## **一,WebSocket服务器创建**
```
<?php
// +----------------------------------------------------------------------
// | najing [ 通用后台管理系统 ]
// +----------------------------------------------------------------------
// | Copyright (c) 2020 http://www.najingquan.com All rights reserved.
// +----------------------------------------------------------------------
// | Author: 救火队队长
// +----------------------------------------------------------------------
namespace server;
/**
* 概要描述:WebSocket服务器
* @author: 救火队队长
* @since: 2020-05-23 22:45
*/
class WebSocketServer
{
protected $serv = null; //Swoole\Server对象
protected $host = '0.0.0.0'; //监听对应外网的IP 0.0.0.0监听所有ip
protected $port = 9604; //监听端口号
public function __construct()
{
//创建websocket服务器对象,监听0.0.0.0:9604端口
$this->serv = new \Swoole\Websocket\Server($this->host, $this->port);
//设置参数
//如果业务代码是全异步 IO 的,worker_num设置为 CPU 核数的 1-4 倍最合理
//如果业务代码为同步 IO,worker_num需要根据请求响应时间和系统负载来调整,例如:100-500
//假设每个进程占用 40M 内存,100 个进程就需要占用 4G 内存
$this->serv->set(array(
'worker_num' => 4, //设置启动的worker进程数。【默认值:CPU 核数】
'max_request' => 10000, //设置每个worker进程的最大任务数。【默认值:0 即不会退出进程】
'daemonize' => 0, //开启守护进程化【默认值:0】
));
//监听WebSocket连接打开事件
$this->serv->on('open', function ($serv, $req) {
echo "connection open: {$req->fd}" . PHP_EOL;
});
//监听WebSocket消息事件
//客户端向服务器端发送信息时,服务器端触发 onMessage 事件回调
//服务器端可以调用 $server->push() 向某个客户端(使用 $fd 标识符)发送消息,长度最大不得超过 2M
$this->serv->on('message', function ($serv, $frame) {
echo "Message: {$frame->data}". PHP_EOL;
$this->serv->push($frame->fd, "server: {$frame->data}");
});
//监听WebSocket连接关闭事件
$this->serv->on('close', function ($serv, $fd) {
echo "connection close: {$fd}". PHP_EOL;
});
//启动服务
$this->serv->start();
}
}
$webSocketServer = new WebSocketServer();
```
## **二,运行WebSocket服务**
>[danger] **需要用php CLI模式运行**

## **三,测试**
可以使用 Chrome 浏览器进行测试,JS 代码为:
```
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<script>
var wsServer = 'ws://212.64.29.192:9604';
var websocket = new WebSocket(wsServer);
websocket.onopen = function (evt) {
console.log("Connected to WebSocket server.");
//发送消息
websocket.send("我发送的消息");
};
websocket.onclose = function (evt) {
console.log("Disconnected");
};
websocket.onmessage = function (evt) {
console.log('Retrieved data from server: ' + evt.data);
};
websocket.onerror = function (evt, e) {
console.log('Error occured: ' + evt.data);
};
</script>
</body>
<html>
```
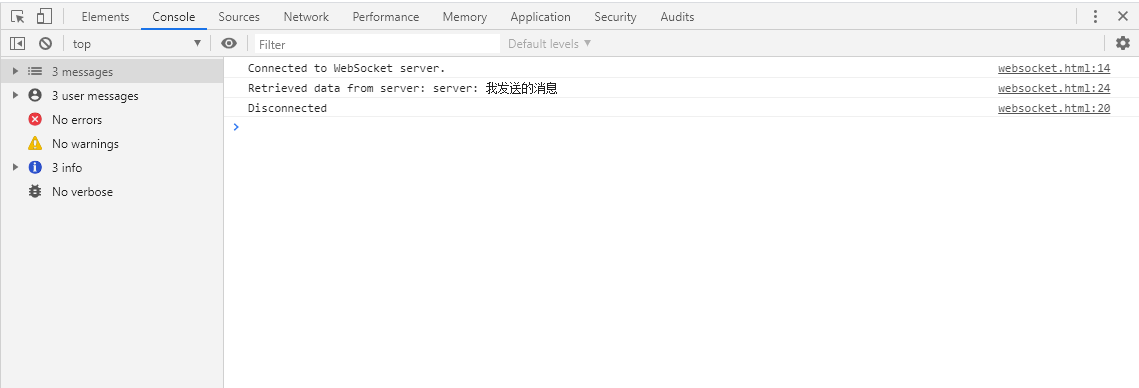
打开浏览器的控制台,可以看到客户端已经正常收发消息

- 安装Swoole
- swoole基础-TCP服务
- swoole基础-UDP服务
- swoole基础-HTTP服务
- swoole基础-WebSocket服务
- swoole基础-TASK异步任务
- swoole基础-一键协程
- swoole基础-协程 MySQL 客户端
- swoole基础-协程 Redis 客户端
- swoole基础-毫秒定时器
- swoole基础-高性能内存操作table
- think-swoole应用-HTTP请求和热更新
- think-swoole应用-进程设置
- think-swoole应用-启用数据库连接池
- think-swoole应用-异步TASK发送短信任务
- think-swoole应用-集成think-queue消息队列,优化异步发短信任务,支持任务重试机制
- think-swoole应用-毫秒定时器取消超时订单
- think-swoole应用-高性能共享内存table应用
- think-swoole应用-微服务之RPC远程调用通信实战
- think-swoole应用-websocket消息、群发广播
- Nginx负载均衡部署-转发swoole服务