[TOC]
> 开发者可以快速创建一些自定义配置,让后台管理者可以方便的设置和程序轻松的调用。
## 开发人员操作
### 设置流程
* 创建设置分组(开发人员) --> 创建设置(开发人员) --> 修改设置(后台管理人员)
* 为避免获取设置的时候每次都需要从数据库查询,开发人员可把设置分组的自动生成配置文件功能打开,这样每次设置内容有改变的时候会自动更新相应的配置文件。
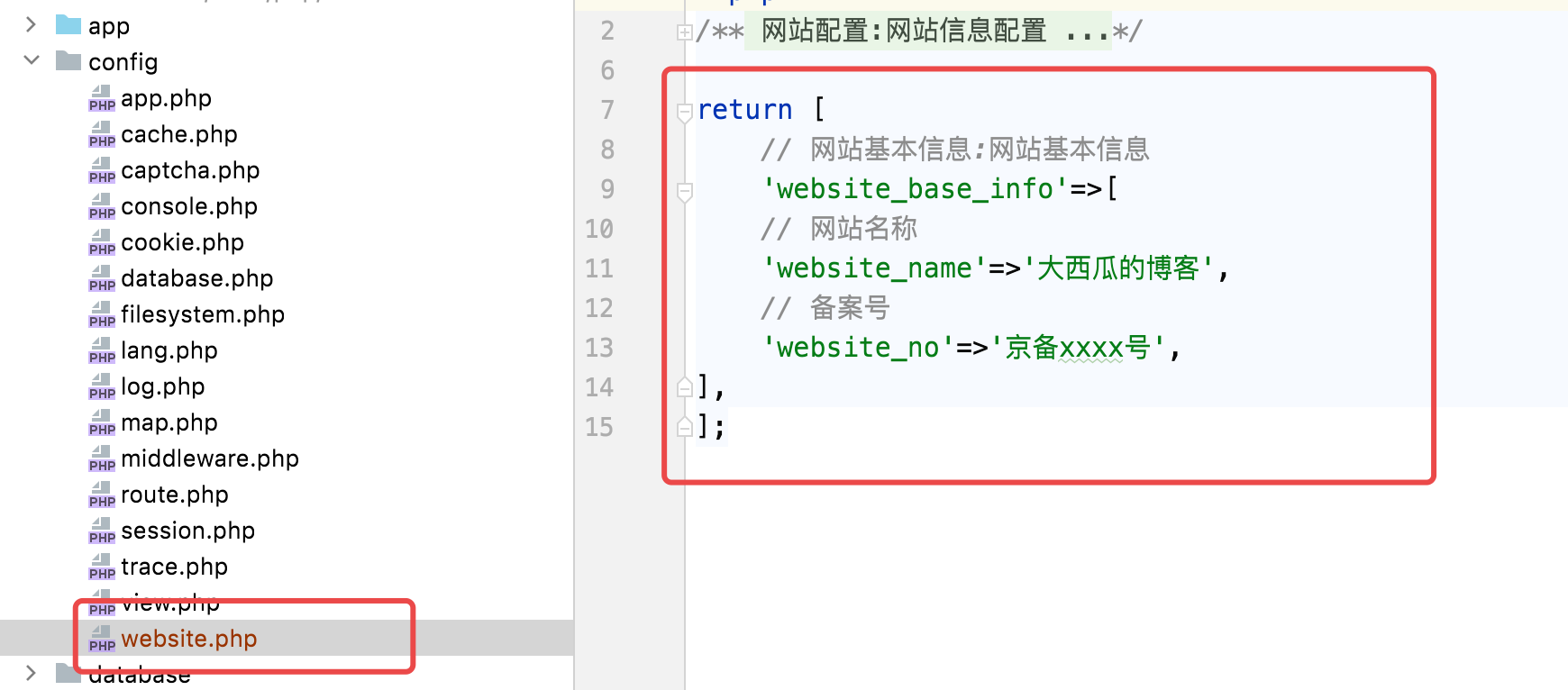
