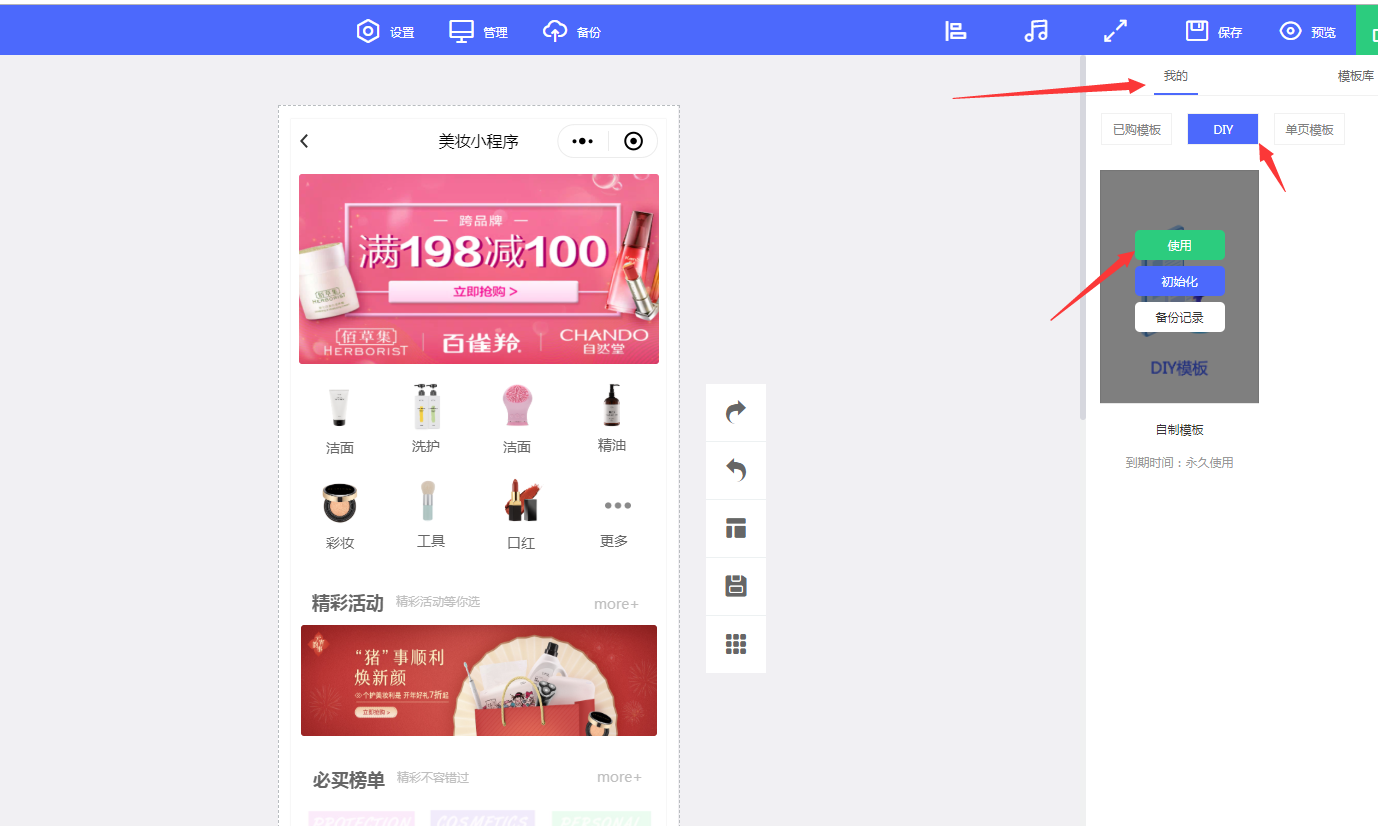
### 1.选择DIY模板,点击装修后,找到我的,DIY,点击使用即可,编辑自己想要的界面

