### 配置项`rowActions`
> 行操作配置,操作选项按钮位于列表的第一列或第二列
参数`array $actions 行操作定义`
> 数组项通过快捷函数`table_action_helper` 定义
函数`table_action_helper`传参
1. `string $type 调用类型`
~~~
- page 页面调用
- modal 模态框调用
- ajax XMLHttpRequest调用
- division 分割线
~~~
2. `array $options 选项`
~~~
- title 按钮标题和page、modal标题
- icon 按钮图标
- route 路由
- params 路由参数
- method 请求动作,当type为ajax时,该配置项有效
- width 当前type为modal时有效,指定modal的宽,默认500px
- height 当前type为modal时有效,指定modal的高,默认500px
~~~
示例代码:
~~~
return ViewBuilder::table()
->setTitle('会员列表')
->setPage(true)
->setHideCheckbox(false)
->setRowActions([
table_action_helper('ajax', [
'title' => '解封/封停',
'icon' => 'fa fa-lock',
'route' => 'admin/index/disable',
'params' => ['id', 'status'],
'method' => 'post',
]),
table_action_helper('division', []),
table_action_helper('modal', [
'title' => '编辑',
'icon' => 'fa fa-pencil-square-o',
'route' => 'admin/index/edit',
'width' => '60%',
'height' => '80%',
]),
table_action_helper('page', [
'title' => '新增',
'icon' => 'fa fa-plus',
'route' => 'admin/index/add',
]),
])
->setColumns([
'password',
'username' => table_column_helper('用户名', ['style' => ['min-width' => '100px']]),
'an_mobile' => table_column_helper('电话', ['style' => ['min-width' => '100px']], function($item){
return '+' . $item['an'] . ' ' . $item['mobile'];
}),
'email' => table_column_helper('邮箱', ['style' => ['min-width' => '200px']]),
