### **第一步:注册微信小程序且开通微信支付**
1.微信小程序登录注册地址:[https://mp.weixin.qq.com/](https://mp.weixin.qq.com/)
(小程序类目可使用 教育>在线教育 )
2.微信支付登录注册地址:[https://pay.weixin.qq.com/](https://pay.weixin.qq.com/)
* * *
### **第二步:设置服务器域名**
**位置:登录微信小程序平台 -> 开发 -> 开发设置 -> 服务器域名**
request合法域名:填写你的站点域名
socket合法域名:填写你的站点域名
uploadFile合法域名:填写你的站点域名 和 远程附件域名
downloadFile合法域名:填写你的站点域名 和 远程附件域名
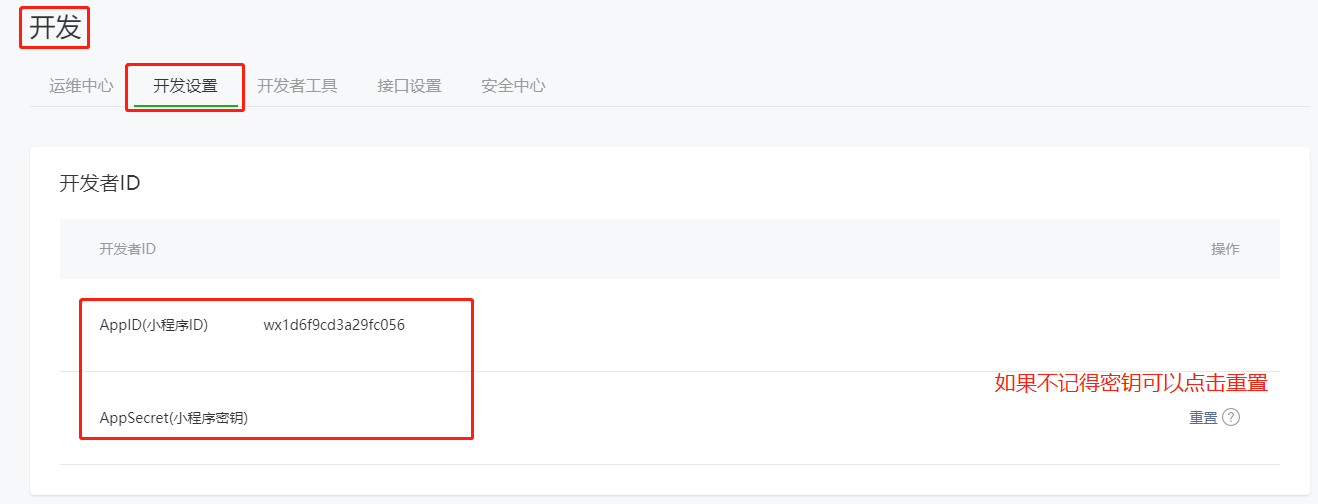
### **第三步:获取小程序AppID和AppSecret**
**位置:登录微信小程序平台 -> 开发 -> 开发设置**

* * *
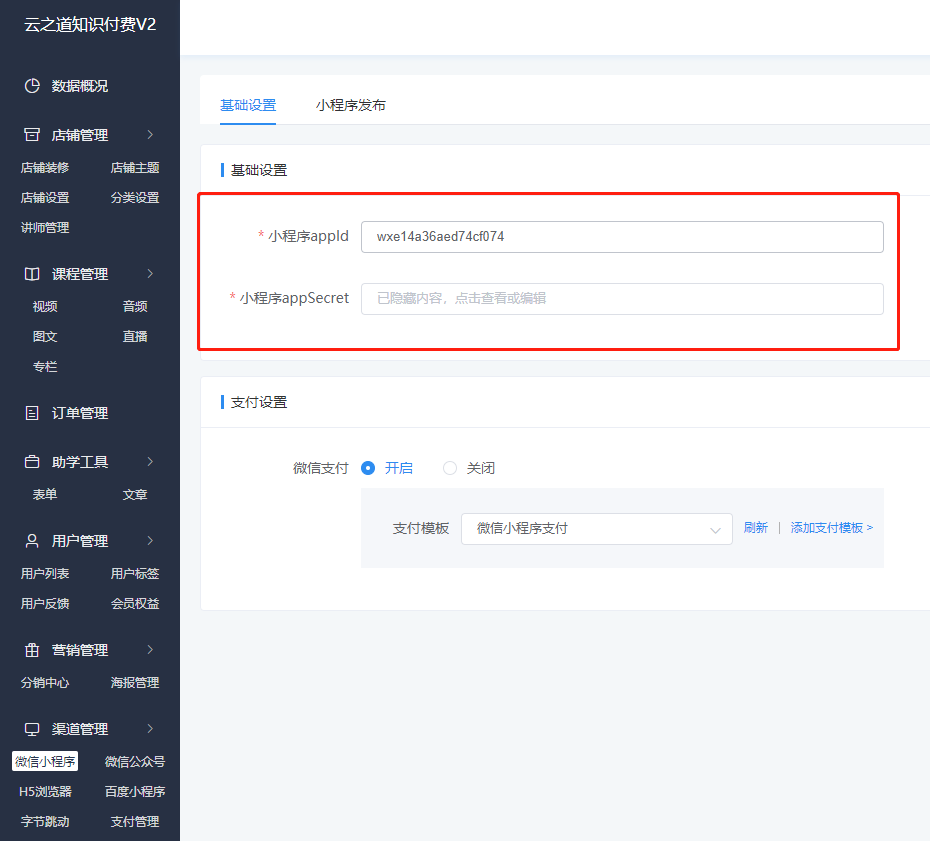
