
表单构建组件中表单视图是基于`layui`和`angular`交互构建。
## 获取构建器实例
1. `ViewBuilder`中获取
```php
$viewBuilder = $this->viewBuilder;
$formInstance = $viewBuilder->form;
```
2. `instance()`自身方法
```php
$formBuilder= FormBuilder::instance();
```
3. `new`关键词
```php
$formBuilder= new FormBuilder([
'id' => '__admin_form',
]);
```
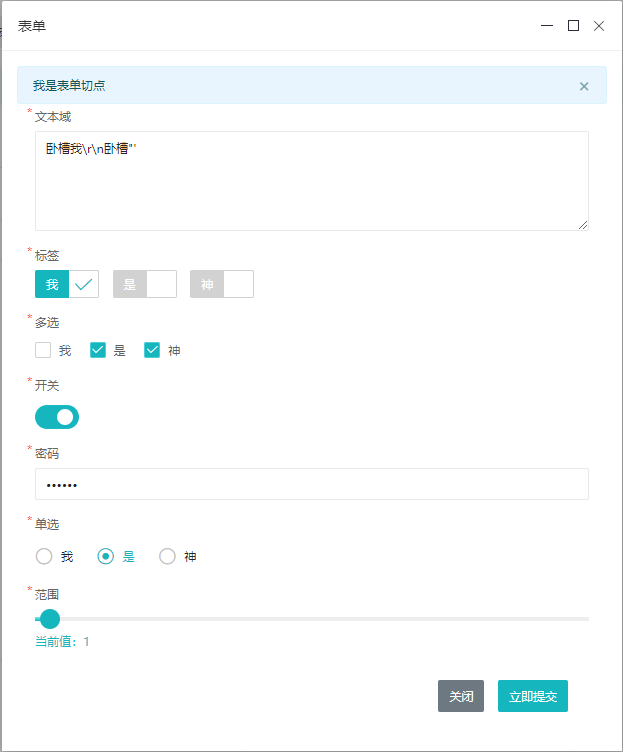
## 示例1:
~~~
/**
* @return string
* @throws \Throwable
* @throws \builder\base\InvalidInstanceException
* @throws \builder\base\NotFoundParamsException
*/
public function actionAdd()
{
if ($this->isPost) {
// return $this->as403('登录已失效!');
return $this->asOk('删除成功!');
// return $this->asFail('删除失败, 参数错误!');
} else {
$get = $this->filteredGet;
$viewBuilder = $this->viewBuilder;
$viewBuilder->setPartial();
$form = $viewBuilder->form;
$form->registerPointcut(H5::alert('我是表单切点', 'info', ['class' => ['mb-0']]))
->setFormControl([
'j' => $this->formControl->textarea()->label('文本域')->required()->defaultValue('卧槽我\r\n卧槽"\'' . PHP_EOL),
'k' => $this->formControl->checkbox()->defaultValue(['a'])->options(['a' => '我', 'b' => '是', 'c' => '神',])->required()->label('标签')->tag(),
'l' => $this->formControl->checkbox()->defaultValue(['e', 'f'])->options(['d' => '我', 'e' => '是', 'f' => '神',])->required()->label('多选'),
'm' => $this->formControl->sw()->label('开关')->required()->checked(),
'n' => $this->formControl->hidden()->defaultValue('冲冲冲'),
'o' => $this->formControl->password()->label('密码')->required()->defaultValue('123456'),
'p' => $this->formControl->radio()->options(['g' => '我', 'h' => '是', 'i' => '神',])->defaultValue('h')->required()->label('单选'),
'q' => $this->formControl->range()->required()->label('范围')->defaultValue(1),
])
->setCloseBtn()
->setSubmitBtn()
->setSubmittedCalls([
'parent' => isset($get['_bid']) ? $get['_bid'] : null,
])
->setAutoClose(true);
return $viewBuilder->render();
}
}
~~~
## 示例 2
~~~
<?php
/**
* @link https://ym2.cleverstone.top
* @copyright Copyright (c) 2020 Yii Manager Software LLC
*/
namespace backend\controllers;
use builder\base\BaseController;
use builder\form\FormBuilder;
use builder\form\util\control\trigger\Trigger;
use builder\form\util\sredirect\Modal;
use builder\form\util\sredirect\Page as PPPP;
use builder\helper\D;
use builder\helper\H5;
use \builder\form\util\control\dselect\options\Modal as DselectModal;
use \builder\form\util\control\dselect\options\Page as DselectPage;
use builder\helper\Url;
/**
* 表单构建器
* @author cleverstone
* @since ym2.0
*/
class FormController extends BaseController
{
public $guestActions = [
'index',
'link',
'vlink',
'vcompute',
'dynamic-select',
'addition',
'dynamic-control',
'tree',
'remote',
];
public function getData()
{
return [
['name' => 'name1', 'value' => 1, 'children' => []],
['name' => 'name2', 'value' => 2, 'children' => []],
['name' => 'name3', 'value' => 3, 'children' => []],
['name' => 'name4', 'value' => 4, 'children' => []],
['name' => 'name5', 'value' => 5, 'children' => []],
['name' => 'name6', 'value' => 6, 'children' => []],
