# 内置对象
如何学习一个内置对象:
1. 属性:访问属性,获取数据;
2. 方法:
1. 了解方法的功能;
2. 了解方法参数意义和类型;
3. 了解方法的返回值的意义、类型;
4. 查MON/W3School文档,先测试demo(案例),然后正式使用
<br>
<br>
## Math对象
  Math对象不是构造函数,它封装了常用的数学属性和方法,以静态成员的方式提供跟数学相关的运算,如 取绝对值,取随机数,取最大、最小值等等。
  Math中常用属性和方法如下
>[success]Math.E()      //欧拉常数e(基数)
>Math.PI()    //圆周率
>Math.random() //生成[0,1)的随机浮点
>Math.floor()    //向下取整
Math.ceil()   //向上取整
Math.round() // 四舍五入取整
Math.max()// 取最大值
Math.min() // 取最小值
Math.abs() // 取指定数的绝对值
Math.sin()/Math.cos() // 取正弦/余弦
Math.power()/Math.sqrt() // 取指数次幂/求平方根
<br>
### Math.E
```
console.log(Math.E);//2.71828...
```
### Math.PI
Math.PI:圆周率,一个圆的周长和直径之比,约等于 3.14159.
```
Math.PI // 圆周率
console.log(Math.PI)
//计算指定半径的圆的周长
function calculateCircumference (radius) {
return 2 * Math.PI * radius;
}
var f = calculateCircumference(1); // 6.283185307179586
console.log(f);
```
### Math.random()
Math.random():获取一个 0 到 1之间的随机数浮点数,包括0不包括1,可以用 \[0, 1) 表示。
```
//生成随机数 Math.random() // 生成随机数
function getRandom() {
return Math.random();
}
console.log(getRandom());
```
可以以 Math.random() 为基础,获取指定的两个数之间 \[min, max) 的随机数
```
//获取指定的两个数之间的随机数
function getRandomArbitrary(min, max) {
return Math.random() * (max - min) + min;
}
console.log(getRandomArbitrary(1, 6));
```
### Math的其他常用方法
```
// Math.floor()/Math.ceil() // 向下取整/向上取整
console.log(Math.floor(Math.PI));
console.log(Math.ceil(Math.PI));
// Math.round() // 四舍五入取整
console.log(Math.round(Math.E));
// Math.max()/Math.min() // 取最大和最小值
console.log(Math.max(1, 3, 5, 2, 9, 55, 88, 12, 15, 7));
var arr = [1, 3, 5, 2, 9, 55, 88, 12, 15, 7];
console.log(Math.max(...arr));//拓展语句
console.log(Math.min(1, 3, 5, 2, 9, 55, 88, 12, 15, 7));
var arr = [1, 3, 5, 2, 9, 55, 88, 12, 15, 'q'];
console.log(Math.min(...arr));//拓展语句
// Math.abs() // 绝对值
console.log(Math.abs(-22));
console.log(Math.random());
```
<br>
#### 需求
1、求区间 \[20, 60\] 的随机整数
~~~
/*
1、求区间 [20, 60] 的随机整数
Math.random() [0, 1) 包含0不包含1,包含小数
Math.random()*41 [0, 41) 包含0包含40,包含小数
Math.random()*41 + 20 [20, 61) 包含0包含60,包含小数
Math.floor(Math.random()*41 + 20) 包含0包含60,不包含小数
*/
var ran = Math.floor(Math.random() * 41 + 20);
console.log(ran);
//变形1
var ran2 = Math.floor(Math.random() * (60 - 20 - 1) + 20);
console.log(ran2);
//变形2
var max = 60;
var min = 20;
var ran3 = Math.floor(Math.random() * (max - min - 1) + min);
console.log(ran3);
// 变形3:将以上代码封装到函数中
/*
获取去[max, min]的随机整数
max:区间的最大值
min:区间的最小值
*/
function getRandom(max, min) {
// 获取去[max, min]的随机整数
var r = Math.floor(Math.random() * (max - min - 1) + min);
return r;