### **第四步:将获取到的小程序AppID和AppSecret填入到云之道后台**
**位置:后台 -> 渠道 -> 微信小程序**

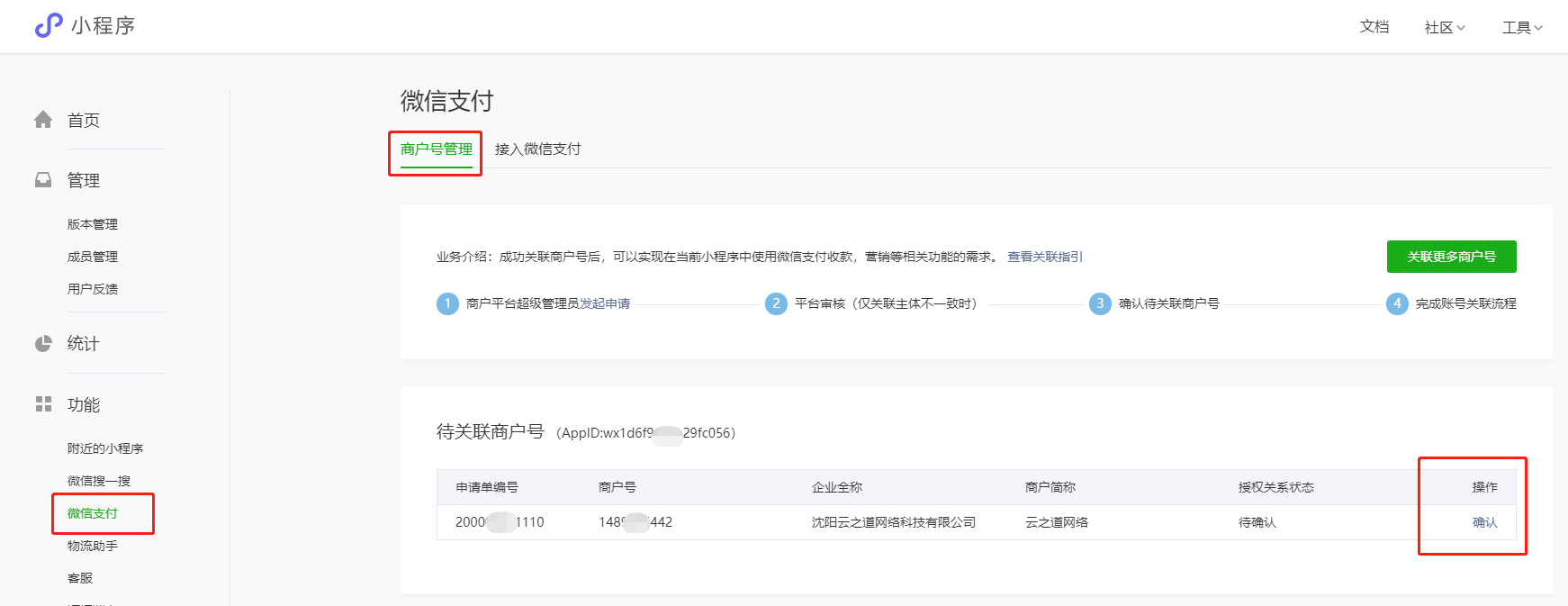
### **第五步:开通微信支付并关联小程序微信支付**
**位置:微信支付后台 -> 产品中心 -> AppID账号管理**

**输入刚才获取到的APPID**

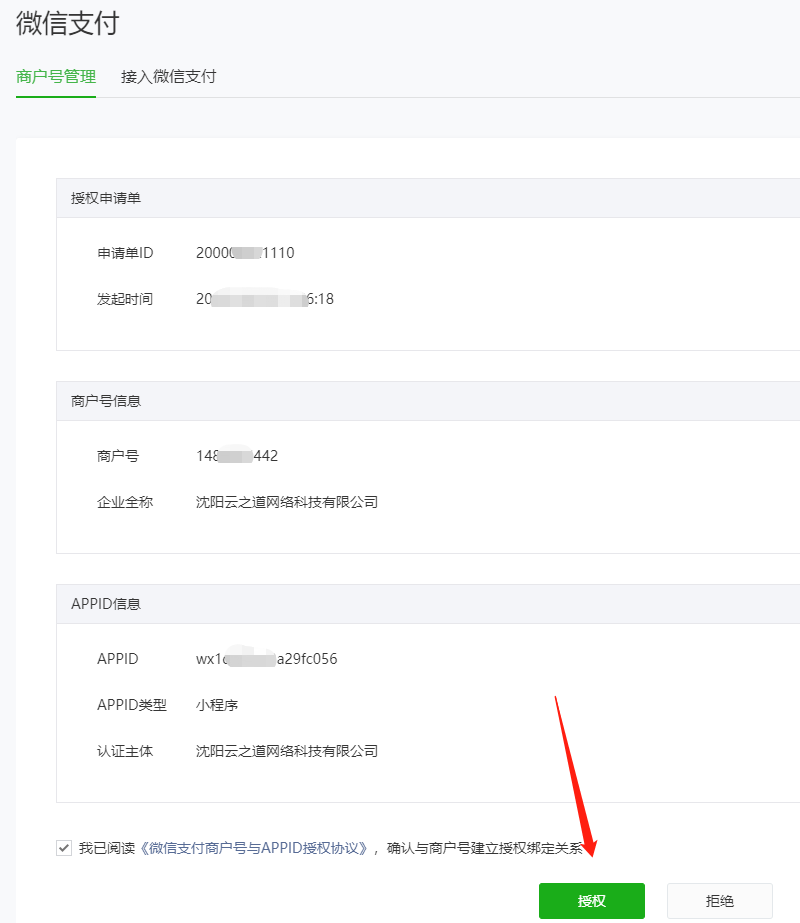
**在微信小程序平台同意微信支付授权**
**位置:登录微信小程序平台 -> 开发 -> 开发设置**


* * *
