参考了网上各个直播平台所使用的云直播技术,当然这里也有知乎上对这方面的阐述------>[七牛,百度,保利威视,腾讯,阿里这几家哪家的直播云技术比较靠谱?](https://www.zhihu.com/question/48248433?sort=created),所以暂且就以腾讯云直播技术为主,本文章是以[腾讯云产品 - 腾讯视频云之直播LVB](http://www.jikexueyuan.com/course/3138_1.html?ss=2)和[腾讯云产品 - 腾讯视频云之互动直播](http://www.jikexueyuan.com/course/3139.html)为主导。当然也可以参考官方文档[直播](https://cloud.tencent.com/document/product/267)、[点播](https://cloud.tencent.com/document/product/266)、[移动直播](https://cloud.tencent.com/document/product/454)、[互动直播](https://cloud.tencent.com/document/product/268)
直播依赖的是推流的地址,看直播依赖的是播放的地址。、
### 课程概要(官方的Android [推流sdk文档介绍](https://cloud.tencent.com/document/product/267/4735))
* 推流播放sdk是什么?
* 集成前的效果体验
* 如何获取URL地址
* 嵌入自己的APP中
* 对接推流服务
* 对接直播服务
* 体验流程的补全
### 推流播放sdk是什么?
- 如下过程

- 上面的过程中sdk扮演的内容是什么?如下图

### 集成前的效果体验
- 推流
如果你是主播,推流的作用如下图所示

- 播放
观看直播

现在在腾讯云平台,选择直播服务,创建一个[频道](https://console.cloud.tencent.com/live/livedetail/10905947996193350804),可以参考[官方的帮助文档](https://cloud.tencent.com/document/product/267)。
- 直播源设置

上图中推流地址,以rtmp协议开头,在目前的视频直播领域,最流行的推流协议解决方案还是rtmp,图中的推流地址就是
rtmp://15550.livepush.myqcloud.com/live/15550_7d5fc0e5c64411e792905cb9018cf0d4?bizid=15550
- 接收方的设置
- HLS:苹果主推,延迟会比较高,追求实时场景的话,不推荐
- 如:http://15550.liveplay.myqcloud.com/live/15550_7d5fc0e5c64411e792905cb9018cf0d4.m3u8
- RTMP
- 如:rtmp://15550.liveplay.myqcloud.com/live/15550_7d5fc0e5c64411e792905cb9018cf0d4
- FLV
- 如:http://15550.liveplay.myqcloud.com/live/15550_7d5fc0e5c64411e792905cb9018cf0d4.flv
- RTMP和FLV并没有特别大的差异,实时性上延迟都会缩小到2-3秒以内,但是目前还是推荐FLV作为APP端的直播地址,RTMP由于它本身协议的性质,在某些方面表现的不是很理想
- 如下图所示
- 
- 地址中带有**livepush**字段是一个推流地址,带有**liveplay**的是一个播放地址。
### 嵌入自己的APP中
- SDK压缩包中的内容
- 
### 对接推流服务
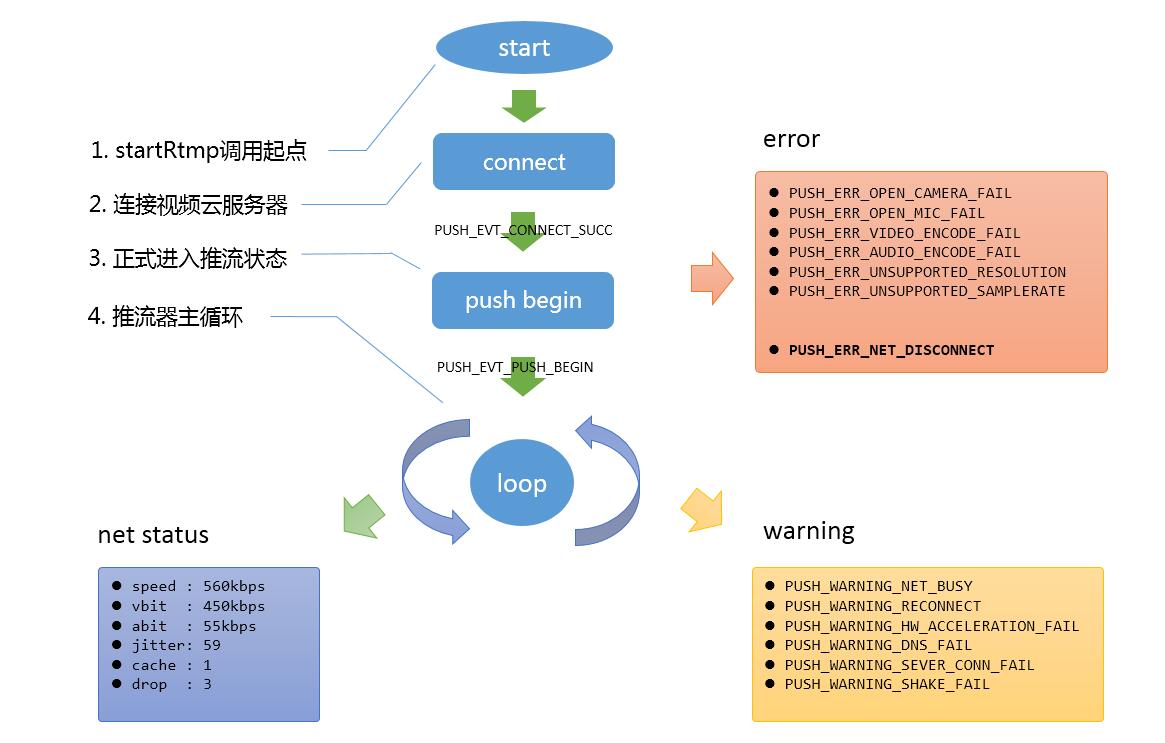
- 原理
- 查看大图,可以参考这里

- 代码
- 腾讯视频云RTMP SDK的使用特别简单,您只需要在您的App里添加如下几行代码就可以完成对接工作了。目前SDK内部的默认参数设置参考直播场景精心校调过的。
- step 1: 添加界面元素
为了能够展示推流预览的界面,您需要在您的布局xml文件里加入如下一段代码:
~~~
<com.tencent.rtmp.ui.TXCloudVideoView
android:id="@+id/video_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_centerInParent="true"
android:visibility="gone"/>
~~~
- step 2: 创建Pusher对象
先创建一个Pusher对象,它是所有SDK调用接口的承载者。
~~~
TXLivePusher mLivePusher = new TXLivePusher(getActivity());
~~~
- step 3: 启动推流
用下面这段代码就可以完成推流了:
~~~
String rtmpUrl = "rtmp://2157.livepush.myqcloud.com/live/xxxxxx";
mLivePusher.startPusher(rtmpUrl);
TXCloudVideoView mCaptureView = (TXCloudVideoView) view.findViewById(R.id.video_view);
mLivePusher.startCameraPreview(mCaptureView);
~~~
其中 startPusher 使用来告诉SDK视频流要推到哪个服务器地址去,而 startCameraPreview 则是将界面元素和Pusher对象关联起来,从而能够将手机摄像头采集到的画面渲染到屏幕上。
>[info] 【**小细节**】
> 传进来的self.view将会作为画面渲染view的父view,建议此父view专门作为渲染使用,如果您想要在摄像头画面之上加弹幕、献花之类的UI控件,请另行创建一个与self.view平级的view,并将该view叠加在self.view之上。