['name' => 'name7', 'value' => 7, 'children' => []],
];
}
public function getTreeData()
{
return [
['name' => 'name1', 'value' => 1, 'children' => [
['name' => 'name1-2', 'value' => 12, 'children' => []],
['name' => 'name1-3', 'value' => 13, 'children' => []],
['name' => 'name1-4', 'value' => 14, 'children' => []],
['name' => 'name1-5', 'value' => 15, 'children' => []],
['name' => 'name1-6', 'value' => 16, 'children' => []],
['name' => 'name1-7', 'value' => 17, 'children' => []],
]],
['name' => 'name2', 'value' => 2, 'children' => []],
['name' => 'name3', 'value' => 3, 'children' => []],
['name' => 'name4', 'value' => 4, 'children' => [
['name' => 'name4-5', 'value' => 45, 'children' => []],
['name' => 'name4-6', 'value' => 46, 'children' => []],
['name' => 'name4-7', 'value' => 47, 'children' => []],
]],
['name' => 'name5', 'value' => 5, 'children' => []],
['name' => 'name6', 'value' => 6, 'children' => []],
['name' => 'name7', 'value' => 7, 'children' => []],
];
}
public function actionRemote()
{
$data = [
['name' => 'name1', 'value' => 1, 'children' => [
['name' => 'name1-2', 'value' => 12, 'children' => []],
['name' => 'name1-3', 'value' => 13, 'children' => []],
['name' => 'name1-4', 'value' => 14, 'children' => []],
['name' => 'name1-5', 'value' => 15, 'children' => []],
['name' => 'name1-6', 'value' => 16, 'children' => []],
['name' => 'name1-7', 'value' => 17, 'children' => []],
]],
['name' => 'name2', 'value' => 2, 'children' => []],
['name' => 'name3', 'value' => 3, 'children' => []],
['name' => 'name4', 'value' => 4, 'children' => [
['name' => 'name4-5', 'value' => 45, 'children' => []],
['name' => 'name4-6', 'value' => 46, 'children' => []],
['name' => 'name4-7', 'value' => 47, 'children' => []],
]],
['name' => 'name5', 'value' => 5, 'children' => []],
['name' => 'name6', 'value' => 6, 'children' => []],
['name' => 'name7', 'value' => 7, 'children' => []],
];
return $this->asOk('success', $data);
}
/**
* @return string
* @throws \yii\base\InvalidConfigException
*/
public function actionTree()
{
if ($this->isPost) {
return $this->asOk('success');
} else {
$formBuilder = FormBuilder::instance();
$formBuilder->setTitle('xm-select')
->setFormControl([
'a' => $this->formControl->xselect()->label('xm-select')->defaultValue([1])->data($this->getData())->tips('请选择一哈!')->filterable()->radio()->clickClose(),
'd' => $this->formControl->xselectTree()
->label('xm-select-tree')
->defaultValue(['6'])
->data($this->getTreeData())
->tips('请选择一哈!')
->filterable()
//->radio()
//->strict(false)
->expandedKeys(true)
->addPluginOption('height', '500px')
/*->clickClose()*/,
'e' => $this->formControl->xselectRemote()
->label('xm-select-remote')
->tips('请选择一哈!')
->filterable()
->radio()
->clickClose()
->toolbar([
'show' => true,
])
->addPluginOption('tree', [
'show' => true,
])
->url(Url::to('form/remote', ''))
->httpMethod('get'),
'f' => $this->formControl->xselectCascader()
->label('xm-select-cascader')
->defaultValue(['6'])
->data($this->getTreeData())
->tips('请选择一哈!')
