[TOC]
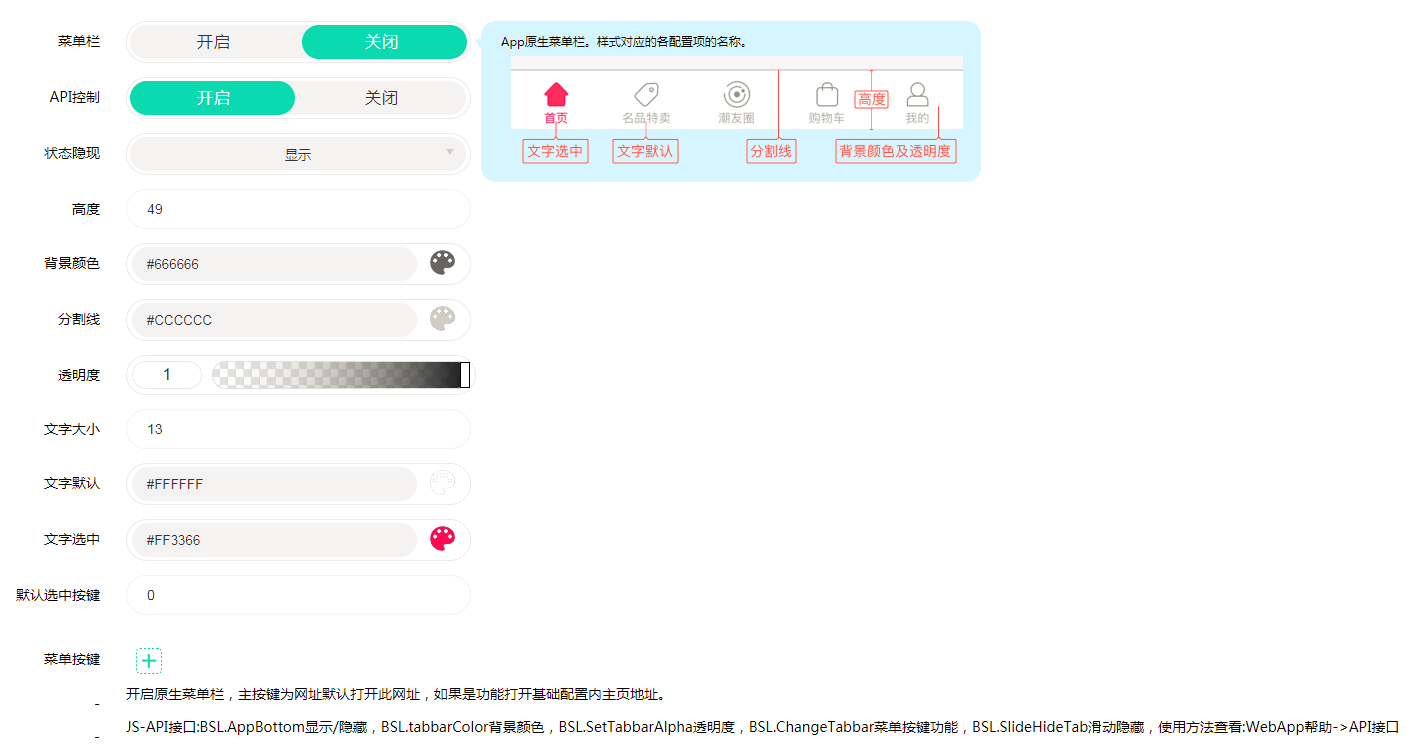
#### **菜单栏**
开启与关闭原生菜单栏的功能
](images/screenshot_1568111808826.png)
#### **API控制**

开启与关闭JSAPI控制菜单栏功能。开启后页面内通过JS控制菜单栏,必须启菜单栏此功能有效。
#### **默认状态**

菜单栏的在打开App后的初始状态。如果想App内调用菜单栏,但各别页面需菜单栏。可以在打开菜单栏开启API控制默认状态设置隐藏,在需要的页面js调用显示菜单栏即可。
#### **菜单栏高度**

