### **请看配置的位置**
1、在QQ小程序开放平台申请一个账号,地址:https://q.qq.com](https://q.qq.com/
2、创建一个小程序,并申请支付权限;
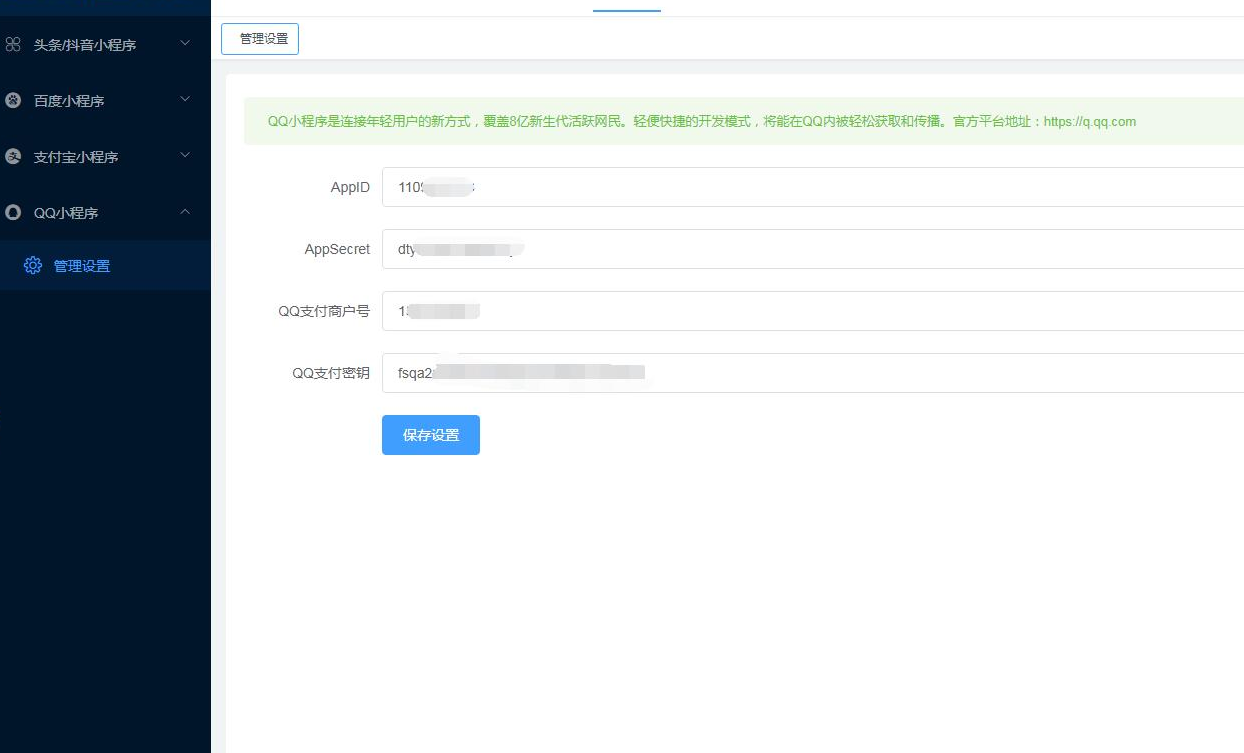
3、然后,在商城后台进行管理设置如下:

4、下载小程序代码,用开发者工具新建项目,选择代码目录(下载地址:https://q.qq.com/wiki/tools/devtool/
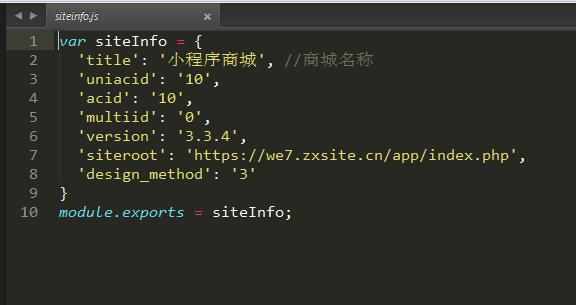
5、修改project.config.json和siteinfo.js的配置信息,上传代码:

