[](https://www.kancloud.cn/invite?code=5ea22dab12165)
官方网站
https://www.iviewui.com/
在线实验平台
https://run.iviewui.com/
# 搭建本地开发环境
使用vue cli构建项目
https://cli.vuejs.org/zh/guide/
> vue cli 是一个全局安装的 npm 包,提供了终端里的`vue`命令。它可以通过`vue create`快速创建一个新项目的脚手架,或者直接通过`vue serve`构建新想法的原型。你也可以通过`vue ui`通过一套图形化界面管理你的所有项目。
## 安装开发工具
### 全局安装vue-cli开发工具,使用最新的版本
~~~
npm install -g @vue/cli
~~~
~~~
npm install -g @vue/cli-service-global
~~~
### 创建模版项目
```
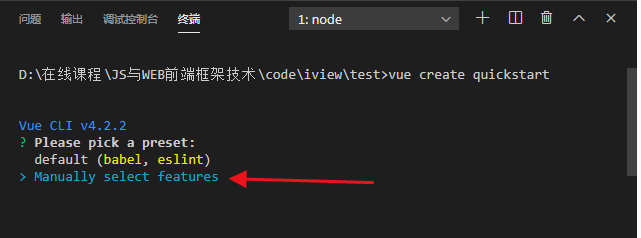
vue create quickstart
```
在创建过程中选择手动模版并且选中

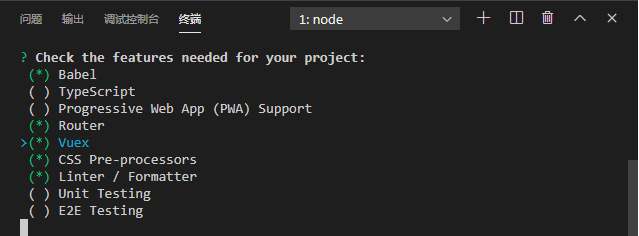
然后启动相应的功能插件,建议选择以下选项
* Babel
* Router
* Vues
* CSS Pre-processors
* Linter / Formatter

后续步骤可以使用默认的选项,直接回车确认即可。
进入项目目录
~~~
cd quickstart
~~~
### 添加iView组件库的支持
~~~
npm install view-design --save
~~~
### 最后安装iview-loader插件,实现view-design组件的自动加载
~~~
npm install iview-loader -D
~~~
生成的依赖包文件`package.json`
~~~json
{
"name": "portal",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
"dependencies": {
"core-js": "^3.6.4",
"view-design": "^4.2.0",
"vue": "^2.6.11",
"vue-router": "^3.1.6",
"vuex": "^3.1.3"
},
"devDependencies": {
"@vue/cli-plugin-babel": "~4.3.0",
"@vue/cli-plugin-router": "~4.3.0",
"@vue/cli-plugin-vuex": "~4.3.0",
"@vue/cli-service": "~4.3.0",
"iview-loader": "^1.3.0",
"fibers": "^4.0.2",
"sass": "^1.26.3",
"sass-loader": "^8.0.2",
"vue-template-compiler": "^2.6.11"
}
}
~~~
完整的项目代码
https://gitee.com/zengqs/web-js-framework/blob/master/code/iview/quickstart-basic.zip
- 内容介绍
- EcmaScript基础
- 快速入门
- 常量与变量
- 字符串
- 函数的基本概念
- 条件判断
- 数组
- 循环
- while循环
- for循环
- 函数基础
- 对象
- 对象的方法
- 函数
- 变量作用域
- 箭头函数
- 闭包
- 高阶函数
- map/reduce
- filter
- sort
- Promise
- 基本对象
- Arguments 对象
- 剩余参数
- Map和Set
- Json基础
- RegExp
- Date
- async
- callback
- promise基础
- promise-api
- promise链
- async-await
- 项目实践
- 标签系统
- 远程API请求
- 面向对象编程
- 创建对象
- 原型继承
- 项目实践
- Classes
- 构造函数
- extends
- static
- 项目实践
- 模块
- import
- export
- 项目实践
- 第三方扩展库
- immutable
- Vue快速入门
- 理解MVVM
- Vue中的MVVM模型
- Webpack+Vue快速入门
- 模板语法
- 计算属性和侦听器
- Class 与 Style 绑定
- 条件渲染
- 列表渲染
- 事件处理
- 表单输入绑定
- 组件基础
- 组件注册
- Prop
- 自定义事件
- 插槽
- 混入
- 过滤器
- 项目实践
- 标签编辑
- iView
- iView快速入门
- 课程讲座
- 环境配置
- 第3周 Javascript快速入门
