# 小程序发布审核
### **第一步:注册微信小程序且开通微信支付**
1.微信小程序登录注册地址:[https://mp.weixin.qq.com/](https://mp.weixin.qq.com/)
(小程序类目可使用 工具>预约/报名 )
2.微信支付登录注册地址:[https://pay.weixin.qq.com/](https://pay.weixin.qq.com/)
* * *
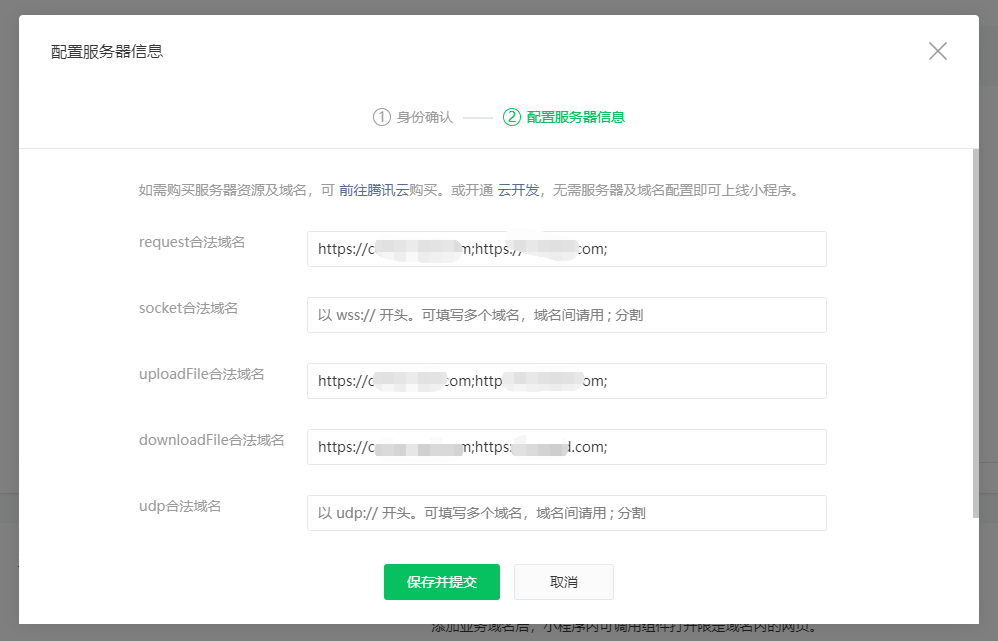
### **第二步:设置服务器域名**
**位置:登录微信小程序平台 -> 开发 -> 开发设置 -> 服务器域名**
request合法域名:填写你的微擎站点域名
uploadFile合法域名:填写你的微擎站点域名 和 远程附件域名
downloadFile合法域名:填写你的微擎站点域名 和 远程附件域名
* * *