* 配置文件的名称与内容规则为,`/app/module(如果作用于整个应用的则无/app/module)/config/code(配置文件分组代码).php`。内容为具体的设置代码,以及设置下的具体配置。可参考`/app/admin/config/admin.php`文件
### 自带设置
在后台菜单:系统管理-开发管理-设置配置里有自带的设置分组和设置列表,后台(基本设置,登录设置,安全设置)。可供开发人员参考。
### 开发示范
**例如我们现在需要添加一个网站设置,包括网站基本设置,网站客服设置。**
基本设置包括:网站LOGO,网站名称,网站关键词,网站介绍,网站备案号。
客服设置包括:客服电话,客服QQ,客服微信号,客服微信二维码。
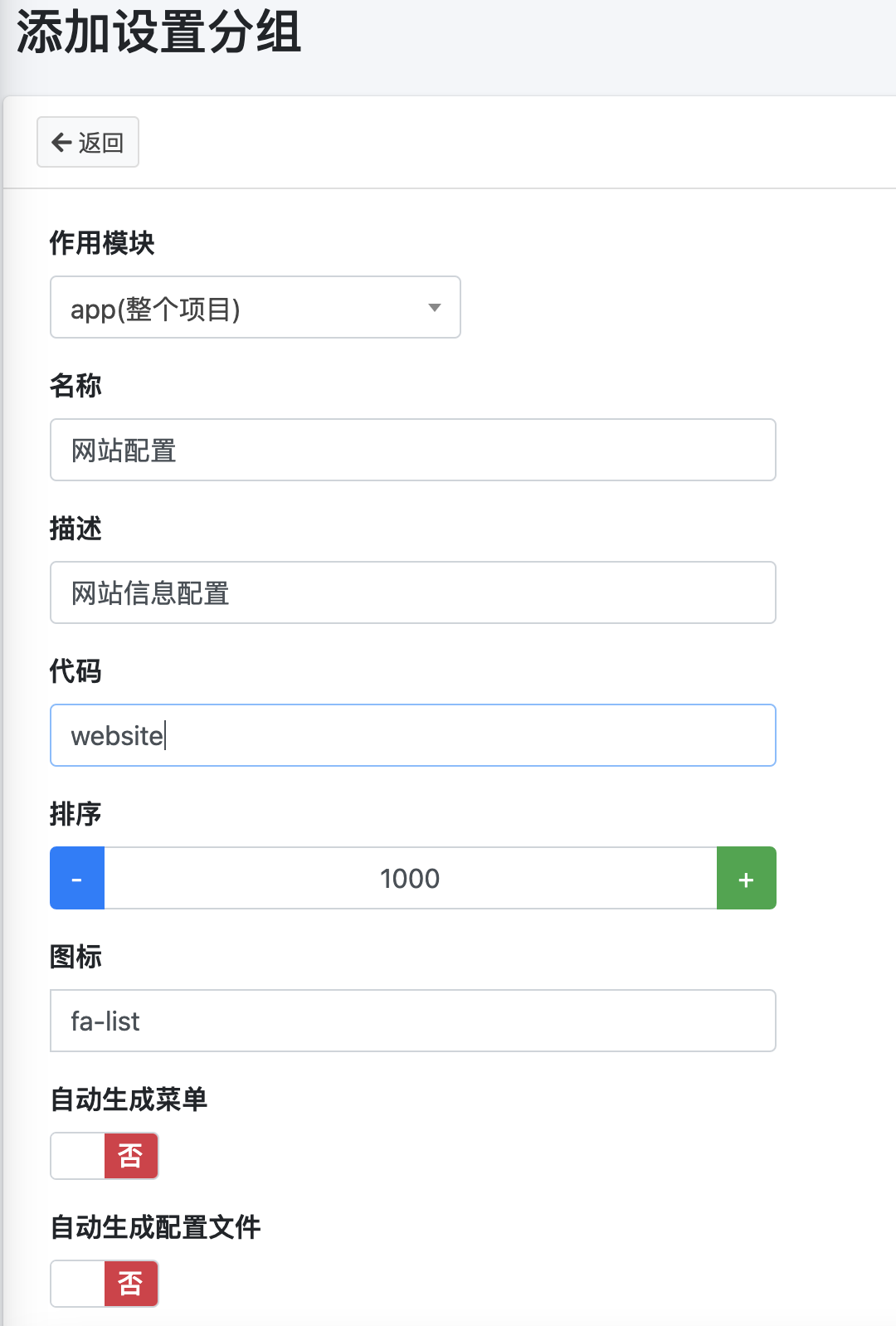
1. 现在后台添加设置设置分组,注意code不要和已有的(后台已有的和框架自带的)重复,同时可以把自动生成菜单和文件打开,如下:

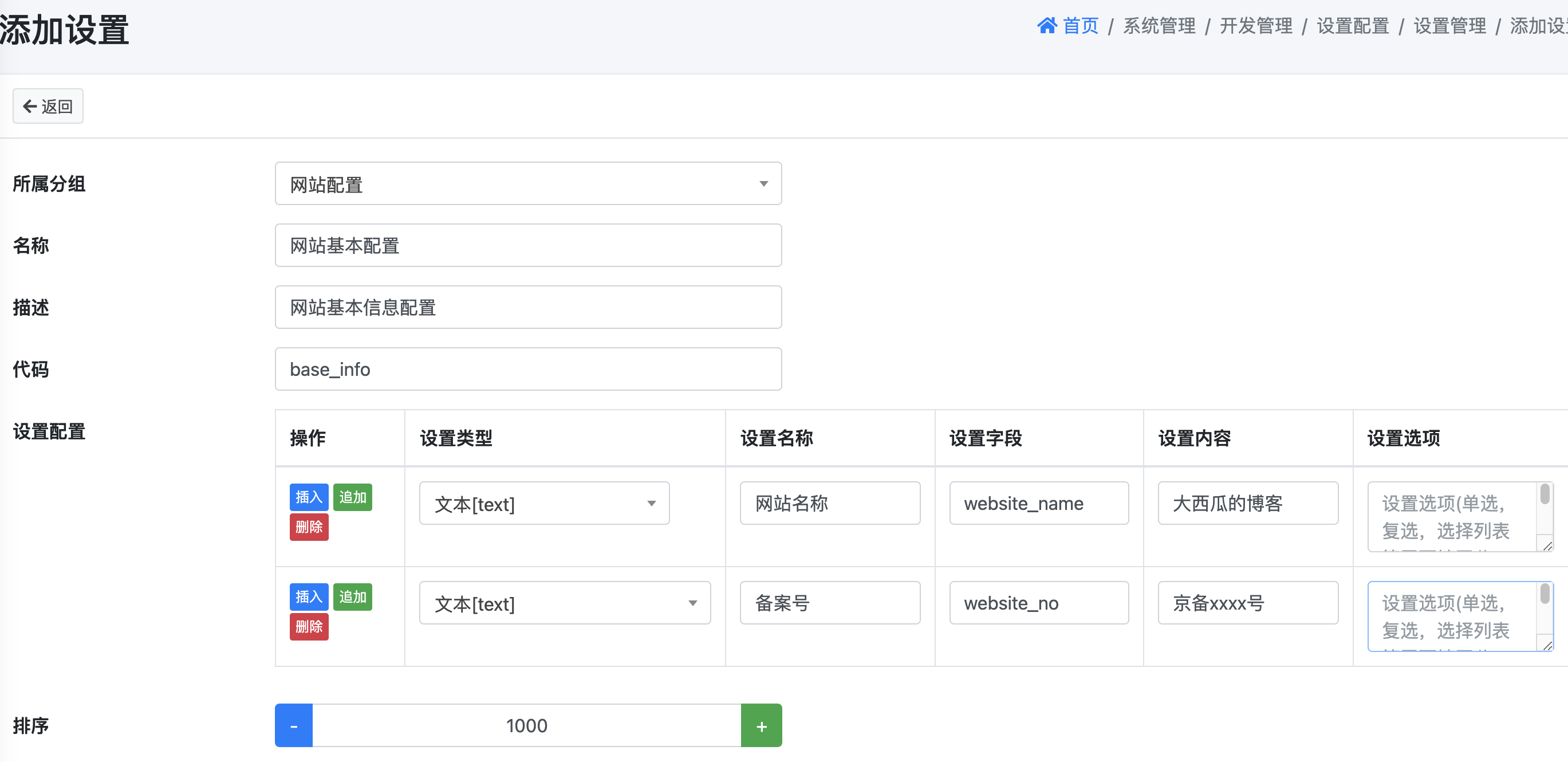
1. 添加设置,如下:

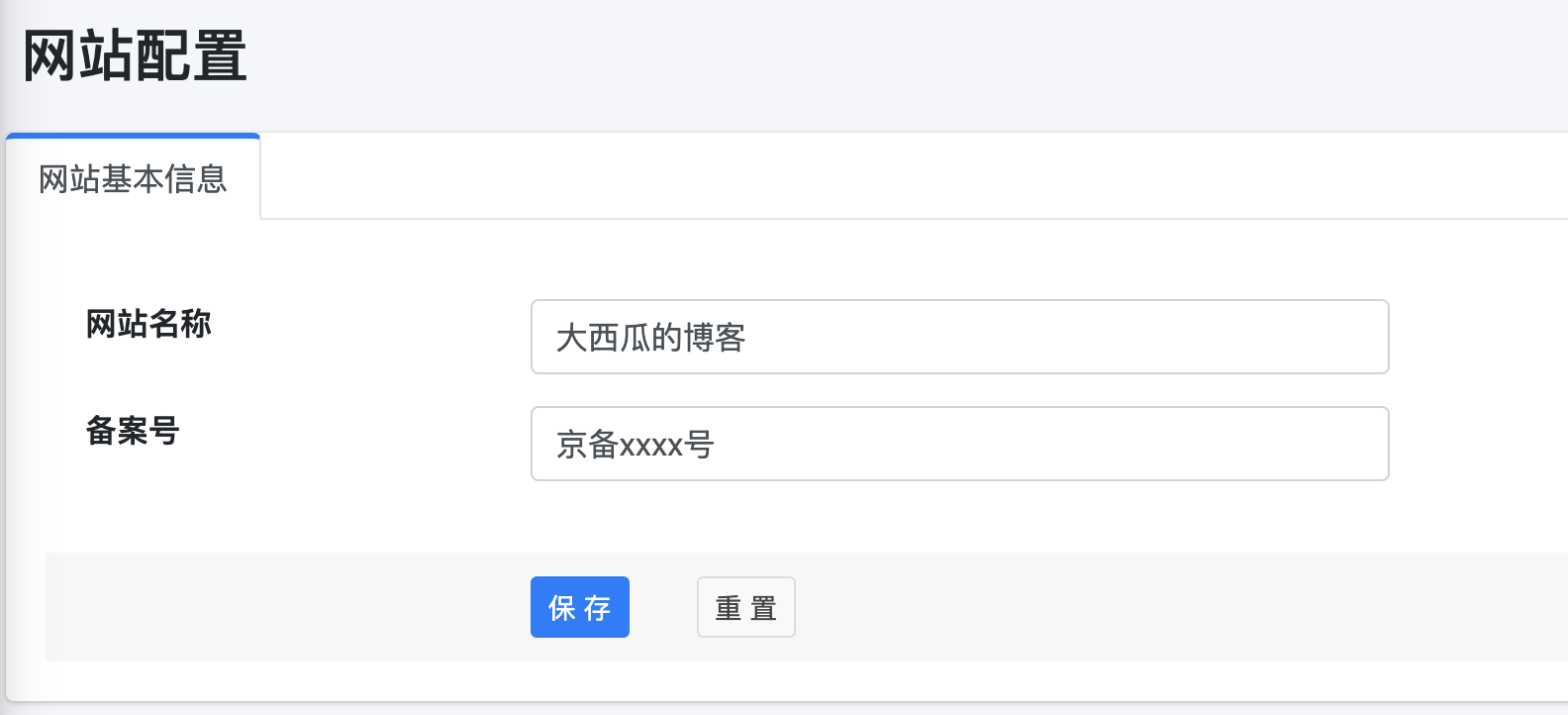
1. 开发人员添加完之后,后台管理员可在后台菜单-设置中心-所有配置里面看到,然后点击右侧的编辑按钮即可编辑。如下:

1. 编辑后自动生成的配置文件代码如下:

1. 在代码中获取配置内容,可以使用setting助手函数,例如获取网站名称的代码如下:
```php
setting('website.website_base_finfo.webstite_name');
```
不存在配置文件的时候会自动从数据库查询。