->radio()
->clickClose()
->strict(false),
'g' => $this->formControl->file()
->label('测试一下')
->max(5)
->scenarioImage()
->scenarioVideo()
->scenarioAudio()
->scenarioOther()
->defaultValue('https://tfs.alipayobjects.com/images/partner/TB1TrI3cTVyDuNk6XeaXXXCWXXa'),
])
->setResetBtn()
->setSubmitBtn();
return $formBuilder->render();
}
}
/**
* @return string
* @throws \Throwable
*/
public function actionIndex()
{
if ($this->isPost) {
return $this->asOk('success', [
'a' => '1555'
]);
} else {
$form = FormBuilder::instance([
'id' => 'formDemo',
]);
$form->setTitle('表单构建器')
->setRootLayout([
'class' => ['col-md-12']
])
->setPartial(false)
->setRequiredStyle()
->registerPointcut(H5::alert('我是一个信息提示!'))
->setFormControl([
'b' => $this->formControl->password()->label('密码')->placeholder('请填写密码')->comment('注:密码必须包含特殊字符,且大于6位小于22位'),
'i' => $this->formControl->select()->label('触发器')->options(['a' => '触发A', 'b' => '触发B']),
'aa' => $this->formControl->xselect()->label('xselect')->data([
['name' => 'n1', 'value' => 1],
['name' => 'n2', 'value' => 2],
['name' => 'n3', 'value' => 3],
['name' => 'n4', 'value' => 4],
['name' => 'n5', 'value' => 5],
])->radio()->clickClose(),
'n' => $this->formControl->sw()->label('开关')->checked(),
'trigger1' => $this->formControl->trigger()->when('default', 'i', '!=', 'b')->andWhen('default', 'aa', '==', 3)->triggerItems([
'j' => $this->formControl->text()->label('触发器1-1'),
'k' => $this->formControl->text()->label('触发器1-2'),
'trigger3' => $this->formControl->trigger()->when('default', 'n', '==', '0')->triggerItems([
'o' => $this->formControl->text()->label('内部触发器1-1'),
'p' => $this->formControl->text()->label('内部触发器1-2'),
])->display(),
])->display(),
'trigger2' => $this->formControl->trigger()->when('default', 'i', '==', 'b')->triggerItems([
'l' => $this->formControl->text()->label('触发器2-1'),
'm' => $this->formControl->text()->label('触发器2-2'),
])->display(),
'e' => $this->formControl->select()->label('分组')->multiple()->disabled(['A', 'E'])->options([
'会员列表' => [
'A' => '数字1',
'B' => '数字2',
'C' => '数字3',
],
'日志列表' => [
'D' => '日志1',
'E' => '日志2',
'F' => '日志3',
],
]),
'f' => $this->formControl->selectLink()->label('省')->disabled(['A', 'E'])->initOptions([
'中国' => [
'A' => '河南省',
'B' => '广东省',
'C' => '北京市',
],
'美国' => [
'D' => '华盛顿',
'E' => '剑桥',
'F' => '麻省理工',
],
])->targetLink('g')->route('form/link')->start(),
'g' => $this->formControl->selectLink()->label('市')->targetLink('h')->route('form/link')->through(),
'h' => $this->formControl->selectLink()->label('县(区)')->end(),
])
->setSubmitConfirm()
->setExtraBtn([
H5::tag('button', '额外的按钮', ['class' => ['layui-btn layui-btn-sm layui-btn-gray ym2-form-extra-ui'], 'type' => 'button']),
])
->setSubmitBtn('确定')
->setResetBtn()
->setExtraJs([
function () {
return "console.log('额外的JS')";
},
])
->setSubmittedRedirect(function (Modal $modal) {
return $modal->route('form/vlink')->title('我是狗')->params(['bbbb' => 1, 'c' => ':a'])->closeBtn()->width(800)->height(800);
})
