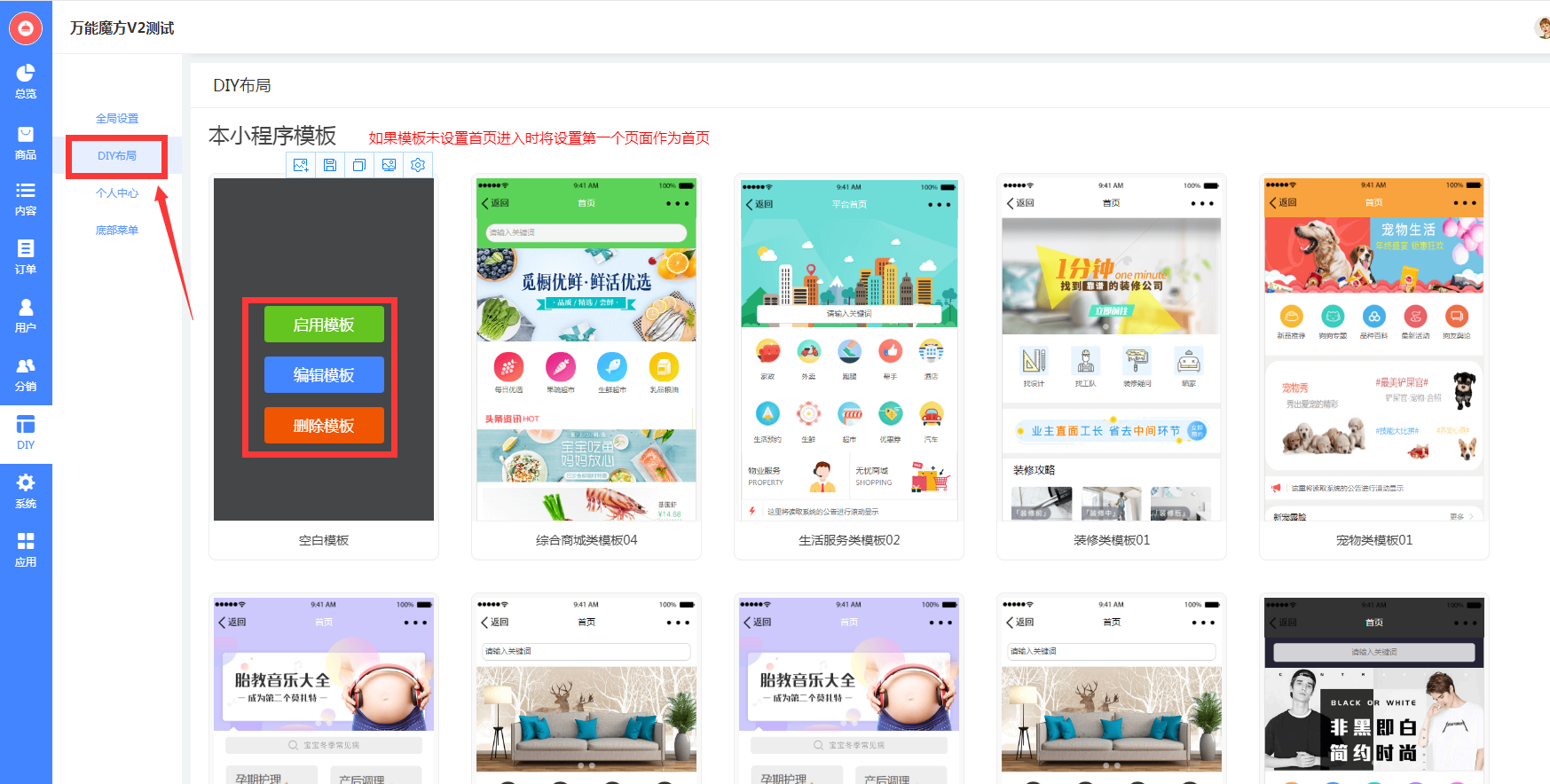
### **请看配置的位置**
DIY布局页面主要用于小程序页面创建,如果自己不会设计,建议套用系统模板

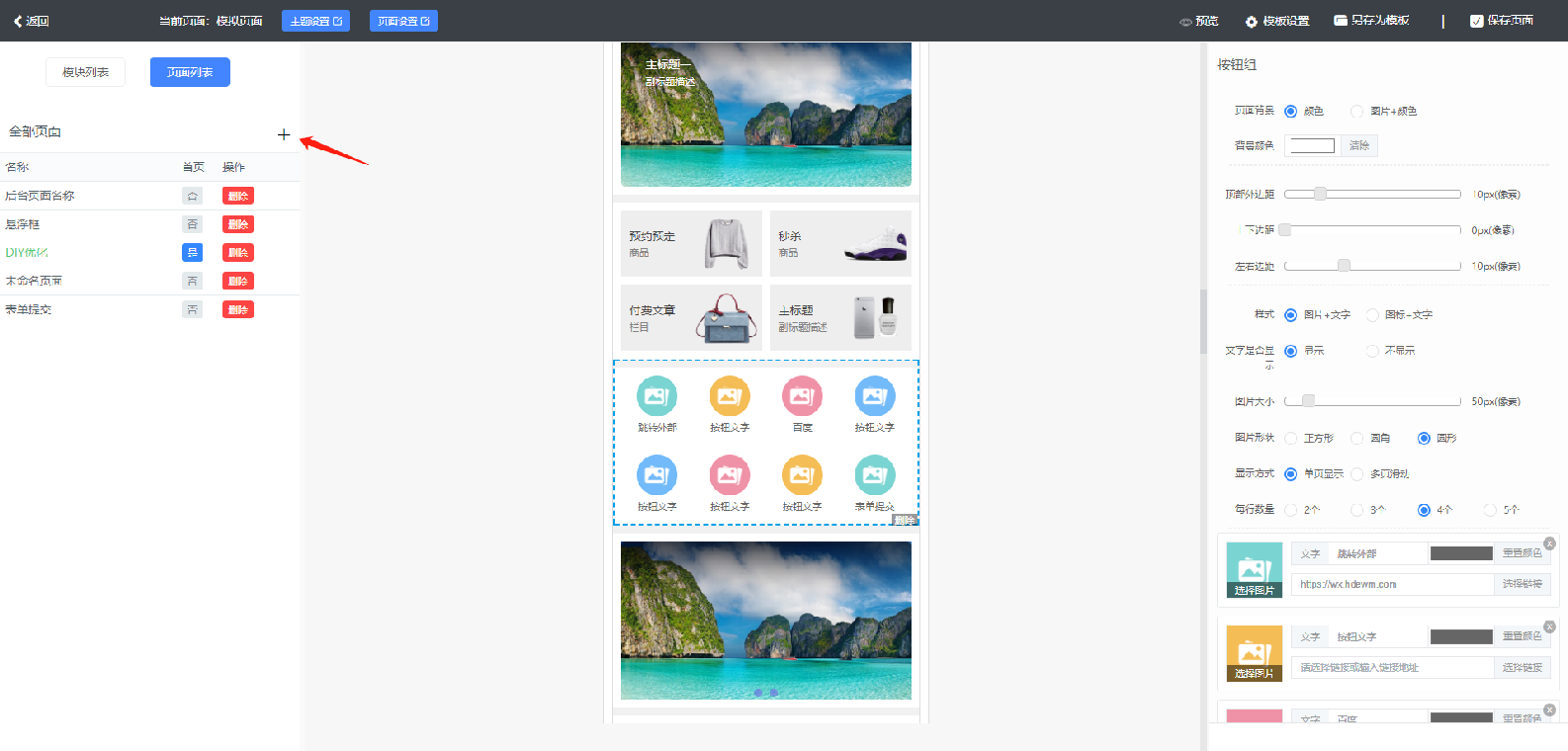
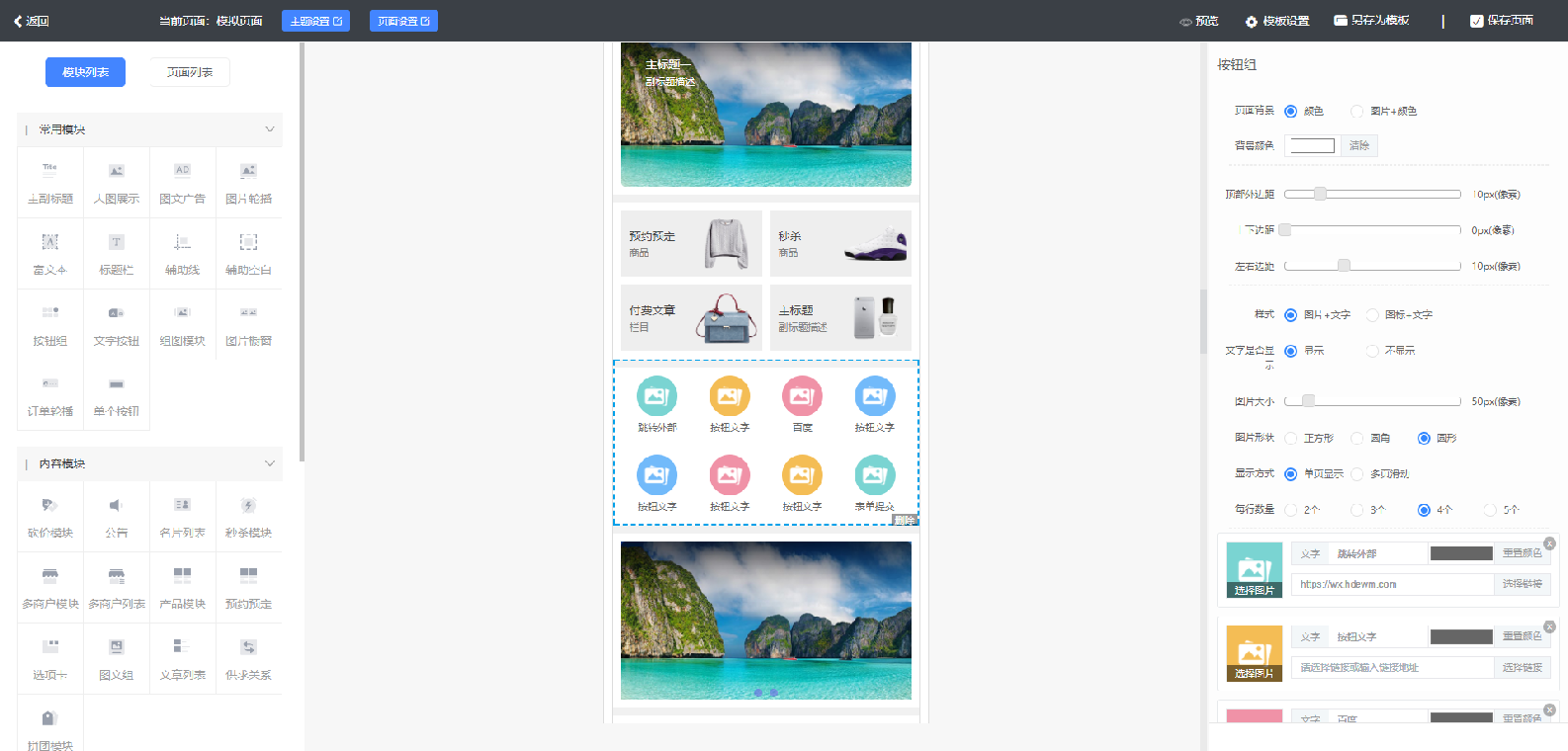
首先新建页面并保存,然后在新建页面中添加模块


* 开屏广告、弹窗广告、背景音乐
* 图文展示:大图展示、图文广告、图片轮播、富文本、组图模块、图片橱窗、图文组、文章列表
根据不同样式需求选择适合的展示模块,例如图片轮播适合banner图;如需要单页滑动效果可选用图文组……
* 标题:标题2、标题栏
题2样式多样有主副标题,满足样式需求;标题栏可添加跳转链接。
* 按钮:按钮组、文字按钮、单个按钮、选项卡
* 商品、插件:秒杀模块、多商户模块、多商户列表、产品模块、拼团模块
商品最好不要使用不对应的模块,比如多规格商品使用秒杀模块,可能导致显示错误。
* 布局:辅助线、辅助空白