}
//测试
var r = getRandom(20, 60);
console.log(r);
~~~
2、随机生成颜色值 RGB 思路: (1)如何生成颜色值; (2)如何使用这些颜色值构造出 rgb(color1, color2, color3);
~~~
// 2、随机生成颜色值 RGB
// 随机RGB颜色值格式: rgb(color1, color2, color3) color颜色值 取[0, 255]
function getRandomRGB(min, max) {
var color1 = getRandom(min, max);
var color2 = getRandom(min, max);
var color3 = getRandom(min, max);
return 'rgb(' + color1 + ', ' + color2 + ', ' + color3 + ')';
}
var rgb = getRandomRGB(0, 255);
console.log(rgb);
//了解: 将颜色值设置为body标签的背景颜色
document.body.style.backgroundColor = rgb;
~~~
3、模拟一个求最大值和最小值的对象 思路: (1) 分别写出求最大、最小值的函数; (2) 将函数中的代码封装到对象中;
~~~
//求最大值函数
function getMax() {
var max = arguments[0];
for (var i = 1; i < arguments.length; i++) {
if (max < arguments[i]) {
max = arguments[i];
}
}
return max;
}
console.log(getMax(1, 2, 51, 3, 9, 6, 1));
//求最小值函数
function getMin() {
var min = arguments[0];
for (var i = 1; i < arguments.length; i++) {
if (min > arguments[i]) {
min = arguments[i];
}
}
return min;
}
console.log(getMin(1, 2, 51, 3, 9, 6, 1));
~~~
综合以上函数,可以定义出一个求最大值和最小值的对象,如下
~~~
//字面量方式定义对象MyMath
var MyMath = {
//求最大值方法
max:function () {
var max = arguments[0];
for (var i = 1; i < arguments.length; i++) {
if (max < arguments[i]) {
max = arguments[i];
}
}
return max;
},
//求最小值方法
min:function () {
var min = arguments[0];
for (var i = 1; i < arguments.length; i++) {
if (min > arguments[i]) {
min = arguments[i];
}
}
return min;
}
}
//输出验证
console.log(MyMath.max(1, 250, 51, 3, 9, 6, 1));
console.log(MyMath.min(1, 250, 51, 3, 9, 6, 0));
~~~
<br>
<br>
## **Date对象**
Date即是JavaScript的内置对象,它本身又是构造函数。
  Math和Date的对比:
**Math**:内置对象,Math不是构造函数,不能使用new创建对象,Math的属性和方法都是用Math本身来调用;**使用内置对象本身来调用的属性和方法称为静态属性或静态方法,统称静态成员。**
**Date**:内置对象,Date() 是构造函数,可以使用new关键字创建对象,使用创建出来的对象调用属性和方法;**使用new创建出来的对象称为实例对象,使用实例对象调用的属性和方法称为实例属性或实例方法,统称实例成员。**
<br>
### Date对象的创建方式
获取当前日期
```
var date = new Date ();
console.log(date);
```
根据指定字符串日期创建对象
```
var date1 = new Date ('2019-07-21 08:08:08');
console.log(date1);
```
```
var date2 = new Date ('2019-07-21 08:08:08')
console.log(date1);
```
获取时间的毫秒值
```
var val = new date.valueOf();
console.log(val);
//即自时间纪元(UTC)1970年1月1日0时0分0秒起经过的毫秒数。
//方式二 -------推荐使用,valueOf()通常使用在JS内部使用,getTime()通常是给开发人员用的。
console.log(date.getTime());
//方式三,在HTML5中支持,旧版本浏览器会有兼容问题
console.log(Date.now());
//方式四 ----在旧版本浏览器中支持,在HTML5中有兼容问题。
var date2 = +new Date();//底层调用 valueOf() 方法
console.log(date2);
//
console.log(new Date(1563675154142))
```
### 日期格式化
需求:将日期转换成格式 1988-08-08 08:08:08
通过查看MDN文档学习以下方法.
