[TOC]
# [百度、微信小程序中使用 iview](https://github.com/awesome-okam/okam-iview-example)
# 画圆?
```
cxt.arc(100,100,30,0,Math.PI*2,true);
```
第一个和第二个参数,代表圆心坐标。
第三个参数是圆的半径。
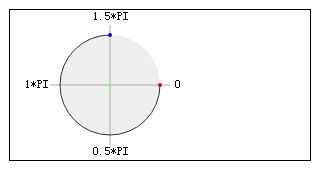
第四个参数代表圆周起始位置。0 PI就是起始位置。沿顺时针路线,分别是0.5 PI(正下方),1 PI和1.5 PI(正上方),为画饼图提供了扇形范围的依据。
第五个参数是弧长` Math.PI * 2` 就是整个圆,`Math.PI` 是半圆。
第六个参数是一个 Boolen 值, `true` 是顺时针, `false` 是顺时针。

canvas 触摸事件的坑,在canvas上一定要绑定三个触摸事件真机才能响应到画布触摸的event。touchstart/touchmove/touchend,只绑定两个或一个会导致真机获取不到canvas上的触摸事件。。。。。
## JavaScript Math.PI 属性
### 什么是PI?
PI就是圆周率π,PI是弧度制的 π ,也就是 180°
所以,`Math.PI = 3.14 = 180°`
ps:PI是一个浮小数
### `Math.PI/5 *4` 分别是什么意思?
`let dig = Math.PI/5*4`
1. `Math.PI/5` ,表示角度平分为 36°
2. 每个顶点到与中心连线之间的夹角 `α=(2π)/n = Math.PI / n * 2`
3. 那么相间的两个顶点到与中心连线之间的夹角 `β=2α=4π/n=Math.PI / n * 4`
4. 所以,`*4` 是让每一个点连接的不是下一个点,而是下下个点,类似5条一样长的直线构成的五角星那种。
注意,Math的首字母是大写,后跟常量值的话,常量名均为大写,若是跟的是方法的话,方法名一律小写,补充如下:
`Math.P` 记录的圆周率
`Math.E` 记录e的常量
`Math.abs` 求绝对值
Math.sin 正弦函数 Math.asin 反正弦函数
Math.cos 余弦函数 Math.acos 反余弦函数
Math.tan 正切函数 Math.atan 反正切函数 Math.atan2 商的反正切函数
Math.toDegrees 弧度转化为角度 Math.toRadians 角度转化为弧度
Math.IEEEremainder 求余
Math.max 求两数中最大
Math.min 求两数中最小
Math.sqrt 求开方
Math.pow 求某数的任意次方, 抛出ArithmeticException处理溢出异常
Math.sqrt(x):平方根
Math.pow(x,y):x的y次方
Math.exp 求e的任意次方
Math.log10 以10为底的对数
Math.log 自然对数
## Refs
https://developers.weixin.qq.com/miniprogram/dev/api/CanvasContext.arc.html
# 资源
http://baidu.apphb.com/?q=%E5%BE%AE%E4%BF%A1%E5%B0%8F%E7%A8%8B%E5%BA%8F+%E6%89%8B%E9%A3%8E%E7%90%B4
[http://mpvue.com/mpvue/](http://mpvue.com/mpvue/)
[https://tencent.github.io/wepy/](https://tencent.github.io/wepy/)
[https://github.com/NervJS/taro](https://github.com/NervJS/taro)
[https://github.com/dcloudio/uni-app](https://github.com/dcloudio/uni-app)
[https://github.com/youzan/vant-weapp](https://github.com/youzan/vant-weapp)
[https://developers.weixin.qq.com/miniprogram/dev/index.html](https://developers.weixin.qq.com/miniprogram/dev/index.html)
*****
[tianmi007@tianmiwl.com](mailto:tianmi007@tianmiwl.com)/Tianmi666
appId: wxb9871035ebde4008
appSecret: 047a425b9894d8c8fcd97ba767ab7424
[https://blog.csdn.net/qq\_43093708/article/details/82969456](https://blog.csdn.net/qq_43093708/article/details/82969456) | 实战笔记:Jenkins打造强大的前端自动化工作流 - qq\_43093708的博客 - CSDN博客
[http://www.open-open.com/lib/view/open1534985594037.html](http://www.open-open.com/lib/view/open1534985594037.html) | 小程序开发实践总结 - WEB前端 - OPEN 开发经验库
[http://www.10tiao.com/html/293/201811/2651230282/1.html](http://www.10tiao.com/html/293/201811/2651230282/1.html) | 【第1442期】 如何写出一手好的小程序之多端架构篇 - 前端早读课 | 十条
[http://www.10tiao.com/html/293/201811/2651230290/1.html](http://www.10tiao.com/html/293/201811/2651230290/1.html) | 【第1444期】Vue: scoped 样式与 CSS Module 对比 - 前端早读课 | 十条
[http://www.10tiao.com/html/293/201811/2651230282/1.html](http://www.10tiao.com/html/293/201811/2651230282/1.html) | 【第1442期】 如何写出一手好的小程序之多端架构篇 - 前端早读课 | 十条
[http://www.10tiao.com/html/293/201811/2651230283/1.html](http://www.10tiao.com/html/293/201811/2651230283/1.html) | 【第1443期】React 中同构(SSR)原理脉络梳理 - 前端早读课 | 十条
[http://www.10tiao.com/html/293/201811/2651230259/1.html](http://www.10tiao.com/html/293/201811/2651230259/1.html) | 【第1441期】 Lighthouse的使用与Google的移动端最佳实践 - 前端早读课 | 十条
[https://www.codercto.com/a/35317.html](https://www.codercto.com/a/35317.html) | Taro + 小程序云开发实战 | Coder·码农网
[https://juejin.im/post/5b329436e51d4558ca67396d](https://juejin.im/post/5b329436e51d4558ca67396d) | (1) Taro实践 - 快速开发【知乎】多端应用 - 掘金
[https://juejin.im/post/5bfbad976fb9a04a0b21d773](https://juejin.im/post/5bfbad976fb9a04a0b21d773) | (1) taro 接口封装和调用 以豆瓣api为例 - 掘金
[https://juejin.im/post/5bec46b95188254e3b318c9a](https://juejin.im/post/5bec46b95188254e3b318c9a) | (1) Taro开发小程序填坑笔记(一) - 掘金
[https://juejin.im/post/5b99da5d5188255c6f1e084e](https://juejin.im/post/5b99da5d5188255c6f1e084e) | (1) Taro下利用Decorator快速实现小程序分享 - 掘金
[https://juejin.im/pin/5bfe6e4bf265da2fa3cfa2a5](https://juejin.im/pin/5bfe6e4bf265da2fa3cfa2a5) | (1) 这是一支来自京东的多终端研发团队,沉淀了「WEB 前端」「小程序及小游戏」「H5 动画」「APP」「后端服务」等开发经验,致力于多端统一开发、前端工程化的探索。 他们是 -- 凹凸实验室,一个务实精干、追求卓越,开源的多端统一开发框架「Taro」,GitHub star 数破万的团队。 地理坐标:深圳 - 最大购物中心(壹方城)/网红打卡地 - 隔壁100米;掘金坐标:[https://juejin.im/user/56cd99b7c4c9710057e8984b](https://juejin.im/user/56cd99b7c4c9710057e8984b)
[https://juejin.im/entry/5b987859e51d450ea2465ddd](https://juejin.im/entry/5b987859e51d450ea2465ddd)
