[TOC]
# The Vue CLI
Vue CLI 可以初始化一个骨架项目,方便我们快速的进行 Vue 的开发,可以灵活的进行配置(不需要 `create-react-app` 需要 `eject`)
Vue CLI 的包名称由`vue-cli`改成了`@vue/cli`(从 3.0版本开始)。 如果你已经全局安装了旧版本的`vue-cli`(1.x 或 2.x),你需要先通过`npm uninstall vue-cli -g`或`yarn global remove vue-cli`卸载它。
## 安装
```
npm install -g @vue/cli
# OR
yarn global add @vue/cli
vue --version // 检查其版本是否正确
```

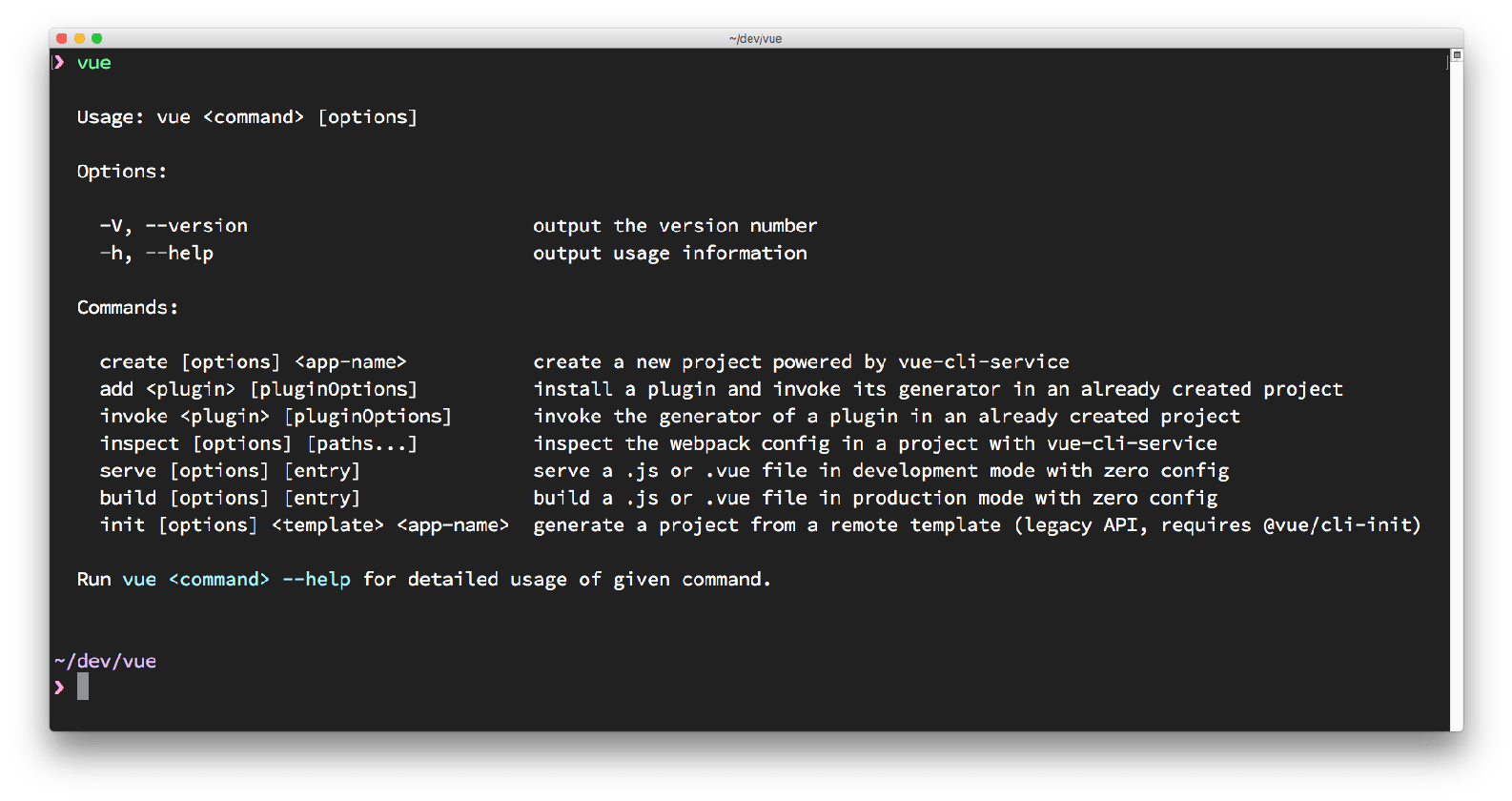
## 创建项目
运行以下命令来创建一个新项目:
```shell
vue create my-project
## OR
npx @vue/cli create my-project
npx -p @vue/cli vue create my-project
## OR
npx create-vite-app my-project
```
最后它会安装所有项目依赖并且创建 Vue app
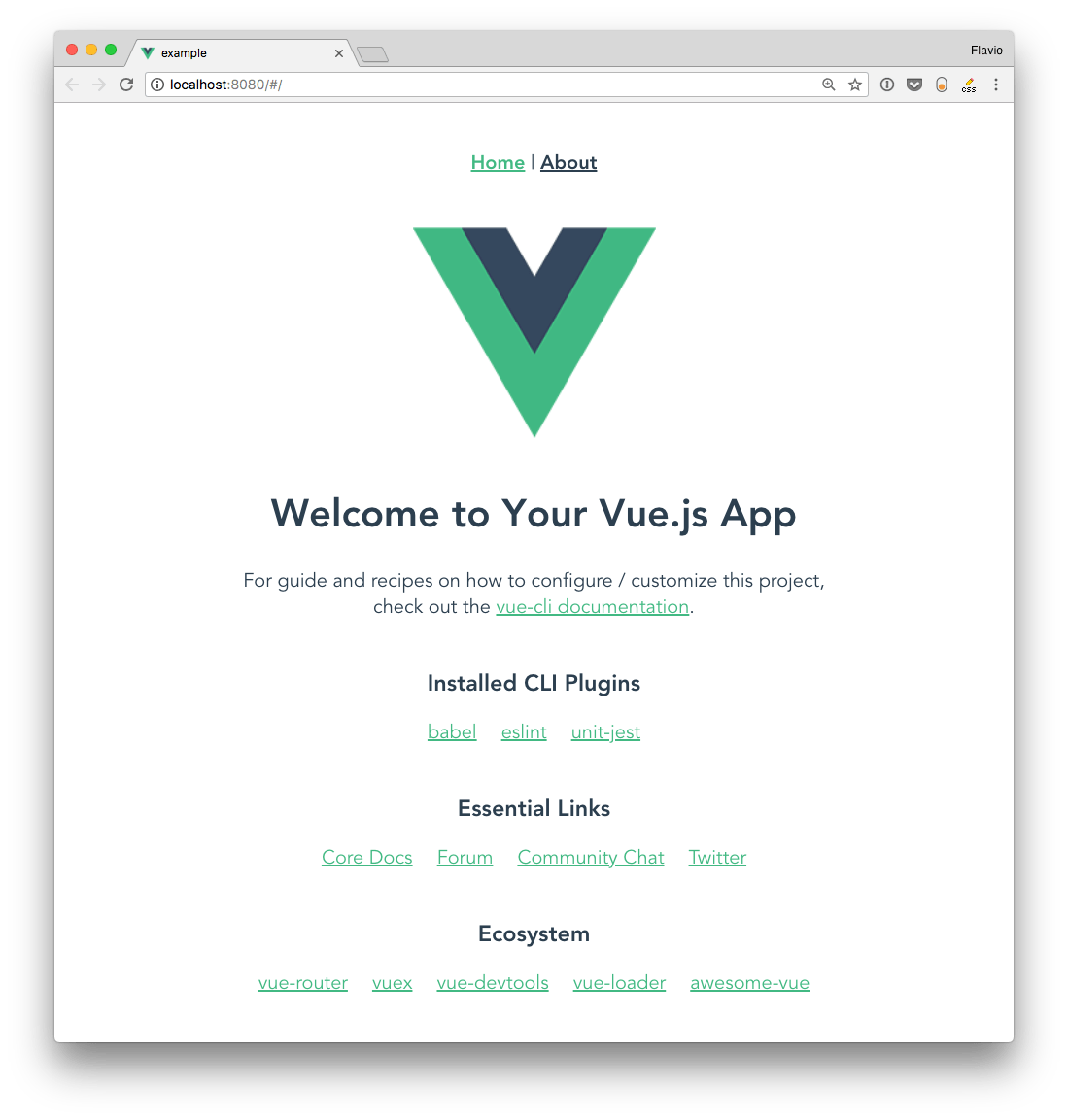
## How to start the newly created Vue CLI application
Vue CLI has created the app for us, and we can go in the `example` folder and run `yarn serve` to start up our first app in development mode:

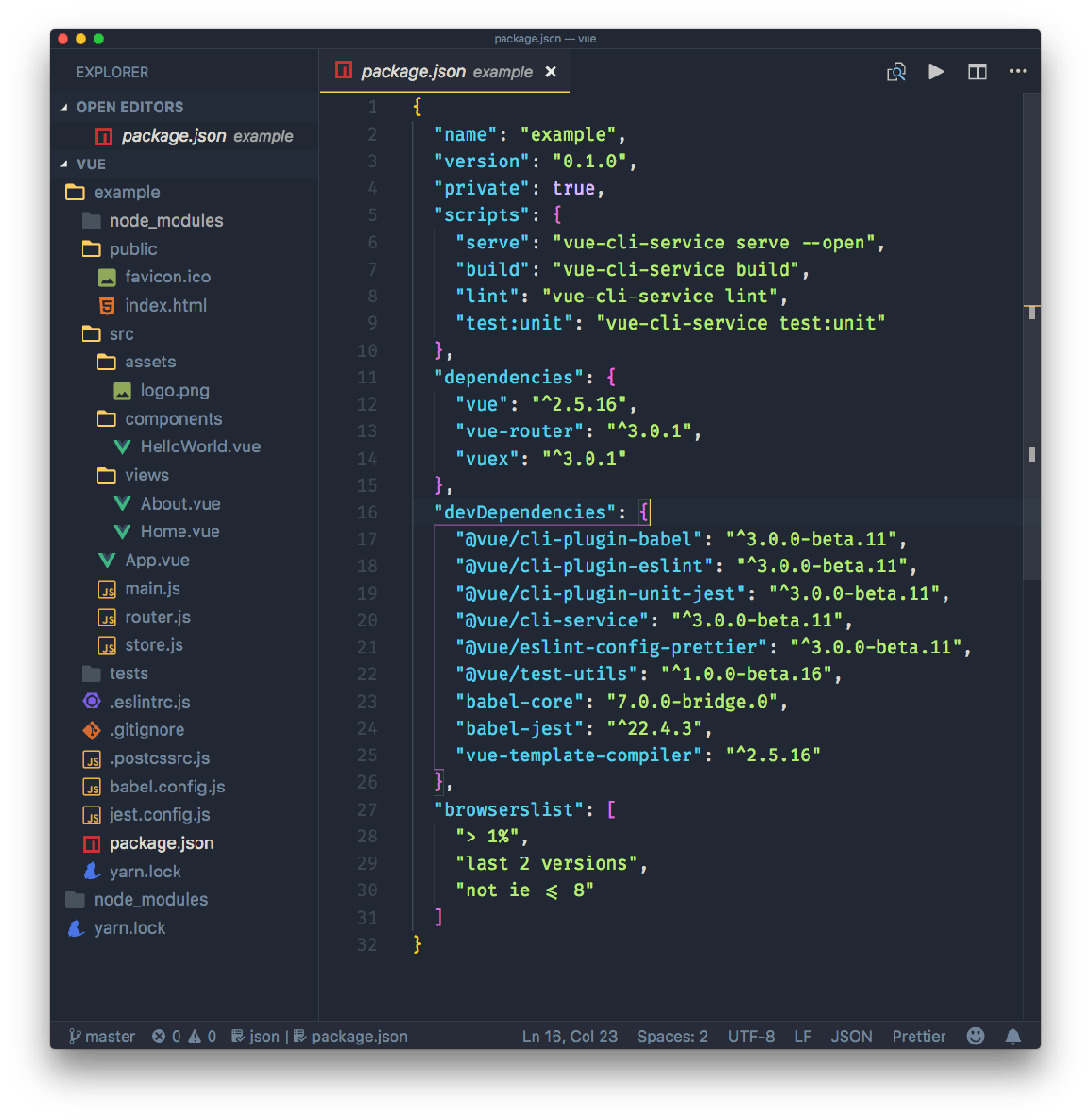
这启动示例应用程序源代码包含几个文件,包括`package.json`:

This is where all the CLI commands are defined, including `yarn serve`, which we used a minute ago. The other commands are
- `yarn build`, to start a production build
- `yarn lint`, to run the linter
- `yarn test:unit`, to run the unit tests
I will describe the sample application generated by Vue CLI in a separate tutorial.