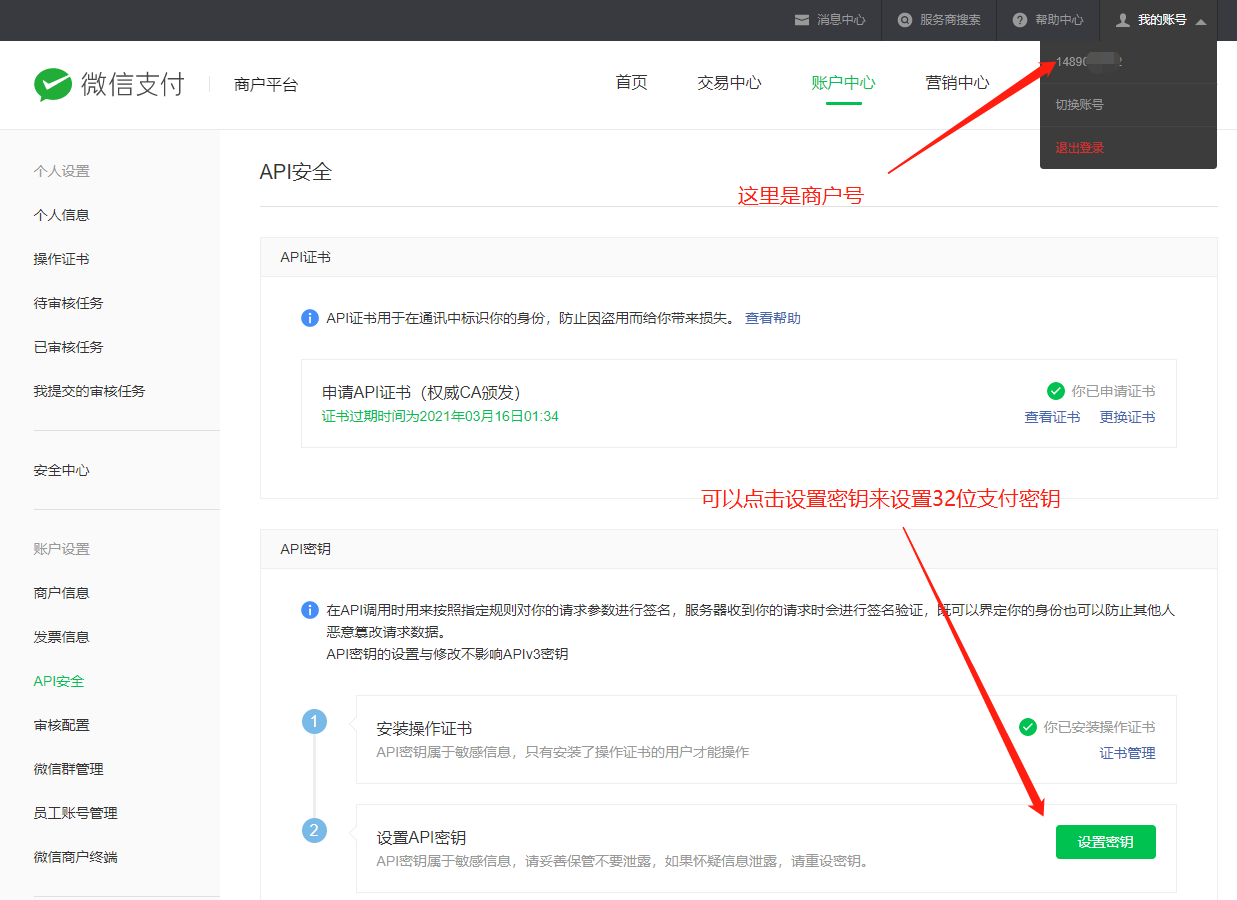
### **第六步:获取微信支付商户号和密钥**
**位置:微信支付后台 -> 账户中心 -> API安全**

* * *
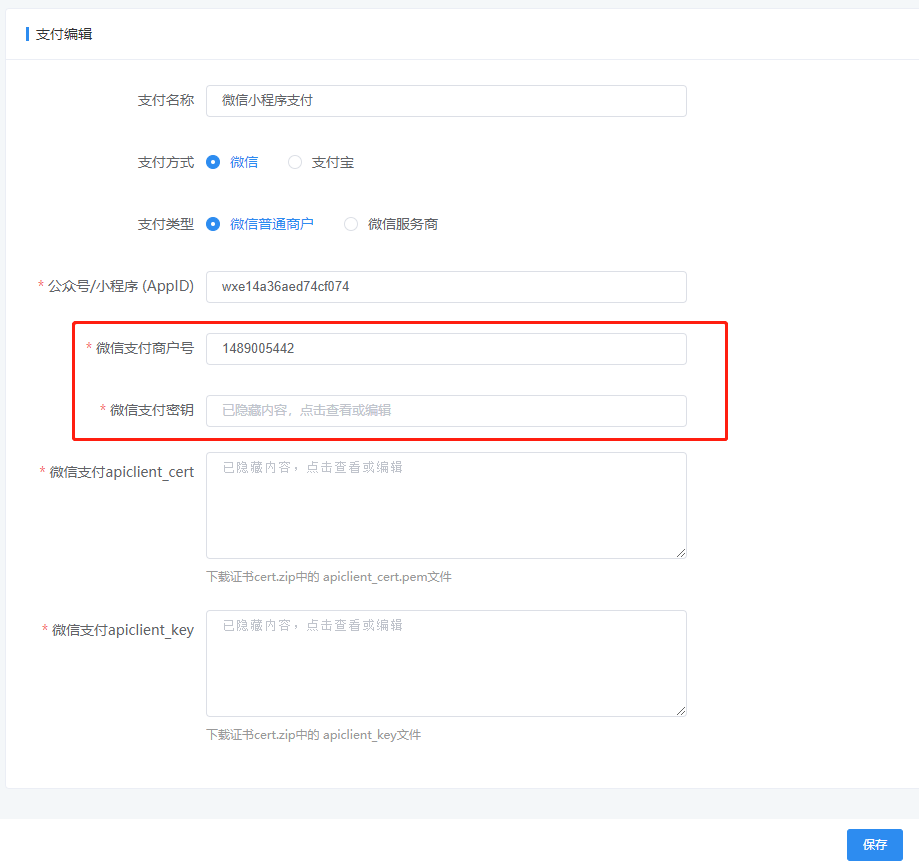
### **第七步:填写支付商户号和密钥到云之道后台**
后台支付管理新建个支付方式

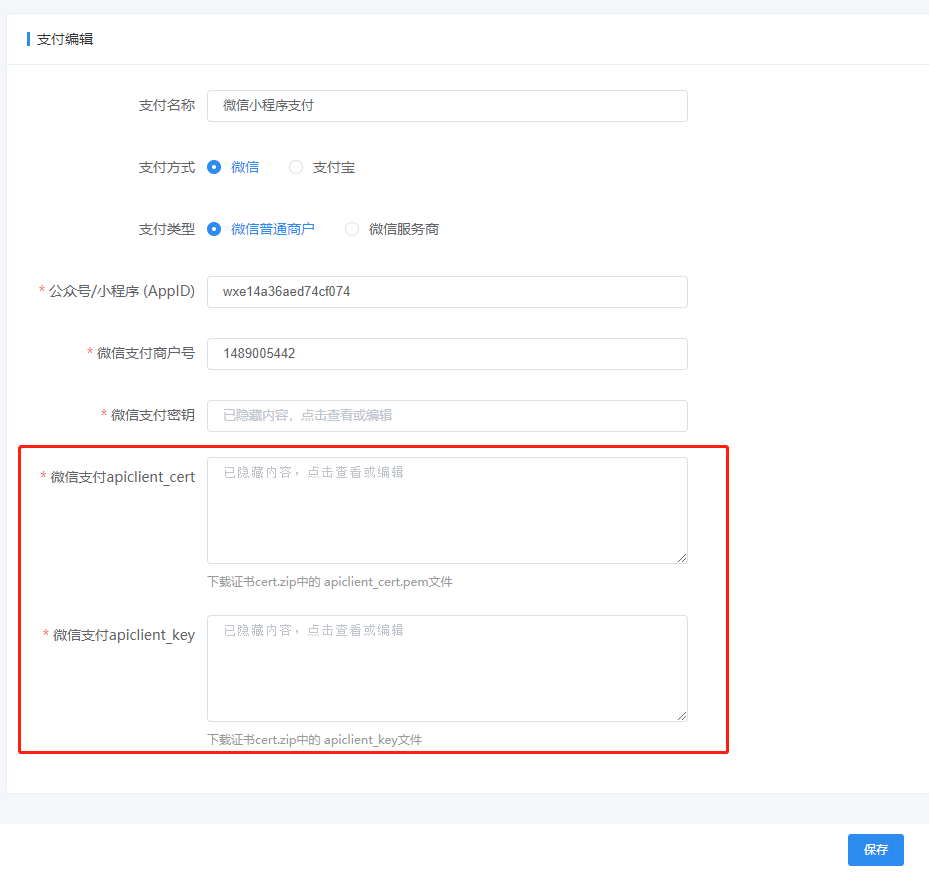
### **第八步:获取微信支付apiclient\_cert和apiclient\_key(用于退款、分销商提现等)**
