[TOC]
# Visual Studio Code
Visual Studio Code是由微软开发的在Windows、Linux和Mac上运行的轻量级开发环境。它包括功能如语法高亮,括号匹配,智能感知,也有许多不同的语言的支持。这些语言包括TypeScript,JavaScript,HTML,CSS,JSON,# C,C++和许多,使它适合于在web页面或Node的TypeScript开发。它的目前主要焦点是C # ASP.NET发展,并与TypeScript结合发展。它还内置了强大的Git支持。
# 探索vscode
创建一个新目录来存放你的源代码。这可以通过导航到目录并执行代码来完成。在Windows系统中在命令行输入`code . `,打开VSCode,然后从菜单栏 `File | Open folder`选择文件打开文件夹。按`Ctrl - N`创建一个新文件,并键入以下内容:
```js
console.log("hello vscode");
```
注意:在这一阶段没有语法高亮显示,VSCode不知道是什么类型的文件。按`Ctrl -S`保存文件,并将其命名为`hello.ts`。现在,VSCode明白这是一个TypeScript文件,你将有充分的智能提示和语法高亮可用。
## 创建一个 tasks.json 文件
VSC的快捷键`Ctrl - Shift - B` 用来运行一个项目,如果我们运行构建一个项目, VSCode 会显示一个信息:`No task runner configured`,并且会让我们去设置 Task Runner。我们可以从多种task runner中进行选择:Grunt、Gulp等其他的选项,我们选择其中一种,然后会自动在`.vscode`文件夹中生产`tasks.json`。
打开生成的`tasks.json`文件,我们可以做些修改:"showOutput" 选项的"silent"改为 "always"。这个会使VSCode每当看到编译问题时,打开输出窗口。
此时我们的`tasks.json`内容:
```js
// A task runner that calls the Typescript compiler (tsc) and
/ / compiles based on a tsconfig.json file that is present in
// the root of the folder open in VSCode
{
"version": "0.1.0",
"command": "tsc",
"isShellCommand": true,
"showOutput": "always",
"args": ["-p", "."],
"problemMatcher": "$tsc"
}
```
## 构建运行项目
此时我们使用快捷键“Ctrl - Shift - B.编译结果会生一个 `hello.js` 和一个`hello.js.map`文件。
## 创建一个launch.json文件
VSCode包括一个可用于调试TypeScript项目的集成调试器。打开**Debugger**面板或者使用快捷键**F5**打开,VSCode会询问我们的调试环境,目前,我们选择 **Node.js** 选项,然后会自动在`.vscode`文件夹中`launch.json`。然后再打开它进行编辑。发现选择`program`,并修改值为:`${workspaceRoot}/hello.js`。按**F5**键一次,VSCode将启动`hello.js`作为一个node的程序并且将结果输出到调试窗口:
~~~
node --debug-brk=34146 --nolazy hello.js
debugger listening on port 34146
hello vscode
~~~
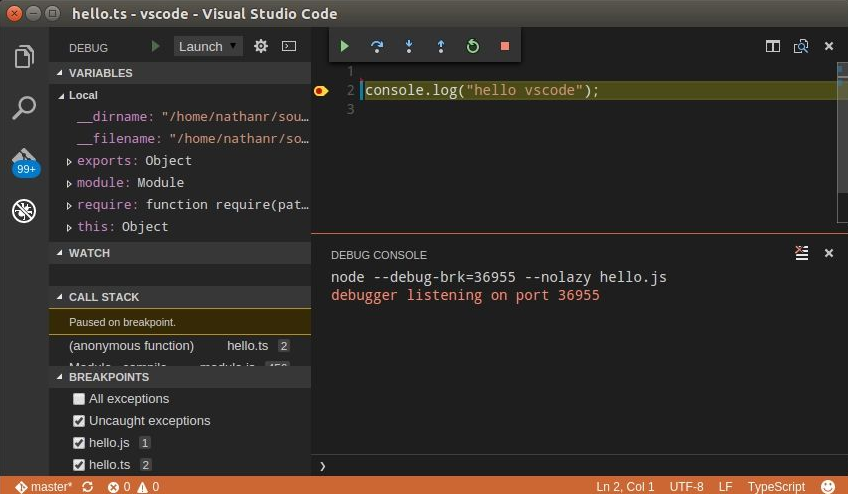
## 设置断点
在这个阶段使用断点和调试只对生成的 `.js` 文件起作用。我们还需要修改`launch.json`文件直接调试 TypeScript 文件。编辑`launch.json`文件,修改`sourceMaps`:`false` 改为 `true`。现在我们可以直接通过vscode调试器在`.ts`文件中设置断点了。

## 调试Web页面
VSCode中调试Web页面中的TypeScript,需要更多一点的设置。vscode使用Chrome调试器附加到正在运行的网页。启用调试网页,我们首先需要修改`launch.json`文件并添加一个新的启动选项,如下
```js
"configurations": [
{
"name": "Launch",
...
