群里别人发的,看到了随便做做。

I、简述下函数防抖和节流
> 都是用于处理函数在一定时间内的执行的次数,区别在于防抖是在操作停止后一定时间内执行,比如搜索打字输入实时检索的场景,节流是一定时间内只执行一次,比如避免按钮重复点击的场景。
2、flex布局和grid布局的区别,并府单陈述几个他们的主要属性,Flex 布局怎么纵轴布局
> flex是弹性布局,一维的,grid是网格布局,是二维的同时可处理行和列。flex-flow:column或者直接设置flex-decrection:column
3、ajax的原理,最大的特点是什么?如何解决踏域问题?优缺点是什么?
> 原理:XMLHttpeequest 对象?特点:异步?无刷新页面?跨域:1.设置cors协议改请求头 2.代理 3.下载浏览器插件,干掉浏览器的跨域
4、画一•条0.5像索的线
```
height: 1px;
transform: scaleY(0.5);
```
5、defer和async的区别
> 都是让script标签异步加载不阻塞浏览器的渲染,但是执行时机不同,defer时下载完**推迟**到dom渲染完后再有序执行,async是下载完即阻塞执行,然后继续渲染。
6、forEach的实现原理,它与普通for循环的区别是?
> 不知,for可退出循环
7、讲下原型链
> 每一个对象都有一个原型对象prototype,调用对象的方法没找到时,会去上一级的原型中去找,指向上一级的叫__prototype__, 这样一级一级的找上去就形成了原型链。
8、在JavaScript中什么是伪数组?如何将伪数组转化为标准数组?
> 看起来和数组一样,有length等属性,但是不是数组,比如getTagneameBy获取到的值就是伪数组。Array.prototype.slice.call(fakeArray)
9、For-each循环数组可以中断吗
> 不能,可以加个判断try catch之类的模拟吧
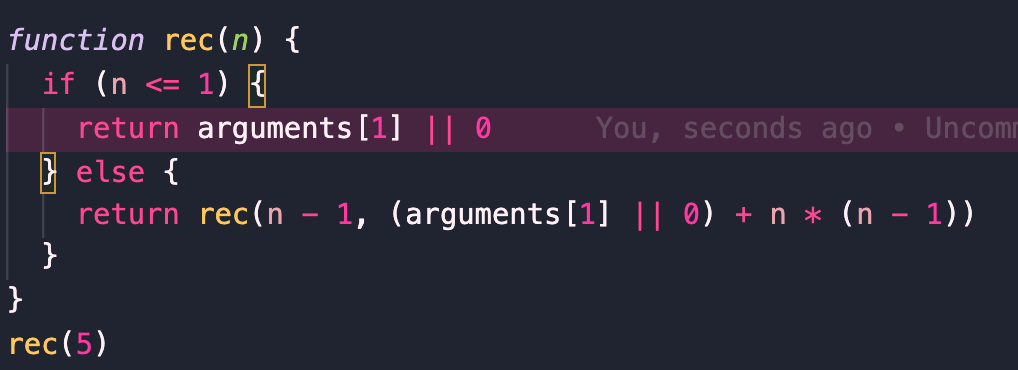
10、运用递归实现 1*2+2*3+...+(n-1)*n

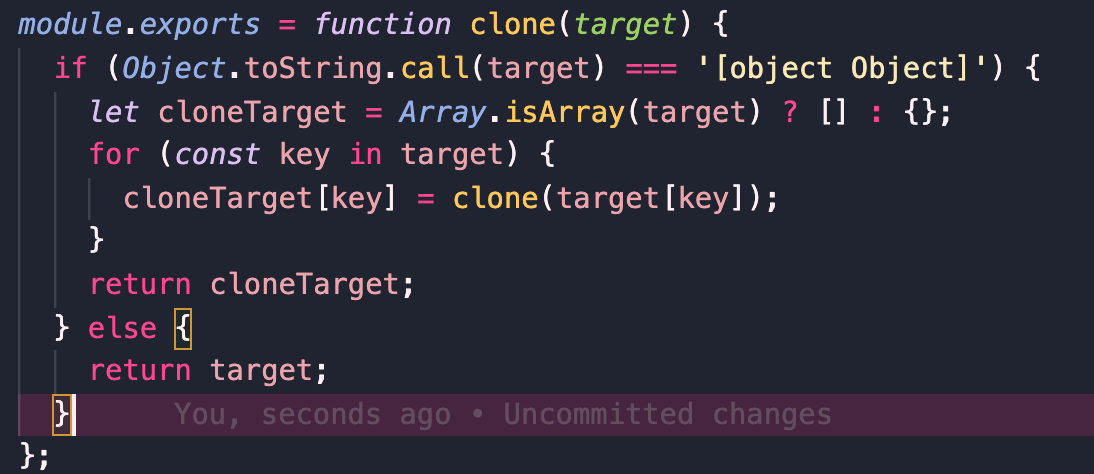
11、实现一个深拷•贝(不使用json方法)