**位置:微信支付后台 -> 账户中心 -> API安全**

**按照提示操作后可获得apiclient\_cert和apiclient\_key文件,用记事本打开填写到云之道后台**

* * *
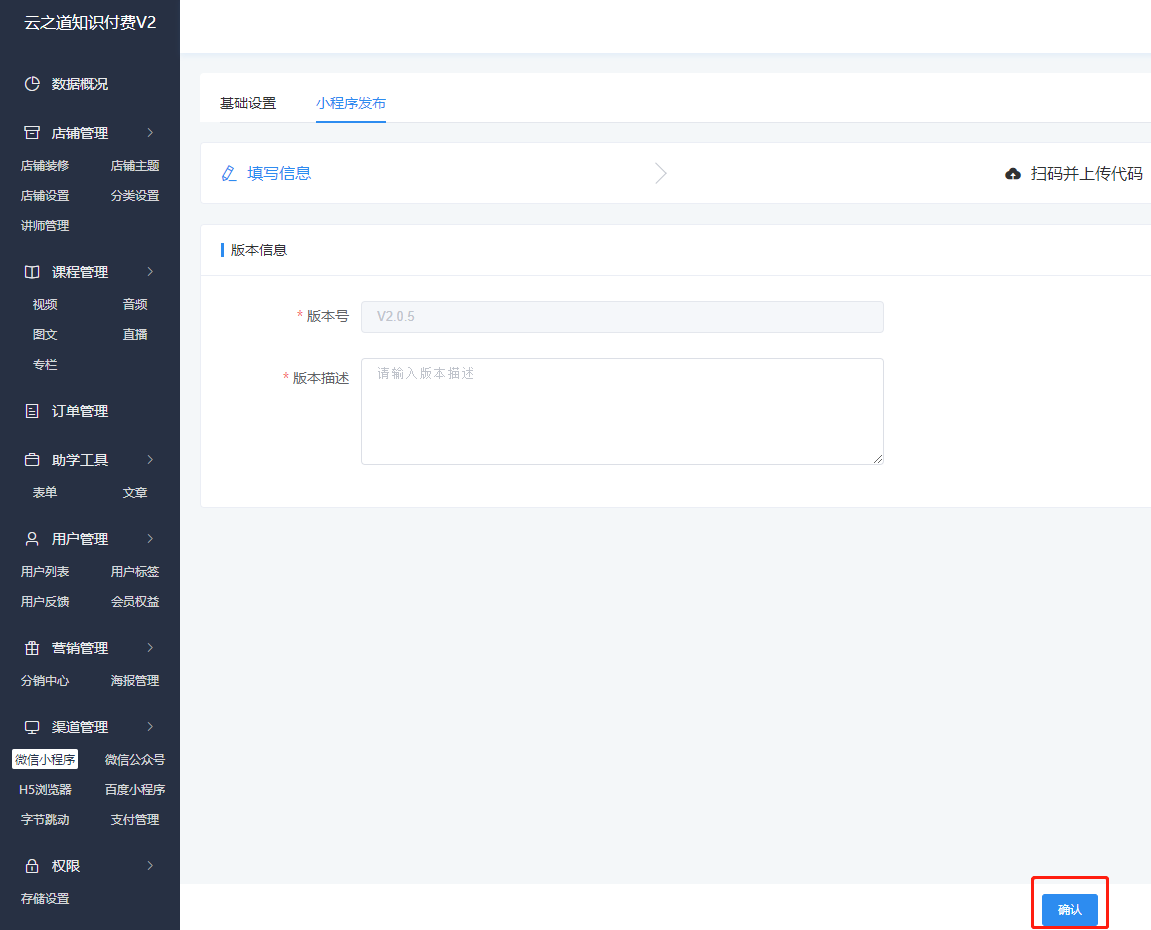
### **第九步:基础装修后在渠道微信小程序扫码上传**
提示:为了快速过审(装修可设置底部:首页和我的,首页放3-5篇相关文章)
设置后在这里扫码上传

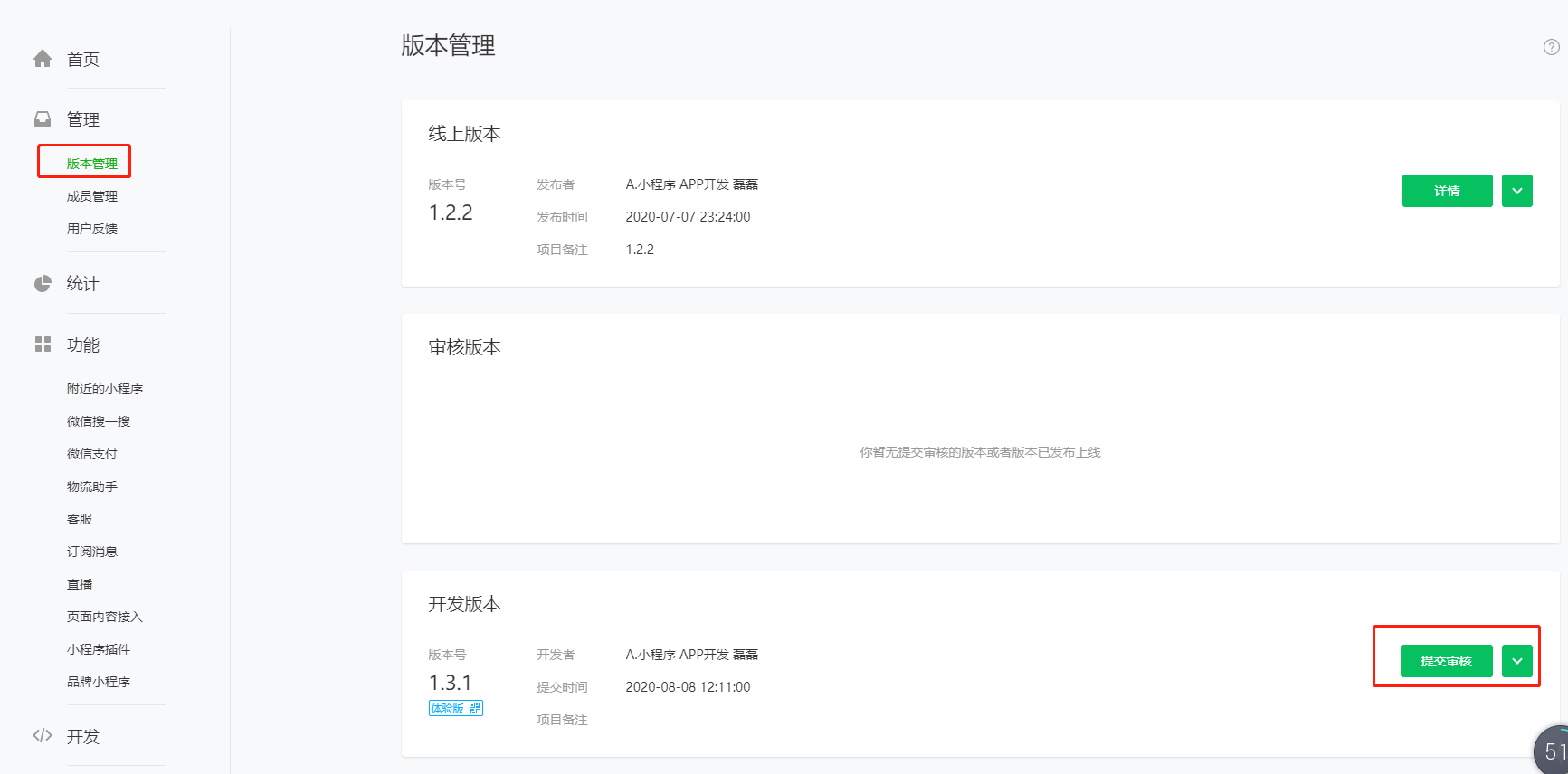