## Git 仓库
注意到VS代码左下角的`master`字了吗?这是因为 Vue CLI 自动创建了一个存储库,并进行了第一次提交,所以我们可以直接进入其中,修改代码,并且我们知道我们改变了什么:

这很酷。曾经有多少次您改变了一些东西,却发现当您想要提交结果时,您并没有提交初始状态?
## presets
直接使用 我们保存的预设来新建项目:
```
vue create -p favourite example-2
```
### 保存位置
通过 CLI 保存的 presets 存放在的 用户目录下的 `.vuerc` 文件中:
```
{
"useTaobaoRegistry": false,
"packageManager": "yarn",
"presets": {
"favourite": {
"useConfigFiles": true,
"plugins": {
"@vue/cli-plugin-babel": {},
"@vue/cli-plugin-eslint": {
"config": "prettier",
"lintOn": [
"save"
]
},
"@vue/cli-plugin-unit-jest": {}
},
"router": true,
"vuex": true
}
}
}
```
## plugins
通过查看配置知道,一个预设(preset)就是一系列插件的集合,附带一些可选配置项。
一旦项目被创建,就可以通过`vue add`添加其他插件:
```
vue add @vue/cli-plugin-babel
```
All those plugins are used in the latest version available. You can force Vue CLI to use a specific version by passing the version property:
```
"@vue/cli-plugin-eslint": {
"version": "^3.0.0"
}
```
如果新版本有破坏性的更改或错误,需要在使用它之前等待一段时间,这是有用的。
## 远程恢复预设
可以将预设配置存储在 GitHub(或其他服务)上,该仓库至少包含一个名为`preset.json`的预设配置。从上面配置提取内容,我在这个[仓库](https://github.com/flaviocopes/vue-cli-preset)创建了一个示例预置,其中包含以下配置:
```
{
"useConfigFiles": true,
"plugins": {
"@vue/cli-plugin-babel": {},
"@vue/cli-plugin-eslint": {
"config": "prettier",
"lintOn": [
"save"
]
},
"@vue/cli-plugin-unit-jest": {}
},
"router": true,
"vuex": true
}
```
然后就可以使用以下命令,按预设配置创建一个新的项目:
```
vue create --preset flaviocopes/vue-cli-preset example3
```
## Vue CLI另一个用处:快速的原型开发
到现在为止,我已经解释了如何使用 Vue CLI 从头开始创建所有项目。