菜单栏的高度设置,填写1-100整数,默认49。
#### **背景颜色**
原生菜单栏的背影颜色。
#### **分割线**
菜单栏与网页之间有一条1象素的分割线,用于背景色相同区分菜单栏和页面。
#### **透明度**
设置菜单栏的侵入效果。
#### **文字大小**
菜单文字显示大小设置。
#### **文字默认**
菜单栏按钮文字默认颜色。
#### **文字选中**
菜单栏按钮文字选中颜色
#### **默认选中按钮**
输入0-4整数。打开App时默认选中菜单栏的按键。菜单栏可以最多设置5个按键。
如:设置第三个按键为打开时默认选中按键,输入2。
设置一个按键为打开时默认选中按键,输入0。
#### **菜单按键**
**功能选择**
选择此按键的功能。选择版本没有功能会提示弹窗开启功能。
**网站联接**
菜单按键支持电话,JS代码,网址联接三个功能。
电话调用:tel:18812345678,
js调用:javascript:js代码,
网址链接:输入网址。把功能选择为”打开网站联接“。
**按钮样式**
可以选择三种样式:图标+文字,单图标,单文字。样式效果

**按键文字**
按钮样式样式选择图文与文字时,显示的文字配置
**默认图标**
未选中菜单按键图标样式。按钮样式为单文字时无效。
**选中图标**
选中菜单按键图标样式。按钮样式为单文字时无效。
**导航栏标题**
选中菜单栏按键时,同时开启了导航栏,导航栏显示的标题文字。
**页面控制**
点击按键时候,页面的动作,
回首页:返回菜单栏配置的网址页面,
刷新:刷新当页页面,
保持:保持当前面页不刷新页面。
#### **JS接口**
[详细的帮助](http://wapp.bslyun.com/1013431)
#### **虚拟按键背景**

