[TOC]
# Adobe XD CC

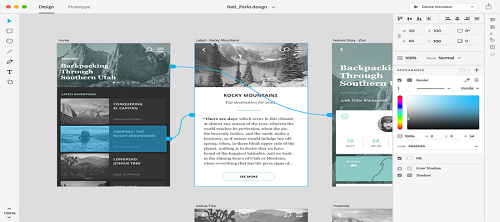
Adobe XD是一款轻便的矢量+原型绘制软件。集线框图设计、视觉设计、交互设计、 原型设计等功能于一体,你可以使用它轻松搞定用户体验设计工作。
适用人群:UI/UX设计师,交互设计师,产品经理
# Axure

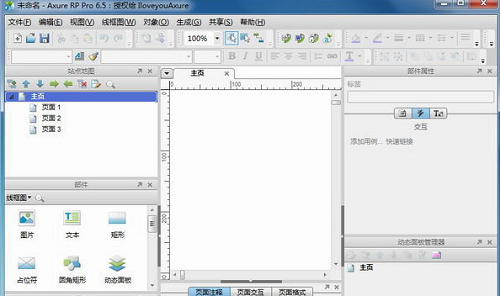
Axure RP是一个专业的快速原型设计工具。Axure的可视化工作环境可以让你轻松快捷的以鼠标的方式创建带有注释的线框图。不用进行编程,就可以在线框图上定义简单连接和高级交互。在线框图的基础上,可以自动生成HTM原型和Word格式的规格。
适用人群:UI/UX设计师,高级产品经理
# 墨刀工具

最好用的原型设计工具,快速构建移动应用原型与线框图,云端保存、实时手机预览、多种手势动画特效、一键导出工作流以及团队协作管理功能。
适用人群:UI/UX设计师,产品经理
# xiaopiu.com
云端原型设计工具,用户只需输入网址即可享受桌面软件级的用户体验,随时随地进行创作,项目云端存储,一键分享到精选广场,共享资源进行交流。组件级的高复用设计,方便用户在创作过程中,将设计细分,归类为库。自由方便的动画交互调试,让表达更生动。多视图模式,让整个项目逻辑一览无余。里面内置了很多模板
# Mockplus

Mockplus,一款简洁快速的原型图设计工具。适合软件团队、个人在软件开发的设计阶段使用。其低保真、无需学习、快速上手、功能够用。并能够很好地表达自己的设计。从设计上,采取了隐藏、堆叠、组合等方式,把原本复杂的功能,精心安排。上手很容易,但随着你的使用,功能层层递进,你会发现更多适合自己的有用的功能。新手不会迷惑,熟手可以够用。
适用人群:UX设计师,新入门产品经理,交互设计师
# Justinmind

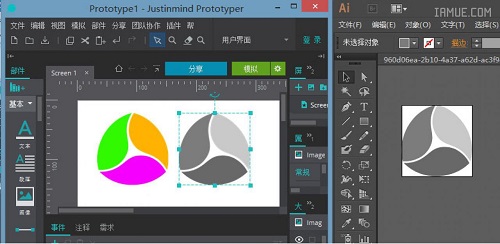
JustinMind是由西班牙JustinMind公司出品的原型制作工具,可以输出Html页面。与目前主流的交互设计工具axure,Balsamiq Mockups等相比,Justinmind Prototyper更为专属于设计移动终端上app应用。justinmind的可视化工作环境可以让你轻松快捷的以鼠标的方式创建带有注释的高保真原型。不用进行编程,就可以在原型上定义简单连接和高级交互。
适用人群:UI设计师,中级产品经理
# UXPin

是DeSmart团队开发的一个简易快速的实体模型和在线原型工具。它基于优秀的用户体验设计原则,在构建原型中,它提供了一个完整的工具包(该工具包具有良好的用户设计模式和元素)来从头构建一个出色的原型。比较适合公司里面的UX设计人员。
适用人群:UX设计师
# Proto.io

这款原型工具似乎在国内不是很流行,但是它在交互方面还是很不错的,并且支持导入sketch和Photoshop,还有多种的UI 资源库可以使用。
适用人群:交互设计师,UX/UI设计师