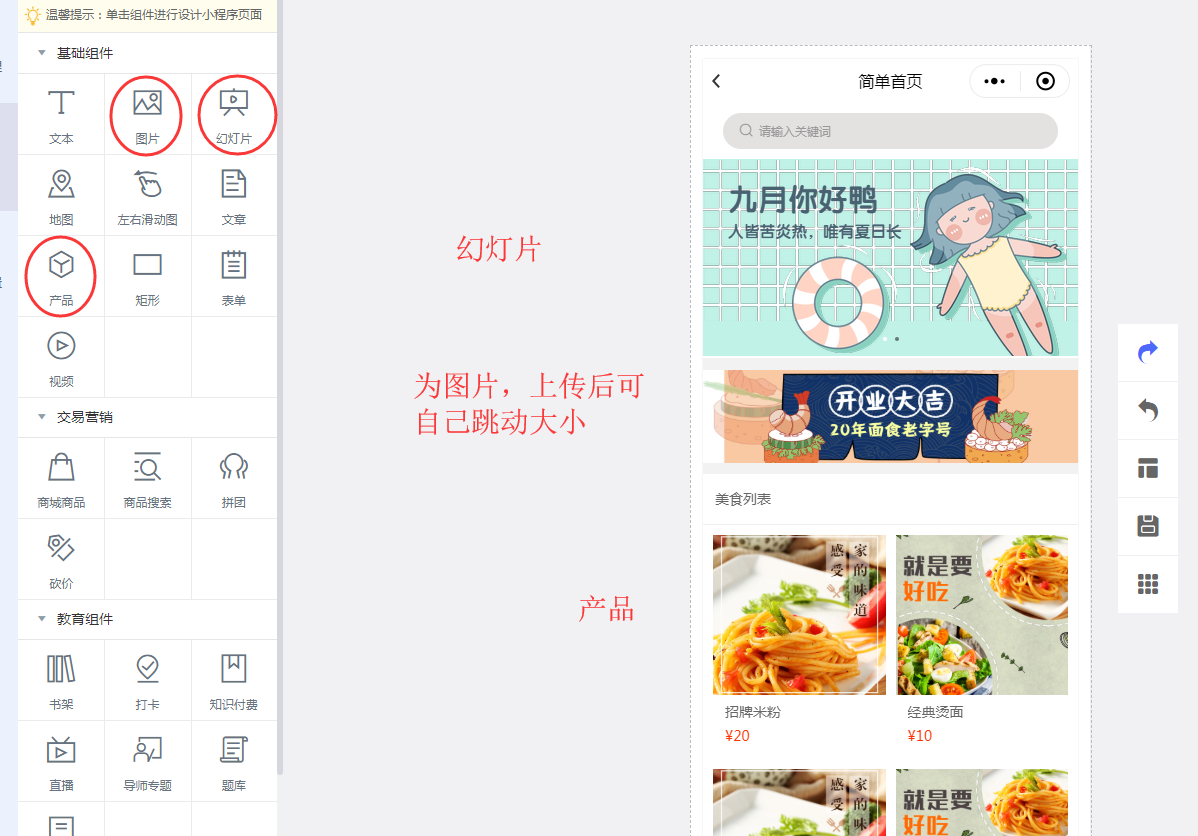
### 2.我已经随意搭建了一点,主要在组件中找到自己需要的组件即可

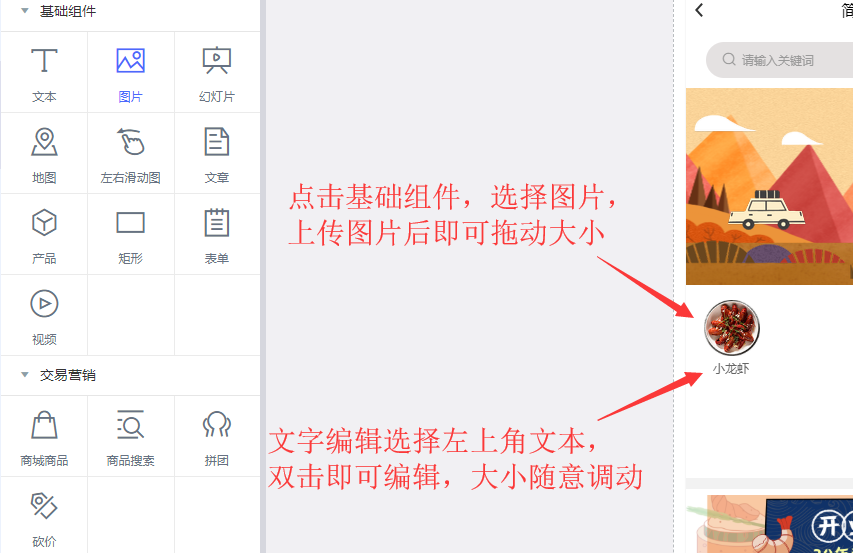
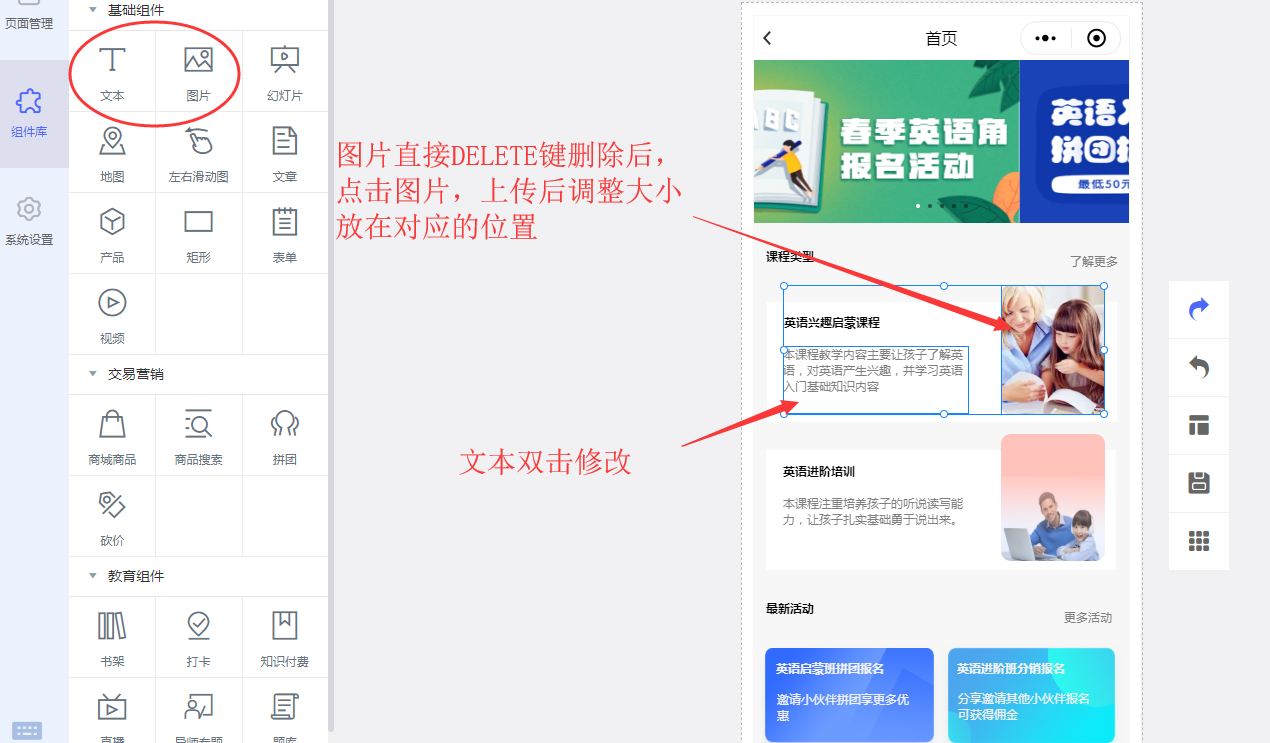
### 3.文字图片使用

