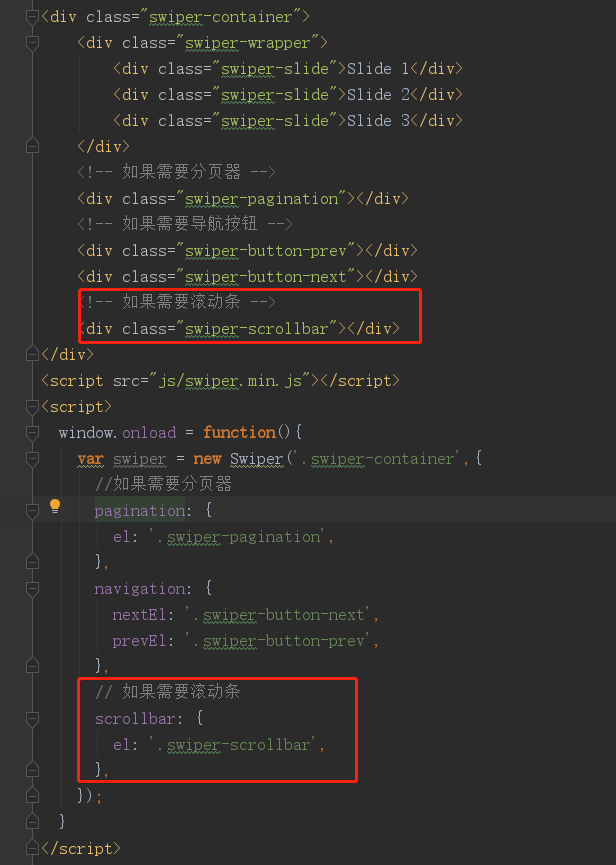
### 滚动条

htnl 和css代码
~~~
<!-- 如果需要滚动条 -->
<div class="swiper-scrollbar"></div>
~~~
JavaScript代码
~~~
// 如果需要滚动条
scrollbar: {
el: '.swiper-scrollbar',
},
~~~
## 其它配置参数
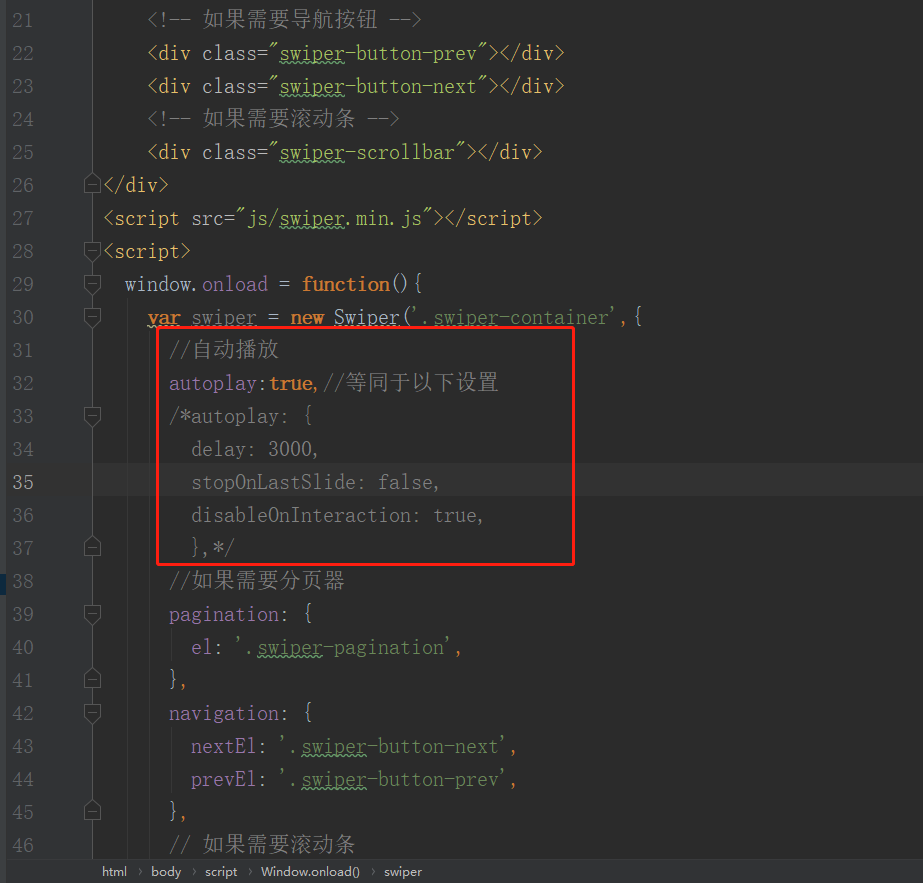
### 自动播放

~~~
autoplay:true,//等同于以下设置
/*autoplay: {
delay: 3000,
stopOnLastSlide: false,
disableOnInteraction: true,
},*/
~~~
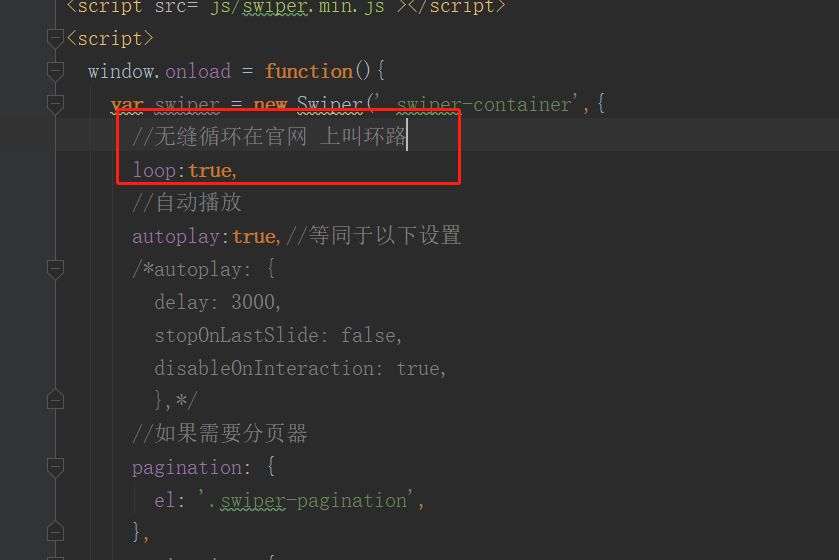
### 无缝轮播

~~~
loop:true,
~~~
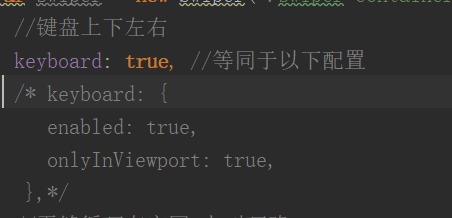
### 键盘控制

~~~
keyboard: true, //等同于以下配置