->registerPointcut(H5::alert('我是一个底部信息提示!', 'info'), FormBuilder::POS_END);
return $form->render();
}
}
/**
* @return string
*/
public function actionLink()
{
$res = [
'中国' => [
['value' => 'D', 'text' => '郑州市', 'disabled' => true],
['value' => 'E', 'text' => '东莞市'],
['value' => 'F', 'text' => '北京市'],
],
'美国' => [
['value' => 'G', 'text' => '西安市', 'disabled' => true],
['value' => 'H', 'text' => '新乡市'],
['value' => 'I', 'text' => '洛阳市'],
],
];
$res2 = [
['value' => 'D', 'text' => '郑州市', 'disabled' => false],
['value' => 'E', 'text' => '东莞市'],
['value' => 'F', 'text' => '北京市'],
['value' => 'G', 'text' => '新乡市'],
['value' => 'H', 'text' => '洛阳市'],
['value' => 'I', 'text' => '开封市'],
['value' => 'IE', 'text' => '开封市2222'],
];
return $this->asOk('success', $res2);
}
/**
* @return string
* @throws \Throwable
*/
public function actionVlink()
{
if ($this->isPost) {
return $this->asOk('success');
} else {
$form = FormBuilder::instance();
$form->setTitle('表单值关联')
->setRequiredStyle()
->setFormControl([
'c' => $this->formControl->text()->label('普通控件'),
'ccc' => $this->formControl->time()->label('日期')->range(1),
'valueLink1' => $this->formControl->valueLink()->sourceControl([
'b' => $this->formControl->text()->label('值源1'),
'e' => $this->formControl->text()->label('值源2'),
])->targetRoute(['form/vcompute', 'eeeee' => 2000])->targetField('d'),
'd' => $this->formControl->staticText()->label('值连接1')->defaultValue('0'),
'valueLink2' => $this->formControl->valueLink()->sourceControl([
'f' => $this->formControl->text()->label('值源3'),
'g' => $this->formControl->text()->label('值源4'),
])->targetRoute('form/vcompute')->targetField('h'),
'h' => $this->formControl->staticText()->label('值连接2')->defaultValue('0'),
'valueLink3' => $this->formControl->valueLink()->sourceControl([
'i' => $this->formControl->xselect()->data([
['name' => 'name1', 'value' => 1],
['name' => 'name2', 'value' => 2],
['name' => 'name3', 'value' => 3],
['name' => 'name4', 'value' => 4],
])->radio()->clickClose(),
'j' => $this->formControl->text()->label('值源6'),
])->targetRoute('form/vcompute')->targetField('k'),
'k' => $this->formControl->staticText()->label('值连接3')->defaultValue('0'),
])
->setResetBtn()
->setSubmitBtn();
!empty($this->get['bbbb']) && $form->setPartial();
return $form->render();
}
}
/**
* @return string
*/
public function actionVcompute()
{
$post = $this->filteredPost;
unset($post['_ym2_csrf_backend']);
if (empty($post)) {
return $this->asOk('success', '0');
}
return $this->asOk('success', microtime(true));
}
/**
* @return string
* @throws \ReflectionException
* @throws \builder\base\UndefinedParamsException
* @throws \yii\base\InvalidConfigException
*/
public function actionDynamicSelect()
{
if ($this->isPost) {
return $this->asOk('提交成功');
} else {
$formBuilder = FormBuilder::instance();
$formBuilder->setTitle('动态下拉框')
->setRequiredStyle()
->setFormControl([
'a' => $this->formControl->text()->label('普通文本'),
'b' => $this->formControl->selectDynamic()
->label('动态下拉1')
->layout(12)
->required()
->placeholder('请填写一下')