**说明:**
a)`project.config.json`修改`qqappid`为您的QQ小程序AppID;
b)`siteinfo.js`修改`uniacid`和`acid`为您的推送消息配置URL地址的`id`值,`siteroot`为您的`域名+/app/index.php`;
*****
**注意:QQ小程序开发者工具没有编辑器,请用其他编辑器(比如:记事本)修改后保存。**
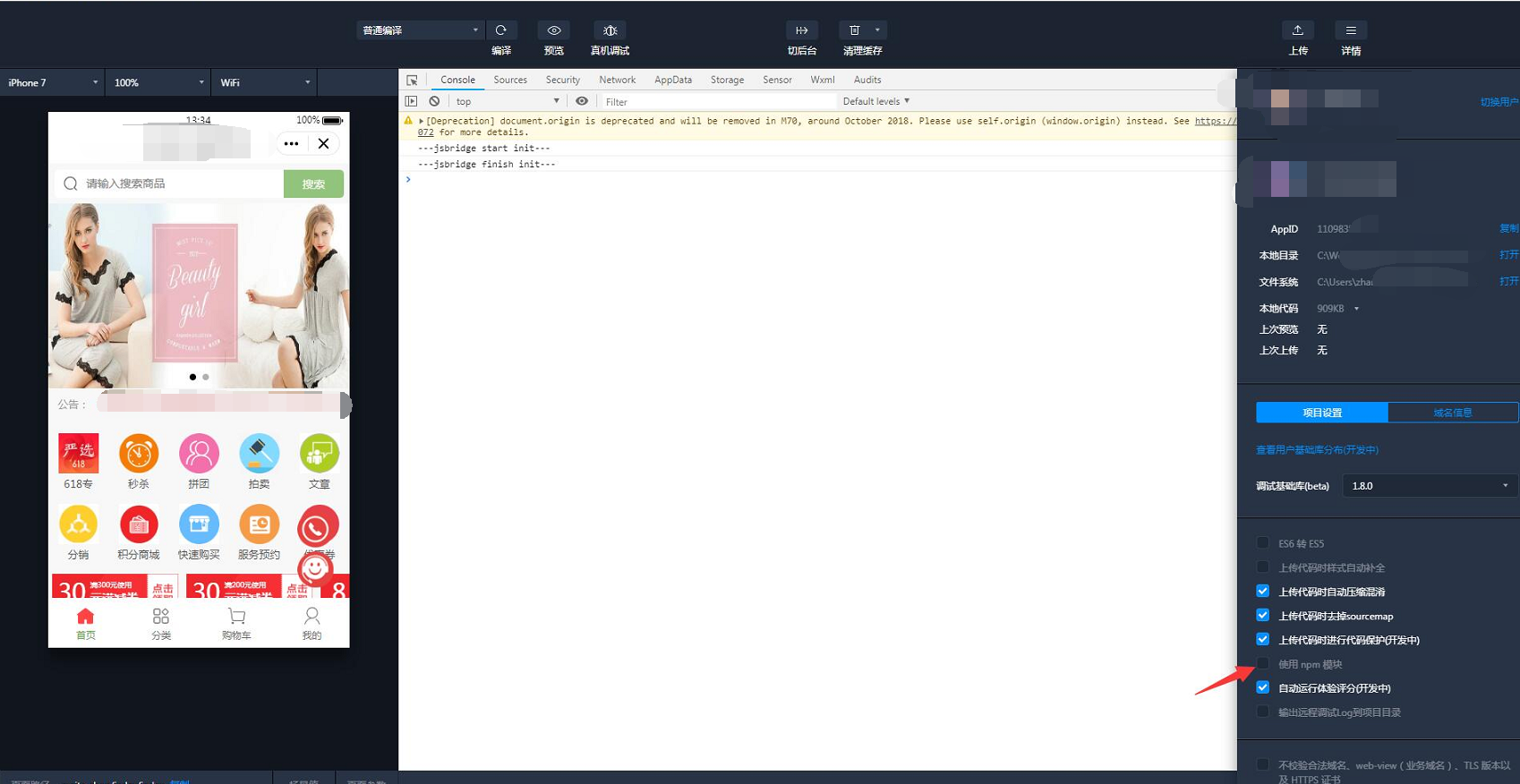
6、开发者工具预览无误后,点击右上角的“上传”,如下图:

**注意:如果开发者工具报“The "path" argument must be of type string. Received type boolean”红字错误,请点击工具右上角的“详情”,把“使用 npm 模块”取消勾选,如下图:**