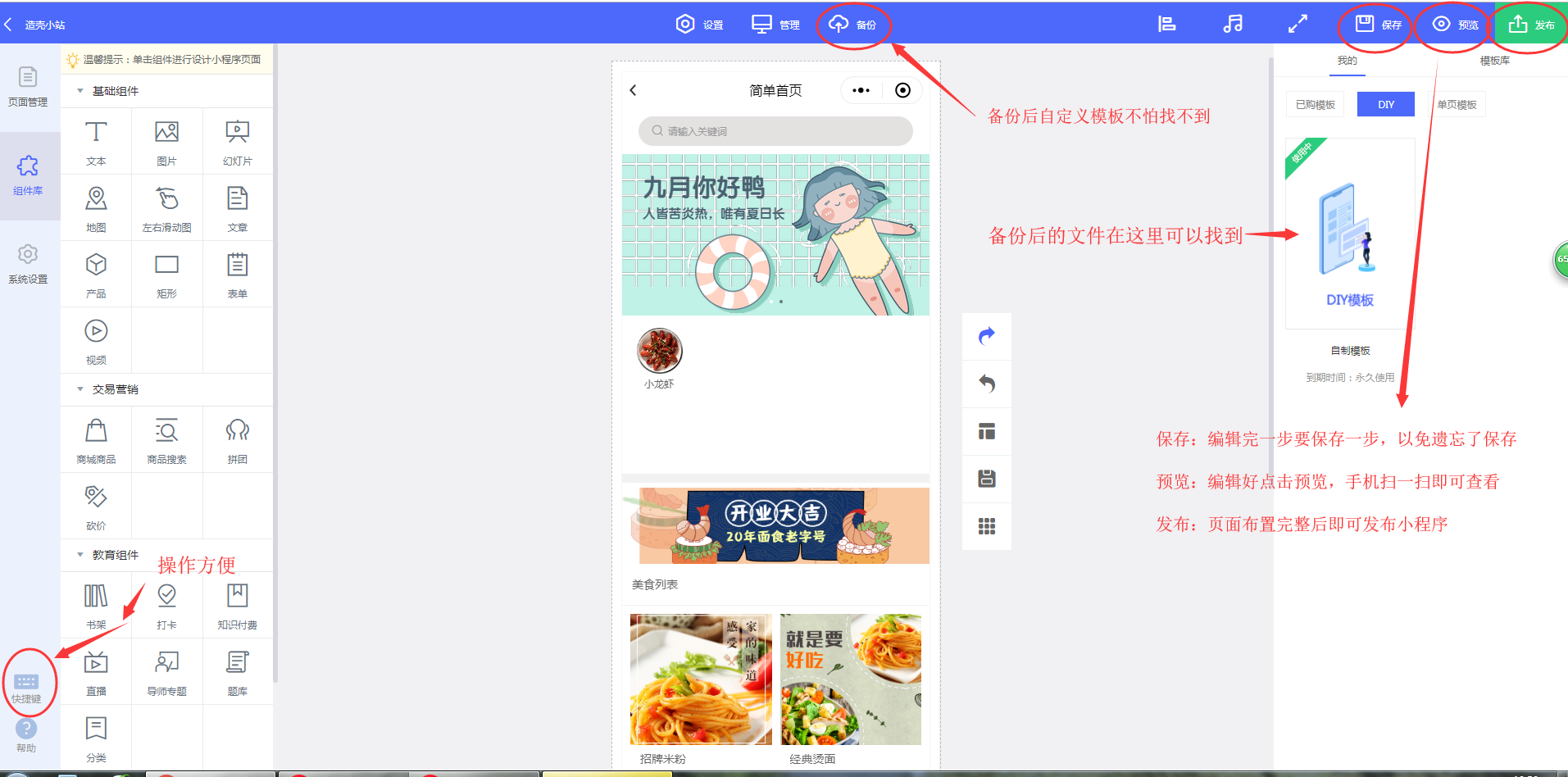
### 4.使用技巧

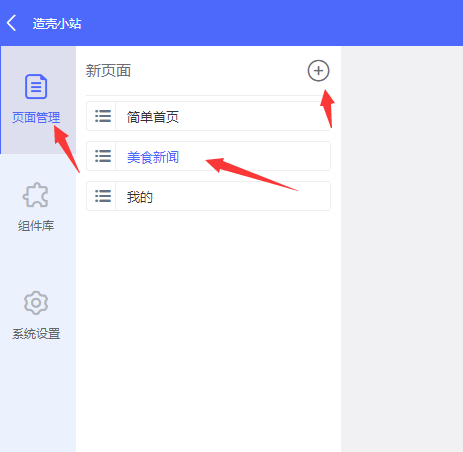
### 5.页面管理新页面设置

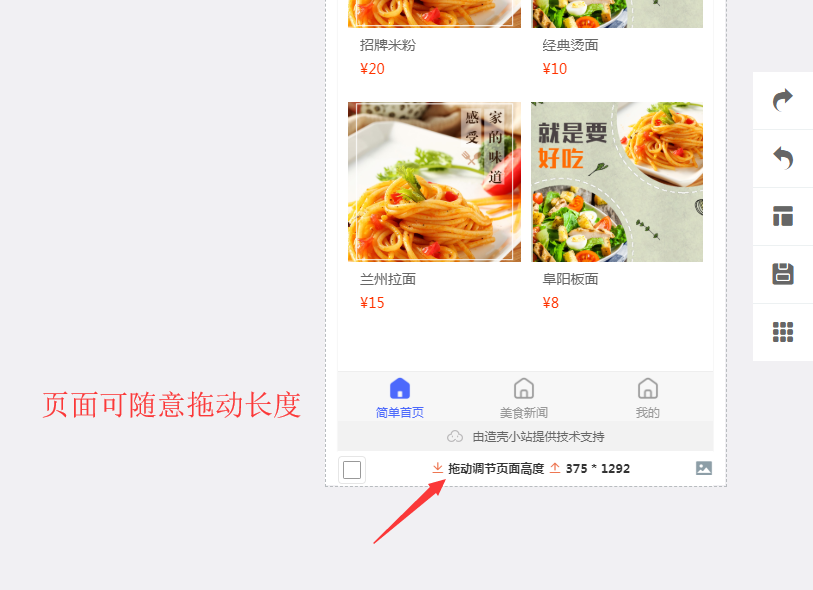
### 6.页面长度拖动设置

### 如何编辑文字以及替换图片

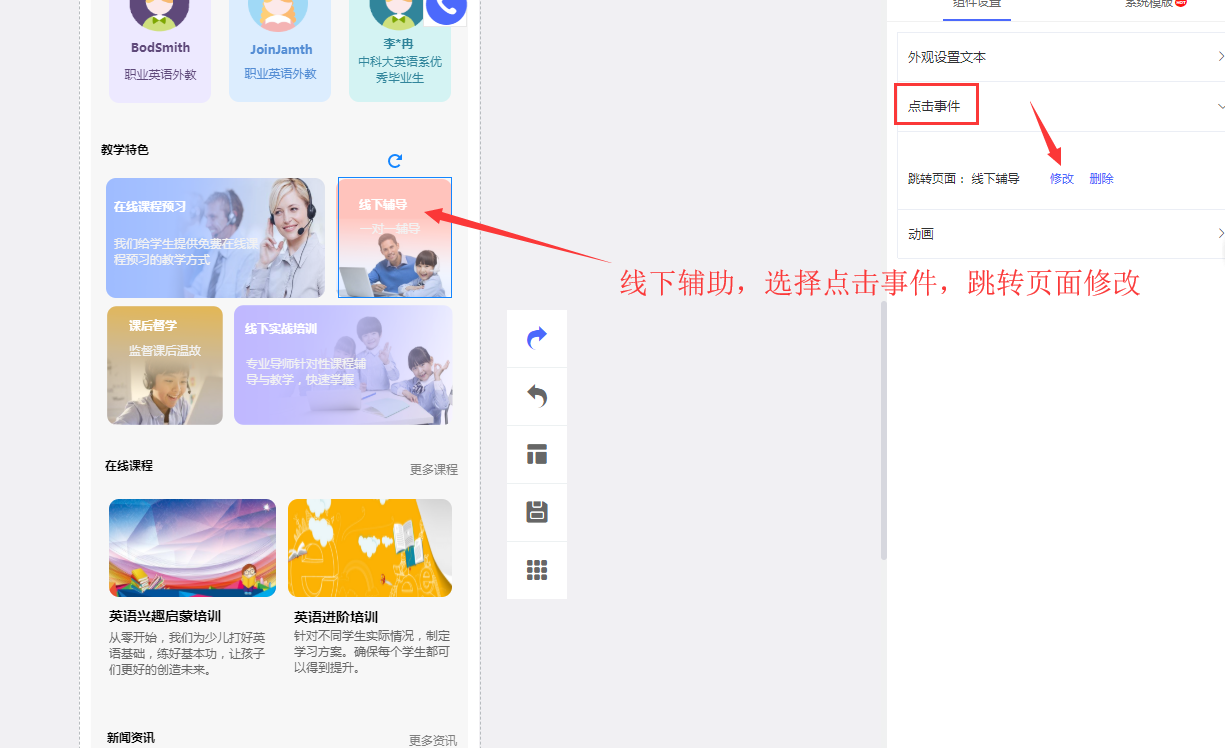