->defaultValue(['F'])
->multiple()
//->refreshBtn()
//->refreshBtnPosition()
->additionBtn(function (DselectModal $modal) {
return $modal->route('form/addition')->title('新增')->height(230);
})
//->additionBtnPosition()
->dataUrl('form/link')
->comment(''),
])
->setResetBtn()
->setSubmitBtn();
return $formBuilder->render();
}
}
/**
* @return string
* @throws \yii\base\InvalidConfigException
*/
public function actionAddition()
{
if ($this->isPost) {
return $this->asOk('success');
} else {
$formBuilder = FormBuilder::instance();
$formBuilder->setPartial()
->setFormControl([
'a' => $this->formControl->text()->label('CS'),
])
->setSubmitBtn()
->setAutoClose()
->setSubmittedCalls(['parent' => null]);
return $formBuilder->render();
}
}
/**
* @return string
* @throws \Throwable
*/
public function actionDynamicControl()
{
if ($this->isPost) {
return $this->asOk('表单提交成功');
} else {
$formBuilder = FormBuilder::instance();
$formBuilder->setTitle('表单动态控件')
->setGroup('会员中心', 'center')
->setGroupCol(4)
->setFormControl([
'user' => $this->formControl->text()->label('用户名'),
'member1' => $this->formControl
->dynamicControl()
->label('动态控件1')
->comment('注:这是注释')
->allowDragSorting()
->allowDefaultDrop()
->layout(12)
->items([
'm' => $this->dynamicControl->file()
->label('测试一下啊')
->scenarioImage()
->scenarioVideo()
->scenarioOther()
->max(1)
->defaultValue(['https://tfs.alipayobjects.com/images/partner/TB1TrI3cTVyDuNk6XeaXXXCWXXa'])
->style(['width' => '50px', 'height' => '50px']),
'a' => $this->dynamicControl->checkbox()->label('多选')->options(['1' => '男', '2' => '女'])->required()->minWidth(150),
'd' => $this->dynamicControl->month()->label('月')->required(),
'e' => $this->dynamicControl->number()->label('数字')->required(),
'f' => $this->dynamicControl->password()->label('密码')->required(),
// 'g' => $this->dynamicControl->radio()->label('单选')->options(['1' => '男', '2' => '女'])->required()->minWidth(200),
// 'h' => $this->dynamicControl->range()->label('滑块')->required(),
// 'i' => $this->dynamicControl->section()->label('区间')->required()->firstStyle('width:60px;')->lastStyle('width:60px;')->minWidth(200),
// 'j' => $this->dynamicControl->select()->label('下拉选择')->options(['1' => '男', '2' => '女'])->required()->minWidth(150),
// 'k' => $this->dynamicControl->sw()->label('开关')->required(),
// 'l' => $this->dynamicControl->text()->label('文本')->required(),
])->data([
[
'a' => ['1' => 1],
'd' => '2020-02',
'e' => '100',
'f' => '100',
// 'g' => '1',
// 'h' => 50,
// 'i' => ['1', '110'],
// 'j' => 1,
// 'k' => 1,
// 'l' => '文本',
],
[
'a' => ['2' => 1],
'd' => '2020-02',
'e' => '100',
'f' => '100',
// 'g' => '2',
// 'h' => 50,
// 'i' => ['1', '110'],
// //'j' => 2,
// 'k' => 0,
// 'l' => '文本',
],
]),
'member2' => $this->formControl
->dynamicControl()
->label('动态控件2')
->comment('注:这是注释')
->allowDragSorting()
->allowDefaultDrop()
->layout(12)
->items([
'a' => $this->dynamicControl->checkbox()->label('多选')->options(['1' => '男', '2' => '女'])->required()->minWidth(150),