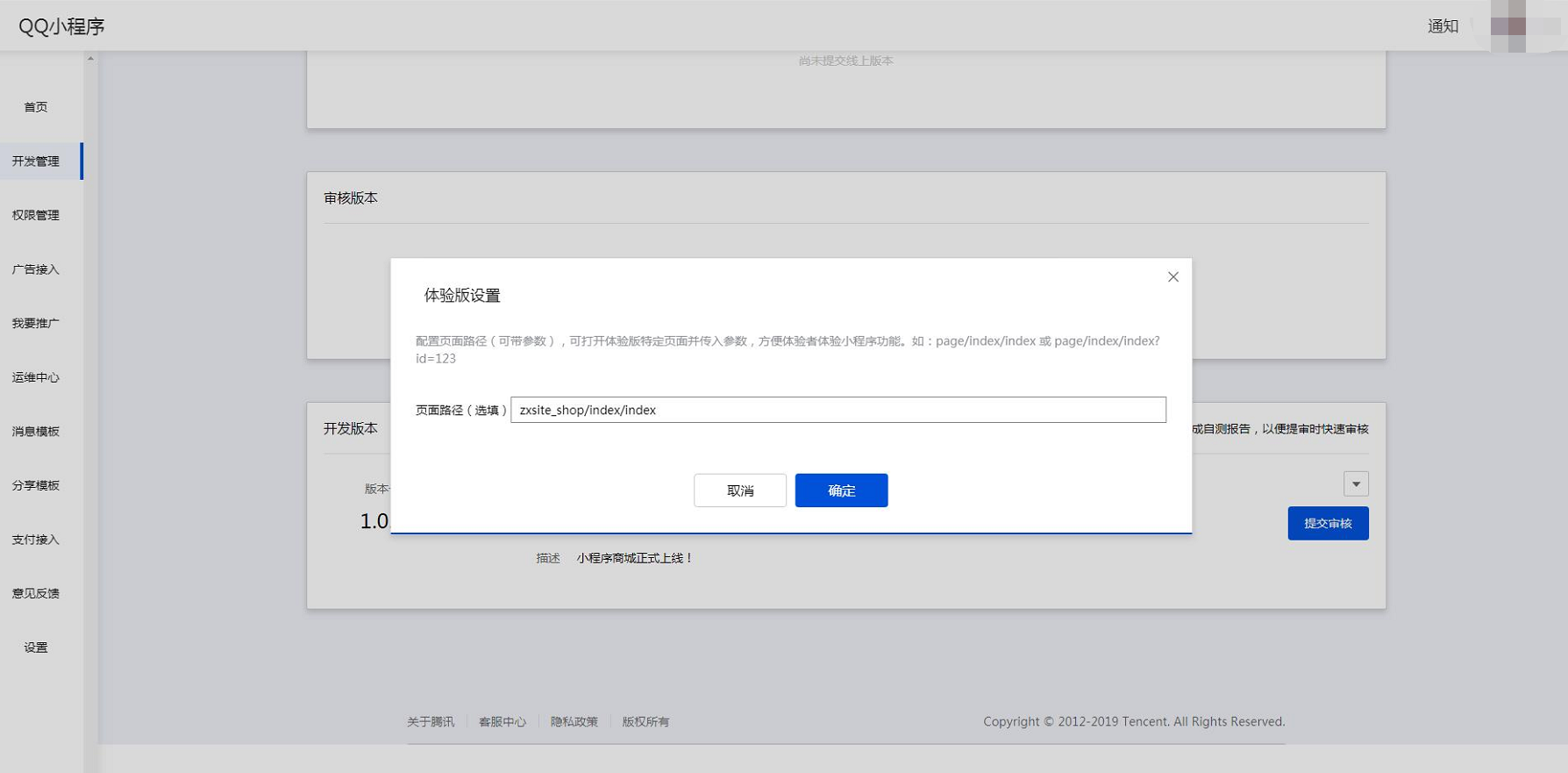
7、上传后,进入QQ小程序开放平台,点击左侧的“开发管理”菜单,从最下方的“开发版本”选择一个为体验版本,在弹出的体验版设置对话框的页面路径输入`zxsite_shop/index/index`,然后确定,如下图:

8、真机扫码体验,确认无误后,提交审核。
- 发布审核
- 上传审核流程
- 商城后台设置说明
- 店铺
- 轮播图片
- 通知公告
- 导航管理
- 定制主题
- 页面设计
- 模板管理
- 底部导航
- 退货地址
- 技术支持
- 前端页面
- 自定表单
- 商品
- 商品管理
- 商品采集
- 商品分类
- 商品标签
- 规格尺寸
- 商品分组
- 订单
- 商城订单
- 评价管理
- 拍卖订单
- 营销
- 优惠券
- 整点秒杀
- 拼团管理
- 拍卖管理
- 分销管理
- 股东分红
- 直播管理
- 文章营销
- 积分商城
- 快速购买
- 满额包邮
- 充值优惠
- 多商户
- 商户管理
- 好物圈
- 交易组件
- 礼品卡
- 会员
- 会员列表
- 会员等级
- 平台
- 头条/抖音小程序
- 百度小程序
- 支付宝小程序
- QQ小程序
- 设置
- 基础设置
- 订阅消息
- 支付设置
- 邮箱通知
- 公众号通知
- 粉丝管理
- 模板消息1
- 管理设置
- 配送管理
- 物流设置
- 门店管理
- 权限管理
- 小票打印
- 后台设置
- 机器人
- 常见问题
- 微信支付设置
- 头条支付宝申请
