# 公众号h5功能
* [1.用户中心自定义](https://www.kancloud.cn/wangcwei/v4-2/2064020#1_4)
* [2.DIY首页自定义](https://www.kancloud.cn/wangcwei/v4-2/2064020#2DIY_10)
* [3.支付管理单独设置](https://www.kancloud.cn/wangcwei/v4-2/2064020#3_16)
* [1.微信小程序的支付设置](https://www.kancloud.cn/wangcwei/v4-2/2064020#1_20)
* [2.公众号微信支付配置](https://www.kancloud.cn/wangcwei/v4-2/2064020#2_25)
* [3.公众号支付宝支付配置](https://www.kancloud.cn/wangcwei/v4-2/2064020#3_36)
* [4.h5配置微信支付](https://www.kancloud.cn/wangcwei/v4-2/2064020#4h5_54)
* [5.h5支付宝支付配置](https://www.kancloud.cn/wangcwei/v4-2/2064020#5h5_61)
* [4.公众号配置:](https://www.kancloud.cn/wangcwei/v4-2/2064020#4_81)
* [1非开放平台授权模式;](https://www.kancloud.cn/wangcwei/v4-2/2064020#1_88)
* [2.开放平台授权模式](https://www.kancloud.cn/wangcwei/v4-2/2064020#2_94)
需要更新到4.3.76以上的版本才能使用,插件也必须更新,后续商城每次更新,公众号跟h5那边要点下发布才会显示最新内容
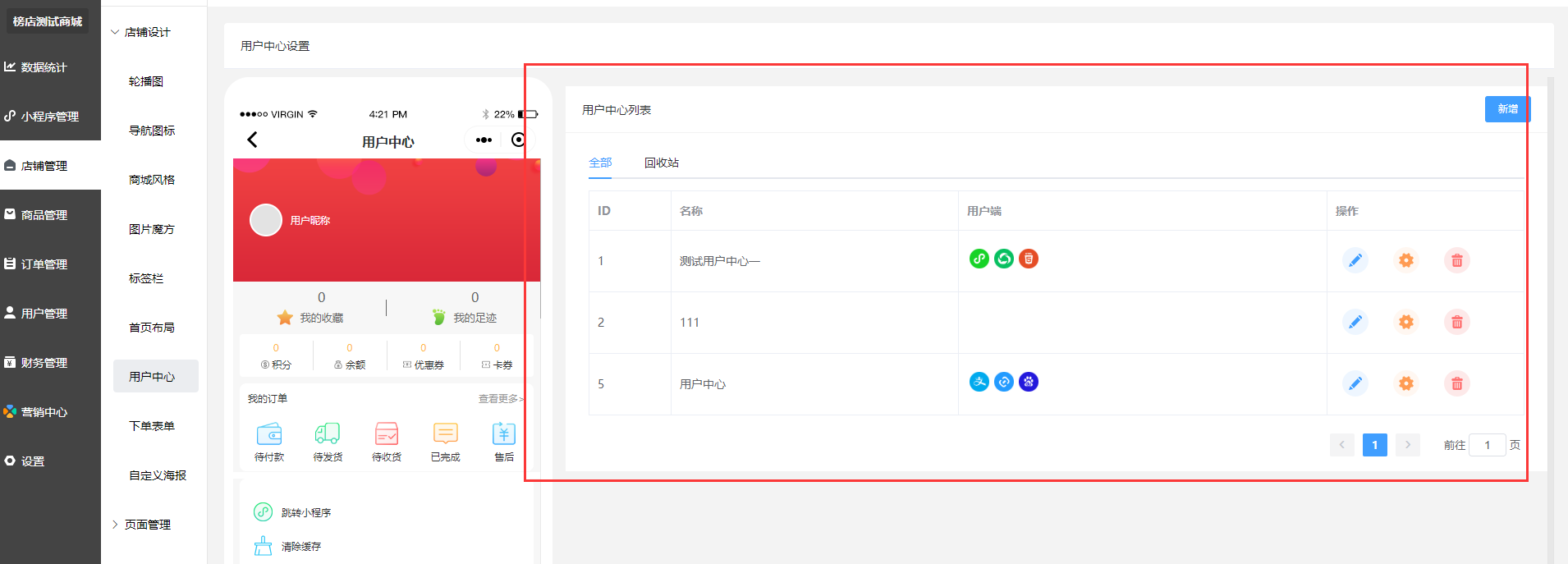
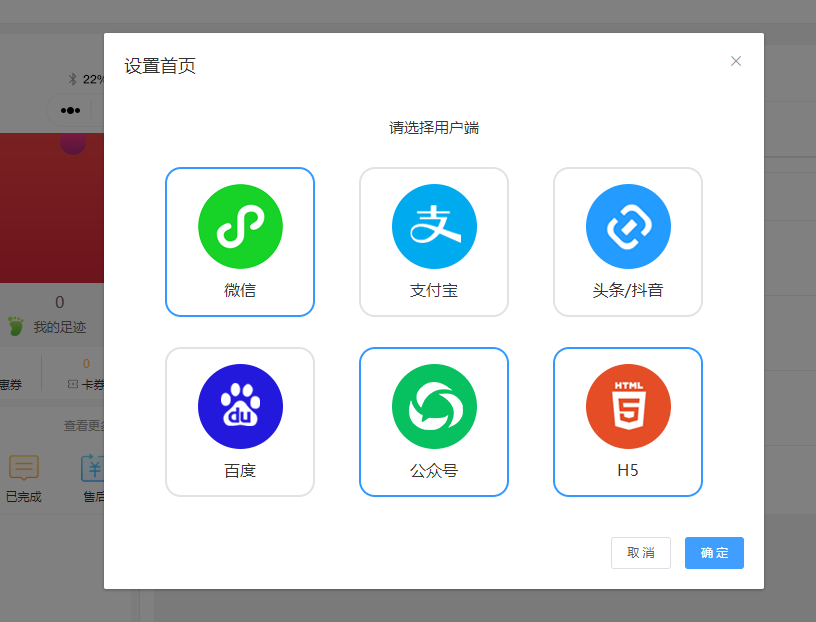
## 1.用户中心自定义
多个端可以设置不同的用户中心