### **第十步:登录微信小程序平台上传审核**
**位置:微信小程序平台 -> 开发 -> 开发设置**

体验版首页(pages/index/init)
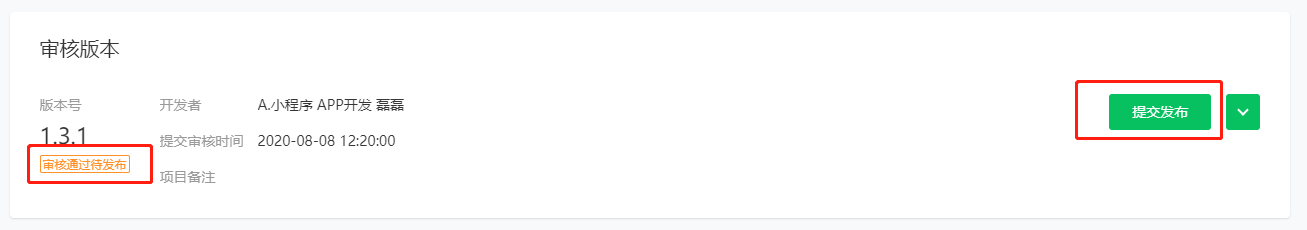
### **第十一步:微信通过审核后点击发布按钮(发布后约十分钟左右微信即可搜索到)**

- 数据概况
- 店铺管理
- 店铺装修
- DIY页面
- 导航栏目
- 店铺主题
- 分类设置
- 课程分类
- 文章分类
- 商品分类
- 试卷分类
- 活动分类
- 资料分类
- 店铺设置
- 基础设置