/* keyboard: {
enabled: true,
onlyInViewport: true,
},*/
~~~
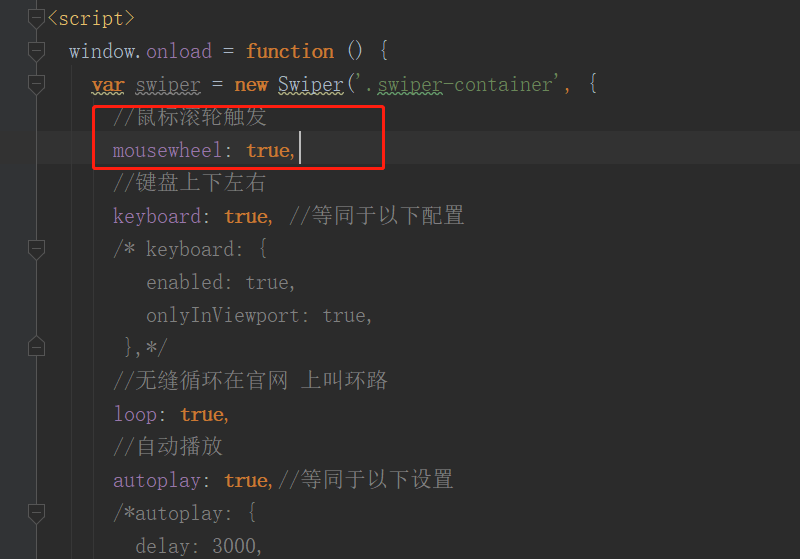
### 鼠标滚轮

~~~
mousewheel: true,
~~~
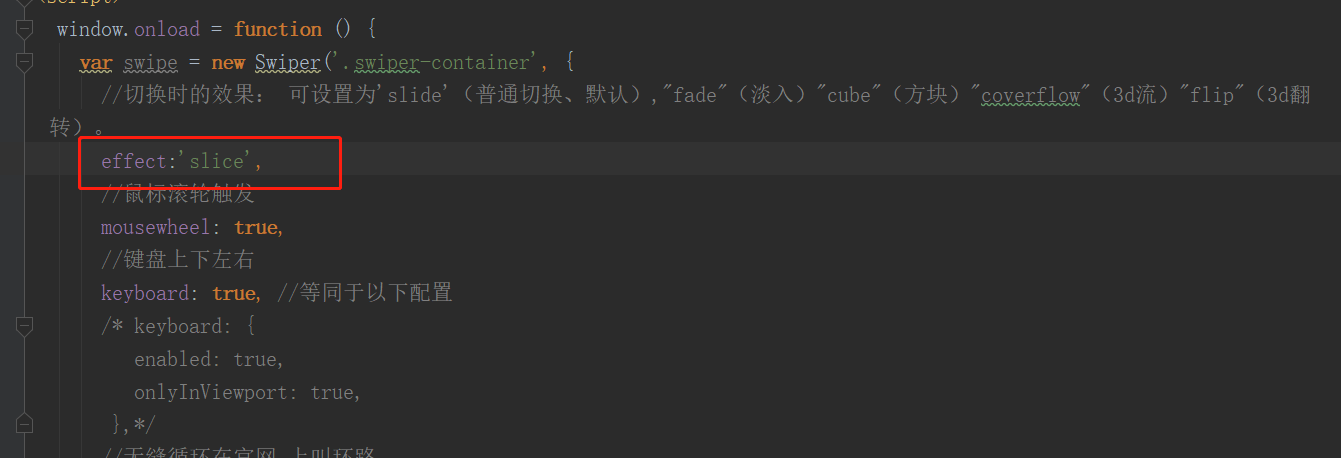
### 切换效果:
网址:[https://www.swiper.com.cn/api/effects/193.html](https://www.swiper.com.cn/api/effects/193.html)

~~~
//切换时的效果: 可设置为'slide'(普通切换、默认),"fade"(淡入)"cube"(方块)"coverflow"(3d流)"flip"(3d翻转)。
effect:'slide',
~~~
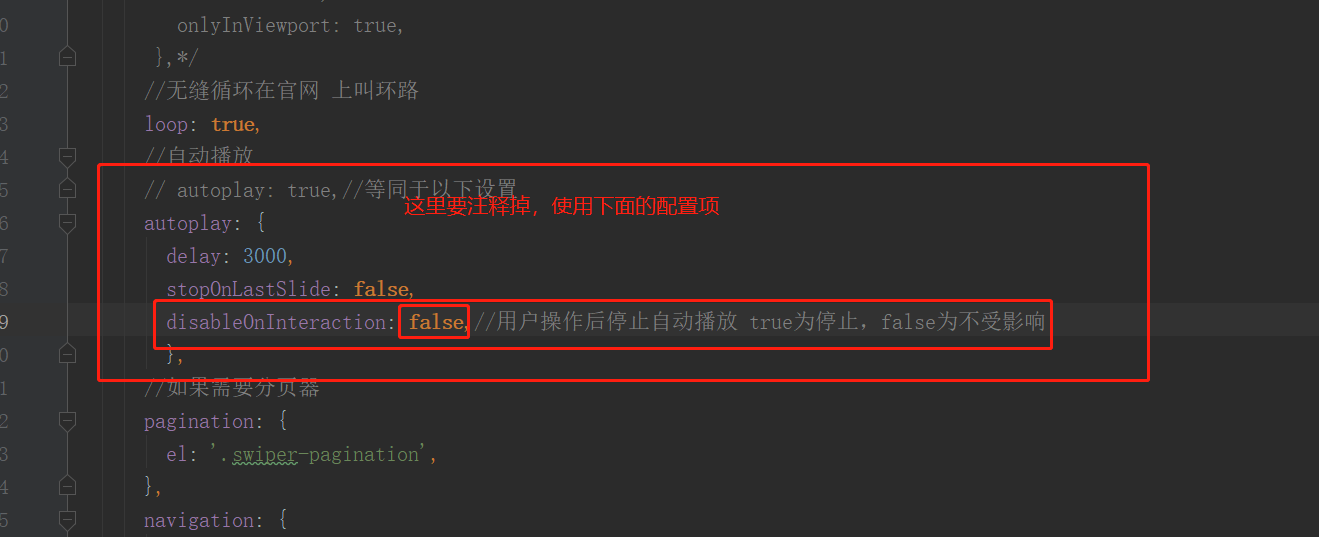
### 注意BUG自动播放时,手动滑动一张会自动停下
在autoplay下面默认会有一个属性