但是对于真正快速的原型制作,您可以创建一个非常简单的 Vue 应用程序,甚至是一个包含在单个`.vue`文件中的应用程序,然后启动服务它,而不必下载`node_modules` 文件夹中的所有依赖项。
如果操作?首先安装 `cli-service-global`全局包:
```
npm install -g @vue/cli-service-global
//or
yarn global add @vue/cli-service-global
```
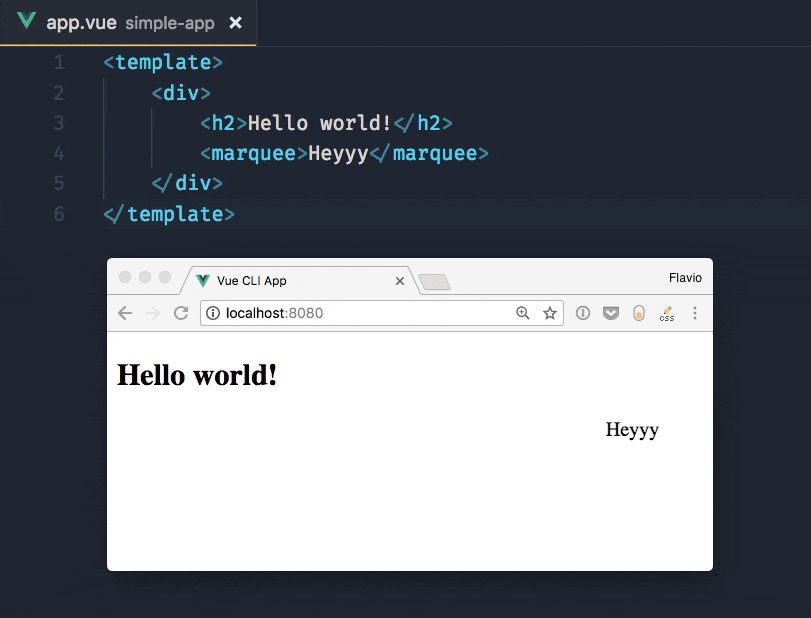
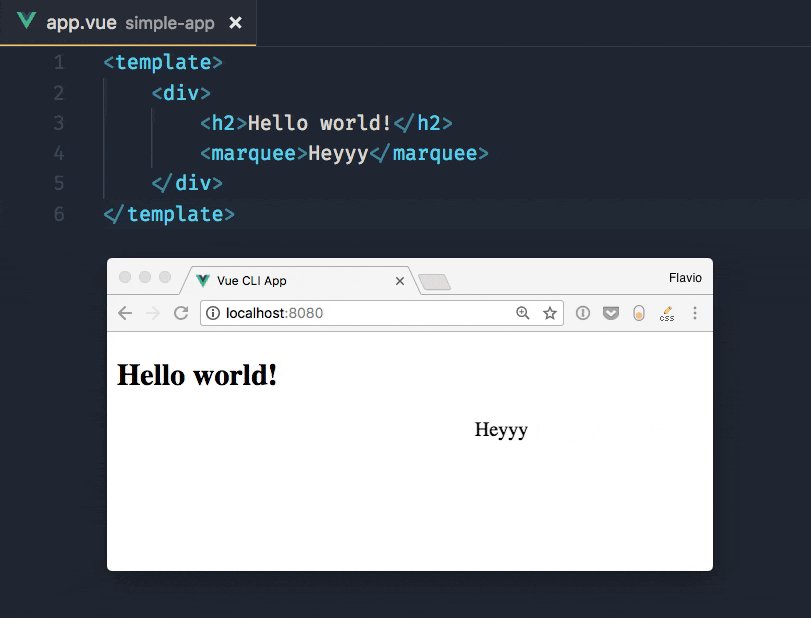
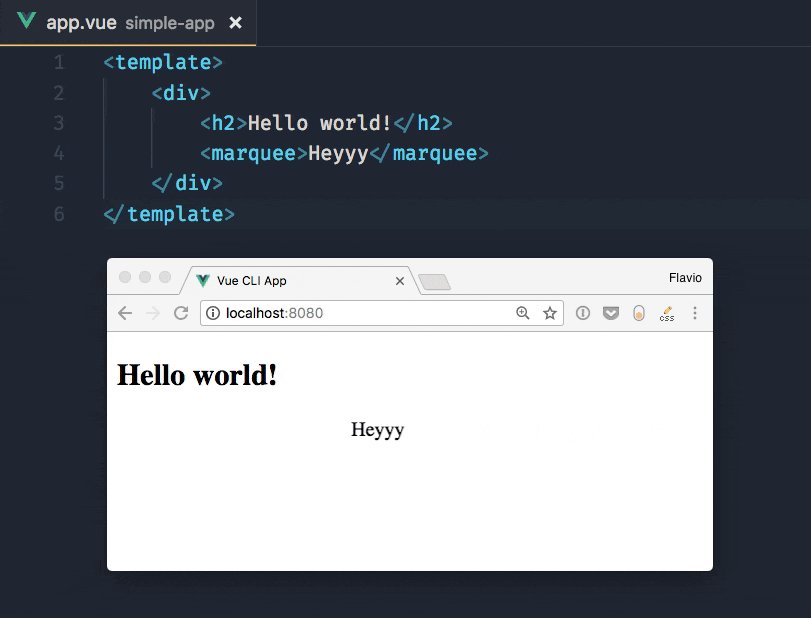
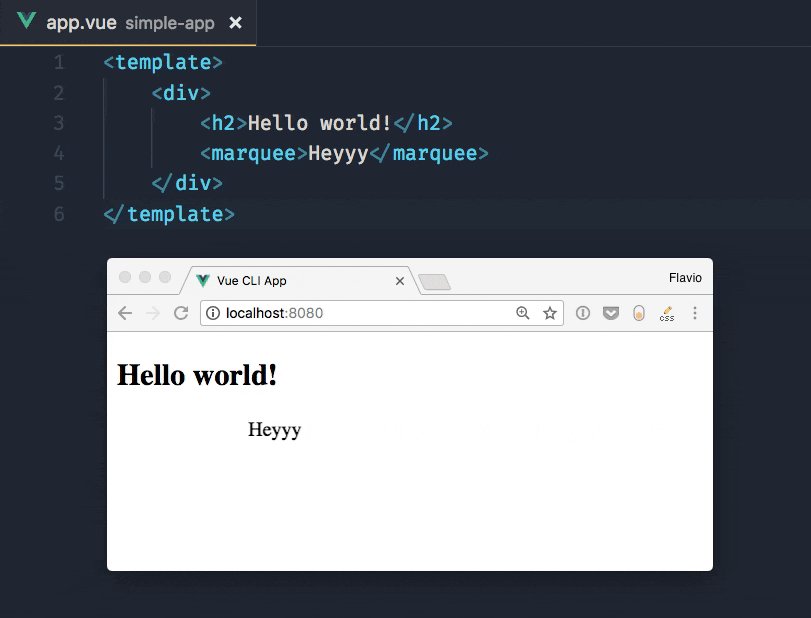
创建一个`app.vue`文件:
```
<template>
<div>
<h2>Hello world!</h2>
<marquee>Heyyy</marquee>
</div>
</template>
```
然后运行:
```
vue serve app.vue
```

您还可以服务运行由 JavaScript 和 HTML 文件组成的更有组织的项目。Vue CLI 默认使用`main.js/index.js`作为它的入口点,并且您可以拥有一个`package.json`和其他的工具配置文件。`vue serve`会把它们全部运行起来。
因为它使用全局依赖关系,所以除了演示或快速测试之外,它不是最佳方法。
运行`vue build`将在`dist/`中生成要部署的项目,包含了生成的所有对应的代码。
