安装好之后就可以访问域名来查看是否安装成功了。

由于项目需要前后端分离,下面就直接开始api接口的开发了。
首先复制backend文件夹,命名为api(api文件夹需要与backend同级),如下图所示:

找到应用根目录下的common/config文件夹,找到bootstrap文件,添加以下代码:
Yii::setAlias('@api', dirname(dirname(__DIR__)) . '/api');
在api/web目录下新建一个.htaccess文件,添加以下代码:
Options +FollowSymLinks
IndexIgnore */*
RewriteEngine on
# if a directory or a file exists, use it directly
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
# otherwise forward it to index.php
RewriteRule . index.php
数据库的配置文件也在这个文件夹的main-local.php文件里,根据自己数据库信息填上即可。
然后看下api文件夹里的目录结构:

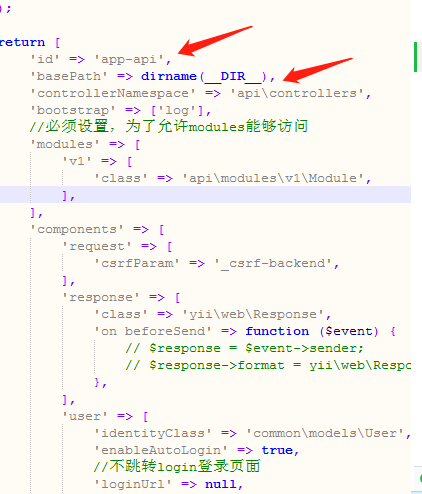
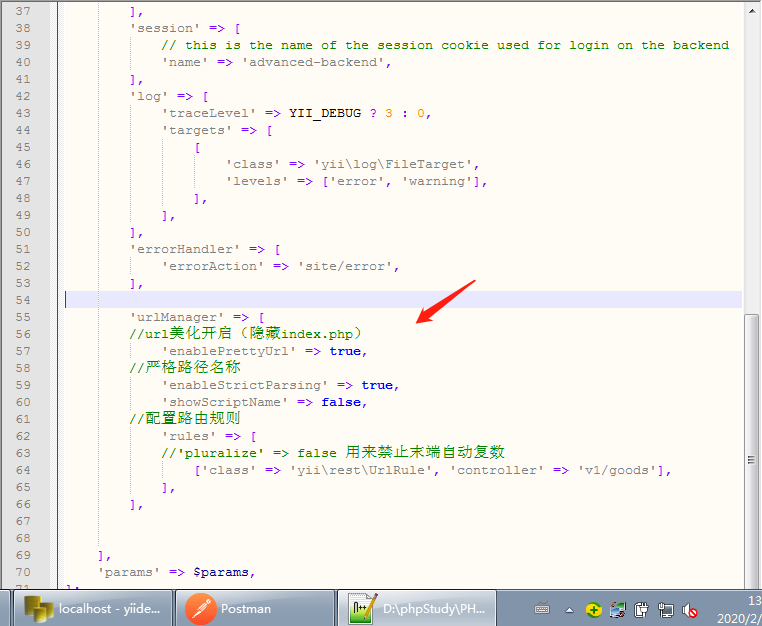
在api/config文件夹找到mian.php这个文件(这个文件按照我个人理解就是每次运行这个应用目录的时候都会先运行mian这个文件,所以很多配置信息都是在这里完成的):

修改好这两个为对应的文件夹名称。
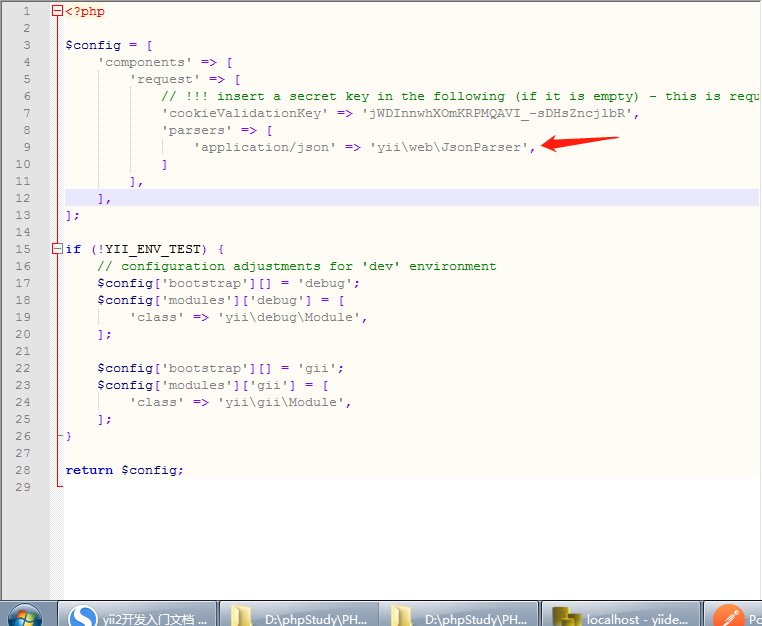
在api\config文件夹找到mian-local文件添加下面代码:
这样就可以在整个应用接收json格式数据