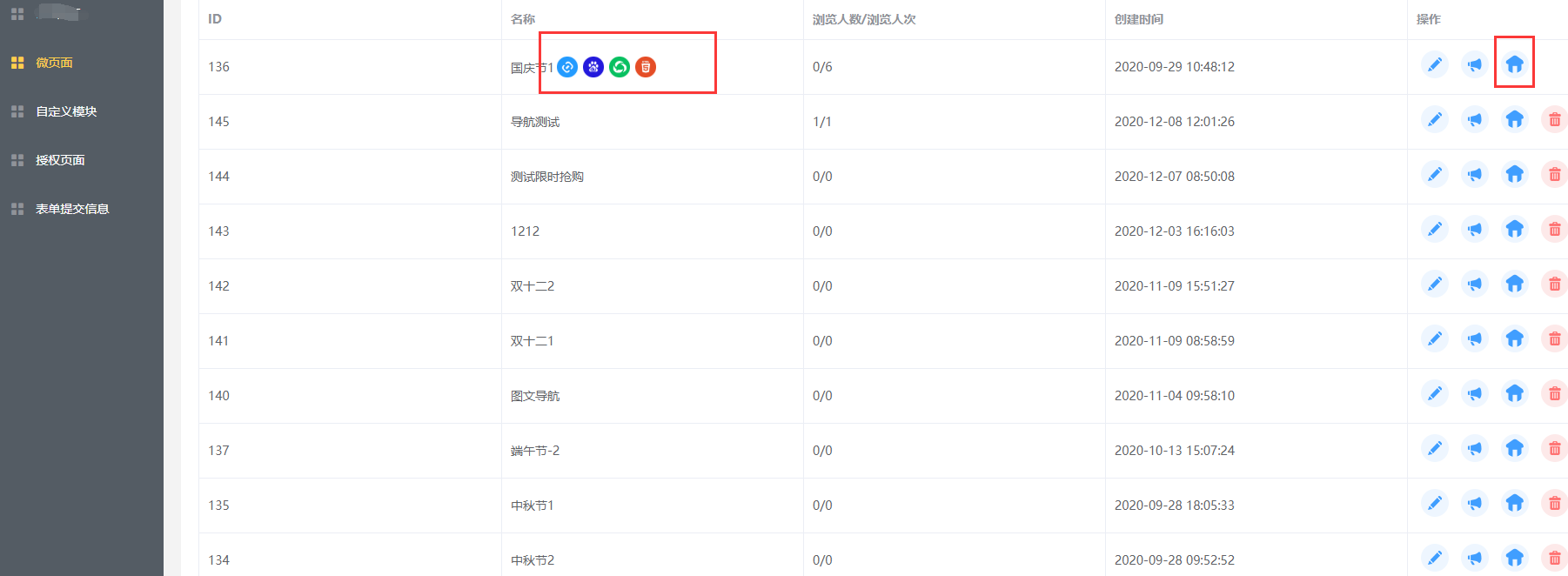
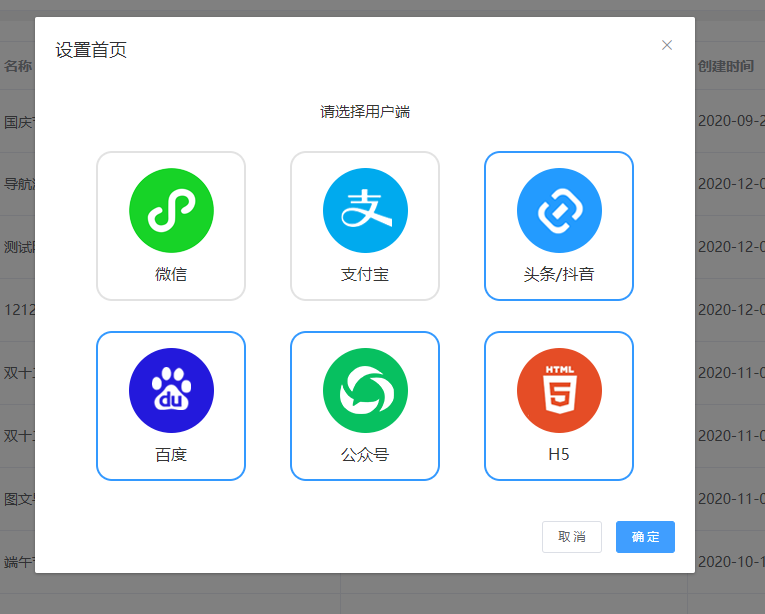
## 2.DIY首页自定义
需要有DIY插件
多个端可以设置不同的DIY首页