'd' => $this->dynamicControl->month()->label('月')->required(),
'e' => $this->dynamicControl->number()->label('数字')->required(),
'f' => $this->dynamicControl->password()->label('密码')->required(),
// 'g' => $this->dynamicControl->radio()->label('单选')->options(['1' => '男', '2' => '女'])->required()->minWidth(200),
// 'h' => $this->dynamicControl->range()->label('滑块')->required(),
// 'i' => $this->dynamicControl->section()->label('区间')->required()->firstStyle('width:60px;')->lastStyle('width:60px;')->minWidth(200),
// 'j' => $this->dynamicControl->select()->label('下拉选择')->options(['1' => '男', '2' => '女'])->required()->minWidth(150),
// 'k' => $this->dynamicControl->sw()->label('开关')->required(),
// 'l' => $this->dynamicControl->text()->label('文本')->required(),
])->data([
[
'a' => ['1' => 1],
'd' => '2020-02',
'e' => '100',
'f' => '100',
// 'g' => '1',
// 'h' => 50,
// 'i' => ['1', '110'],
// 'j' => 1,
// 'k' => 1,
// 'l' => '文本',
],
[
'a' => ['2' => 1],
'd' => '2020-02',
'e' => '100',
'f' => '100',
// 'g' => '2',
// 'h' => 50,
// 'i' => ['1', '110'],
// //'j' => 2,
// 'k' => 0,
// 'l' => '文本',
],
]),
])
->setGroup('用户中心', 'user')
->setGroupCol(4)
->setFormControl([
'user' => $this->formControl->text()->label('用户名'),
'member1' => $this->formControl
->dynamicControl()
->label('动态控件3')
->comment('注:这是注释')
->allowDragSorting()
->allowDefaultDrop()
->layout(12)
->items([
'a' => $this->dynamicControl->checkbox()->label('多选')->options(['1' => '男', '2' => '女'])->required()->minWidth(150),
'd' => $this->dynamicControl->month()->label('月')->required(),
'e' => $this->dynamicControl->number()->label('数字')->required(),
'f' => $this->dynamicControl->password()->label('密码')->required(),
// 'g' => $this->dynamicControl->radio()->label('单选')->options(['1' => '男', '2' => '女'])->required()->minWidth(200),
// 'h' => $this->dynamicControl->range()->label('滑块')->required(),
// 'i' => $this->dynamicControl->section()->label('区间')->required()->firstStyle('width:60px;')->lastStyle('width:60px;')->minWidth(200),
// 'j' => $this->dynamicControl->select()->label('下拉选择')->options(['1' => '男', '2' => '女'])->required()->minWidth(150),
// 'k' => $this->dynamicControl->sw()->label('开关')->required(),
// 'l' => $this->dynamicControl->text()->label('文本')->required(),
])->data([
[
'a' => ['1' => 1],
'd' => '2020-02',
'e' => '100',
'f' => '100',
// 'g' => '1',
// 'h' => 50,
// 'i' => ['1', '110'],
// 'j' => 1,
// 'k' => 1,
// 'l' => '文本',
],
[
'a' => ['2' => 1],
'd' => '2020-02',
'e' => '100',
'f' => '100',
// 'g' => '2',
// 'h' => 50,
// 'i' => ['1', '110'],
// //'j' => 2,
// 'k' => 0,
// 'l' => '文本',
],
]),
'member2' => $this->formControl
->dynamicControl()
->label('动态控件4')
->comment('注:这是注释')
->allowDragSorting()
->allowDefaultDrop()
->layout(12)
->items([
'a' => $this->dynamicControl->checkbox()->label('多选')->options(['1' => '男', '2' => '女'])->required()->minWidth(150),
'd' => $this->dynamicControl->month()->label('月')->required(),
'e' => $this->dynamicControl->number()->label('数字')->required(),