},
{
"name": "Attach 9222",
"type": "chrome",
"request": "attach",
"port": 9222,
"sourceMaps": true
}
]
```
这个启动选项命名为“Attach 9222”,并使用调试端口9222连接到一个正在运行的Chrome实例。保存`launch.json`文件,并在项目的根目录中创建一个名为`index.html`的HTML页面,如下:
```html
<html>
<head>
<script src="helloweb.js"></script>
</head>
<body>
hello vscode
<div id="content"></div>
</body>
</html>
```
上面的代码很简单,我们的`helloweb.ts` 内容如下:
```js
window.onload = () => {
console.log("hello vscode");
};
```
这个TypeScript代码仅仅等待网页加载,然后打印`hello vscode`在控制台。
下一步是使用调试端口选项来激活Chrome。在Linux系统上,这是从命令行上输入的:
~~~
google-chrome --remote-debugging-port=9222
~~~
请注意,您将需要确保没有其他浏览器占用了该端口。
其次,通过使用`file://<full_path_to_file>/index.html`语法,使浏览器加载index.html 。你应该看到的HTML文件渲染`hello vscode`文本。
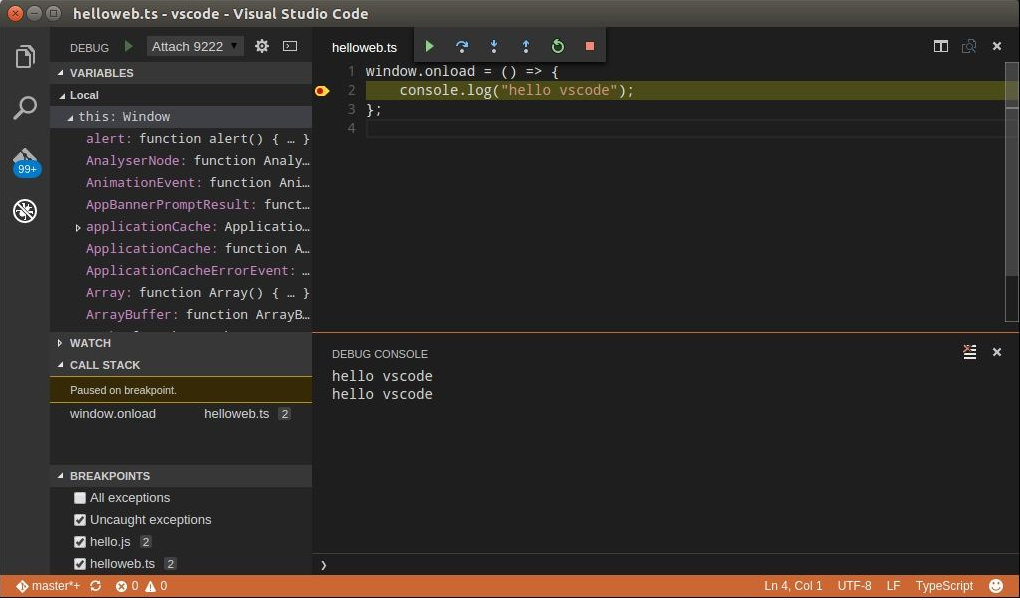
现在我们可以回到VSCode,点击调试图标,在启动下拉并选择`Attach 9222`。按**F5**键,和VSCode现在应该附加到调试器Chrome的运行实例。然后我们需要刷新Chrome页面,以便开始调试:

我们现在可以结合这些手动步骤到一个启动器里面,如下:
```js
{
"name": "Launch chrome",
"type": "chrome",
"request" : "launch",
"url" : "file:/// ... insert full path here ... /index.html",
"runtimeArgs": [
"--new-window",
"--remote-debugging-port=9222"
],
"sourceMaps": true
}
```
在这个启动配置中,我们将`request`属性从`attach`更改为`launch`,它将启动一个 Chrome 的新实例,并自动导航打开到`url`属性中指定的文件路径。`runtimeArgs`属性现在还指定远程调试端口`9222`。
有了这个启动器,我们就可以简单地点击 F5 来启动 Chrome,使用正确的 URL 和调试选项来调试 HTML 应用程序。
