:first-child 选择器用于选取属于其父元素的首个子元素的指定选择器。——w3school
嗯,乍一看好像说的不是很明白,因此这个选择器很容易让人误解,通常会有两种误解:
**误解一**:认为E:first-child选中E元素的第一个子元素。
**误解二**:认为E:first-child选中E元素的父元素的第一个E元素。
你是不是也曾这样理解这个选择器或者现在仍然这样理解?以上两种理解都是错误的,为了证明上面两种理解是错的,看看下面的实例

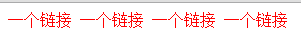
div:first-child{color: red;}
一个链接
一个链接
一个链接
一个链接

效果是这样的:

很明显,照第一种理解,应该只有第一个a元素字体颜色变红,然而事实上全部变红了。

div a:first-child{color: red;}
一个段落
一个链接
一个链接
一个链接
一个链接

效果是这样的:

照第二种理解,div里的第一个a元素字体应该是红色的,事实证明这种理解也是错的。
OK,正确的理解应该是:**只要E元素是它的父级的第一个子元素,就选中**。它需要同时满足两个条件,一个是“第一个子元素”,另一个是“这个子元素刚好是E”。

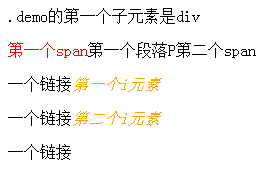
span:first-child{color: red;} p:first-child{color: blue;} /*p元素的父元素的第一个子元素是div而不是p元素,因此该样式不起作用*/ i:first-child{color: orange;}
.demo的第一个子元素是div
第一个span第一个段落P第二个span
一个链接第一个i元素
一个链接第二个i元素
一个链接

效果:

类似容易误解的结构选择器还有:nth-child()、:nth-last-child、:only-child,在平时的开发中需要注意一下。
By:[王美建](http://www.cnblogs.com/wangmeijian/) from:http://www.cnblogs.com/wangmeijian/
分类: [CSS](http://www.cnblogs.com/wangmeijian/category/610332.html)
- CSS知多少
- css知多少——目录
- css知多少(1)——我来问你来答
- css知多少(2)——学习css的思路
- css知多少(3)——样式来源与层叠规则
- css知多少(4)——解读浏览器默认样式
- css知多少(5)——选择器
- css知多少(6)——选择器的优先级
- css知多少(7)——盒子模型
- css知多少(8)——float上篇
- css知多少(9)——float下篇
- css知多少(10)——display
- css知多少(11)——position
- CSS深入理解
- HTML加载顺序
- CSS网页实战案例
- CSS伪类选择器
- 重温css的选择器
- CSS3的nth-child() 选择器,表格奇偶行变色
- CSS选择器演示
- 那些年踩过的坑之:first-child伪类选择器
- CSS border-image
- CSS3 border-image详解、应用及jQuery插件
- css3:border-image边框图像详解
- CSS3 Border-image
- Flex布局
- Flex 布局教程:语法篇
- Flex 布局教程:实例篇
- Flex 布局示例