disableOnInteraction用户操作swiper之后,是否禁止[autoplay](https://www.swiper.com.cn/api/basic/2014/1213/16.html)。默认为true:停止。
需手动修改为false即可。

~~~
//自动播放
// autoplay: true,//等同于以下设置
autoplay: {
delay: 3000,
stopOnLastSlide: false,
disableOnInteraction: false,//用户操作后停止自动播放 true为停止,false为不受影响
},
~~~
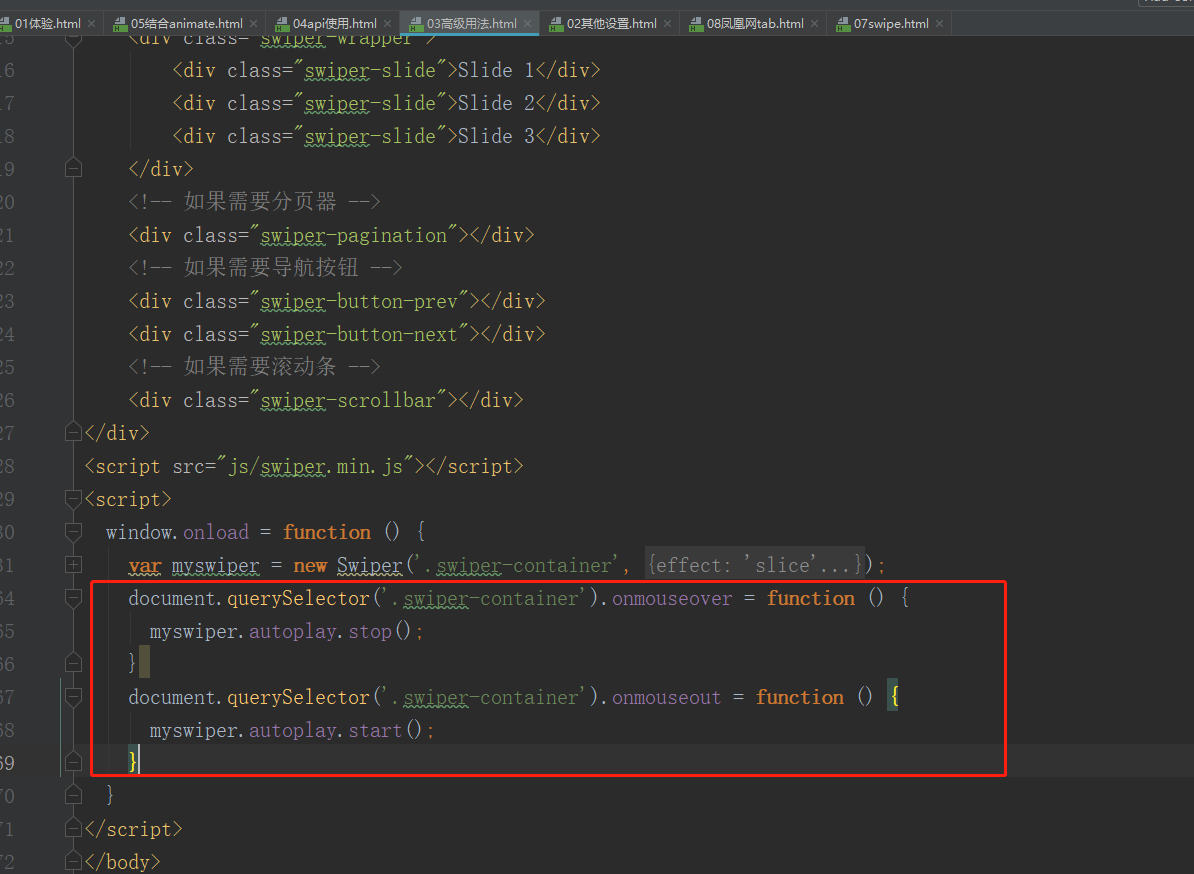
## 移上停止播放,移开继续播放

~~~
document.querySelector('.swiper-container').onmouseover = function () {
myswiper.autoplay.stop();
}
document.querySelector('.swiper-container').onmouseout = function () {
myswiper.autoplay.start();