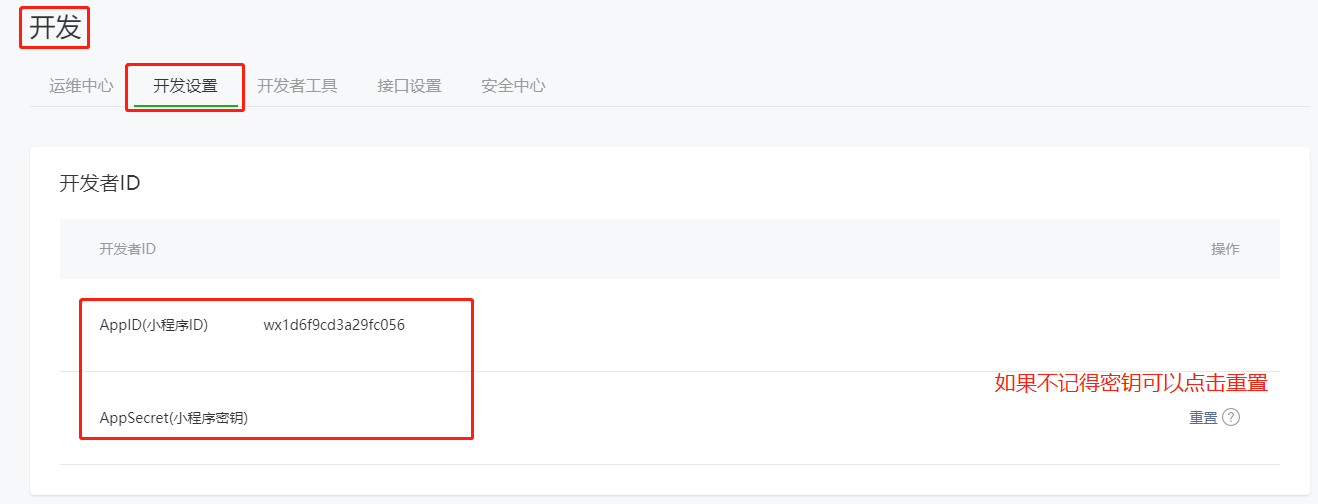
### **第三步:获取小程序AppID和AppSecret**
**位置:登录微信小程序平台 -> 开发 -> 开发设置**

* * *
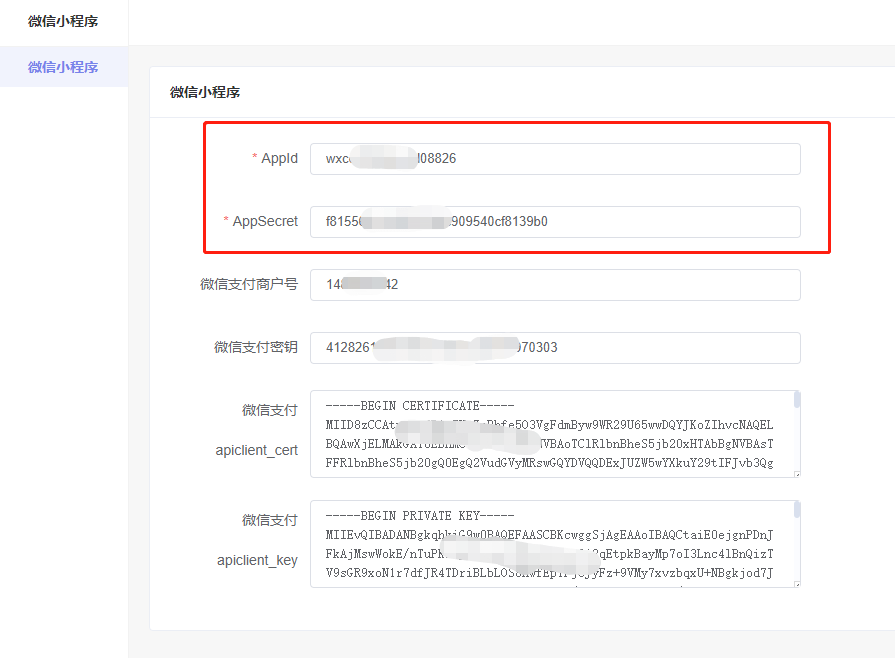
### **第四步:将获取到的小程序AppID和AppSecret填入到云之道后台**
**位置:后台 -> 应用-> 微信小程序**

* * *