12、如何实现一个链式调用,比如a. al Q,立()
>
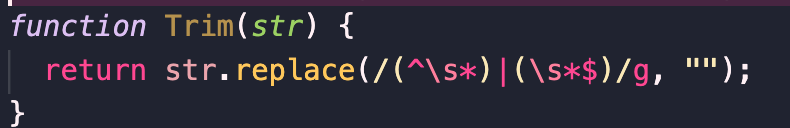
13、写一个function,清除字符串前后的空格
> 
14、Promise是用来解决什么问题的?原理? Promise对象是什么?如何同时用 promise请求两个异步操作
>
15、为什么在 Vue3. 0 采用了 Proxy,抛弃了 Object. delfneProperty?
> 性能更优,同时Object. delfneProperty有缺陷,无法劫持后加入对象的key,必须手动去$set, 而proxy是直接根据key去获取。 监听数组。
> Proxy 的优势如下:
> Proxy 可以直接监听对象而非属性;
> Proxy 可以直接监听数组的变化;
> Proxy 有多达 13 种拦截方法,不限于 apply、ownKeys、deleteProperty、has 等等是 Object.defineProperty 不具备的;
> Proxy 返回的是一个新对象,我们可以只操作新的对象达到目的,而 Object.defineProperty 只能遍历对象属性直接修改;
> Proxy 作为新标准将受到浏览器厂商重点持续的性能优化,也就是传说中的新标准的性能红利;
> Object.defineProperty 的优势如下:
> 兼容性好,支持 IE9,而 Proxy 的存在浏览器兼容性问题,而且无法用 polyfill 磨平,因此 Vue 的作者才声明需要等到下个大版本( 3.0 )才能用 Proxy 重写。
16、Vuex 的 mutations 和 actions 的作用
>派发事件。actions异步派发事件
17、Axios拦截器和响应器的使用场景
>请求前设置token, 统一对params参数变形等。响音后对返回数据结构统一判断错误,数据处理等。
18、小程序开发流程
>就那样开发
19、微信小程序中的双向绑定和vue有什么不同
>在vue中进行数据绑定后,当数据修改了会直接更新到视图上
但是在小程序中呢,data数据修改是不会直接同步到,必须调用this.setData()这个方法
20、微信小程序页面代码如何快速转换为Uni-app?
> 没搞过uni-app
- 一线大厂前端笔试真题解析
- 前
- 1、阿里(29问)
- 2、网易(26问)
- 3、滴滴(28问)
- 4、今日头条17问
- vue常问
- webpack常问
- 其他常问
- vue双向绑定、响应式原理
- js事件循环
- 页面性能优化,打包优化
- vue的diff算法
- url输入流程
- 深拷贝
- new、原型、继承方式、symbol、闭包内存泄漏处理、判断对象原型归属
- 观察者和订阅发布区别
- 封装过哪些hooks
- ele组件二次封装啥的
- 算法常问
- 几种排序
- 二分查找
- 反转二叉树、先中后序遍历、深度/广度遍历
- 数组去重
- 统计一个字符串出现最多的字母
- 斐波那契数列
- 速度创建1-100的数组
- 反转单向链表
- 无重复字符的最长子串
- 一份面试题
- css常问
- 画三角形
- flex
- 实现sticky footer (粘性页脚)