}
~~~
# Swiper+Animate.css
这个是Swiper提供的视差过渡效果。需要配合Animate.css使用,同时,还必须添加swiper.animate.js 这个JS是对animate.css进行视觉差过渡的支持。
## 使用方法
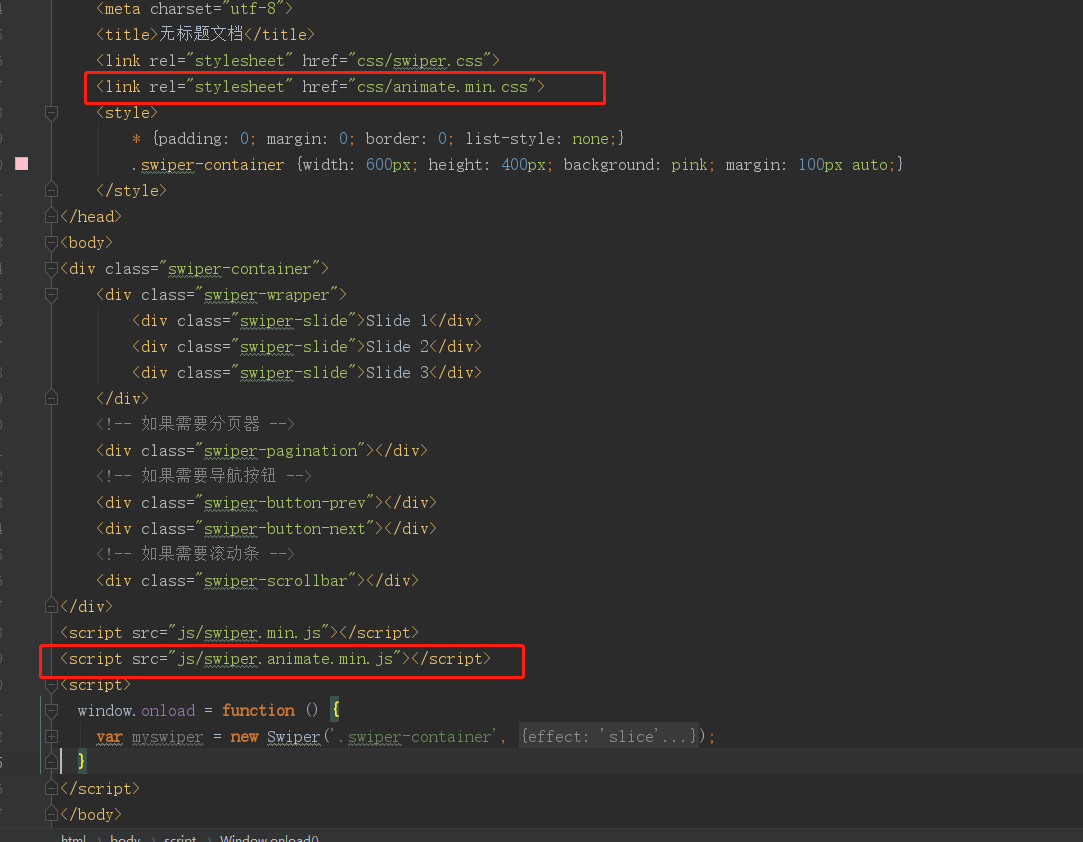
### 1.引入样式和js
在之前的基础上引入animate.css即第一天学的animate.css
# 再引入swiper.animate.min.js注意要放置 在swiper.min.js下面。

~~~
<link rel="stylesheet" href="css/animate.min.css">
<script src="js/swiper.animate.min.js"></script>
~~~
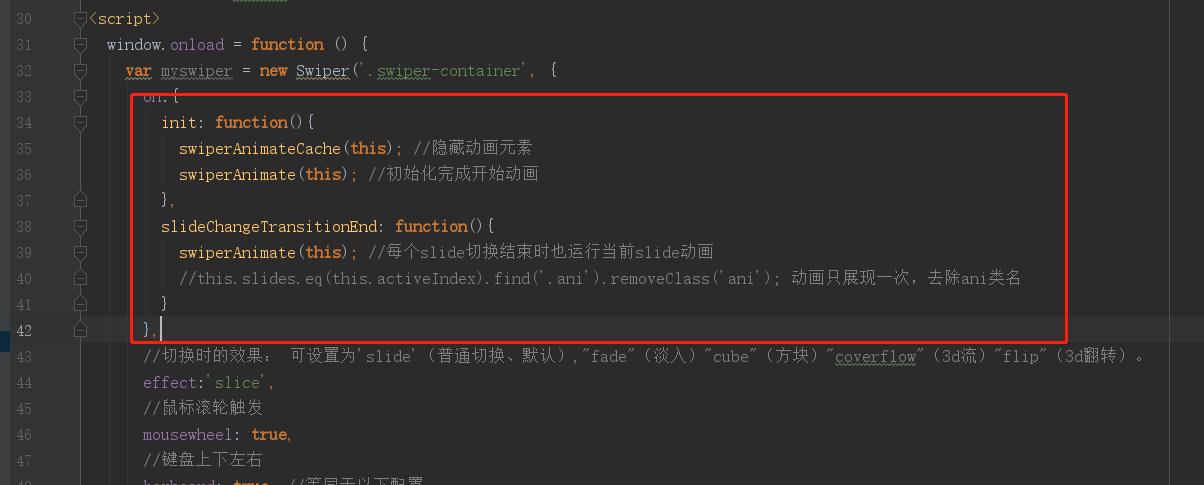
### 2\. 初始化时隐藏元素并在需要的时刻开始动画。

~~~
on:{
init: function(){
swiperAnimateCache(this); //隐藏动画元素