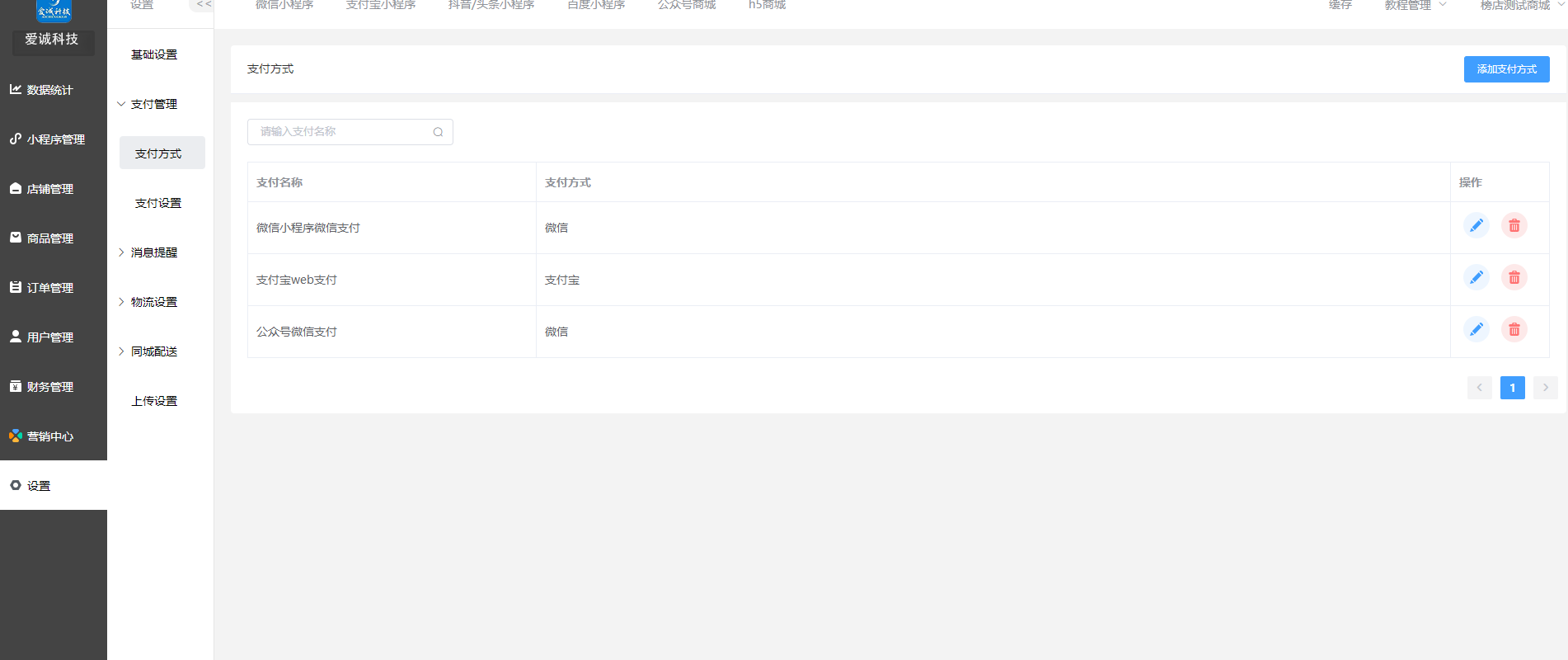
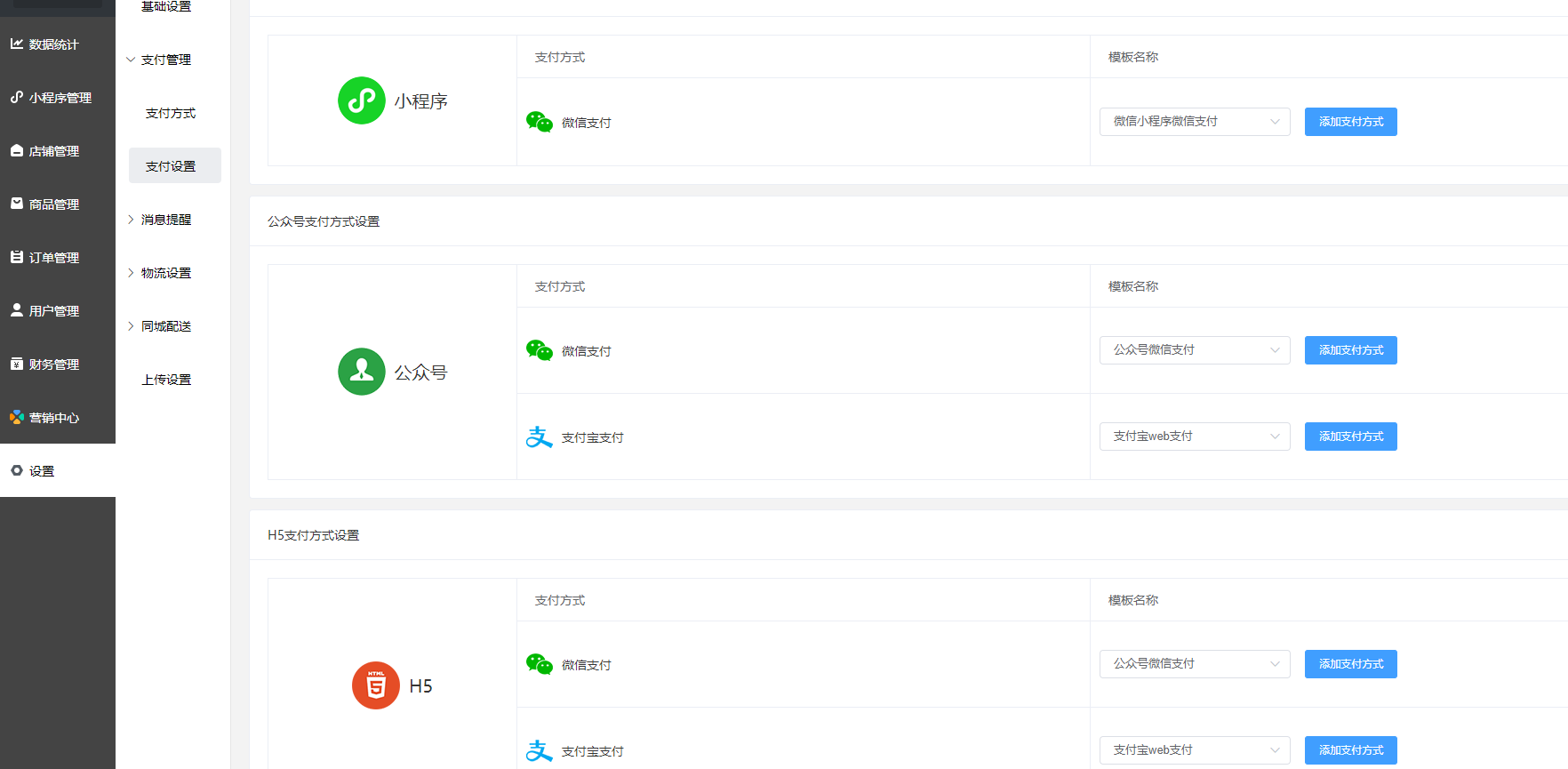
## 3.支付管理单独设置
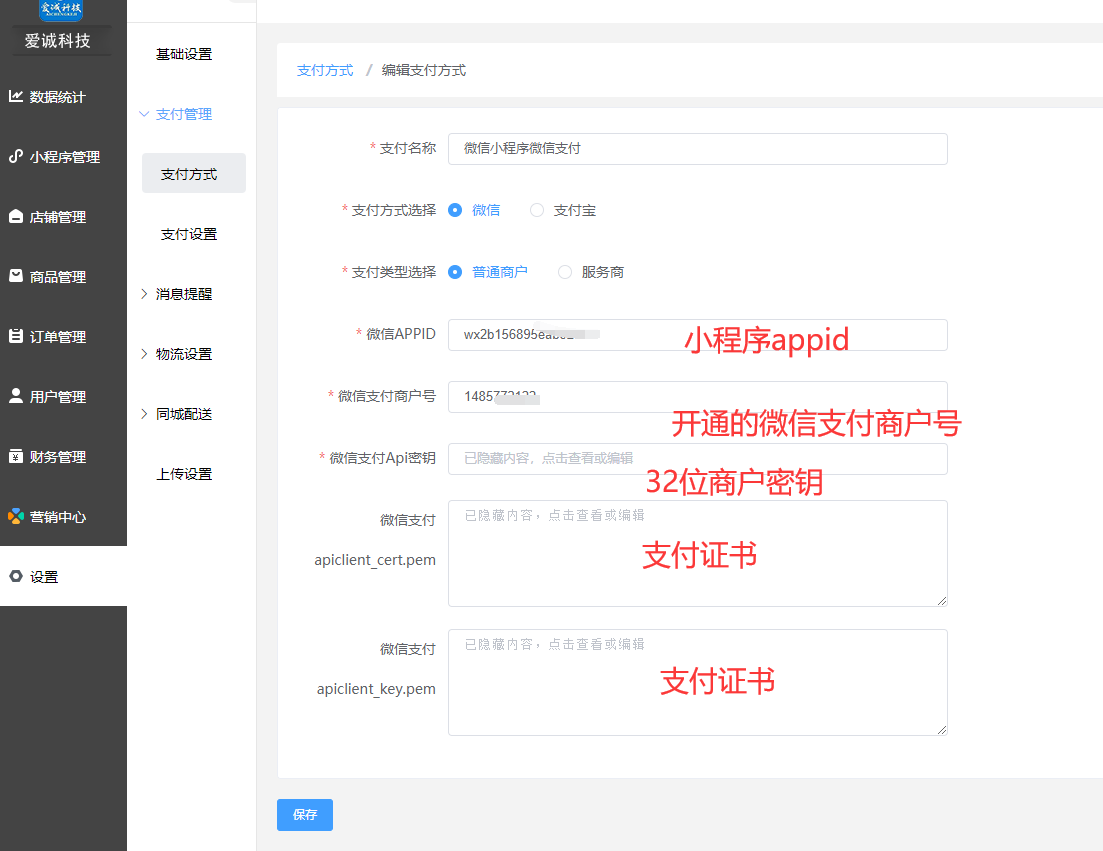
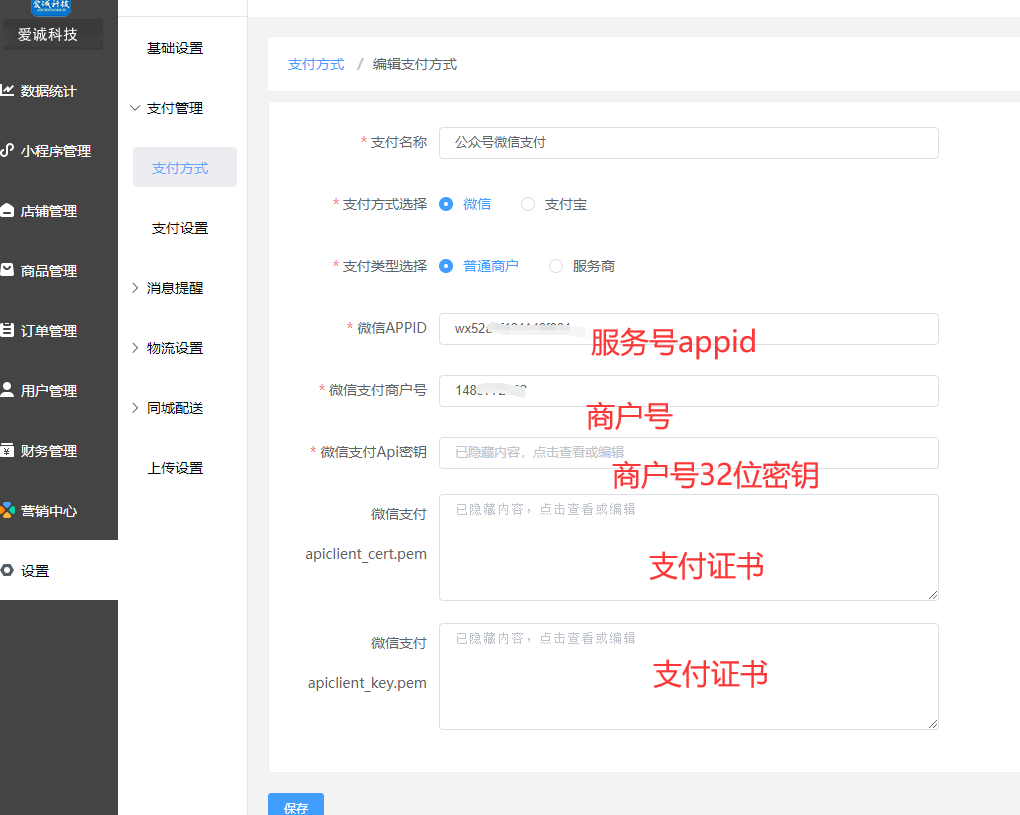
需要先配置好支付方式,然后再支付设置那边选择配置的支付方式,注意,小程序的微信支付配置跟公众号的不一样,填的appid是各自的appid,h5微信支付填写的也是服务号的appid;