## Webpack
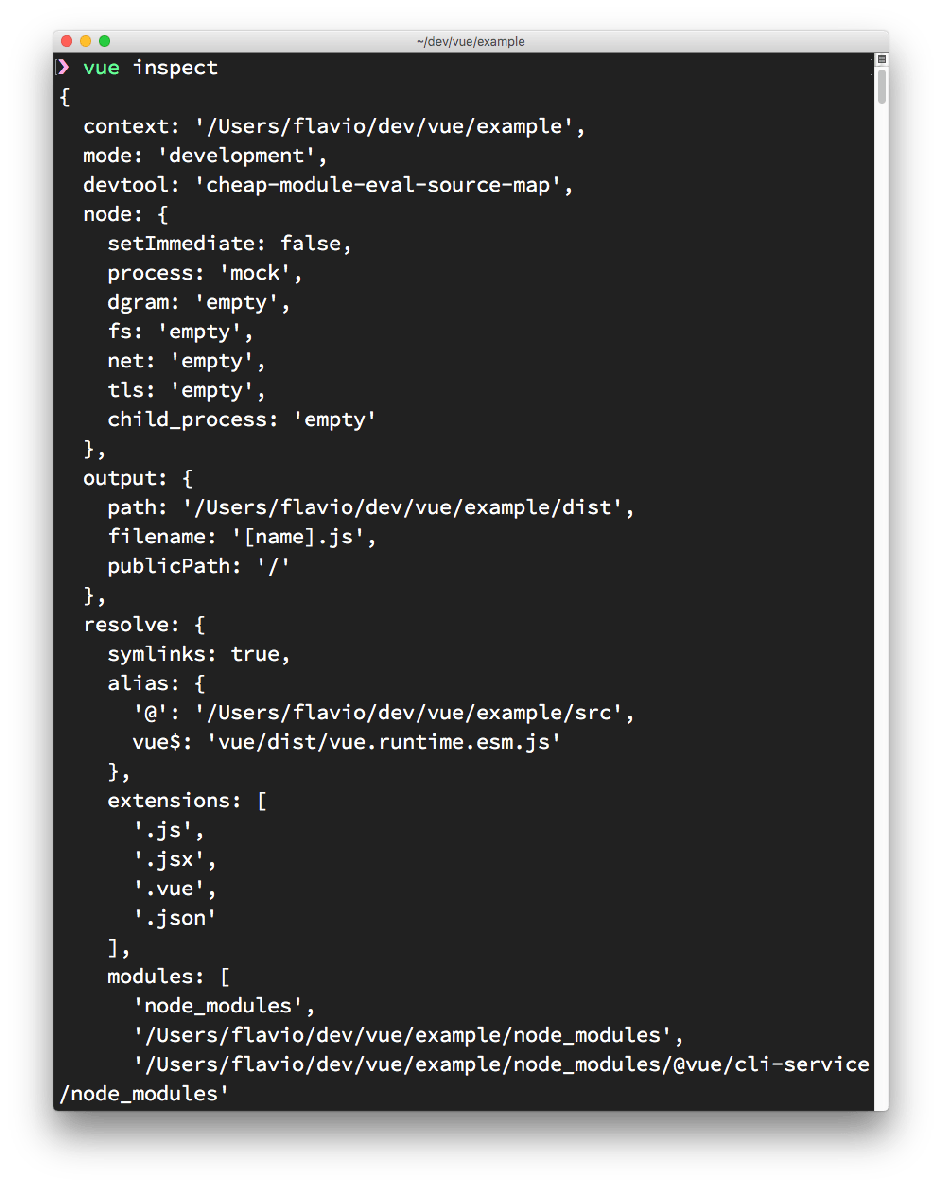
在内部,Vue CLI 使用了 webpack,但是配置是抽象的,甚至在文件夹中都看不到配置文件。 但仍然可以通过调用`vue inspect`来访问它:

# 参考
[VueMastery - Real World Vue.js (Materials)](https://coursehunters.online/t/vuemastery-real-world-vue-js-materials/536)
https://vue3js.cn/docs/zh/guide/introduction.html
- Introduction
- Introduction to Vue
- Vue First App
- DevTools
- Configuring VS Code for Vue Development
- Components
- Single File Components
- Templates
- Styling components using CSS
- Directives
- Events
- Methods vs Watchers vs Computed Properties
- Props
- Slots
- Vue CLI
- 兼容IE
- Vue Router
- Vuex
- 组件设计
- 组件之间的通信
- 预渲染技术
- Vue 中的动画
- FLIP
- lottie
- Unit test
- Vue3 新特性
- Composition API
- Reactivity
- 使用 typescript
- 知识点
- 附录
- 问题
- 源码解析
- 资源
