koa中间件的实现原理如何?先来看一个例子。
koa的执行顺序是这样的:
~~~js
const middleware = async function (ctx, next) {
console.log(1)
await next()
console.log(6)
}
const middleware2 = async function (ctx, next) {
console.log(2)
await next()
console.log(5)
}
const middleware3 = async function (ctx, next) {
console.log(3)
await next()
console.log(4)
}
~~~
会依次打印1,2,3,4,5,6

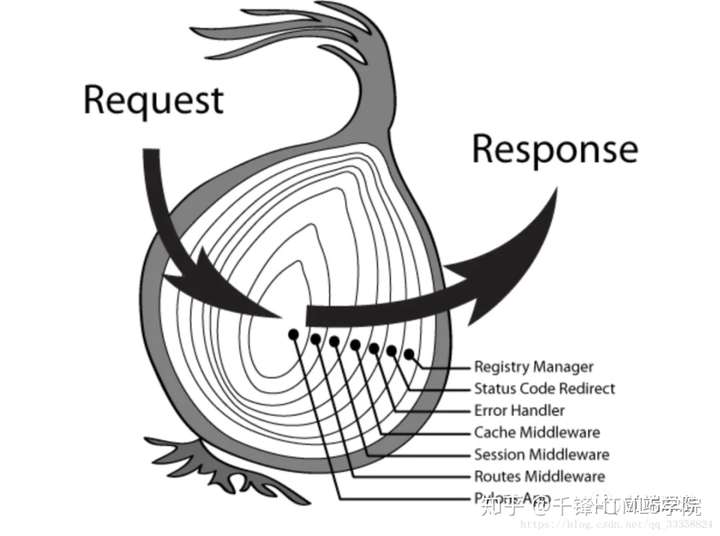
问题是koa中间件实现原理,也就是洋葱模型的实现原理是什么?
**一、问题分析**
async await是promise的语法糖,await后面跟一个promise,所以上面的代码可以写成:
~~~js
const middleware = function (ctx, next) {
console.log(1)
next().then(() => {
console.log(6)
})
}
const middleware2 = function (ctx, next) {
console.log(2)
next().then(() => {
console.log(5)
})
}
const middleware3 = function (ctx, next) {
console.log(3)
next().then(() => {
console.log(4)
})
}
~~~
改成这样更好理解一些,所以流程控制的核心在于next的实现。
next要求调用队列中下一个middleware,当达到最后一个的时候resolve。这样最后面的promise先resolve,一直到第一个,这样就是洋葱模型的顺序了。
**二、实现**
koa-compose的实现是这样的:
~~~js
function compose(middleware) {
return function (context, next) {
let index = -1
return dispatch(0)
function dispatch(i) {
index = i
let fn = middleware[i]
if (i === middleware.length) fn = next
if (!fn) return Promise.resolve()
try {
return Promise.resolve(fn(context, dispatch.bind(null, i + 1)))
} catch (err) {
return Promise.reject(err)
}
}
}
}
~~~
我们把一些参数检查的非核心逻辑去掉了,实现代码就上面那些。每次传入的next都是调用下一个middleware,这样是一个递归的过程,结束条件是最后一个middleware的next是用户传入的。
这里面有一些亮点:
1. 这是一种尾递归的形式,尾递归的特点是最后返回的值是一个递归的函数调用,这样执行完就会在调用栈中销毁,不会占据调用栈.
2. 返回的是一个Promise.resolve包装之后的调用,而不是同步的调用,所以这是一个异步递归,异步递归比同步递归的好处是可以被打断,如果中间有一些优先级更高的微任务,那么可以先执行别的微任务
3. compose是函数复合,把n个middleware复合成一个,参数依然是context和next,这种复合之后依然是一个middleware,还可以继续进行复合。
**三、总结**
Koa 中间件的实现原理,也就是洋葱模型的实现原理,核心在于next的实现。next需要依次调用下一个middleware,当到最后一个的时候结束,这样后面middleware的promise先resolve,然后直到第一个,这样的流程也就是洋葱模型的流程了。
实现的时候还有一些细节,一个是递归最好做成尾递归的形式,而是用异步递归而不是同步递归,第三就是形式上用函数复合的形式,这样复合之后的中间件还可以继续复合。
- 开篇卷
- 一.koa基础
- 1.koa基础之开发环境搭建
- 2.koa基础之路由
- 3.koa基础之路由另一种写法
- 4.koa基础之get 传值 以及获取 get 传值
- 5.koa 基础之动态路由的传值
- 6.koa基础之ejs模板的使用
- 7.koa基础之From表单提交get与post数据
- 8.koa基础之koa-bodyparser 中间件获取表单提交的数据
- 9.koa基础之koa-static 静态资源中间件 静态web服务
- 10.koa基础之koa-art-template 模板引擎的使用
- 11.koa基础之cookie 的基本使用
- 12.koa基础之koa中session的使用
- 13.koa基础之重定向
- 二.koa进阶
- koa对文件操作
- 上传文件
- 上传单个文件
- 上传多个文件
- 下载文件
- 下载单个文件
- 下载多个文件
- 参考文章
- koa模块化路由
- koa 允许跨域
- koa 应用生成器
- koa对数据库操作
- koa对mongodb的操作
- koa对redis的操作
- koa对mysql的操作
- koa对sqlite操作
- koa与elasticsearch的操作
- koa与PostgreSQL的操作
- koa与Neo4j的操作
- koa-static
- koa的async与await使用
- koa模板引擎
- art-template
- ejs模板引擎
- koa-jsonp使用
- 分页 jqPaginator_koa
- Koa2 ueditor
- koa-multer
- koa-session
- koa-cors
- koa全局变量定义
- koa-compress中间件
- 全球公用头像的使用
- token生成
- koa-passport
- Koa RESTful Api接口
- Koa中集成GraphQl实现 Server API 接口
- koa集成Swagger
- koa 二维码的实现
- 三.koa实战
- 一.koa与IM实战
- koa和websocket实战
- koa与Socket.io实战
- koa与WebRTC实战
- 二.koa与Web实战
- 三.koa与react实战
- 四.koa与vue实战
- 五.微信公众号开发
- 四.koa微服务
- 微服务框架
- Tars.js
- Seneca.js
- dubbo.ts
- 番外篇
- koa开发环境搭建
- Koa中间件
- koa中间件的执行顺序
- 浅谈koa中间件的实现原理
- async和await详解
- Async/Await原理解析
- koa文章参考
- 其他参考
- 网上学习资源
- json-server
- Jenkins打包指南
- 前端工作流规范
- 结束篇