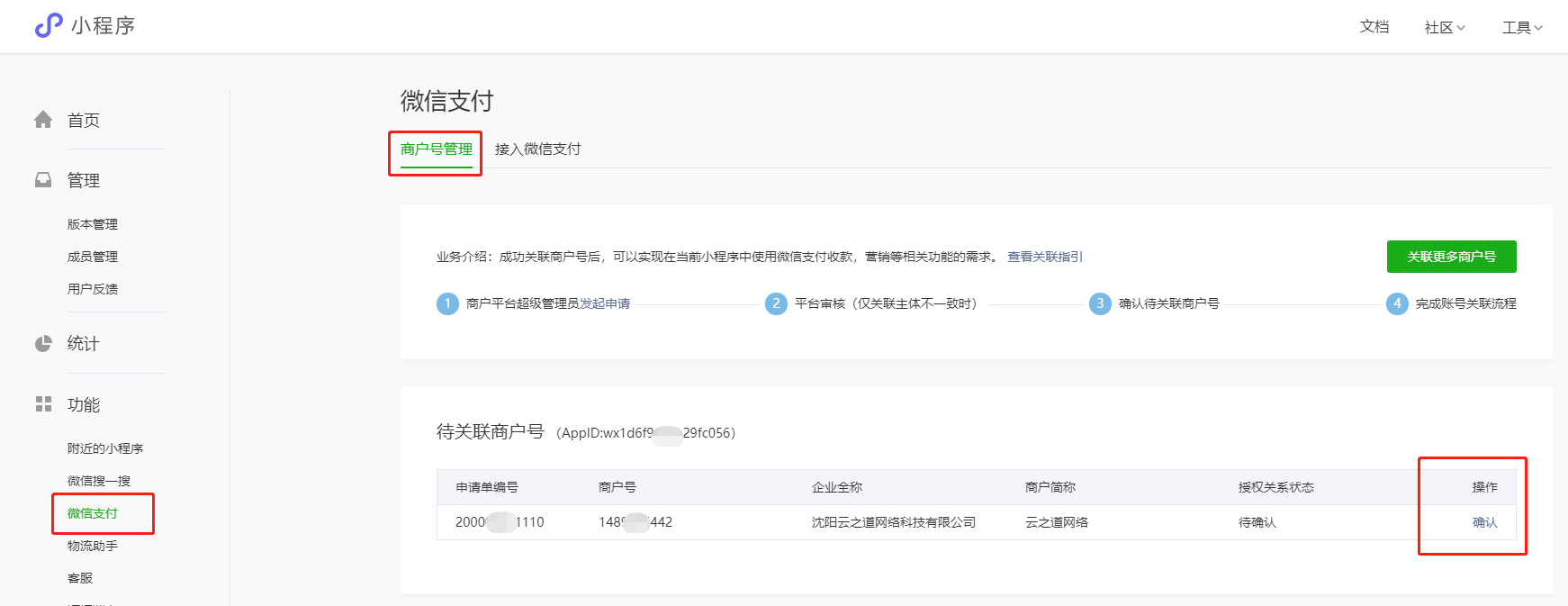
### **第五步:开通微信支付并关联小程序微信支付**
**位置:微信支付后台 -> 产品中心 -> AppID账号管理**

**输入刚才获取到的APPID**

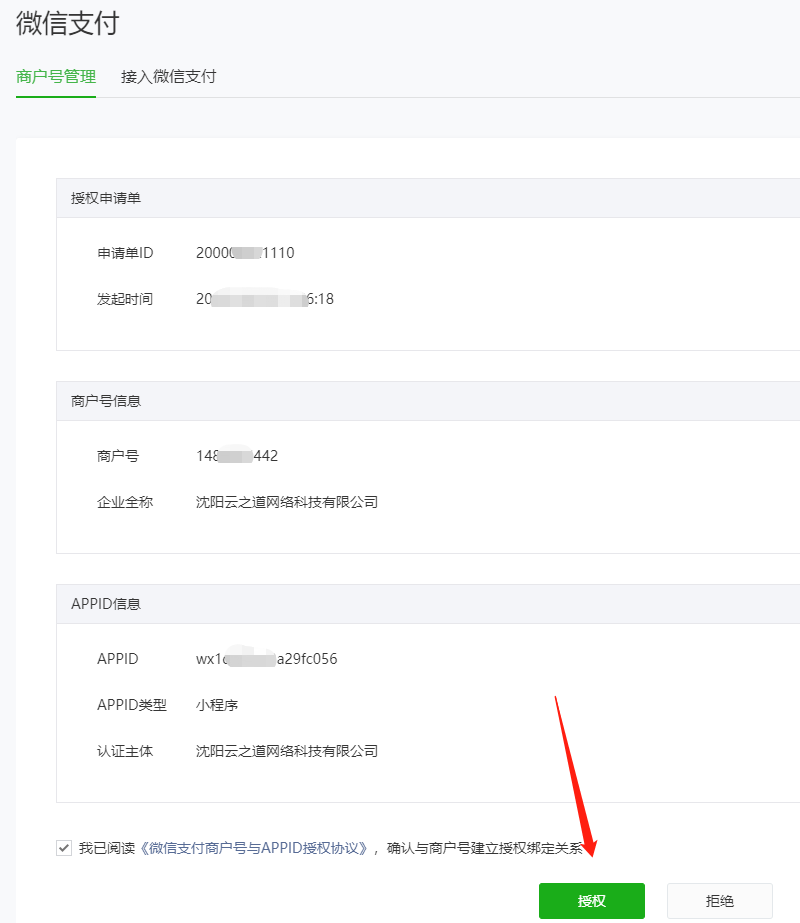