### 1.微信小程序的支付设置

服务商配置
[https://www.kancloud.cn/wangcwei/v4-2/1829023](https://www.kancloud.cn/wangcwei/v4-2/1829023)
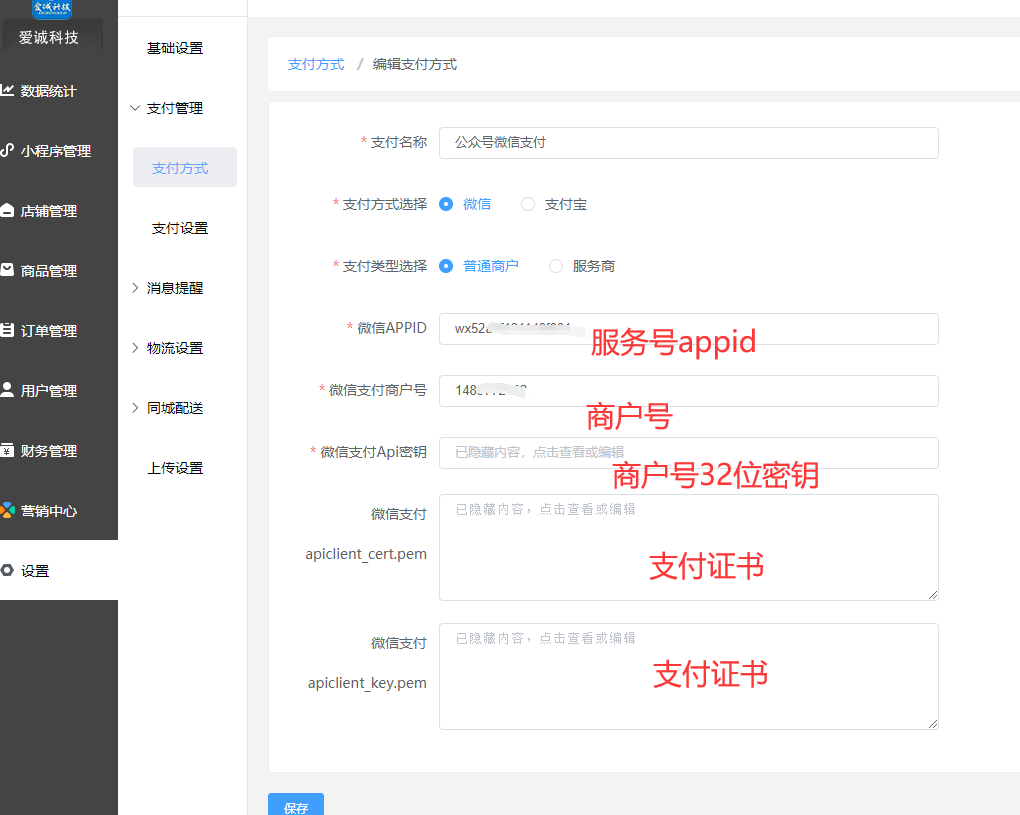
### 2.公众号微信支付配置
需要开通jsapi支付并且配置支付授权目录
支付授权目录需要具体到某个商城
独立版:[https://域名/plugins/wechat/h5/mall/1/](https://xn--eqrt2g/plugins/wechat/h5/mall/1/)
最后那个1是商城id 独立版从管理后台--商城列表拿商城id
微擎版:[https://域名/addons/zjhj\_bd/plugins/wechat/we\_h5/mall/1/](https://xn--eqrt2g/addons/zjhj_bd/plugins/wechat/we_h5/mall/1/)
最后那个1是商城id 微擎版登陆总账户从商城后台--小程序管理列表拿商城id