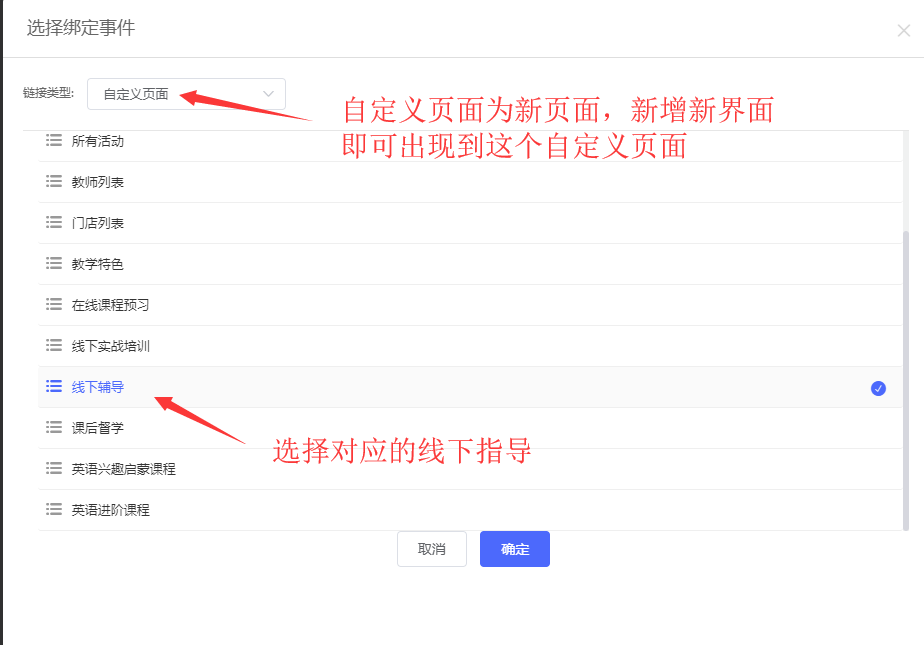
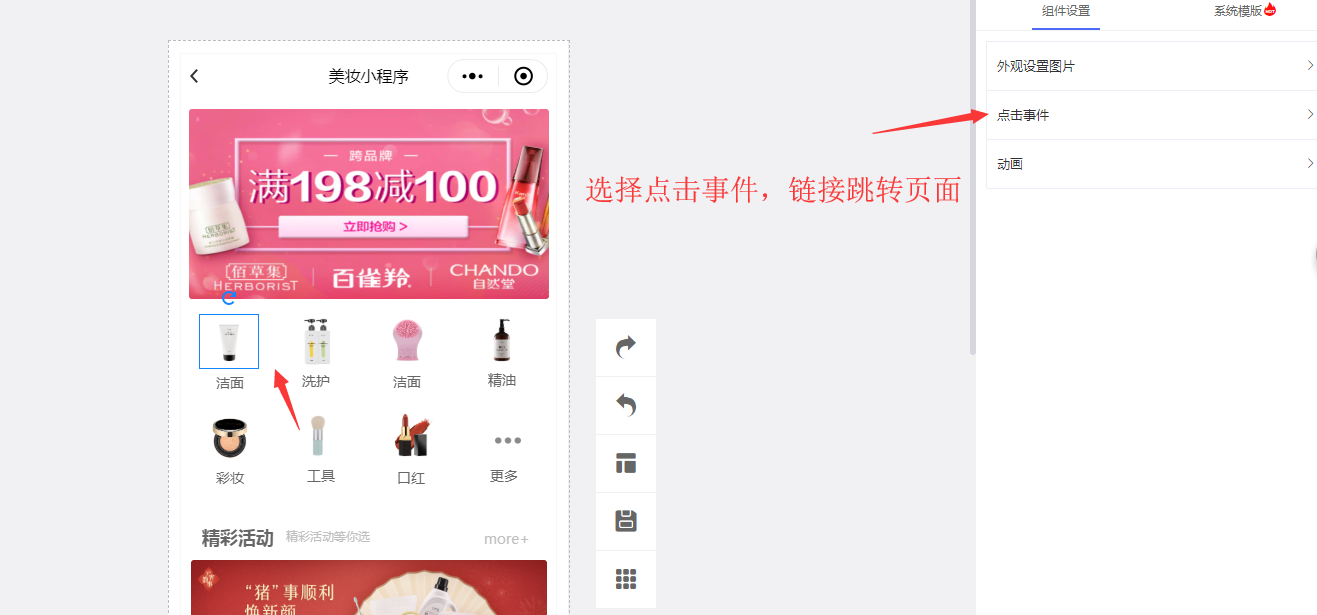
### 如何点击图片跳转其他界面


### 7.产品设置

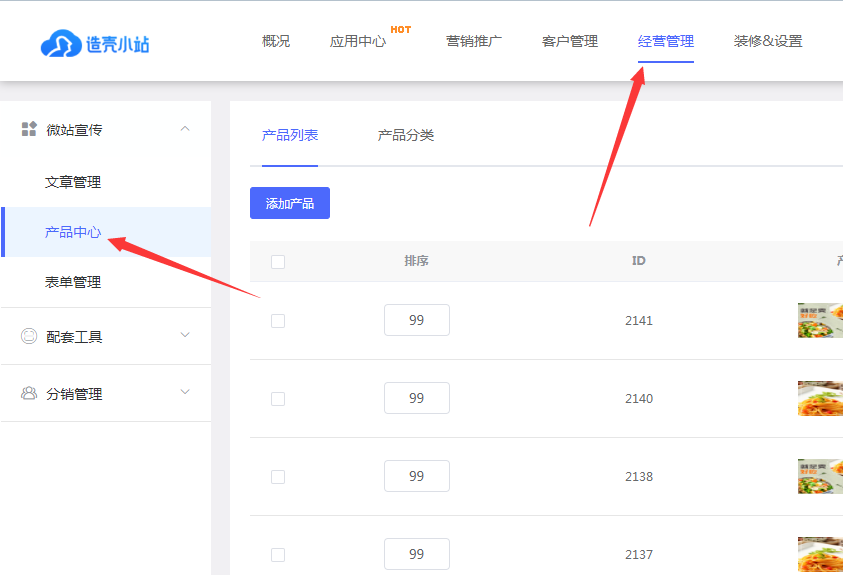
### 8.如何上传产品,点击左上角返回造壳小站,点击上方经营管理,产品中心,即可添加自己销售的产品