- 短信设置
- 客服设置
- 直播设置
- 防录屏设置
- 关于我们
- 公告管理
- 帮助管理
- 登录弹窗
- 讲师管理
- 课程管理
- 课程通用属性
- 视频
- 音频
- 图文
- 直播
- 专栏
- 订单管理
- 助学工具
- 表单
- 文章
- 题库
- 试卷
- 活动报名
- 资料
- 商城管理
- 商品管理
- 订单列表
- 商品评价
- 商城设置
- 卡密管理
- 用户管理
- 用户列表
- 用户标签
- 用户反馈
- 会员权益
- 会员管理
- 购买会员订单
- 会员期限
- 会员课程
- 会员卡设置
- 营销管理
- 分销中心
- 分销商管理
- 分销订单
- 分销提现
- 分销设置
- 自定义设置
- 结算设置
- 分销等级
- 海报管理
- 应用中心
- 兑换码
- 微信小程序直播
- 页面链接
- 微信小程序外链生成工具
- 统计
- 渠道管理
- 微信小程序
- 微信公众号
- H5浏览器
- 字节跳动小程序
- 百度小程序
- 快手小程序
- 支付管理
- 支付宝H5支付
- PC端
- PC端绑定独立域名
- 权限
- 存储设置
- 本地存储
- 阿里云OSS
- 七牛云存储
- 腾讯云COS
- 腾讯云点播
- 消息设置
- 权限设置