'f' => $this->dynamicControl->password()->label('密码')->required(),
// 'g' => $this->dynamicControl->radio()->label('单选')->options(['1' => '男', '2' => '女'])->required()->minWidth(200),
// 'h' => $this->dynamicControl->range()->label('滑块')->required(),
// 'i' => $this->dynamicControl->section()->label('区间')->required()->firstStyle('width:60px;')->lastStyle('width:60px;')->minWidth(200),
// 'j' => $this->dynamicControl->select()->label('下拉选择')->options(['1' => '男', '2' => '女'])->required()->minWidth(150),
// 'k' => $this->dynamicControl->sw()->label('开关')->required(),
// 'l' => $this->dynamicControl->text()->label('文本')->required(),
])->data([
[
'a' => ['1' => 1],
'd' => '2020-02',
'e' => '100',
'f' => '100',
// 'g' => '1',
// 'h' => 50,
// 'i' => ['1', '110'],
// 'j' => 1,
// 'k' => 1,
// 'l' => '文本',
],
[
'a' => ['2' => 1],
'd' => '2020-02',
'e' => '100',
'f' => '100',
// 'g' => '2',
// 'h' => 50,
// 'i' => ['1', '110'],
// //'j' => 2,
// 'k' => 0,
// 'l' => '文本',
],
]),
])
->setResetBtn()
->setSubmitBtn();
return $formBuilder->render();
}
}
}
~~~
- 简介
- 安装和配置
- 常用CLI命令
- 接口文档生成工具
- 代码提交
- 视图构建器
- 表格 Table
- HTML
- 继承布局 partial
- 表格标题 title
- ajax路由 ajaxRoute
- 表格根布局 rootLayout
- 表格主容器 classname
- 表格宽度 width
- 表格高度 height
- 表格最大高度 maxHeight
- 普通单元格的最小宽度 cellMinWidth
- 普通单元格的最大宽度 cellMaxWidth
- 开启表格多行样式 lineStyle
- 表格主键 primaryKey
- 设置额外的静态资源包 extraAssetBundle
- 设置额外的CSS extraCss
- 设置额外的JS extraJs
- 分页 page
- limits 页码选项
- limit 默认数据条数
- 工具筛选 toolbarFilter
- 工具筛选助手 toolbarFilter
- text文本
- select下拉框
- selectLink下拉联动
- number 数字
- datetime/date/year/month/time 日期
- 表格行头 tableHead
- 行头助手 tableHead
- checkbox 多选列
- field 普通列
- toolbar 工具列
- 自定义工具栏 toolbarCustom
- 自定义工具栏助手 toolbarCustom
- 工具栏 - modal模态框
- 工具栏 - page单页
- 工具栏 - ajax异步
- 表格行操作 rowOperation
- 行操作助手 rowOperation
- modal模态框
- page单页
- AJAX调用
- 列筛选工具项 columnFilter
- 打印工具项 toolbarPrint
- 导出工具项 toolbarExports
- 窗口刷新工具项 toolbarRefresh
- (前端)是否开启行合计 openTotalRow
- 初始请求 autoRequest
- 数据统计(额外的数据模板) HTML
- 设置表格切点内容 registerPointcut
- AJAX异步
- 设置表格数据或Query实例 query
- 数据统计(额外的数据模板) extraData
- Query排序 orderBy
- 表格数据列 columns
- 列依赖 columnDependency
- (后端)是否开启行合计 totalRow
- 分页 page
- 树表格 TreeTable
- HTML~
- 继承布局 partial
- 树表格标题 title
- ajax路由 ajaxRoute
- children路由 treeAsyncOption
- 自定义属性名选项 treeCustomNameOption
- 视图相关的属性集合 treeViewOption
- 数据相关属性集合 treeDataOption
- 树形表格根布局 rootLayout
- 树表格主容器 classname
- 树形表格宽度 width
- 树形表格高度 height
- 树形表格最大高度 maxHeight
- 普通单元格的最小宽度 cellMinWidth
- 普通单元格的最大宽度 cellMaxWidth
- 开启多行样式 lineStyle
- 设置主键 primaryKey
- 分页 page
- limits 页码选项~
- limit 默认数据条数~
- 工具筛选 ttToolbarFilter
- 工具筛选助手 ttToolbarFilter
- text文本~
- select下拉框~
- selectLink下拉联动
- number 数字~
- datetime/date/year/month/time 日期~
- 树表格行头 treeTableHead
- 行头助手 treeTableHead
- checkbox 多选列
- field 普通列
- toolbar 工具列
- 头部自定义工具栏 ttToolbarCustom
- 自定义工具栏助手 ttToolbarCustom
- 工具栏 - modal模态框~
- 工具栏 - page单页~
- 工具栏 - ajax异步~
- 树形表格行操作 ttRowOperation
- 行操作助手 ttRowOperation
- modal模态框
- page单页~
- AJAX调用
- 列筛选工具项 ttColumnFilter
- 打印工具项 ttToolbarPrint