**在微信小程序平台同意微信支付授权**
**位置:登录微信小程序平台 -> 开发 -> 开发设置**


* * *
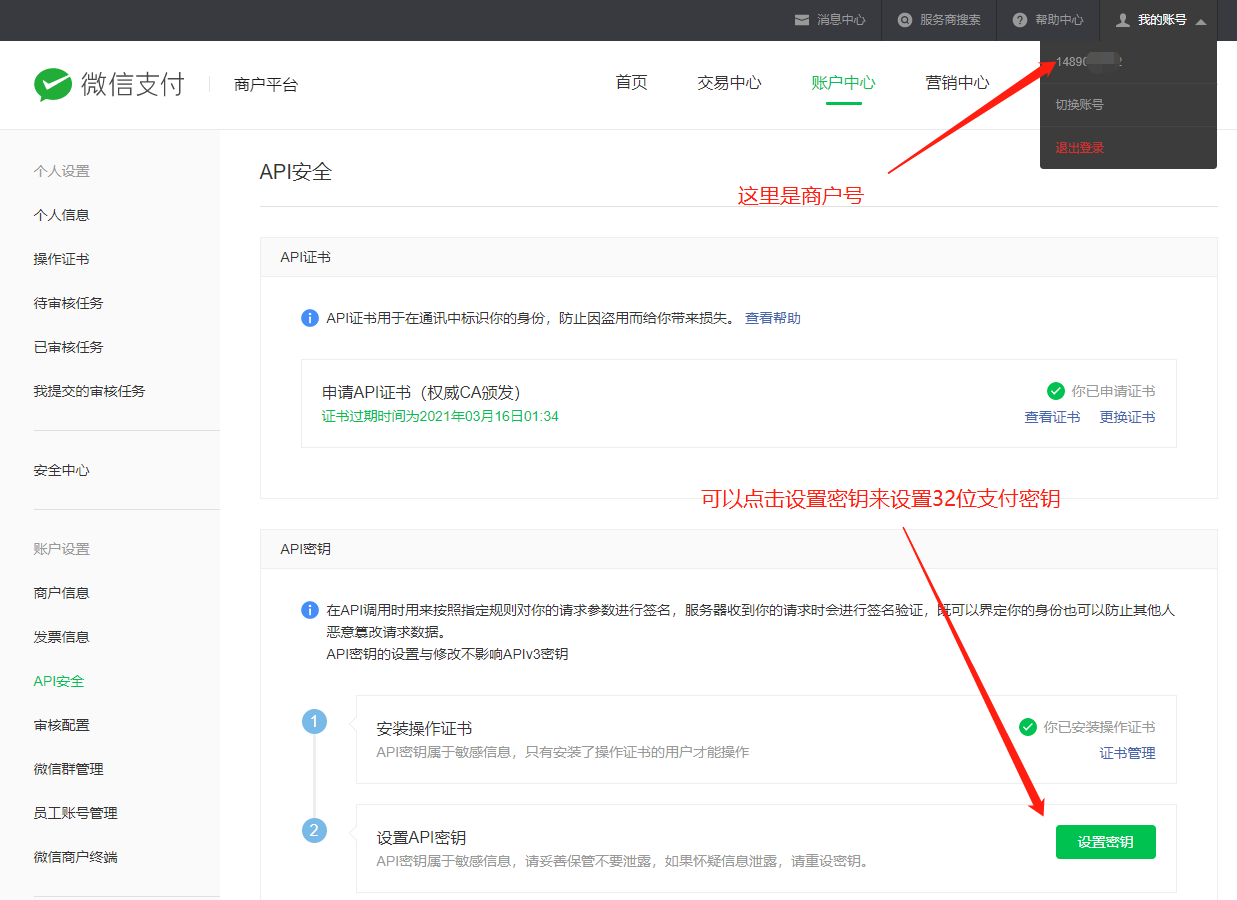
### **第六步:获取微信支付商户号和密钥**
**位置:微信支付后台 -> 账户中心 -> API安全**

* * *
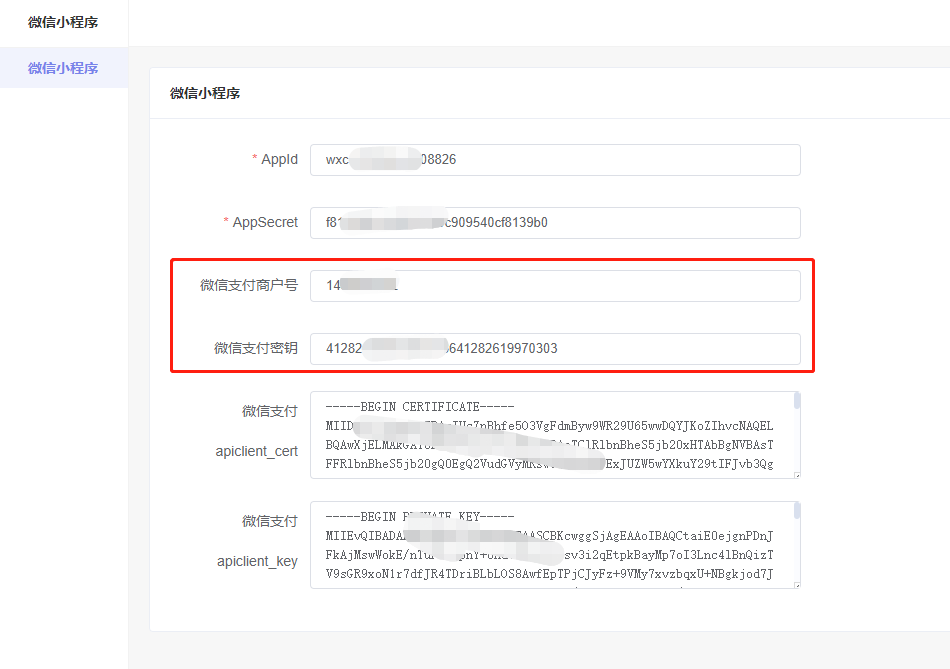
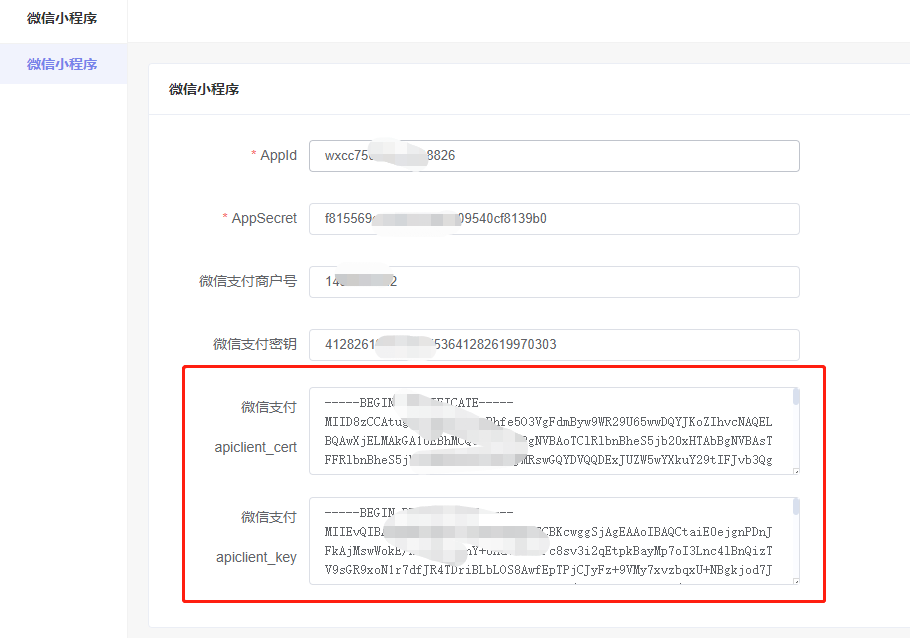