>[success]//日期格式化方法
> toString() // 转换成字符串
> valueOf() // 获取毫秒值
> // 下面格式化日期的方法,在不同浏览器可能表现不一致,一般不用
> toDateString()
> toTimeString()
> toLocaleDateString()
> toLocaleTimeString()
1、定义一个函数,用于格式化日期对象,并将日期按照格式 yyyy-MM-dd HH:mm:ss 返回。思路: (1) 单独获取到当前日期的年月日,时分秒; (2) 将年月日,时分秒拼接成格式 yyyy-MM-dd HH:mm:ss; (3)注意 a、当用户给函数传入一个非日期对象时,报错!如何处理? b、处理时间只有一位的值,如 2019-6-7 15:8:8 ;
```
function formatDate(date) {
//判断用户传进来的类型是不是日期类型,不是则返回
//instanceof 判断一个对象是否由某个构造函数创建出来的;
//instance 实例(对象) of .....的
if (!(date instanceof Date)) {
console.error('date不是日期类型!');
return;
}
//将时间分成各个部分
var year = date.getFullYear(),
month = date.getMonth() + 1,
day = date.getDate(),
hour = date.getHours(),
minutes = date.getMinutes(),
seconds = date.getSeconds();
//处理时间只有一位的值
/*if (month < 10) {
month = '0' + month;
}*/
var month = month < 10 ? '0' + month : month;
var day = day < 10 ? '0' + day : day;
var hour = hour < 10 ? '0' + hour : hour;
var minutes = minutes < 10 ? '0' + minutes : minutes;
var seconds = seconds < 10 ? '0' + seconds : seconds;
//返回格式化后的值
return year + '-' + month + '-' + day + ' ' + hour + ':' + minutes + ':' + seconds;
}
var d = new Date();
var dateStr = formatDate(d);
console.log(dateStr);
```
<br>
### 获取指定部分日期
>[success] // getSeconds() 根据本地时间,返回一个指定的日期对象的秒数。 0-59
> console.log(date.getSeconds());
>[success] // getMinutes() 根据本地时间,返回一个指定的日期对象的分钟数。 0-59
> console.log(date.getMinutes());
>[success] // getHours() 根据本地时间,返回一个指定的日期对象的小时数 0-23
> console.log(date.getHours());
>[success] // getDay() 返回星期几 *** 0 表示周日,6 表示周六 ***
> console.log(date.getDay());
>[success]// getDate() 返回当前月的第几天
> console.log(date.getDate());
>[success] // getMonth() 返回月份,***从0开始***
> console.log(date.getMonth());
>[success]// getFullYear() 返回4位的年份 如 2019
> console.log(date.getFullYear());
2、定义一个函数,计算两个日期的时间差,返回相差的 天/时/分/秒 以上需求可分解为以下三个问题: (1)两个日期对象如何相减? (2)函数如何返回多个值? (3)如何计算相差的天/时/分/秒? 思路: (1) 获取各个时间段(day,hour,minutes,seconds)的时间; (2) 将各个时间段的时间封装到对象中; (3) 将该对象返回;
```
function getIntervalTime(start, end) {
//定义时间差对象相关变量
var day, hour, minutes, seconds;
//获取总毫秒数
//start - end等于start.valueOf() - end.valueOf()
var intervalTime = start - end;
// 将毫秒转换成对应的天、时、分、秒
day = Math.floor(intervalTime / 1000 / 60 / 60 / 24);//获取天数
hour = Math.floor(intervalTime / 1000 / 60 / 60 % 24);//获取除天数外的小时数