swiperAnimate(this); //初始化完成开始动画
},
slideChangeTransitionEnd: function(){
swiperAnimate(this); //每个slide切换结束时也运行当前slide动画
//this.slides.eq(this.activeIndex).find('.ani').removeClass('ani'); 动画只展现一次,去除ani类名
}
},
~~~
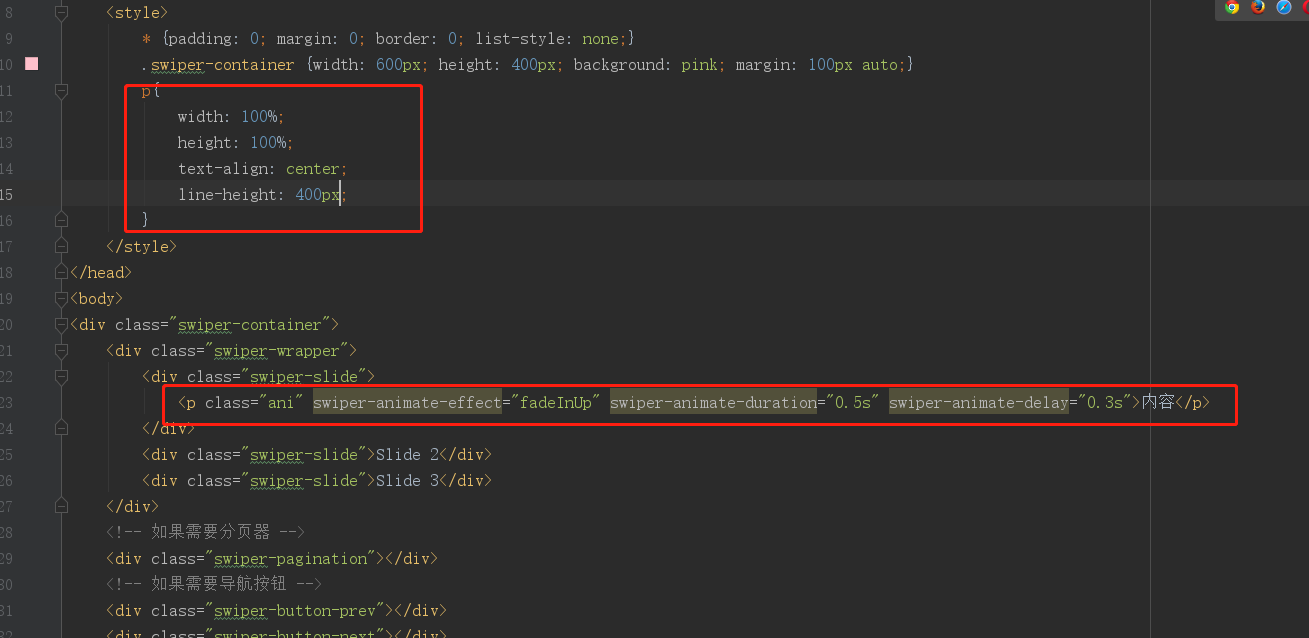
### 3.给需要添加视差效果的元素身上添加属性
在需要运动的元素上面增加类名 **ani**, 然后添加swiper animate 参数:
swiper-animate-effect:切换效果,例如 fadeInUp 即animate.css的效果名称 swiper-animate-duration:动画持续时间(单位秒),例如 0.5s
# swiper-animate-delay: 延迟时间(单位秒)


~~~
<div class="swiper-slide">
