1.全局绑定滚轮事件,获得dataZoom最新的位置:
myChart.on('dataZoom',function(event){
if(event.batch){
start=event.batch[0].start;
end=event.batch[0].end;
}else{
start=event.start;
end=event.end;
};
});
2.把最新的start和end赋值给要更新的option
window.setInterval(function () {
num=Math.random()*num+100;
data0.splice(0,1);
data0.push(num);
option.dataZoom[0].start=start;
option.dataZoom[0].end=end;
myChart.setOption(option);
},3000);
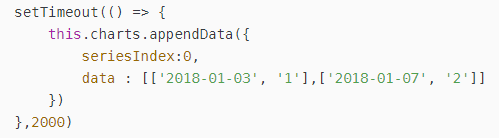
3.echart数据增量刷新还可以用appendData

- 20200401
- 摘抄
- 句子
- 学习
- 20200402
- 计划学习
- 20200410
- 20200414
- 20200415
- generator
- css 布局
- wasm
- 20200416
- 门户网站首页
- 20200419
- vue 权限动态配置
- 20200422
- ui复用
- 20200424
- 20200426
- 20200507
- 20200512
- 20200513
- 20200514
- echart动态更新数据
- 20200515
- php二进制
- 20200525143706
- 20200527155935
- 20200714162545
- 2020072391629
- 20200731162304
- 20200804152925
- 2020081085649
- 20200904105420
- 20210125164426
- 20210315123537
- 20210420143721 已完成
- 2021042293334
- 20210422105259