minutes = Math.floor(intervalTime / 1000 / 60 % 60);//获取除小时数外的分钟数
seconds = Math.round(intervalTime / 1000 % 60);//获取除分钟数外的秒数
console.log(intervalTime / 1000 / 60 / 60 / 24);
//将天、时、分、秒封装到对象中并返回
return {
day: day,
hour: hour,
minutes: minutes,
seconds: seconds
}
}
var d1 = new Date();
var d2 = new Date(2019, 1, 6, 11, 45, 20);
var obj = getIntervalTime(d1, d2);
console.log(obj);
console.log(obj.day + '天' + obj.hour + '小时' + obj.minutes + '分' + obj.seconds + '秒');
```
<br>
<br>
## **Array对象**
使用内置对象(即数组的构造函数)创建数组或使用new关键字调用关键字调用构造函数Array () 创建。
语法:
>[success]var 对象名称 = new Array(数组元素或长度);
### 创建数组方式
方式一:数组字面量
```
var numbers = [1, 2, 3];
console.log(numbers);
```
方式二:使用的是数组的构造函数创建对象
```
var array = new Array(3,2,1);
console.log(array);
//创建一个长度为5的空数组
var array1 = new Array(5);
console.log(array1);
```
**注意**
>[success] 当构造函数参数中只有一个参数且为数值n时,构造函数将以数值n为数组的长度,创建一个长度为n的空数组。该数组是长度为n的空数据,并不存在数组元素!
>
> 在开发中,推荐使用中括号语法:var arr = \[\];
### 判断变量是否是Array对象
在使用数组时,我们往往要先确定该变量是数组变量之后,才能放心地使用数组的方法,否则程序可能会出错。那么如何确定一个变量是否是数组对象呢?
```
//如何确定一个变量是否是数组变量
//方式一:使用instanceof关键字,判断变量是不是Array对象
var a = 1;
//instanceof是二元运算符,运算结果是一个布尔类型值(true或false)
console.log(a instanceof Array);
//将代码封装到方法中
function isArr(arr) {
if (!(arr instanceof Array)) {
return arr + ' 不是数组对象';
}
return arr + ' 是数组对象';
}
console.log(isArr(a));
//方式二:使用数组对象的isArray()方法
var a = [];
var b = Array.isArray(a);//true, 在不支持HTML5的环境中,不支持该方法,所以不推荐使用
console.log(b);
```
**注意**
一元运算符“!”的优先级比二元运算符instanceof优先级高,如果同时使用这两个运算符,则应该使用“()”来控制运算顺序,即以上代码写成 “if ( !(arr instanceof Array) ) {...}” 而不能写成 “if ( !arr instanceof Array ) {...}”。
**拓展**
我们以前还学过类似于instanceof的关键字 typeof,instanceof和typeof有什么区别呢?
```
//instanceof和typeof的区别
console.log(typeof 'aaa');//string
var a = 'aaa';
console.log(typeof a);//string
a = new String('aaa');
console.log(typeof a);//object
//当typeof判断一个引用类型变量时,总是返回一个object字符串,即typeof无法用于判断一个变量哪个对象的变量!
//为了解决这个问题,ECMAScript引入了java语言中的一个关键字 instanceof。instanceof关键字就是用来判断一个变量是否是某个引用类型的对象的。
console.log('aaa' instanceof String);//false
var a = 'aaa';
console.log(a instanceof String);//false
a = new String('aaa');
console.log(a instanceof String);//true
```
**小结**
>[success] 当使用typeof判断一个引用类型变量时,总是返回一个 "object" 字符串,即typeof无法用于判断一个变量具体是哪个对象的变量!