<p class="ani" swiper-animate-effect="fadeInUp" swiper-animate-duration="0.5s" swiper-animate-delay="0.3s">内容</p>
</div>
~~~
## 视差效果案例

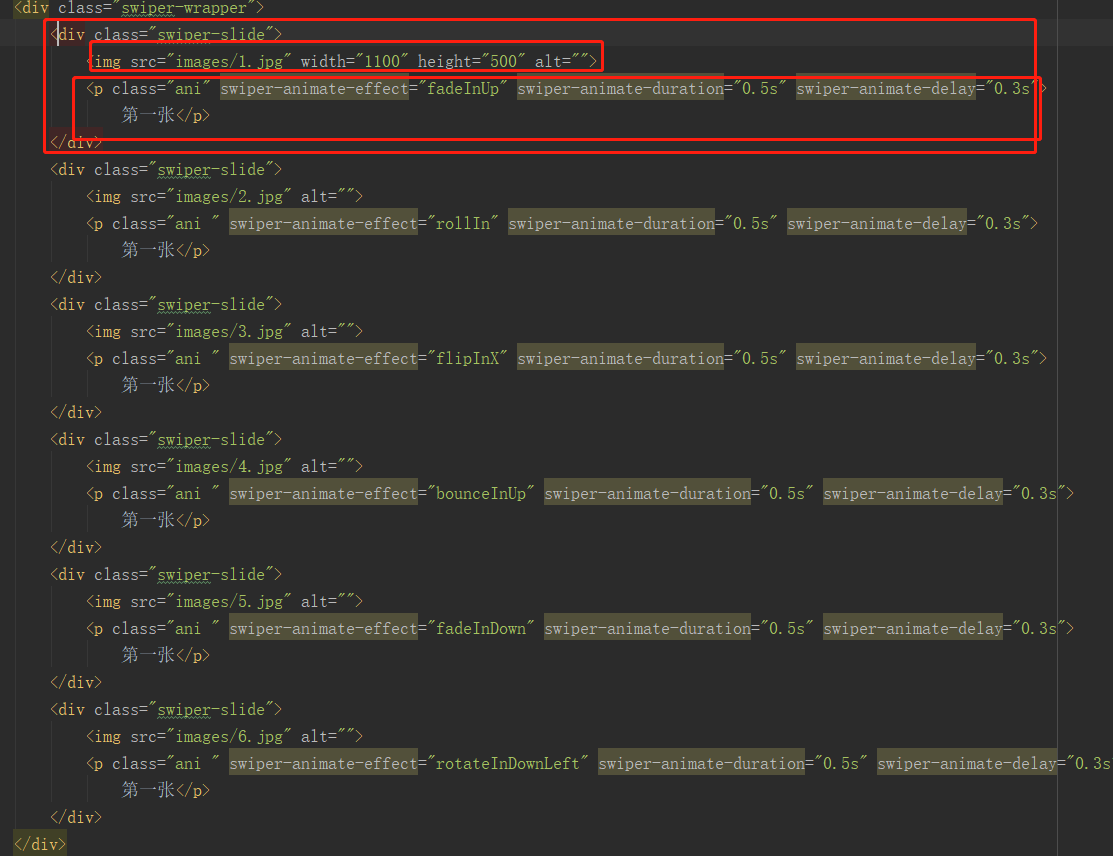
### 修改html

~~~
<div class="swiper-slide">
<img src="images/1.jpg" width="1100" height="500" alt="">
<p class="ani" swiper-animate-effect="fadeInUp" swiper-animate-duration="0.5s" swiper-animate-delay="0.3s">
第一张</p>
</div>
<div class="swiper-slide">
<img src="images/2.jpg" alt="">
<p class="ani " swiper-animate-effect="rollIn" swiper-animate-duration="0.5s" swiper-animate-delay="0.3s">