- 导出工具项 ttToolbarExports
- 窗口刷新工具项 ttToolbarRefresh
- (前端)是否开启行合计 openTotalRow
- 初始请求 autoRequest~
- 数据统计(额外的数据模板) HTML
- 设置表格切点内容 registerPointcut
- 设置额外的静态资源包 extraAssetBundle
- 设置额外的CSS extraCss~
- 设置额外的JS extraJs~
- AJAX
- 设置数据或Query实例 query
- 数据统计(额外的数据模板) extraData
- Query排序 orderBy
- 树形表格数据列 ttColumns
- 列依赖 ttColumnDependency
- 自定义行合计(后端) totalRow
- 分页 page~
- 表单 Form
- 表单布局 partial
- 提交链接 submitUrl
- 表单标题 title
- 表单根布局 rootLayout
- 表单尾部布局 footerLayout
- 表单分组 group
- 组栅栏格 groupCol
- 组布局 groupLayout
- 组注释 groupComment
- 必填标记 requiredStyle
- 设置提交按钮 submitBtn
- 设置重置按钮 resetBtn
- 设置弹窗关闭按钮 closeBtn
- 设置表单返回按钮 backBtn
- 设置额外的按钮 extraBtn
- 提交后自动关闭 autoClose
- 提交后自动返回 autoBack
- 提交确认 submitConfirm
- 提交后回调 submittedCalls
- 提交后重定向 submittedRedirect
- 设置额外的CSS extraCss
- 设置额外的JS extraJs
- 设置额外的资源包 extraAssetBundle
- 表单控件项 formControl
- 表单控件助手 formControl
- 文本 text
- 文本域 textarea
- 数字 number
- 密码 password
- 隐藏控件 hidden
- 静态文本 staticText
- 日期 datetime/date/year/month/time
- 滑块 range
- 富文本 richText
- 单选 radio
- 多选(标签)控件 checkbox / tag
- 开关 sw
- 文件 file
- (select2)下拉选择 Select
- (select2)下拉联动 SelectLink
- (select2)动态下拉 selectDynamic
- 区间 section
- 动态标签 tag
- 交互 - 触发器 trigger
- 交互 - 值连接 valueLink
- 交互 - 动态控件dynamicControl
- 控件项助手dynamicControl
- 文本 text~
- 文本域 textarea~
- 多选 checkbox~
- 开关 sw~
- 日期 datetime/date/year/month/time~
- 数字 number~
- 密码 password ~
- 单选 radio ~
- 滑块 range~
- 文件 file~
- 区间 section~
- (select2)下拉选择 select~
- 下拉扩展 xselect
- 下拉树 xselectTree
- 自定义(远程)下拉 xselectRemote
- 下拉级联 xselectCascader
- 注册HTML切点+
- 分步表单 FormStep
- 局部继承 partial
- 提交路由 submitUrl
- 标题 title
- 根布局 rootLayout
- 分步项 stepItem
- 提交按钮 submitBtn
- 弹窗关闭按钮 closeBtn
- 页面返回按钮 backBtn
- 设置额外的按钮 extraBtn~
- 设置自动关闭 autoClose
- 设置自动返回 autoBack
- 设置提交确认框 submitConfirm
- 提交后回调 submittedCalls~
- 提交后重定向 fssRedirect
- 设置额外的CSS extraCss~~
- 设置额外的JS extraJs~~
- 设置额外的资源包 extraAssetBundle~
- 注册HTML切点~
- 选项卡 Tab
- 选项卡局部继承 partial
- 选项卡标题 title
- 选项卡根布局 rootLayout
- 选项卡风格 theme
- 选项卡内容项 tabItem
- 内容注册助手 tabItem
- 注入构建器实例 builder
- 注入自定内容
- 设置额外的CSS extraCss~~~~
- 设置额外的JS extraJs~~~~
- 设置额外的资源包 extraAssetBundle~~~
- 注册HTML切点
- 详情列表 Lists
- 局部布局 partial
- 列表标题 title
- 根布局 rootLayout~
- 列表布局 listLayout
- 设置行数据 listRows
- 行数据助手 listRows
- 设置行
- 设置额外的CSS extraCss~~~
- 设置额外的JS extraJs~~~
- 设置额外的资源包 extraAssetBundle~~
- 注册内容切点~
- 树组件 Tree
- HTML方法
- 独立继承 partial
- AJAX路由 ajaxRoute
- 树组件标题 title
- 树组件根布局 rootLayout
- 树布局 treeLayout
- 复选框 showCheckbox
- 手风琴模式 accordion
- 仅左侧图标伸缩 onlyIconControl
- 是否新窗口跳转 isJump
- 是否开启节点连接线 showLine
- 是否显示全选/反选按钮 switchCheckedBtn
- 是否显示展开/折叠按钮 switchSpreadBtn
- 是否初始化数据请求 autoRequest
- 额外的CSS extraCss
- 额外的JS extraJs
- 额外的资源包 extraAssetBundle
- 注册内容切点
- 自定义操作项 operationItem
- 助手 operationItem
- 模态框 modal
- 单页 page
- 异步 ajax
- AJAX.异步
- 设置数据 data
- 助手类
- 应用助手 App
- 数组助手 Arr
- 打印输出 D
- 函数助手 Func
- HTML助手 H5
- HTTP助手 Http
- 数学 Math
- 数字助手 Num
- 正则 RegEx
- 字符串助手 Str
- 日期助手 T
- URL助手 Url
- 工具 Util
- Xml助手 Xml
- HTML组件
- yii小部件输出转return
- 手风琴
- 下拉菜单
- 轮播图
- 模态框
- 媒体列表
- 自定义文件上传