> 为了解决这个问题,ECMAScript引入了java语言中的一个关键字 instanceof。instanceof关键字就是用来判断一个变量是否是某个引用类型的对象的。
### **Array对象的常用方法**
1. **返回**
**toString()** //把数组转换成字符串返回,返回字符串中使用逗号分隔每一项
**valueOf()** //返回数组对象本身
2. **模拟栈操作**
**push(value1,value2,value3,...)** //将一个或多个元素添加到数组的末尾,并返回**该数组的新长度**;
**pop()** // 从数组中删除最后一个元素,并返回**该元素的值**;
3. **模拟队列操作**
**push()** // 将一个或多个元素添加到数组的末尾,并返回该数组的新长度;
**shift()** // 取出数组中的第一个元素,修改length属性,返回被取出的元素;
**unshift()** // 在数组最前面插入项,返回数组的长度;
4. **数组翻转和排序**
**reverse()** // 翻转数组
**sort()** // 即使是数组sort也是根据字符,从小到大排序
5. **操作数组相关的方法**
**concat()** //把参数拼接到当前数组
**slice()** //从当前数组中截取一个新的数组,不影响原来的数组,参数start从0开始,end从1开始
**splice()** //删除或替换当前数组的某些项,参数start, deleteCount, options(要替换的项目)
6. **位置相关的方法**
**indexOf()** //返回指定元素的索引,如果没找到返回-1
参数一:从位置0开始查找,返回第一次找到的指定元素的索引,如果没找到返回-1;
参数二:从指定位置开始查找指定元素,返回第一个找到的元素的索引;
**lastIndexOf()** //返回指定元素在数组中的最后一个的索引,如果没找到返回-1
7. **迭代方法**
**every()** //方法测试数组的所有元素是否都通过了指定函数的测试。
**filter()** //创建一个新数组, 其包含通过所提供函数实现的测试的所有元素。
**forEach()** //对数组的每个元素执行一次提供的函数
**some()** //测试是否至少有一个元素通过由提供的函数实现的测试 map() //创建一个新数组,其结果是该数组中的每个元素都调用一个提供的函数后返回的结果
8. **连接(联结)方法**
**join()** //方法将数组的所有元素连接到一个字符串中,默认使用“,”分割。
#### **返回**
**toString()** //把数组转换成字符串返回,返回字符串中使用逗号分隔每一项
**valueOf()** //返回数组对象本身
```
//toString()和valueOf(),所有对象中都有这两个方法!
var arr = new Array('a', 'f', 'c', 'e');
console.log(arr);
console.log(arr.toString());//a,f,c,e 返回字符串,字符串使用都好分割
console.log(arr.valueOf());//["a", "f", "c", "e"] 返回数组本身
```
>[info] 在JavaScript中,所有对象中都有toString()和valueOf()这两个方法。
#### **模拟栈操作**
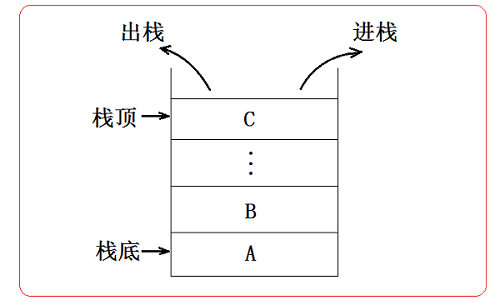
栈操作(存储数据特点:先进后出),像集装箱,如下图

使用数组的push()和pop()方法模拟栈操作,方法如下
**push(value1,value2,value3,...)** //将一个或多个元素添加到数组的末尾,并返回**该数组的新长度**; **pop()** // 从数组中删除最后一个元素,并返回**该元素的值**;
代码实现
```
// 1 栈操作(先进后出)
// push() 入栈 //将一个或多个元素添加到数组的末尾,并返回该数组的新长度
arr.push('a1','a2','a3');
console.log(arr);
// pop() 出栈 //从数组中删除最后一个元素,并返回该元素的值
var pop = arr.pop();
console.log(pop);
console.log(arr);
```
#### **模拟队列存储**
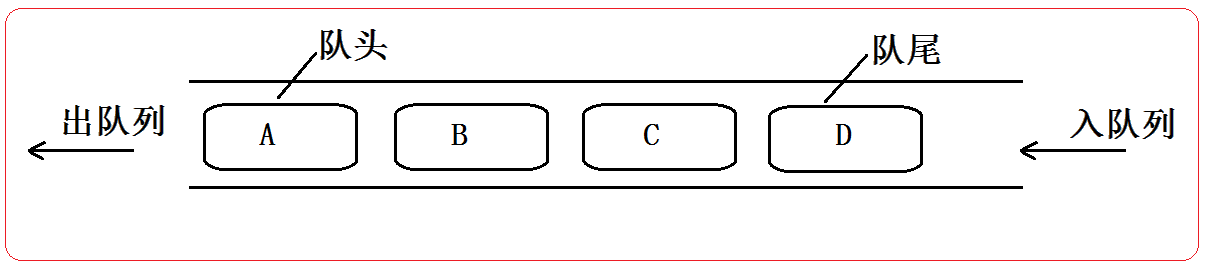
队列操作(存储数据特点:先进先出),像在银行盘对取钱的队列