### **第七步:填写支付商户号和密钥到云之道后台**

* * *
### **第八步:获取微信支付apiclient\_cert和apiclient\_key(用于退款、讲师提现、分销商提现等,选填)**
**位置:微信支付后台 -> 账户中心 -> API安全**

**按照提示操作后可获得apiclient\_cert和apiclient\_key文件,用记事本打开填写到云之道后台**

* * *
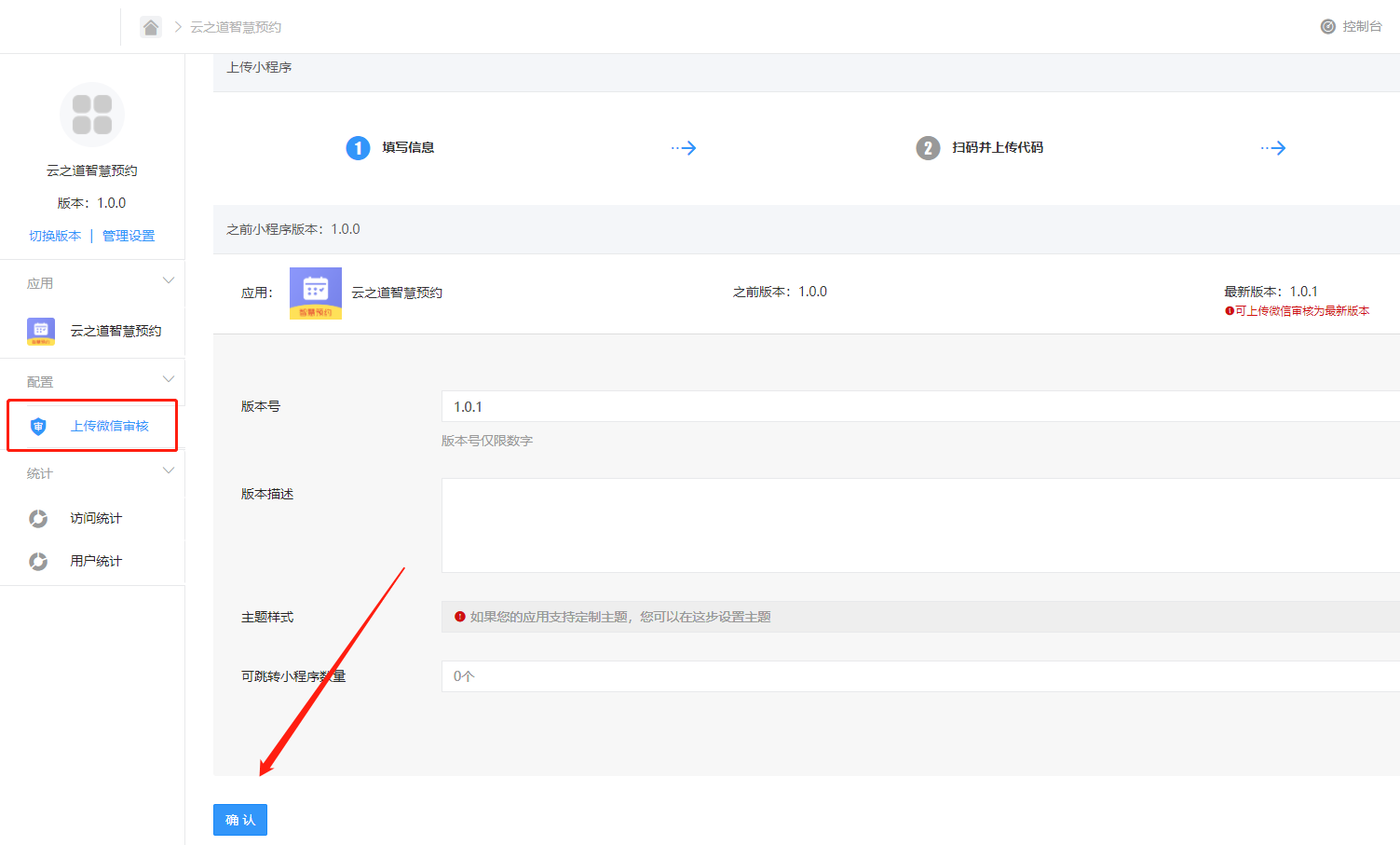
### **第九步:基础装修后在微擎里扫码上传小程序**
提示:为了快速过审(装修可设置底部:首页和我的,首页放3-5篇相关文章)
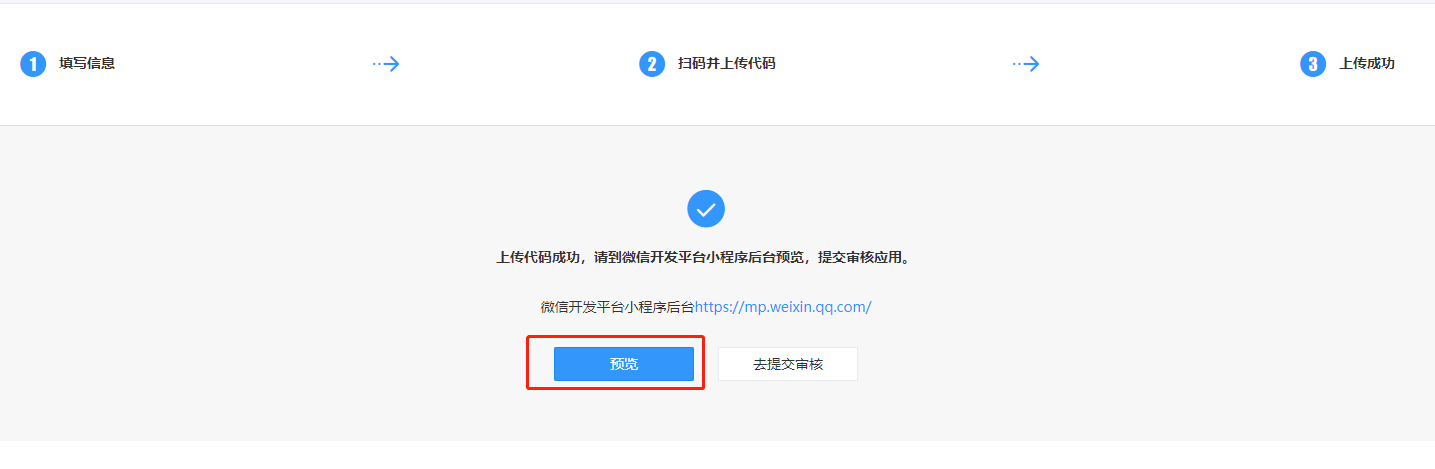
设置后在微擎里扫码上传

**可点击预览按钮管理员微信扫码看是否正常显示**

* * *