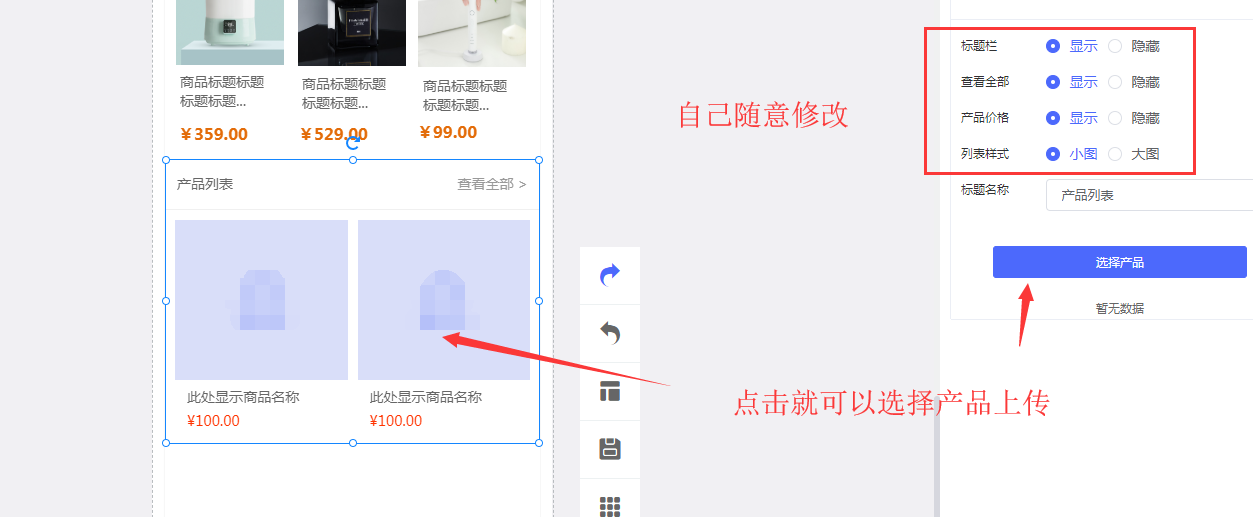
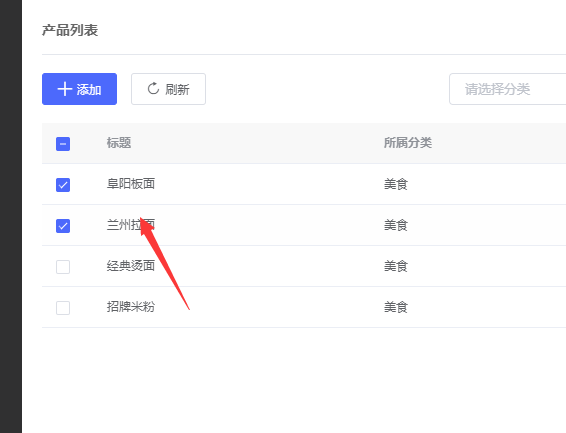
### 9.产品上传