使用数组的push()、shift()和unshift()方法模拟队列操作,方法如下 **push()** // 将一个或多个元素添加到数组的末尾,并返回该数组的新长度; **shift()** // 取出数组中的第一个元素,修改length属性,返回被取出的元素; **unshift()** // 在数组最前面插入项,返回数组的长度;
实现代码
```
var arr = new Array();
// // 2 队列操作(先进先出)
// push() 入队
arr.push('a1');
arr.push('a2');
arr.push('a3');
arr.push('a4');
// shift() 出队 //取出数组中的第一个元素,修改length属性
var s = arr.shift();
console.log(s);
console.log(arr);
console.log(arr.length);
// unshift() //在数组最前面插入项,返回数组的长度
var number = arr.unshift('qqq');
console.log(number);
console.log(arr);
```
### **数组翻转**
**reverse()** // 翻转数组
**sort()** // 即使是数组sort也是根据字符,从小到大排序
```
// reverse() //翻转数组
arr.reverse();
console.log(arr);
// 3 排序方法
// sort(); //即使是数组sort也是根据字符,从小到大排序
arr.sort();
console.log(arr);
```
#### **操作数组相关的方法**
concat() //把参数拼接到当前数组
slice() //从当前数组中截取一个新的数组,不影响原来的数组,参数start从0开始,end从1开始 splice() //删除或替换当前数组的某些项,参数start, deleteCount, options(要替换的项目)
#### **位置相关的方法**
indexOf() //返回指定元素的索引,如果没找到返回-1
参数一:从位置0开始查找,返回第一次找到的指定元素的索引,如果没找到返回-1;
参数二:从指定位置开始查找指定元素,返回第一个找到的元素的索引;
lastIndexOf() //返回指定元素在数组中的最后一个的索引,如果没找到返回-1
```
var array = new Array("c", "a", "z", "a", "x", "x", "a");
console.log(array.indexOf('a')); // 返回第一次找到的指定元素的索引,如果没找到返回-1
console.log(array.indexOf('a', 0)); // 从指定位置开始查找指定元素,返回第一个找到的元素的索引
```
#### **迭代方法**
迭代方法,不会修改原数组 ,在html5环境中可用
every() //方法测试数组的所有元素是否都通过了指定函数的测试。
filter() //创建一个新数组, 其包含通过所提供函数实现的测试的所有元素。
forEach() //对数组的每个元素执行一次提供的函数
some() //测试是否至少有一个元素通过由提供的函数实现的测试
map() //创建一个新数组,其结果是该数组中的每个元素都调用一个提供的函数后返回的结果
```
//以下代码可查文档进行学习
var array = [1, 4, 9, 16];
//使用箭头函数,x表示从array中遍历出来的元素,箭头表示将 x 传入函数fn,然后将fn返回的值作为元素,添加到新数组map中。
var map = array.map(x =>fn(x));
console.log(map);
function fn(x) {
return x * 2;
}
```
#### **连接(联结)方法**
join() //方法将数组的所有元素连接到一个字符串中,默认使用“,”分割。
```
var elements = ['Fire', 'Wind', 'Rain'];
console.log(elements.join());
console.log(elements.join(''));
console.log(elements.join('-'));
```
### 清空数组
// 方式1 推荐
arr = [];
// 方式2
arr.length = 0;
// 方式3
arr.splice(0, arr.length);
//开发中最常用的是 arr = [];