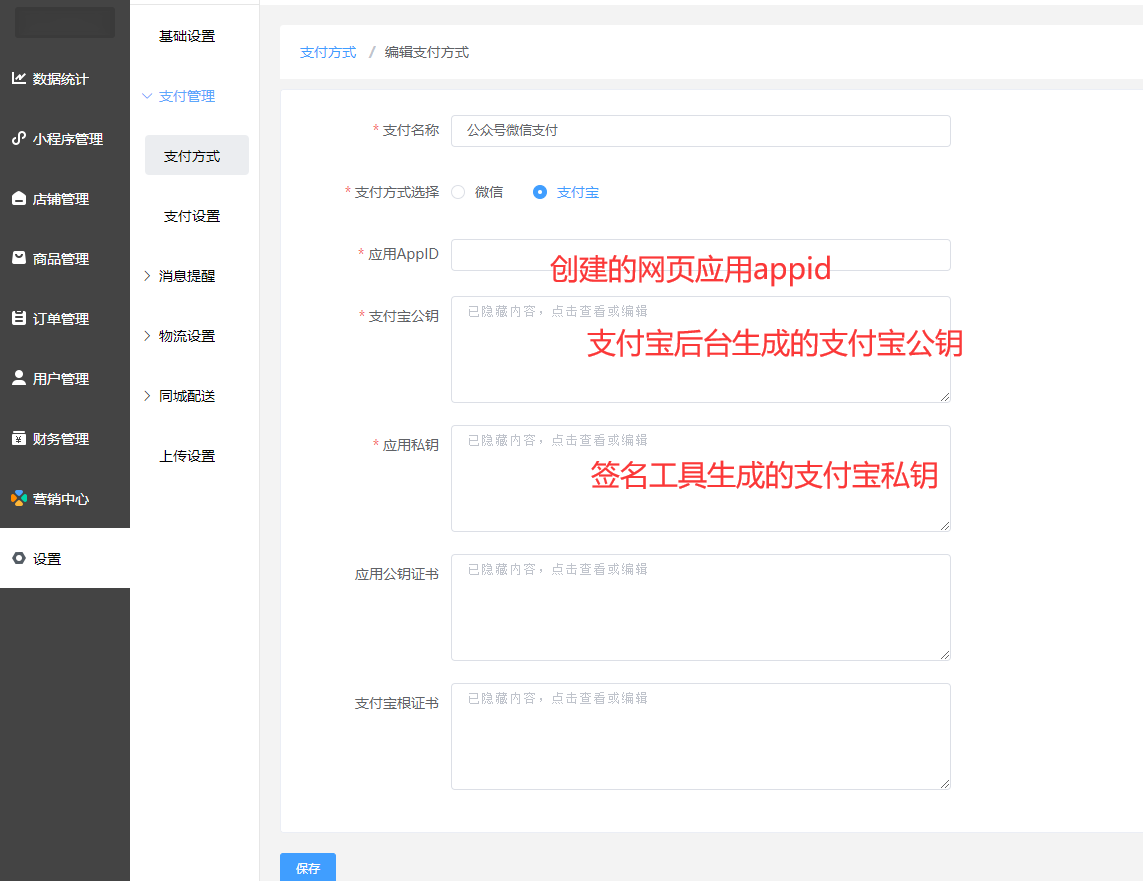
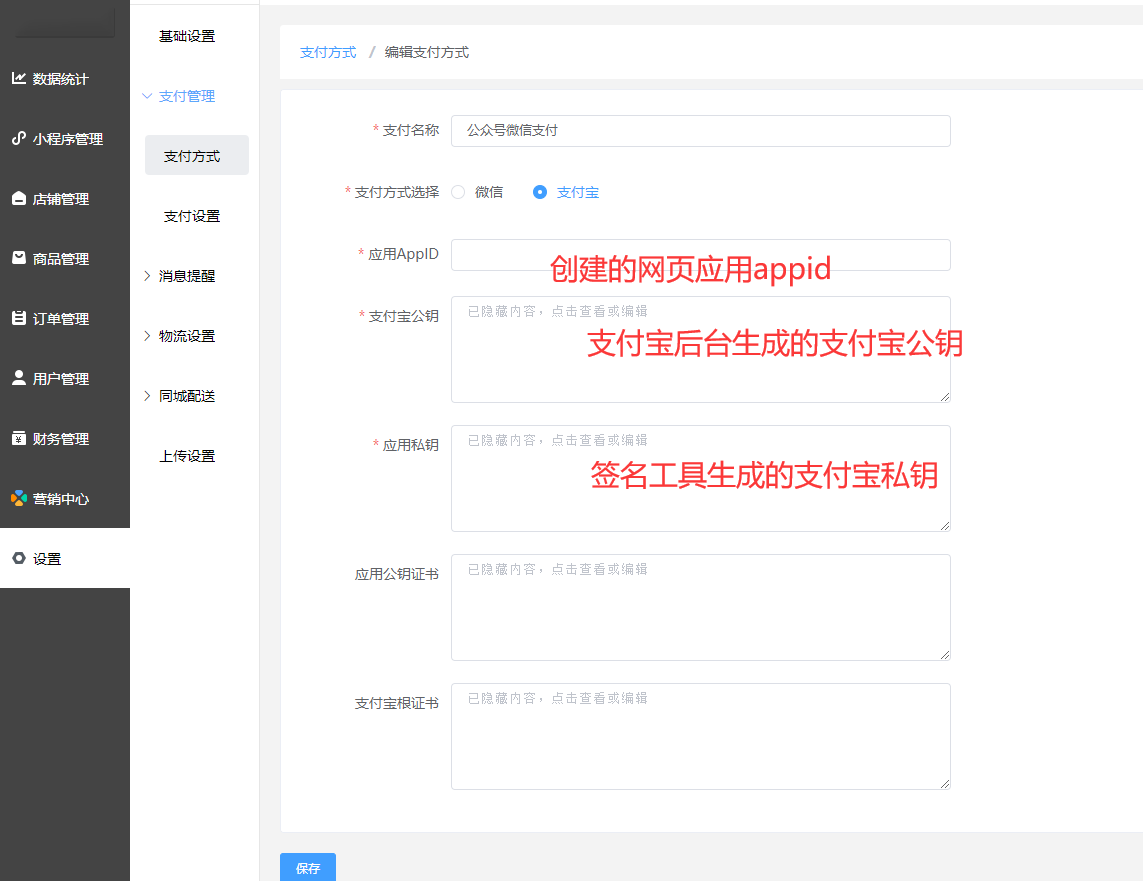
### 3.公众号支付宝支付配置
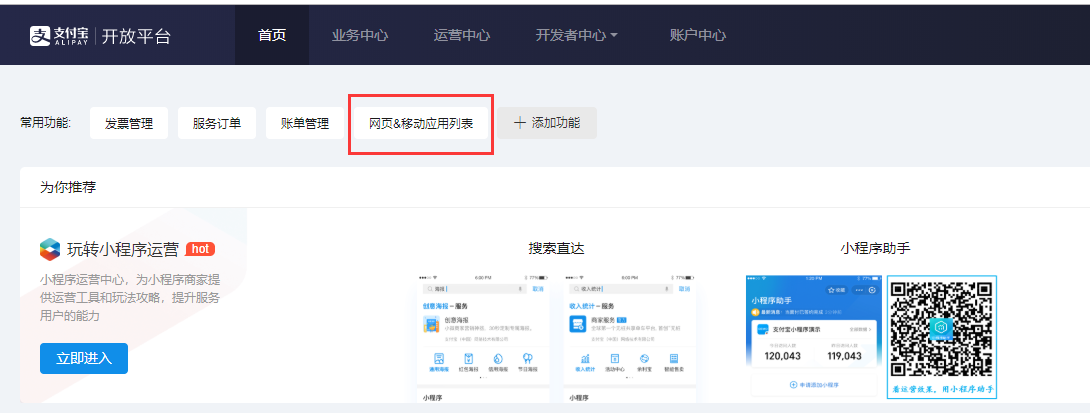
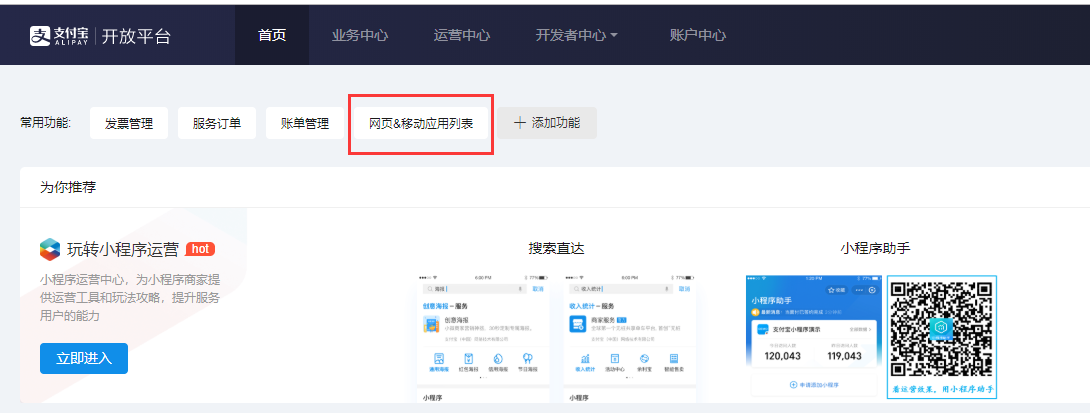
**1: 登录到支付宝开放平台,并创建网页应用**

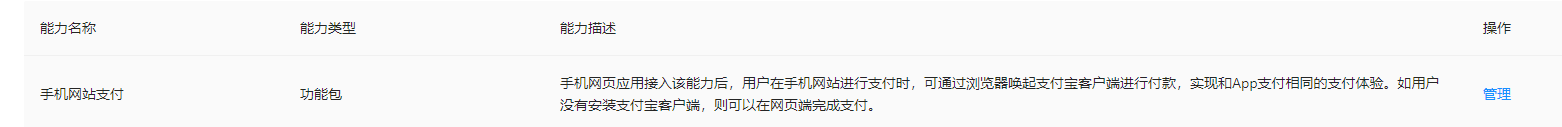
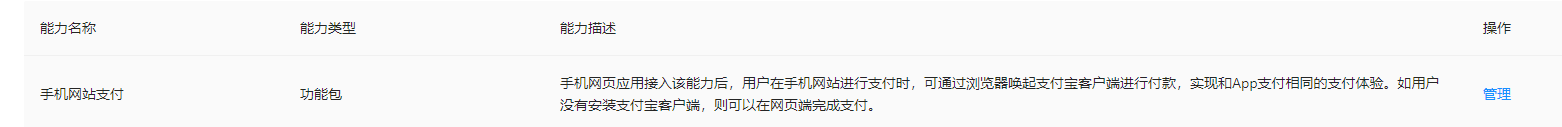
**2.签约手机网站支付能力**

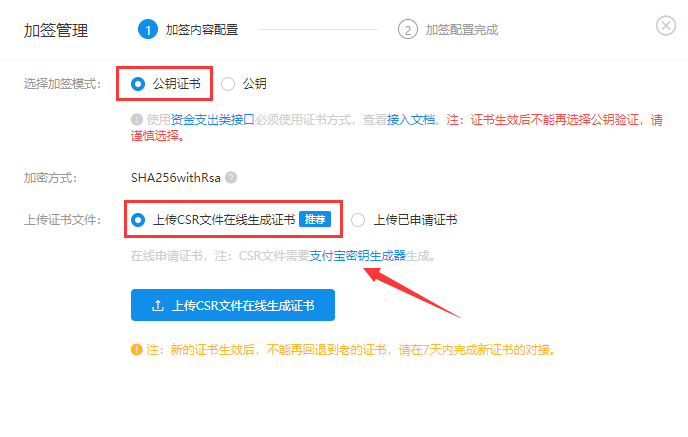
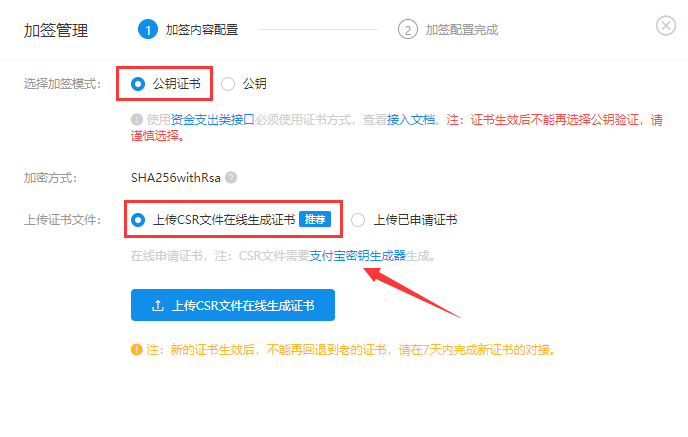
**3:设置接口加密方式**