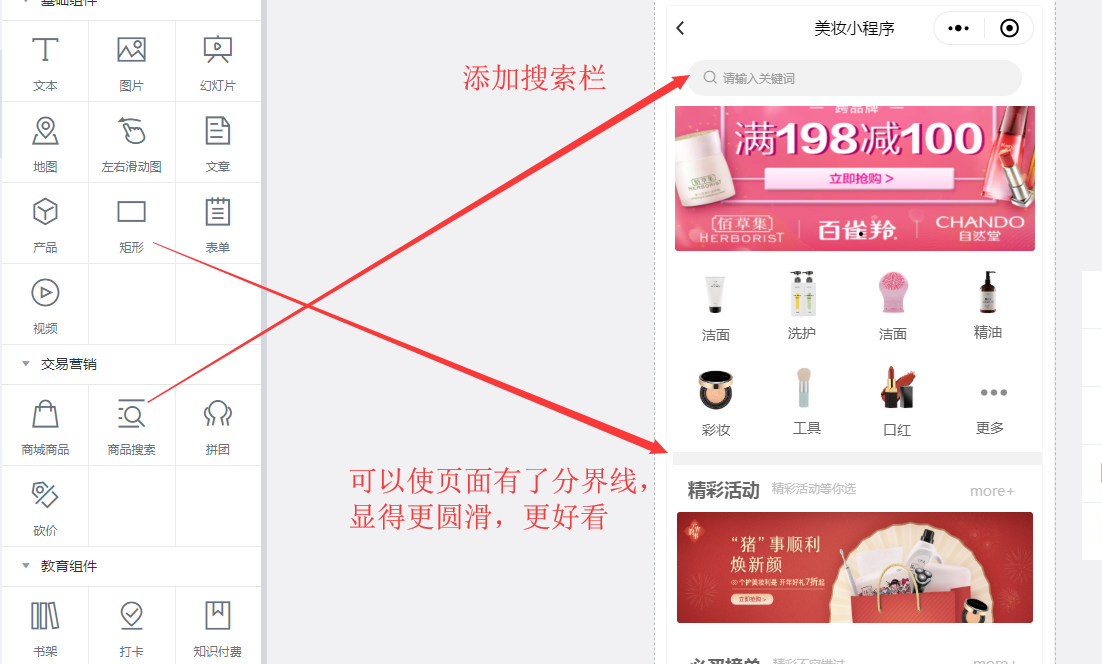
### 10.产品搜索以及矩形设置

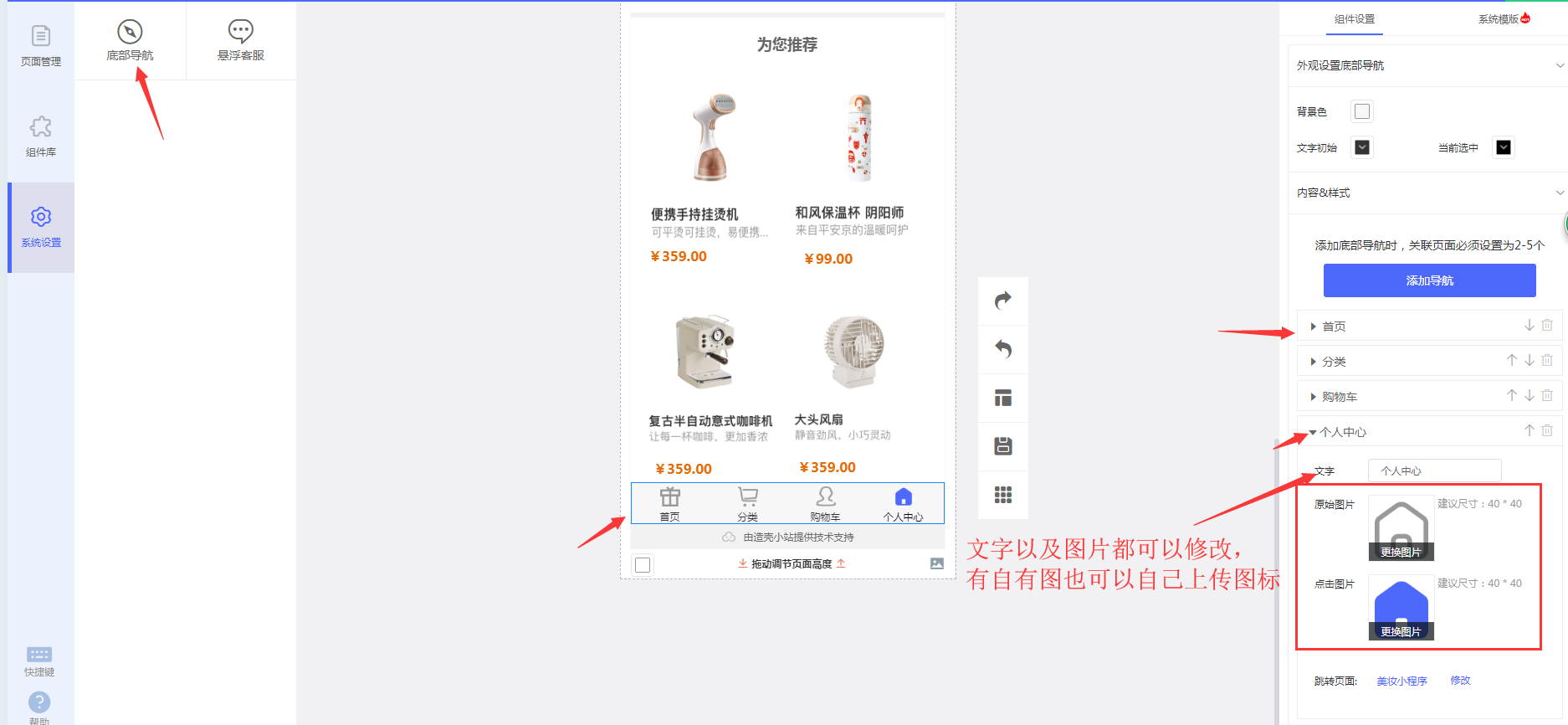
### 11.底部导航设置

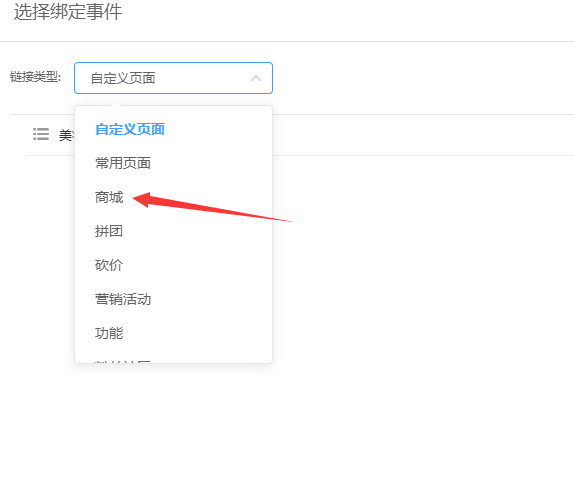
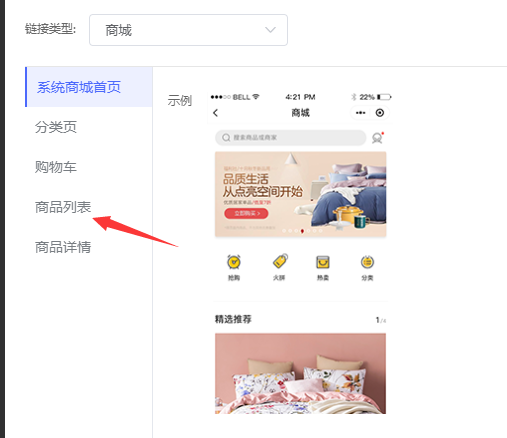
### 12.跳转设置(任意图片都可以点击事件,去选择跳转的界面)




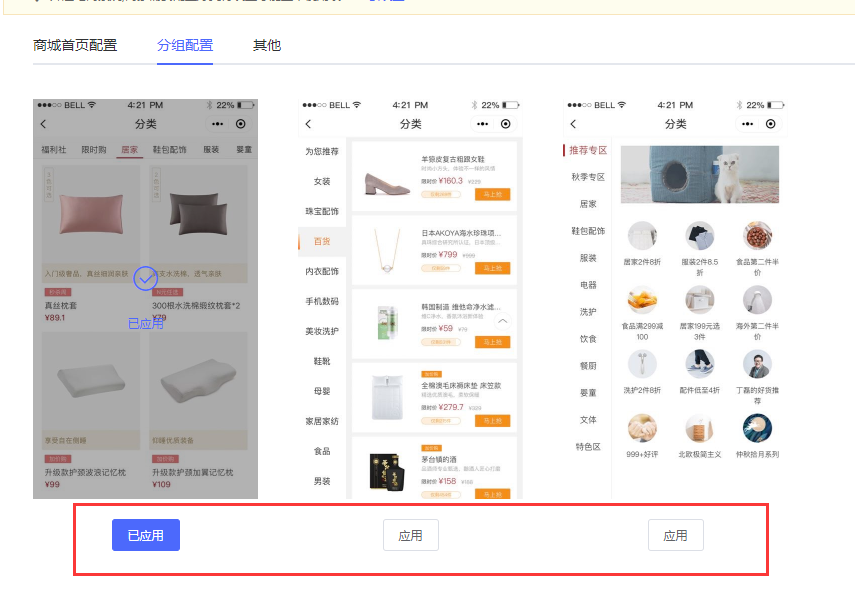
### 13.分类设置,在应用中心——电商系统——商城配置,分组配置中设置,选择应用,三项可选

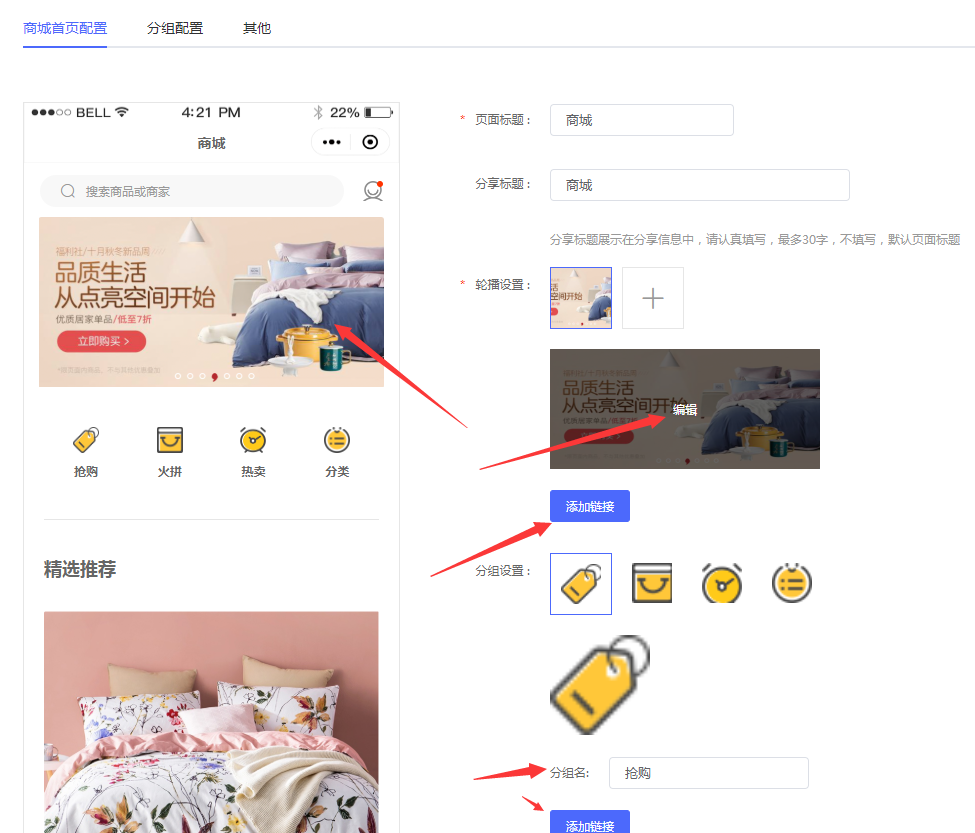
### 14.商城首页配置,为副主页,主要在购物车 去逛逛,点击后即可跳转副首页,也可以修改为自己想要的界面,跳转链接修改等,下方产品图,如产品上传后,会自动变为自己上传的产品!

