[TOC]
# rotate3d()、scale3d()、translate3d()
## 旋转-- :rotate(ndeg):
`n正值` 顺时针;`n负值` 逆时针
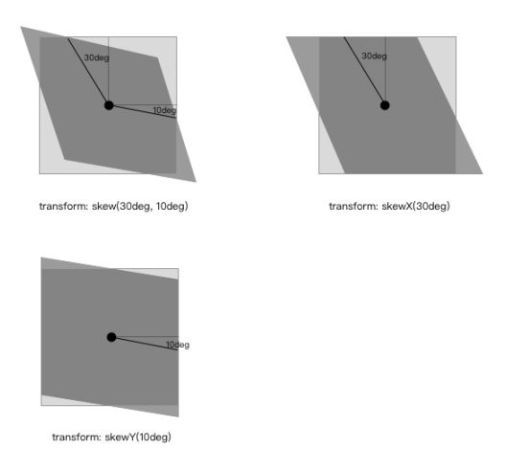
## 扭曲-- :skew(xdeg,ydeg)
skew的默认 `transform-origin` 是这个物件的中心点;
遵行**语义**来看待这个属性. skew可以理解为沿着两个点拉伸.
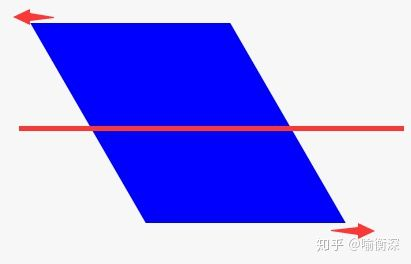
x方向拉伸 `skewX(30deg)`:

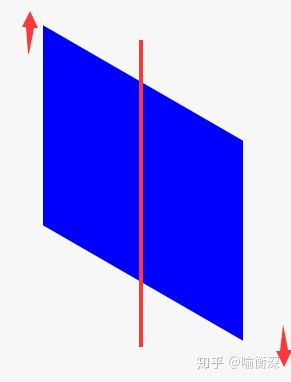
y 方向拉伸 `skewY(30deg)`:

另外提一下,skew 可以可以达到 rotate 和 scale 的组合效果:
skew(30deg, -30deg):

综合:
> `skewX(30deg)` 表示X轴朝逆时针方向旋转`30deg`,坐标系上的物体也会随着X轴旋转。
> `skewY(30deg)` 表示Y轴朝顺时针方向旋转`30deg`,坐标系上的物体也会随着Y轴旋转。

> [css3中-webkit-transform 的 skew 如何使用?](https://www.zhihu.com/question/21725826/answer/995066455)
## 缩放-- :scale(x,y)
参数表示缩放倍数;
一个参数时:表示水平和垂直同时缩放该倍率
两个参数时:第一个参数指定水平方向的缩放倍率,第二个参数指定垂直方向的缩放倍率。
scaleZ 单独使用无效,必须配合其他三维变换属性。
transform:scale(2,1.5):

transform:scaleX(2):

transform:scaleY(2):

## 位移-- :translate(x,y)
(不知道元素长和框的情况下也可以实现水平垂直居中)
translateX(x):

translateY(y):

# 2D与3D
3D变形与2D变形最大的不同就在于其参考的坐标轴不同。2D变形的坐标轴是平面的,只存在x轴和y轴,而3D变形的坐标轴则是 `x、y、z` 三条轴组成的立体空间,`x` 轴正向、`y` 轴正向、`z` 轴正向分别朝向右、下和屏幕外


语法结构:
`translate3d(x,y,z)`
参数解析:
1. x:表示在x轴方向的位移
2. y:表示在y轴方向的位移
3. z:表示在z轴方向的位移
比方说,我们设置元素`perspective`为201像素,如下:
```css
perspective: 201px
```
则其子元素,设置的 `translateZ` 值越小,则子元素大小越小(因为元素远去,我们眼睛看到的就会变小);`translateZ` 值越大,该元素也会越来越大,当 `translateZ` 值非常接近201像素,但是不超过201像素的时候(如200像素),该元素的大小就会撑满整个屏幕(如果父辈元素没有类似`overflow:hidden`的限制的话)。
因为这个时候,子元素正好移到了你的眼睛前面,所谓“一叶蔽目,不见泰山”,就是这么回事。
当 `translateZ` 值再变大,超过201像素的时候,该元素看不见了——这很好理解:**我们是看不见眼睛后面的东西的!**
元素在视点之外,因此是一片空白(看不见)。
## perspective属性的两种书写
perspective属性有两种书写形式:
1. 用在舞台元素上(动画元素们的共同父辈元素)
2. 用在当前动画元素上,与 `transform` 的其他属性写在一起。
`perspective` 属性和 `perspective()` 函数所起的功能是一样的,但其取值以及以运用的对像有所不同:
1. `perspective`属性可以取值为`none`或长度值;而`perspective()`函数取值只能大于0,如果取值为0或比0小的值,将无法激活3D空间;
2. `perspective`属性用于变形对像父元素;而`perspective()`函数用于变形对像自身,并和`transform`其他函数一起使用。
如下代码示例:
```css
.stage {
perspective: 600; /*或者 600px 因为默认以像素计*/
}
```
以及:
```css
#stage .box {
transform: perspective(600) rotateY(45deg);
}
```
目前`skew`无Z轴的倾斜,只能在二维平面使用。
设置`transform-style`的值为`preserve-3d`值,建立一个3D渲染环境。
`perspective-origin`属性需要与`perspective`属性结合起来使用,以便将视点移至元素的中心以外位置
[详解CSS3的perspective属性设置3D变换距离的方法](http://www.jb51.net/css/462429.html)
## transform-origin
语法结构:
*注意:如果只设置一个x值,则y值保持默认50%不变。*
在一些浏览器之下依然需要添加各浏览器私有属性。
```css
transform-origin(50%,50%)
-webkit-transform-origin: 100% 100%;
```
`transform-origin(25%,75%)`:

如果我们把元素变换原点(`transform-origin`)设置`0(x) 0(y)`,这个时候元素的变换原点转换到元素的左顶角处,如下图所示:

示例:
`transform-origin`取值为`right top`(或`top right`或`100% 0`):

注意:
虽然元素的变形原点通过`transform-origin`从`50% 50%`变成`100% 100%`,但元素位移 `translate()` 始终是依元素中心点进行位移,如下图所示:

## 多重变形
用法:transform: rotate(45deg) scale(0.5) skew(30deg, 30deg) translate(100px, 100px);
这四种变形方法顺序可以随意,但不同的顺序导致变形结果不同,原因是变形的顺序是从左到右依次进行,这个用法中的执行顺序为:
1.rotate 2.scalse 3.skew 4.translate
# matrix()矩阵
> [理解矩阵乘法](http://www.ruanyifeng.com/blog/2015/09/matrix-multiplication.html)<br />
> [随记:我们需要怎样的数学教育?](http://www.matrix67.com/blog/archives/4294)<br />
那你有没有想过,为什么 `transform:rotate(45deg)` 会让元素旋转`45°`, 其后面运作的机理是什么呢?
### 矩阵matrix(a,b,c,d,e,f)

[玩我吧](http://peterned.home.xs4all.nl/matrices/#1.202,-0.169,-0.089,1.156,11.375,-78.947)
6个属性的意思的:
第一个`a`:宽度比例,1就是原大小,
第二个`b`:上下倾斜,1就是2倍,2就是3倍,
第三个`c`:左右倾斜,数字和第二个一样的意思,
第四个`d`:高度比例,1就是原大小,
第五个`e`:X方向的像素位移,X方向就是左右,
第六个`f`:Y方向的像素位移,Y方向就是上下 。
IE有对应的滤镜:` filter: progid:DXImageTransform.Microsoft.Matrix `
下面这张图可以解释上面的疑问:

无论是旋转还是拉伸什么的,本质上都是应用的`matrix()`方法实现的(修改`matrix()`方法固定几个值),只是类似于`transform:rotate`这种表现形式,我们更容易理解,记忆与上手。
换句话说,理解`transform`中`matrix()`矩阵方法有利于透彻理解CSS3的`transform`属性。
> [CSS3 2D Transform 详细讲解](http://blog.sae.sina.com.cn/archives/1426)
> [CSS3——CSS3 矩阵 matrix 进行 2D 变换的数学原理](http://www.pianshen.com/article/125715619/)
> [从矩阵与空间操作的关系理解 CSS3 的 transform(科普文)](https://zhuanlan.zhihu.com/p/50525974)
> [前端笔记:Transfrom: Matrix () 参数配置笔记](https://medium.com/@Pudge1996/%E5%9C%B0%E7%90%83%E4%BA%BA%E9%83%BD%E8%83%BD%E7%9C%8B%E6%87%82%E7%9A%84-transfrom-matrix-%E5%8F%82%E6%95%B0%E9%85%8D%E7%BD%AE%E7%AC%94%E8%AE%B0-70c6038d2ce2)
# 模糊问题
`transform:translateZ()`字体模糊问题 父类重返Z轴平面
## 其他问题
[贤心博客-transform你不知道的那些事](http://sentsin.com/web/999.html)
# 参考
[CSS3 - 转换](https://michaelwang.top/2019/11/05/CSS3-%E8%BD%AC%E6%8D%A2/)
https://www.baidu.com/s?ie=UTF-8&wd=%E6%B5%85%E8%B0%88chrome+dev+tools%E7%AF%87%E4%BA%8C%EF%BC%9Aconsole%E4%BD%A0%E7%9A%84%E6%A0%B7%E5%BC%8F
[CSS3 Matrix simulator](https://codepen.io/ArnoldsK/pen/dizBx)
http://sentsin.com/web/1116.html
> 参考:http://www.w3cplus.com/ 和其他博客
- 必备基础
- 基础知识
- BFC
- 层叠上下文 Stacking Context
- 视觉格式化模型 Visual formatting model
- CSS3中使用HSL颜色指南
- z-index
- line-height
- vertical-align 属性
- 垂直居中
- overflow
- CSS3 Gradients
- CSS3 动画基础
- 难点知识
- 布局篇
- Flex布局
- =====
- Grid布局
- 多列布局
- 高级布局
- 预编译器篇
- PostCSS
- Sass
- stylus
- 模块篇
- 良好的使用
- CSS 模块化
- 技巧篇
- 未来的CSS
- 动画篇
- 工具篇
- CSS架构
- CSS 命名方法论
- BEM
- CSS解释器
- 常用框架
- 参考
- 唰唰声