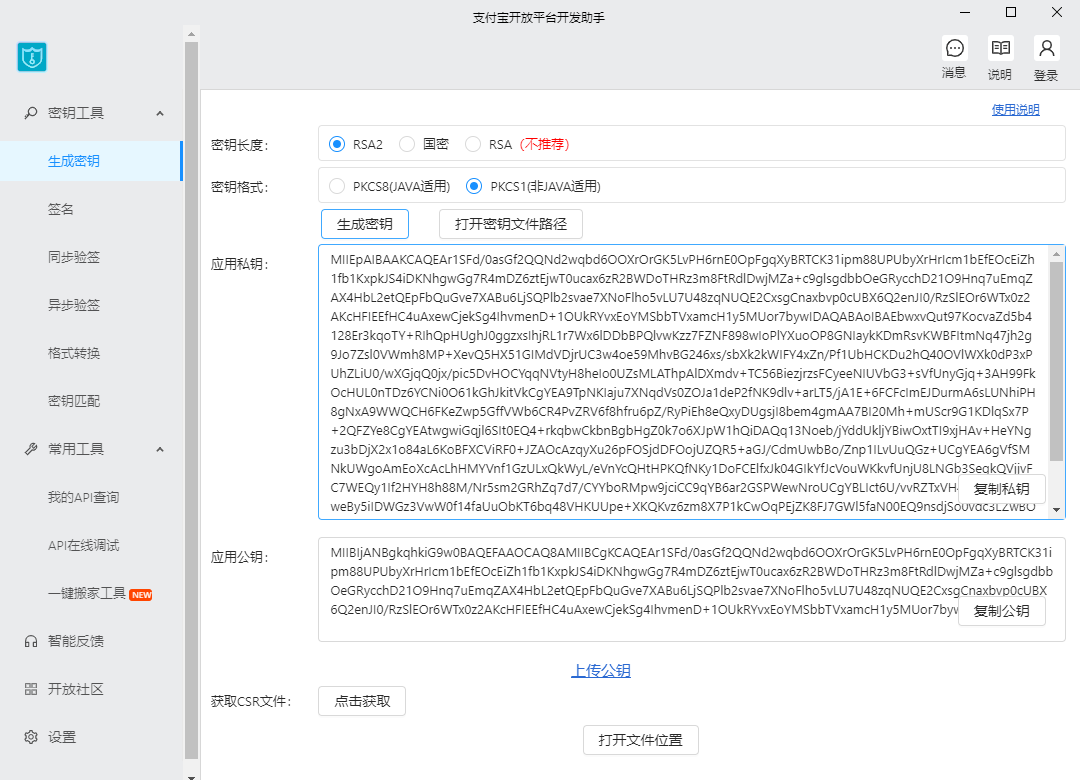
**4:必须选择公钥证书 下载支付宝密钥生成器**

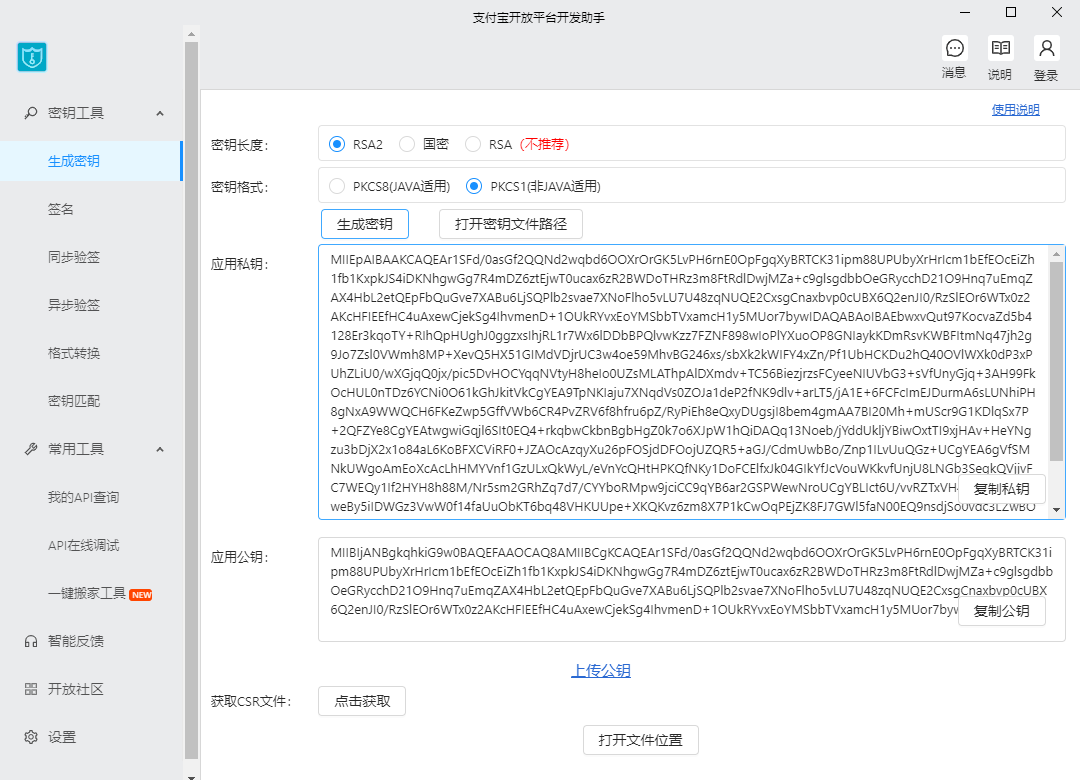
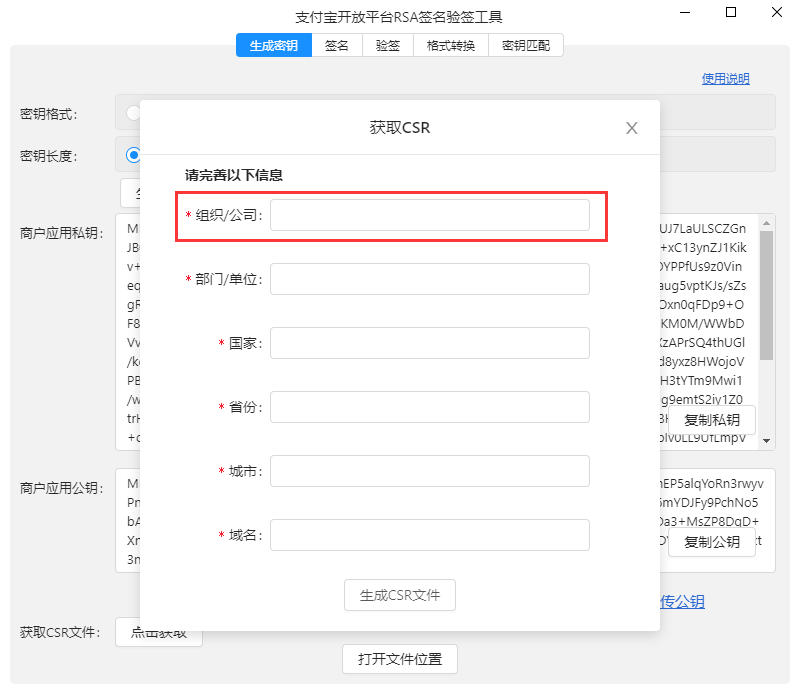
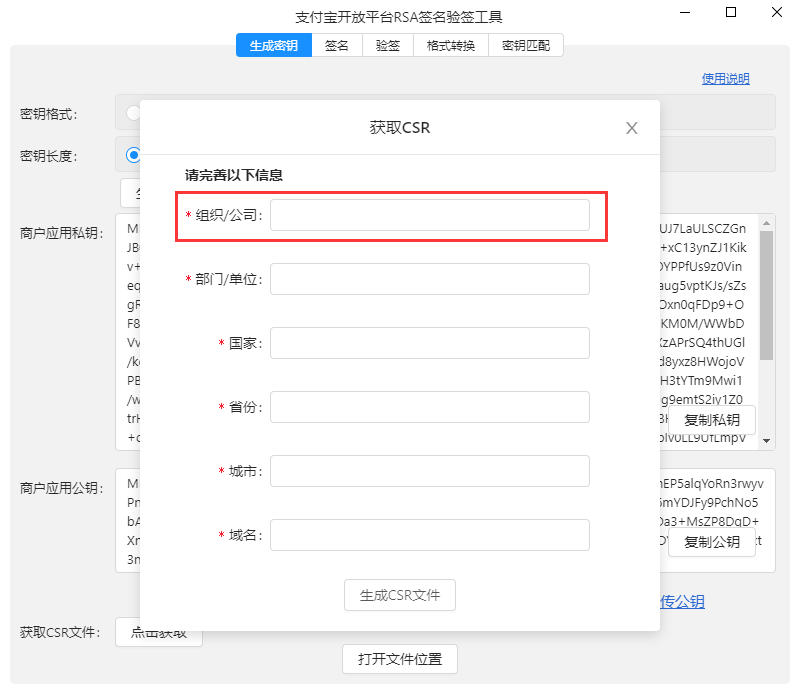
**5:打开支付宝密钥生成器 选择PKCS1(非JAVA使用) - 生成密钥- 点击获取 -打开文件位置 并上传CSR文件在线生成证书**