* 营销:公告+营销模块+万能表单
公告可以读取文章,也可以手动填写;
优惠券、万能表单都是从系统—营销中的对应部分读取/选取内容;
订单轮播从订单列表读取内容;
短视频:一个DIY单页面里同时只能存在一个短视频模块,短视频模块无法与其他组件共存
两种样式,一种为瀑布流列表,一种为全屏短视频可上下滑动
* 其他:网页容器(单个DIY页面仅能存在这一个模块)
- 万能魔方V2
- 页面路径
- 平台注册
- 微信小程序注册
- 总概
- 数据预览
- 数据统计
- 销量排行
- 商品
- 商品栏目
- 商品列表
- 商品设置
- 栏目风格
- 商品采集
- 内容
- 文章
- 组图
- 短视频
- 订单
- 商品订单
- 售后订单
- 创建订单
- 用户
- 用户列表
- 流水记录
- 消费流水
- 积分流水
- 会员管理
- 会员开通
- 会员等级
- 分销
- 基础设置
- 分销管理
- 分销等级
- 申请列表
- 分销订单
- 提现申请
- DIY页面
- 全局设置
- DIY布局
- 个人中心
- 底部菜单
- 7.5 DIY模块
- 系统
- 基础设置1
- 多端设置
- 物流接口
- 运费模板
- 订阅消息
- 版权管理
- 通知设置
- 小票打印
- 远程附件
- 同城配送
- 页面链接
- 海报设置
- 应用
- 限时秒杀
- 多人拼团
- 预约预定
- 全民砍价
- 摇一摇抽奖
- 优惠券
- 礼品卡
- 卡劵类目
- 卡劵列表
- 实物订单
- 小程序直播
- 直播列表
- 商品库
- 商品源
- 文章营销
- 短视频营销
- 截流口令
- 视频号链接转换
- 视频号霸屏
- 开屏优惠券
- 活动列表
- 领取记录
- 积分规则
- 积分签到
- 积分兑换
- 会员储值
- 商家入驻
- 店内点餐
- 同城论坛
- 营销名片
- 知识付费
- 付费视频
- 付费音频
- 付费专栏
- 付费内容订单
- 手机核销
- 万能表单
- 多门店展示
- 商家手机端
- 快速支付
- 员工管理
- 快速注册
- 常见问题
- 跳转外部网页
- 邮箱授权码如何获取
- 短信注册与配置
- 阿里云
- 腾讯云