])
->setQuery(function () {
$query = AdminUser::find()->select(['id', 'username', 'password', 'email', 'an', 'mobile', 'status']);
return $query;
})
->setOrderBy('id DESC')
->setPrimaryKey('id')
->render($this);
~~~
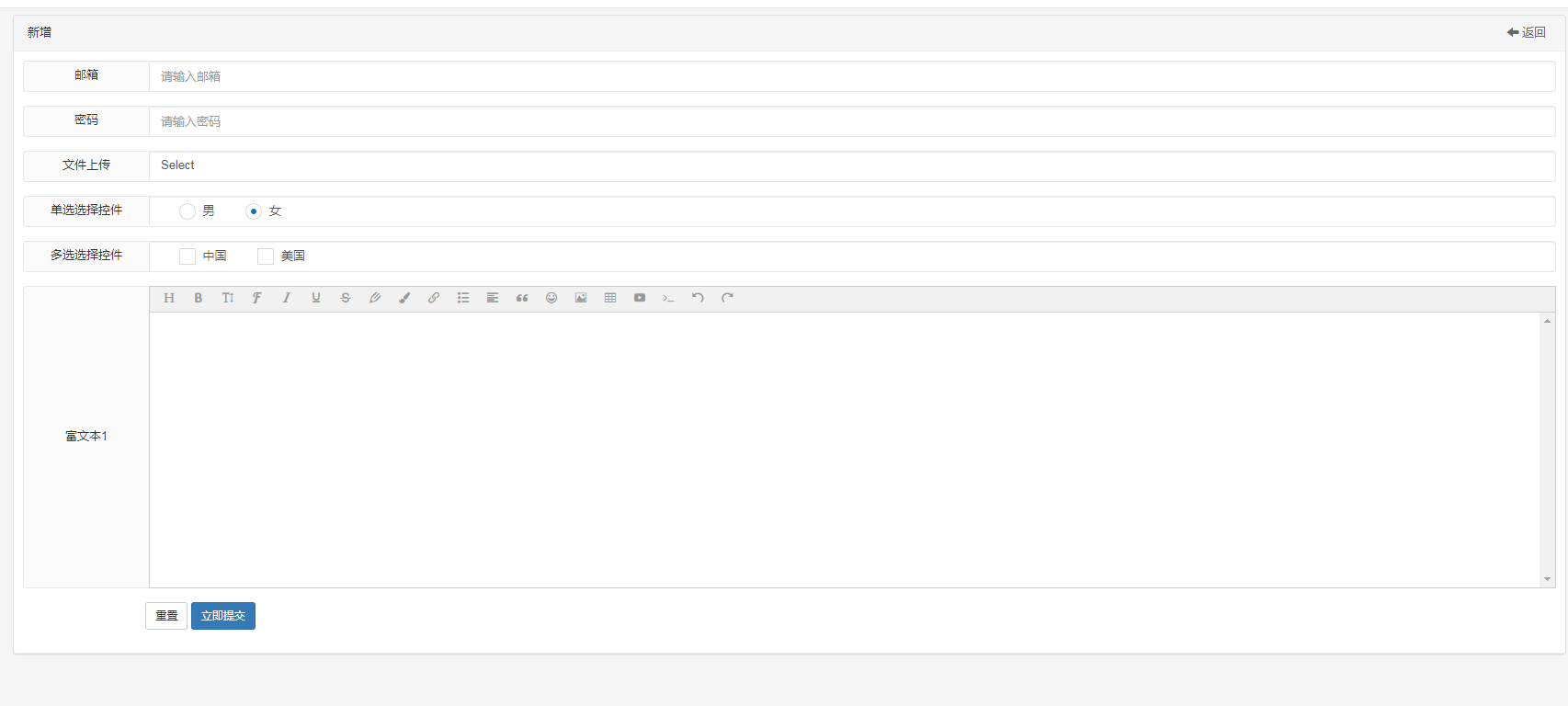
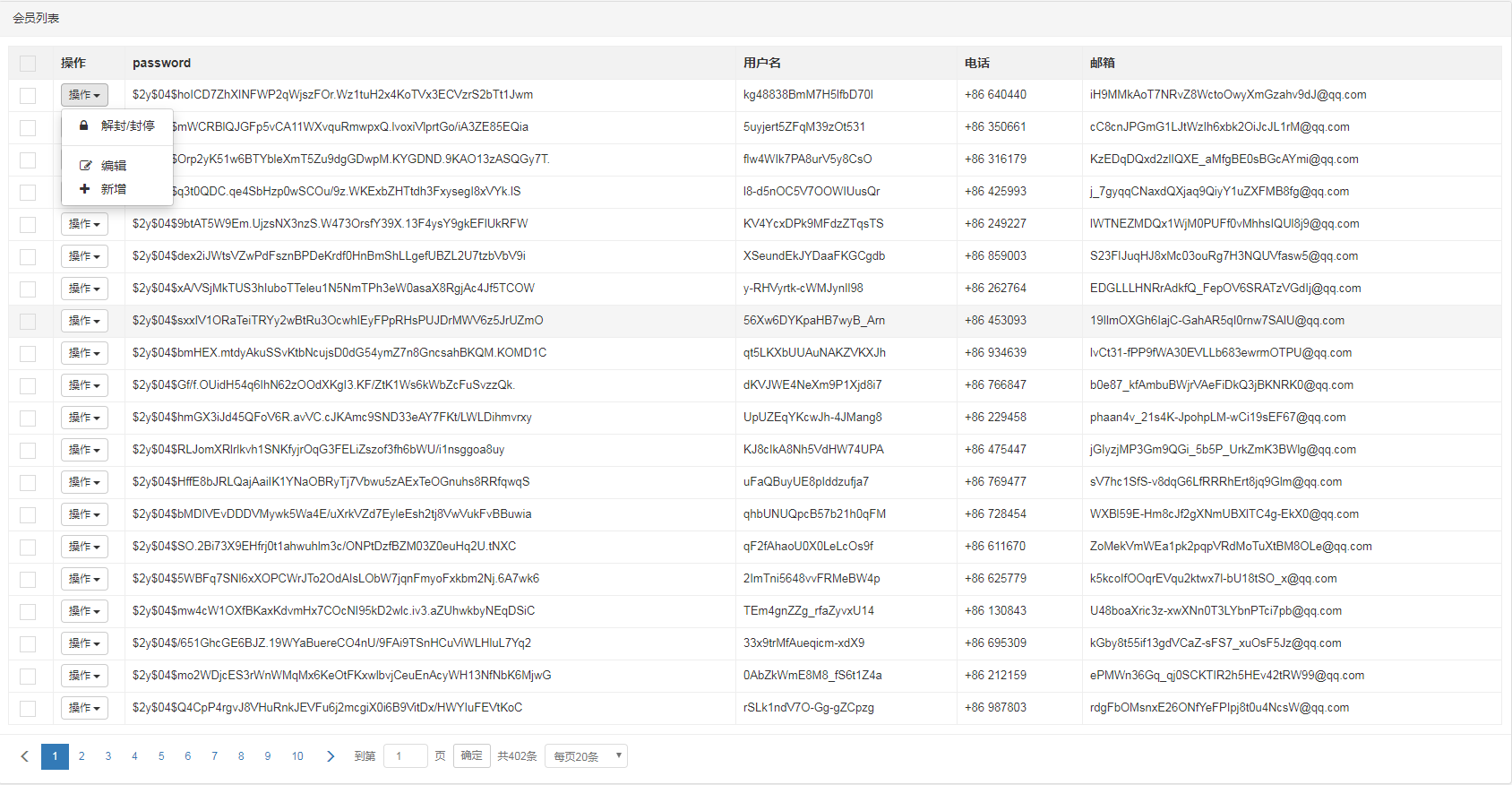
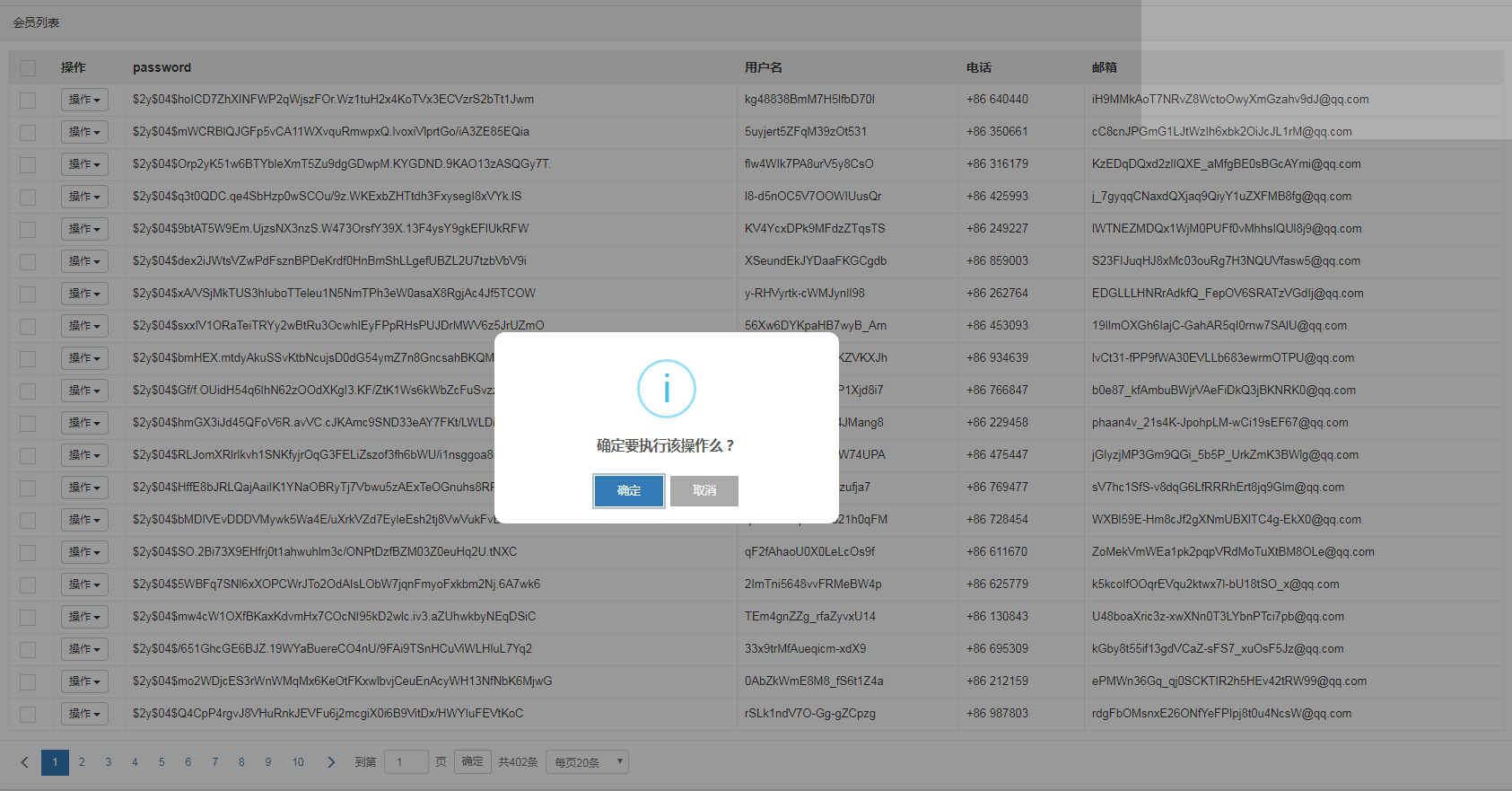
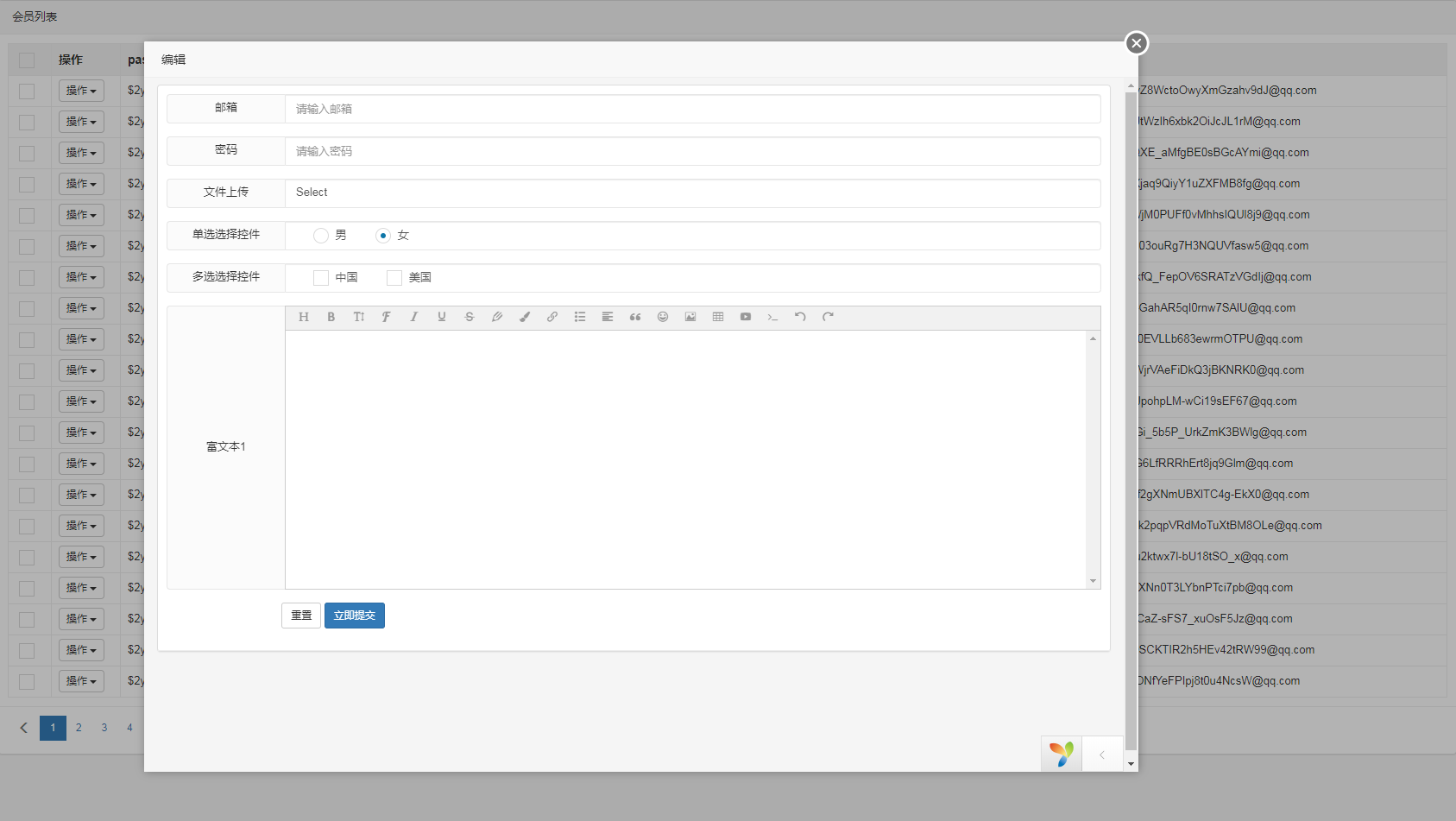
示例图示:

### ajax

### modal

### page