注:请妥善保存好商户**应用私钥**

注:组织/公司 必须和公司主体名称保持一致。
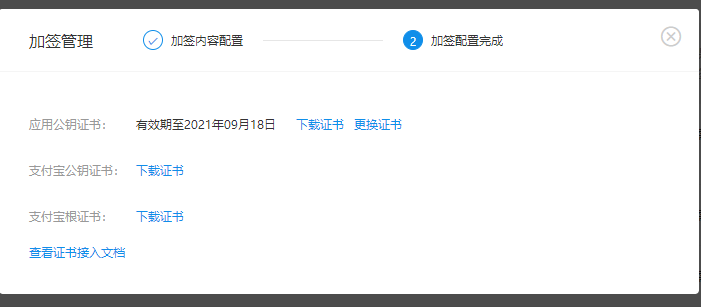
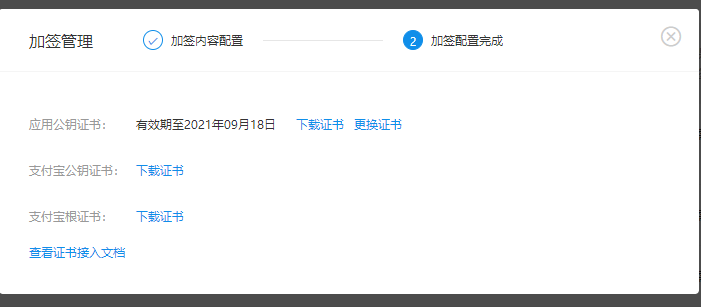
**6:获取证书 并填入后台**


### 4.h5配置微信支付
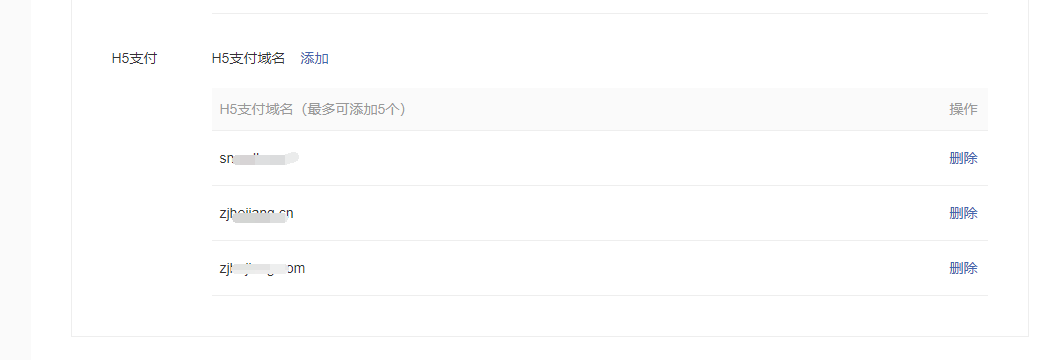
需要开通商户平台h5支付
并且将域名配置进去,注意,添加顶级域名就行



### 5.h5支付宝支付配置
**1: 登录到支付宝开放平台,并创建网页应用**

**2.签约手机网站支付能力**

**3:设置接口加密方式**

**4:必须选择公钥证书 下载支付宝密钥生成器**

**5:打开支付宝密钥生成器 选择PKCS1(非JAVA使用) - 生成密钥- 点击获取 -打开文件位置 并上传CSR文件在线生成证书**

注:请妥善保存好商户**应用私钥**

注:组织/公司 必须和公司主体名称保持一致。
**6:获取证书 并填入后台**


* * *
* * *
## 4.公众号配置:
注意:建议公众号跟小程序同主体并且绑定同一个开放平台,这样数据可以互通
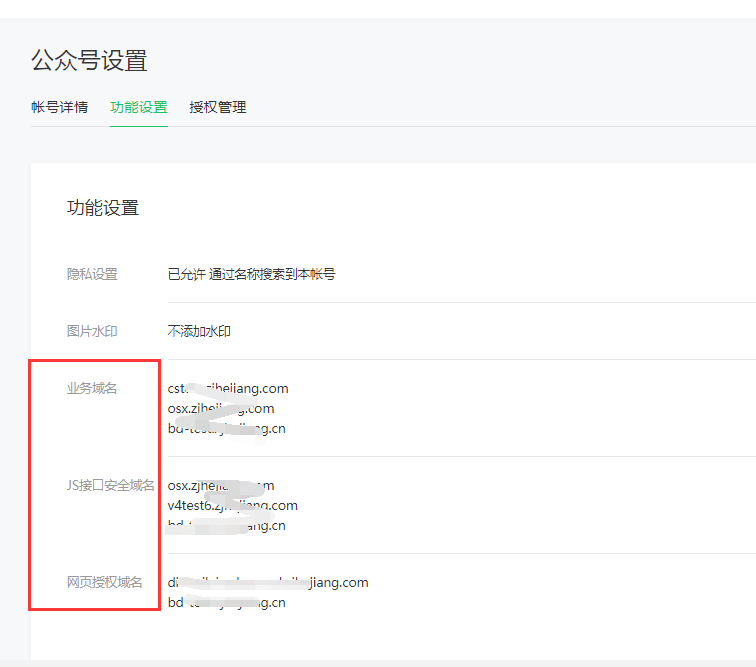
注意需要配置js安全域名,网页授权域名,业务域名,ip白名单