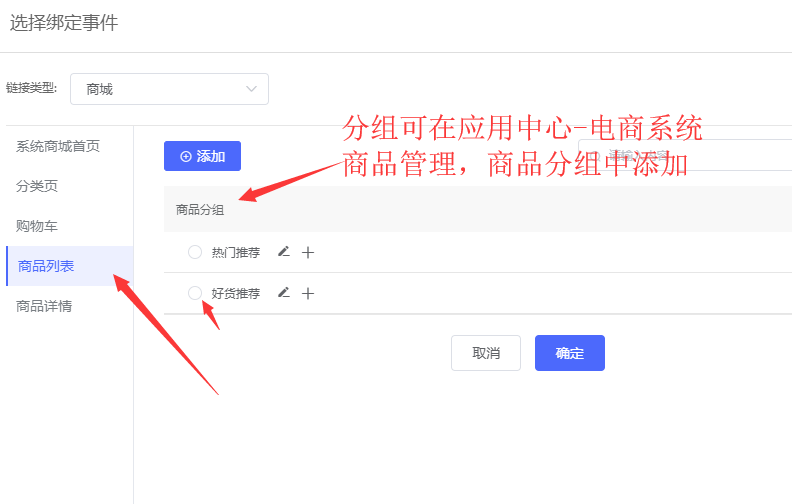
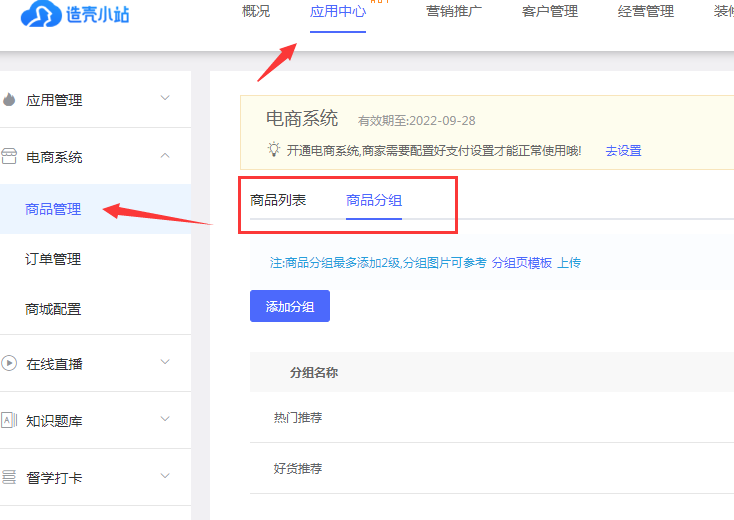
### 15.商品管理,在应用中心——电商系统——商品管理中可以添加分组以及商品!