*****
### 需求一(掌握)
1、将数组 \[ '孙悟空', '布尔玛', '克林' \] 转成一个字符串,即以字符串格式输出,每个数组元素使用 | 分隔,比如输出为 “孙悟空|布尔玛|克林”。
使用两种方式实现 (1) 使用数组方式 (2) 使用字符串截取的方式:
**join()指定一个字符串来分隔数组的每个元素。**
~~~
var array = new Array('孙悟空', '布尔玛', '克林');
console.log(array.toString());//孙悟空,布尔玛,克林
console.log(array.join('|'));//孙悟空|布尔玛|克林
~~~
2、将一个字符串数组的元素的顺序进行反转。如 \["a", "b", "c", "d"\] -> \[ "d","c","b","a"\]。
使用两种方式实现。 (1)使用数组方reverse()方法 (2)自己写一个for循环实现 提示:第i个和第length-i-1个进行交换
~~~
//方式一
var array1 = new Array('a', 'b', 'c', 'd','u');
array1.reverse()
console.log(array1);
//方式二:参考
var array2 = new Array('a', 'b', 'c', 'd','e','f');
function reverseArr(arr) {
console.log(Math.floor(arr.length / 2));
for (var i = 0; i < Math.floor(arr.length/2); i++) {
var temp = arr[i];
arr[i] = arr[arr.length - i - 1];
arr[arr.length - i - 1] = temp;
}
}
reverseArr(array2);
console.log(array2);
~~~
方式二分析:
中每次循环交换就两个数组元素,所以循环次数(交换次数)应该等于数组长度的一半,即 arr.length/2。由于 arr.length/2 可能得到小数,小数部分在循环中没有意义,所以将其向下取整 Math.floor(arr.length/2) ;
### 需求二(掌握)
通过查找MDN文档,完成以下练习。
**filter方法**
1、工资的数组\[1500, 1200, 2000, 2100, 1800\],返回小于或等于2000的所有工资。
~~~
var array = new Array(1500, 1200, 2000, 2100, 1800);
//过滤掉不满足条件的项
var result = array.filter(function (element) {
//element 当前遍历到的数组元素
return element <= 2000;
})
console.log(result);
~~~
**indexOf方法**
参数一、指定要返回的位置字符,找不到元素则返回 -1 。
参数二、指定查询位置。
2、找出数组 \['c', 'a', 'z', 'a', 'x', 'a'\] 中每一个a出现的位置。 (1)利用 indexOf() 方法的第二个参数,记录数组元素的下标; (2)指定do-while循环的出口为 index !== -1;
~~~
var array = new Array('c', 'a', 'z', 'a', 'x', 'a');
var index = -1;
do{
index = array.indexOf('a',index+1);
//判断index ,如index===-1,寻找结束并且找不到元素。
if (index !== -1) {
//找到了元素
console.log(index);
}
}while (index !== -1);
~~~
**数组去重**
3、定义一个函数,用于去掉一个数组的重复元素
~~~
//定义去重方法,unique 唯一的;
function unique(array) {
//定义临时数组
//去重操作:判断型数组中是否存在一个元素。
var tempArr = new Array();
for (var i = 0; i < array.length; i++) {
//如果临时数组中不存在当前遍历到的元素,则将该元素添加到临时数组中
if (tempArr.indexOf(array[i]) === -1) {
tempArr.push(array[i]);
}
}
}
unique(array);
console.log(tempArr);
~~~
以上练习是为了让大家更熟悉常用的Array对象的方法,在实际开发中如果有使用现成的方法,就使用现成的方法,不必在自己去实现。