适用有虚拟按钮的安卓手机,修改虚拟按键背景颜色。
支持js方法修改
#### **背景类型**
菜单栏背景的类型,分为颜色和图片两种,选择背景颜色,就会读取背景颜色的配置。选择背景图片,就会读背景图片的配置
- 初雪云打包介绍
- 开始制作App
- 常见简单问题
- 企业证书提示升级
- App详细问题解答
- App出现广告解决方案
- 苹果上架注意事项
- 人人商城打包APP,第三方登陆,支付功能
- 人人商城封装App上架过4.2 4.3问题
- 安卓上架注意事项
- 基础设置说明
- 基础设置
- 启动页效果
- App证书
- 腾讯X5
- 退出提示栏
- 加载设置
- 手势配置
- URL Scheme
- 权限描述
- User Agent
- 自动运行js
- 剪切板
- 手机铃声
- 本地资源上传
- 安卓权限
- Universal Link
- 原生栏配置说明
- APP状态栏
- APP导航栏
- 导航下拉菜单
- APP菜单栏
- 左侧栏
- 引导页
- 悬浮菜单
- 广告收益
- APP下拉刷新
- APP预加载
- iPhone X
- 安卓提示语
- iOS提示语
- 加载失败页面
- 第三方配置说明
- 微信配置
- 微博配置
- 腾讯配置
- 推送配置
- 小米推送
- 华为推送
- 极光推送/统计
- OPPO推送
- shareinstall
- 百度/腾讯统计
- AI
- 文字识别
- 人脸识别
- 穿山甲广告
- 本机一键登录申请
- LinkedME
- 腾讯-优量汇
- 乐播云
- 腾讯云直播指引
- 高级配置说明
- App支付
- 第三方登录
- 分享
- 多窗口
- 微信小程序
- 视频播放
- 设备值
- 扫一扫
- GPS/导航
- 清理缓存
- 调用浏览器
- 指纹/面容
- 屏幕API
- 网络接口
- 横竖屏
- 通信录
- 手机信息
- 调用APP
- 文件下载
- 音乐播放
- 截屏控制
- 计步器
- 按键监听
- 图片组件
- 文件上传
- 外部应用
- 广告拦截
- 传感器
- 苹果登陆
- JS-API
- 自动运行函数
- 判断App的UA类型
- 支付
- 微信H5支付
- 微信快捷支付
- 微信原生支付
- 支付宝支付
- 苹果支付
- 第三方登陆
- QQ登录
- 微博登录
- 微信登录
- 本机一键登录
- 淘宝登录
- 第三方分享
- 普通分享
- 弹出窗口分享
- 单平台分享
- 单图分享
- 弹出分享窗口
- 单分享平台
- 截图分享
- 弹出分享平台
- 单分享平台
- 多图分享
- 多图分享到微信
- 多图分享给微信好友
- 视频分享
- 音频分享
- 原生分享按键
- 系统原生分享
- 分享小程序
- 原生组件
- 导航栏
- 显示/隐藏
- 左侧按键
- 右侧按键
- 背景色
- 透明度
- 文字色
- 滑动隐藏
- 菜单栏
- 显示/隐藏
- 背景色
- 透明度
- 滑动隐藏
- 按键控制
- 侧边栏
- 下拉刷新
- 状态栏
- 预加载
- 安卓虚拟按键背景
- 隐私声明
- 扫一扫
- 原生窗扫码
- 相册图片识别
- 上传图片识别
- 原生栏扫描功能
- 图片浏览
- js调用
- css调用
- GPS
- 调用GPS
- GPS监听
- 调用导航
- 测试导航App是否安装
- 打开导航App
- 打开导航App并导航
- 网页缓存
- 清理页面缓存
- 清理所有缓存
- 缓存大小
- 剪切板
- 复制内容到剪切板
- 复制当前网址
- 查看剪切板内容
- 指纹/面容ID
- 验证指纹/面容
- 是否支持指纹/面容
- 设备值
- 设备信息
- 唯一值
- 推送
- 极光/小米/oppo标签
- 华为token值
- 服务端集成推送
- 铃声
- 设置系统铃声音量
- 获得系统铃声音量
- 调用提示音
- 设置视频音量
- 调用震动
- 当前视频音量
- 音频
- 后台播放音频
- 记步器
- 开启记步
- 获取步数
- 多窗口
- 打开新窗口
- 关闭窗口
- 关闭并刷新上层窗口
- 物理按键
- 返回键
- HOME键
- 多任务键
- App版本号
- 关闭APP
- 首次打开App
- 调用小程序-调用App
- 播放器-音量-音频控制接口
- 网络接口
- wifI SSID
- 当前网络
- 监听网络变化
- 请求权限
- shareinstall参数接收
- 传感器
- 加速计
- 陀螺仪
- 百度AI文字识别
- 屏幕管理
- 横竖屏
- 屏幕亮度
- 当前亮度
- 屏幕长亮
- 禁止用户截屏
- 监听截屏事件
- 调用其它第三方App
- 测试App是否安装
- 打开APP
- 检测微信
- 检测支付宝
- 浏览器打开App
- APP调用浏览器
- APP调用控制
- 通信录
- 单个联系人
- 读取所有联系人
- 增加联系人
- 关闭App
- 下载
- 下载文件
- 指定目录下载
- 穿山甲
- 插屏广告
- 全屏视频广告
- 激励视频广告
- 直播
- 登录注册
- 开播/观看
- 操作cookie
- 腾讯广告
- 投屏
- LinkPage
- IOS录音
- 语音合成
- 人脸识别JS
- 海星广告
- 一键拉新
- 语音识别
- 检测网络组件
- 第三方支付,登陆,分享,推送
- QQ(登录/分享)权限申请
- 支付宝(支付)权限申请
- 微信(支付/登录/分享)权限申请
- 微信universal link
- 微博(登录/分享)权限申请
- 极光(推送/统计)权限申请
- 小米(推送)权限申请
- 华为(推送)权限申请
- OPPO(推送)权限申请
- 苹果开发者申请
- 推送自定义声音
- 微信小程序
- 制作小程序
- 小程序分享
- 小程序登陆
- 小程序支付
- 支付流程
- 常见问题
- 小程序更新记录
- 单页二维码
- 混合开发
- 混合开发
- replace.txt文件制作
- 轻混合开发
- post提交问题
- 混和APP开发配置
- Web App更新历史
- vue框架接收回调说明
- 原生界面
- 首页
- 列表
- 会员中心
- 分类
- 配置介绍
- 人人原生App插件
- 初雪云应用规范