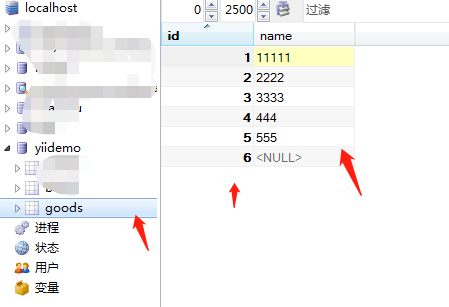
数据库新建测试用的数据表,我这里新建的是goods表格,

数据库也建完了.
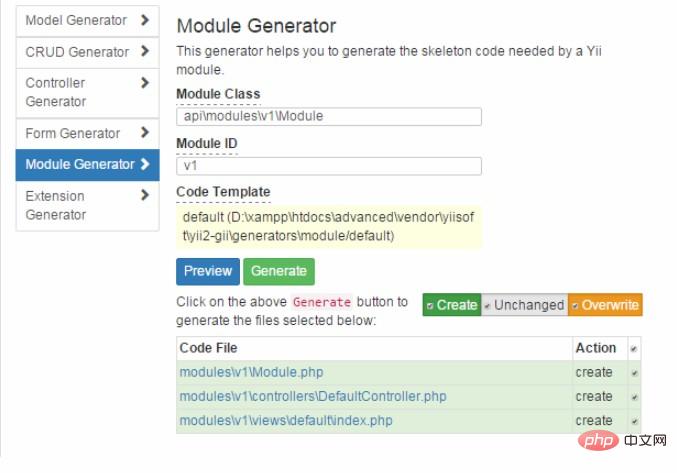
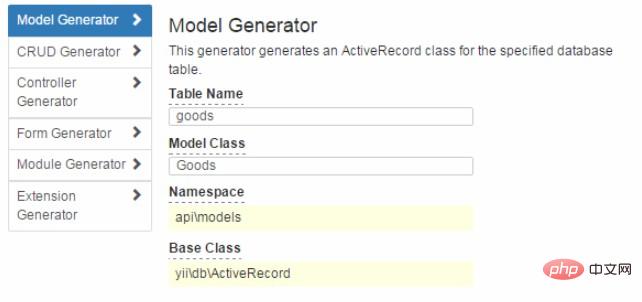
下面利用yii框架的gii生成module(这个工具真的很方便,当然第一次接触这个框架的时候也有点懵,具体可以参考手册)

为了使我们的模块可以访问,生成这个modules文件的时候需要在api应用的mian文件中添加以下代码:
`......`
`'modules'` `=> [`
`'v1'` `=> [`
`'class'` `=>` `'api\modules\v1\Module'``,`
`],`
`],`
`......`


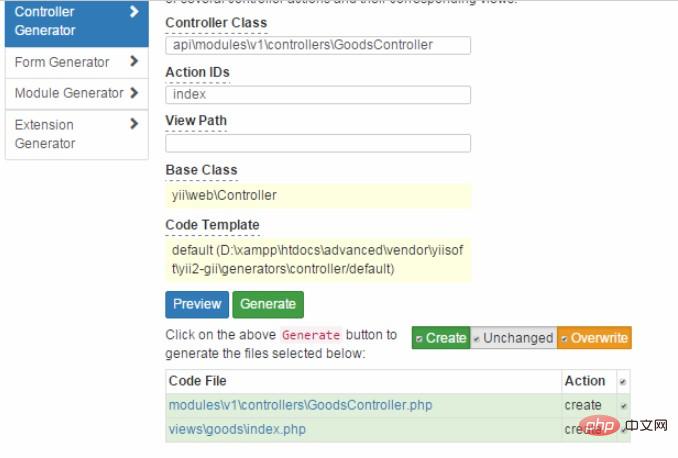
对刚才生成的GoodsController控制器进行一下改写:
`<?php`
`namespace` `api\modules\v1\controllers;`
`use` `yii\rest\ActiveController;`
`class` `GoodsController` `extends` `ActiveController`
`{`
`public` `$modelClass` `=` `'api\models\Goods'``;`
`}`
最后在api应用mian文件下添加以下代码:

有时候命名不正确或引入路径填写不正确就会报错,这个需要开发者细心查看。
yii2对该api封装了如下操作:
`GET /users: 逐页列出所有用户`
`HEAD /users: 显示用户列表的概要信息`
`POST /users: 创建一个新用户`
`GET /users/123: 返回用户 123 的详细信息`
`HEAD /users/123: 显示用户 123 的概述信息`
`PATCH /users/123` `and` `PUT /users/123: 更新用户123`
`DELETE` `/users/123: 删除用户123`
`OPTIONS /users: 显示关于末端 /users 支持的动词`
`OPTIONS /users/123: 显示有关末端 /users/123 支持的动词`
现在整个项目已经算是完成了,后面再来做其他操作,比如动态添加某个字段到数据库等操作。
这个yii2的请求流程按我的理解大概说一下,不一定是正确的仅供参考
mian文件---->模块控制器------>到model里对应的类文件----->回到控制器处理输出。
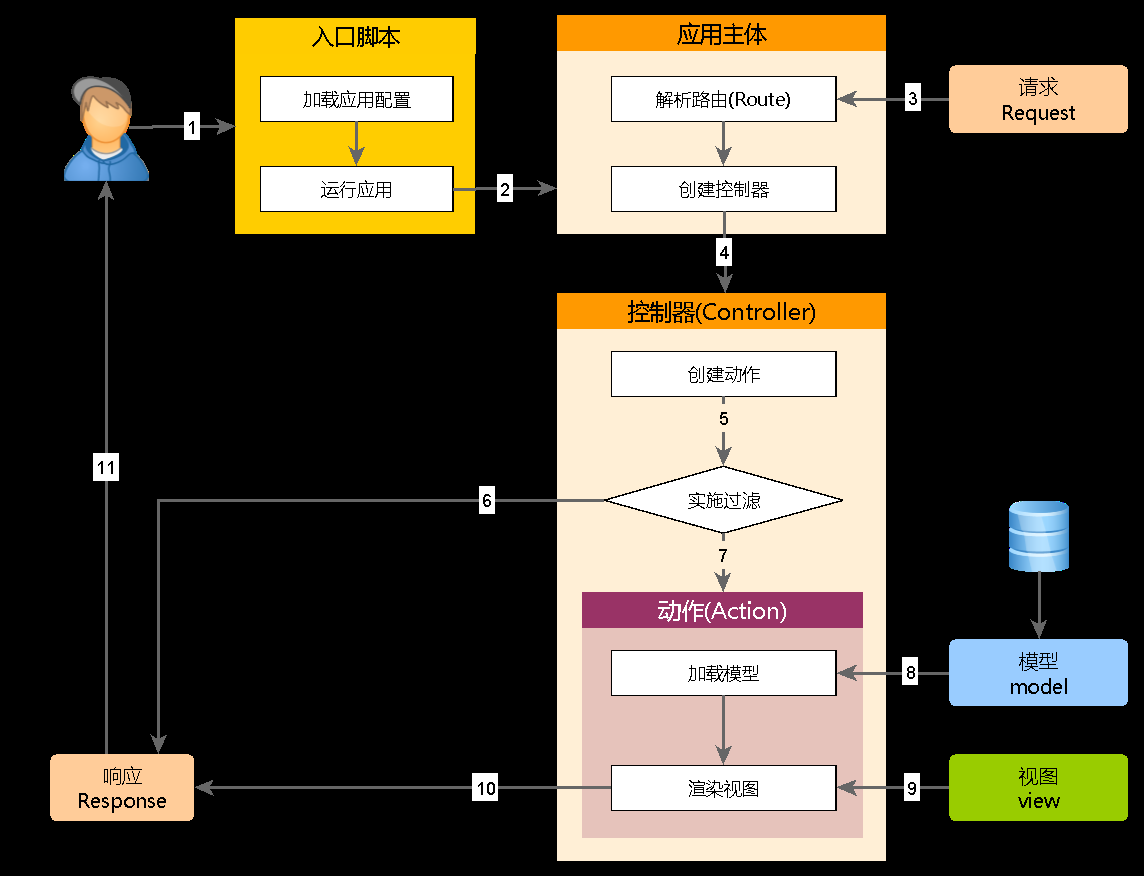
这是手册的请求生命周期:

1.用户向入口脚本 web/index.php 发起请求。
2.入口脚本加载应用配置并创建一个应用实例去处理请求。
3.应用通过请求组件解析请求的路由。
4.应用创建一个控制器实例去处理请求。
5.控制器创建一个操作实例并针对操作执行过滤器。
6.如果任何一个过滤器返回失败,则操作退出。
7.如果所有过滤器都通过,操作将被执行。
8.操作会加载一个数据模型,或许是来自数据库。
9.操作会渲染一个视图,把数据模型提供给它。
10.渲染结果返回给响应组件。
11.响应组件发送渲染结果给用户浏览器。
模型类 EntryForm 代表从用户那请求的数据,该类如下所示并存储在 models/EntryForm.php 文件中。
请参考类自动加载章节获取更多关于类命名约定的介绍。
下面你得在 site 控制器中创建一个 entry 操作用于新建的模型。操作的创建和使用已经在说一声你好小
节中解释了。
该操作首先创建了一个 EntryForm 对象。然后尝试从 $_POST 搜集用户提交的数据,由 Yii 的
[[yii\web\Request::post()]] 方法负责搜集。如果模型被成功填充数据(也就是说用户已经提交了
HTML 表单),操作将调用 [[yii\base\Model::validate()|validate()]] 去确保用户提交的是有效数据。
创建一个继承自活动记录类的类 Country,把它放在 models/Country.php 文件,去代表和读取 countr
y 表的数据。
这个 Country 类继承自 [[yii\db\ActiveRecord]]。你不用在里面写任何代码。只需要像现在这样,Yii
就能根据类名去猜测对应的数据表名。
补充:如果类名和数据表名不能直接对应,可以覆写
[[yii\db\ActiveRecord::tableName()|tableName()]] 方法去显式指定相
关表名。