先购买安装号公众号插件

### 1非开放平台授权模式;
填写公众号的appid,密钥等参数
然后自定义添加图标,名称,跟关注二维码
之后哦点击发布版本,就可以打开使用
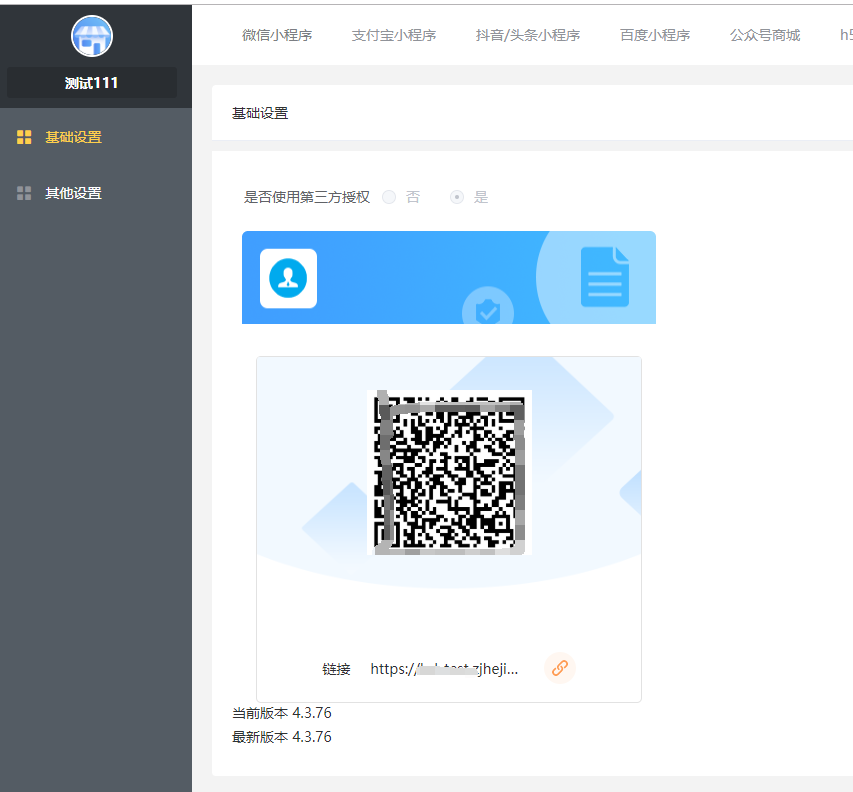
### 2.开放平台授权模式
需要绑定微信开放平台添加公众号权限

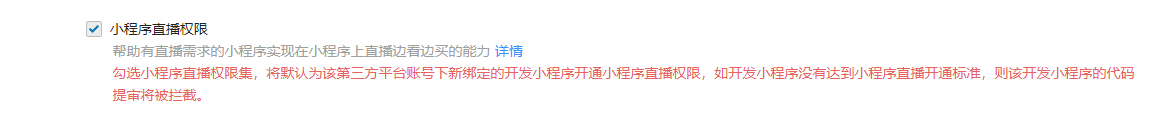
如果用到了小程序相关权限 需要勾选


添加域名

全网发布之后可以用公众号管理员扫码授权

- 直播社交电商简介
- 商城使用前设置小提示
- 如何进入商城管理后台首页(必看)
- 店铺管理
- 店铺设计
- 轮播图
- 导航图标
- 图片魔方
- 标签栏
- 首页布局
- 用户中心
- 下单表单
- 自定义海报
- 页面管理
- 小程序页面
- 页面标题
- 版权设置
- 内容管理
- 文章
- 专题分类
- 专题
- 视频
- 门店管理
- 员工管理
- 商品管理
- 商品列表
- 分类
- 素材管理
- 快速购买
- 推荐设置
- 商品服务
- 淘宝CSV
- 分类页面说明
- 订单管理
- 订单列表
- 售后订单
- 评价管理
- 批量发货
- 用户管理中心
- 用户管理列表
- 用户列表
- 核销员
- 会员等级
- 会员购买
- 分销商管理
- 分销商基础设置
- 自定义设置
- 分销商
- 分销商等级
- 分销订单
- 分销提现
- 小程序端分销中心说明
- 数据统计
- 数据概况
- 分销排行
- 销售报表
- 销售统计
- 门店
- 插件统计
- 砍价
- 拆红包
- 预约
- 拼团
- 整点秒杀
- 幸运抽奖
- 积分商城
- 多商户
- 发放统计
- 营销中心
- 全部应用
- 销售渠道
- 百度小程序
- 百度小程序注意事项
- 百度小程序基础配置
- 百度小程序模板消息
- 百度小程序发布
- 百度小程序常见问题
- 抖音头条小程序
- 抖音/头条小程序序注意事项
- 抖音-基础配置
- 抖音-小程序发布
- 微信小程序
- 微信小程序-基础配置
- 微信小程序-模板消息
- 微信小程序-小程序发布
- 微信小程序-单商户小程序
- 支付宝小程序
- 基础配置
- 模板消息
- 小程序发布
- 注意事项
- 公众号商城
- h5
- 促销玩法
- 预约
- 预约-基本配置
- 预约-商品分类
- 预约-商品管理
- 预约-订单列表
- 砍价
- 砍价基础设置
- 砍价轮播图
- 砍价-商品管理
- 砍价-订单管理
- 砍价信息
- 拼团
- 拼团设置
- 拼团-模板消息
- 拼团-商品列表
- 拼团-商品分类
- 拼团-订单列表
- 拼团管理
- 拼团-轮播图
- 拼团广告
- 机器人设置
- 整点秒杀
- 秒杀设置
- 秒杀商品
- 秒杀-订单列表
- 好物圈
- 商品预售
- 商品预售设置
- 商品预售计算规则
- 社交送礼
- 社交-基础配置
- 社交-商品管理
- N元任选
- 套餐组合
- 电子卡密
- 插件介绍
- 卡密后台设置
- 卡密前端展示
- 限时抢购
- 社区团购
- 兑换中心
- 商品批发
- 红包墙
- 获客工具
- 九宫格
- 基本配置
- 奖品列表
- 抽奖记录
- 赠品订单
- 刮刮卡
- 刮刮卡-基本配置
- 刮刮卡-奖品列表
- 刮刮卡-抽奖记录
- 刮刮卡赠品订单
- 多商户
- 多商户设置
- 多商户-模板消息
- 多商户-商户列表
- 多商户-入驻审核
- 多商户-所售类目
- 多商户-提现管理
- 多商户-商品管理
- 多商户-订单管理
- 多商户-用户端
- 多商户-分销管理
- 幸运抽奖
- 幸运抽奖-基本配置
- 幸运抽奖-奖品列表
- 幸运抽奖-轮播图
- 幸运抽奖-赠品订单
- 幸运抽奖-模板消息
- 签到插件
- 签到设置
- 签到-模板消息
- 签到-自定义设置
- 团队分红
- 队长管理
- 队长等级设置
- 分红订单
- 分红提现
- 团队分红-设置
- 裂变拆红包
- 步数宝
- 步数挑战
- 步数兑换
- 一键发圈
- 股东分红
- 区域代理
- 客户维护
- 积分商城
- 积分商城设置
- 积分商城-商品管理
- 积分商城-优惠券管理
- 积分商城-用户兑换券
- 超级会员卡
- SVIP基础设置
- 会员卡设置
- 聚水潭
- 对接聚水潭
- 常用工具
- DIY装修
- 微页面
- 自定义模块
- 授权页面
- 自定义表单
- 模板市场
- DIY表单提交信息
- 手机端管理
- 客服系统
- 手机端核销员
- 当面付
- 采集助手
- 安装
- 配置
- 拼多多商品链接获取
- 收银台
- 同城速送
- 高德key注册
- 同城配送设置
- 配送设置
- 自定义交易组件
- 微信链接生成工具
- 优惠券
- 优惠券管理
- 自动发放设置
- 卡券
- 余额
- 直播管理
- 积分
- 积分记录
- 积分收支
- 设置
- 基础设置
- 基本信息
- 显示设置
- 悬浮按钮设置
- 消息提醒
- 短信通知
- 公众号通知
- 邮件通知
- 物流设置
- 规格设置
- 规则设置-物流设置
- 运费规则
- 包邮规则
- 起送规则
- 退货设置
- 区域购买
- 电子面单
- 小票打印
- 发货单管理
- 同城配送
- 上传设置
- 自定义表单
- 公众号管理
- 生成视频号链接
- 微信支付提现
- 后台清理缓存
- 常见问题
- 小程序直播配置
- 商城小程序搭建配置操作流程
- 1、小程序公众平台配置
- 2、管理后台账号分配
- 3、客户账号搭建商城后台
- 4、新手运营管理商城后台技巧(必看)
- 微信公众号群发步骤
- 微信小程序缓存如何清理?