第一张</p>
</div>
<div class="swiper-slide">
<img src="images/3.jpg" alt="">
<p class="ani " swiper-animate-effect="flipInX" swiper-animate-duration="0.5s" swiper-animate-delay="0.3s">
第一张</p>
</div>
<div class="swiper-slide">
<img src="images/4.jpg" alt="">
<p class="ani " swiper-animate-effect="bounceInUp" swiper-animate-duration="0.5s" swiper-animate-delay="0.3s">
第一张</p>
</div>
<div class="swiper-slide">
<img src="images/5.jpg" alt="">
<p class="ani " swiper-animate-effect="fadeInDown" swiper-animate-duration="0.5s" swiper-animate-delay="0.3s">
第一张</p>
</div>
<div class="swiper-slide">
<img src="images/6.jpg" alt="">
<p class="ani " swiper-animate-effect="rotateInDownLeft" swiper-animate-duration="0.5s" swiper-animate-delay="0.3s">
第一张</p>
</div>
~~~
# 总结:
zepto.js是一个核心框架5个基础模块,如果需要其它如触摸,动画,请单独下载相应的js文件,引入即可使用。是专门 为手机端准备的一个类似jquery的框架。
swiper.js是一款PC手机端都支持的一款焦点图库。里面的功能 十分丰富。还有一些有待于大家去发现去研究。
bootstrap有个焦点图 swiper也有焦点图。
bootstrap 响应式网站 用bootstrap自带的。
pc端或者移动端网站 用swiper网站。