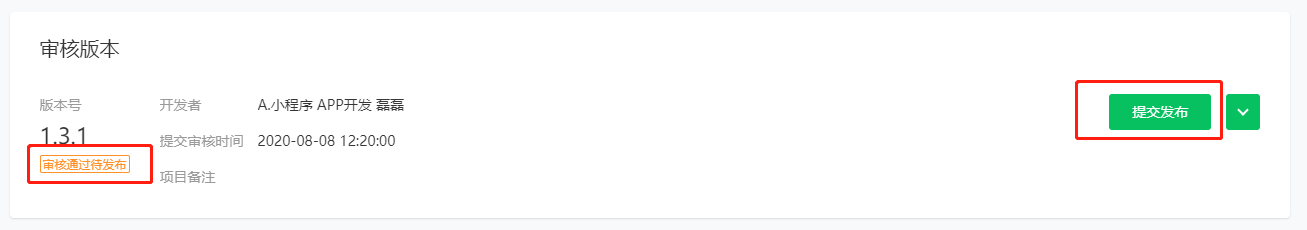
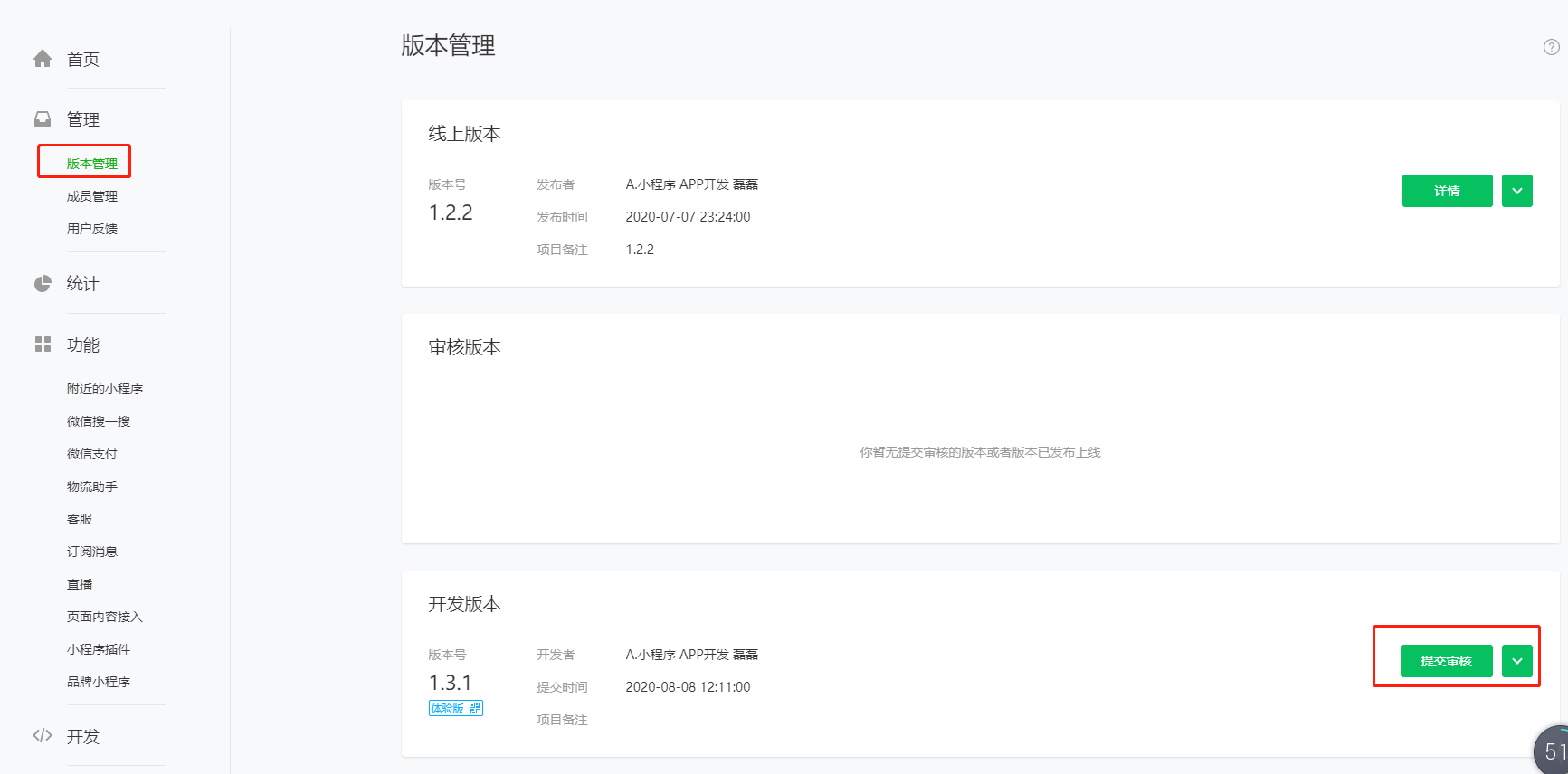
### **第十步:登录微信小程序平台上传审核**
**位置:微信小程序平台 -> 开发 -> 开发设置**

体验版首页(pages/init/init)
* * *
### **第十一步:微信通过审核后点击发布按钮(发布后约十分钟左右微信即可搜索到)**