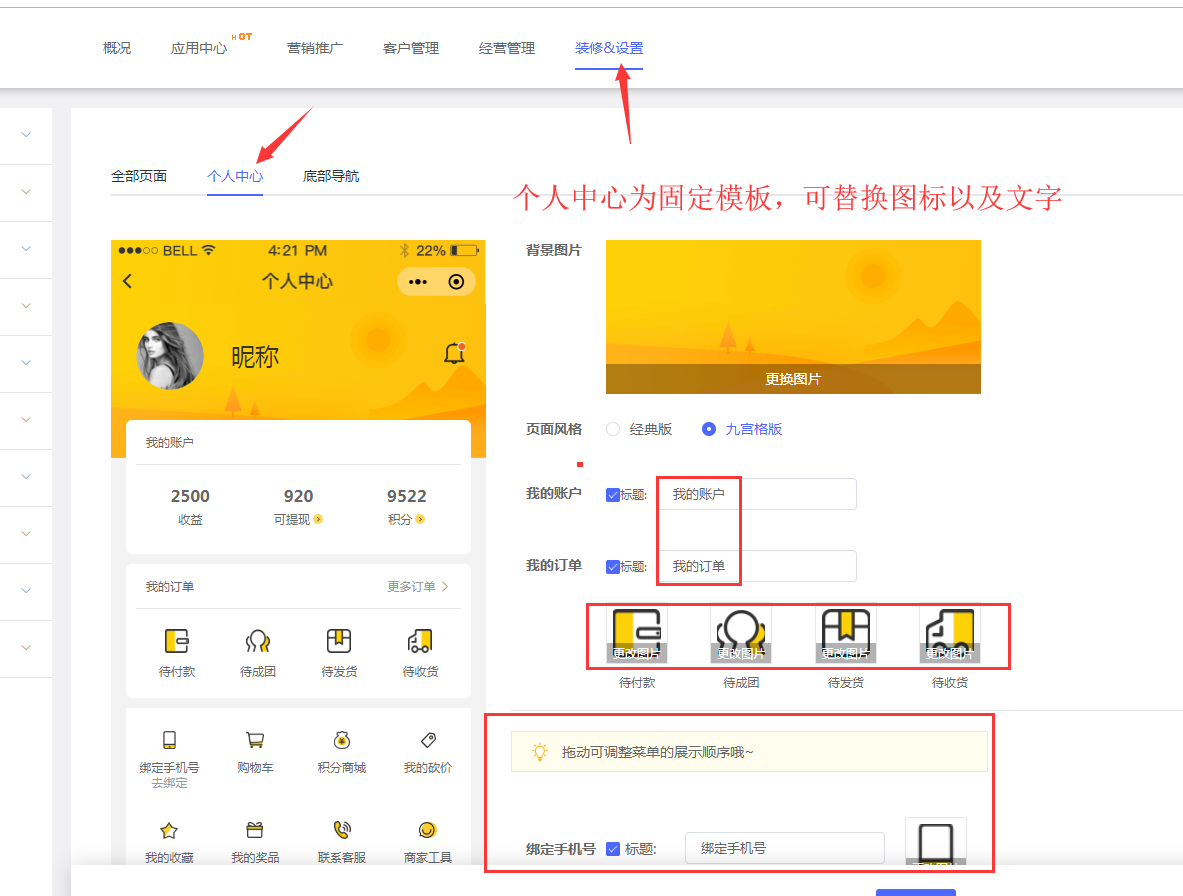
### 16.个人中心设置,在上方装修设置——个人中心可编辑

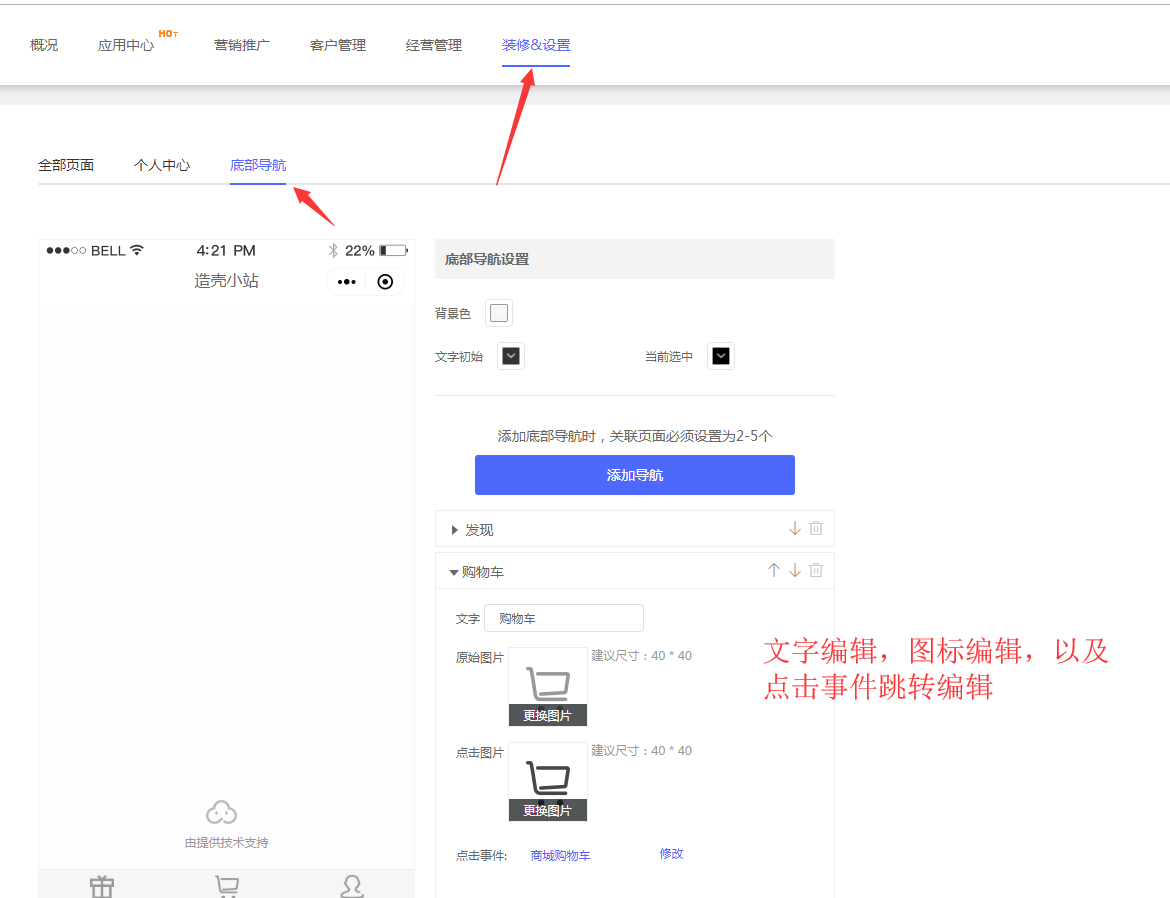
### 17.底部导航——在装修设置,底部导航中设置

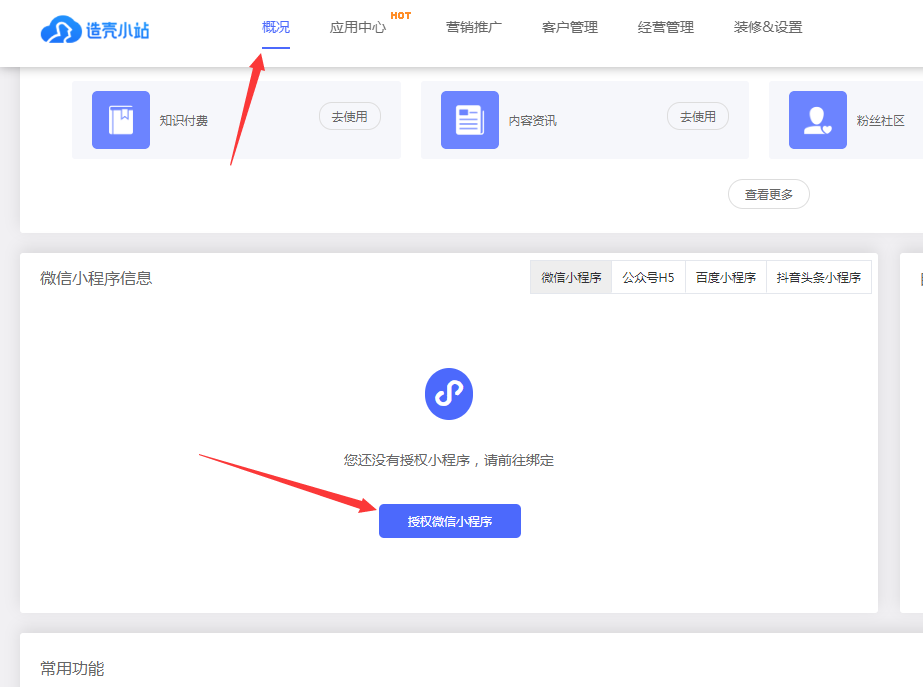
### 18.设置好后关联微信小程序,扫描后即可关联


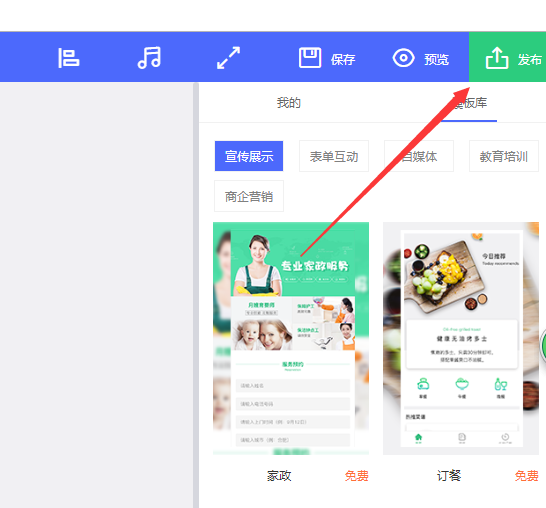
### 19.发布,关联小程序,页面搭建好后,即可点击右上角发布即可

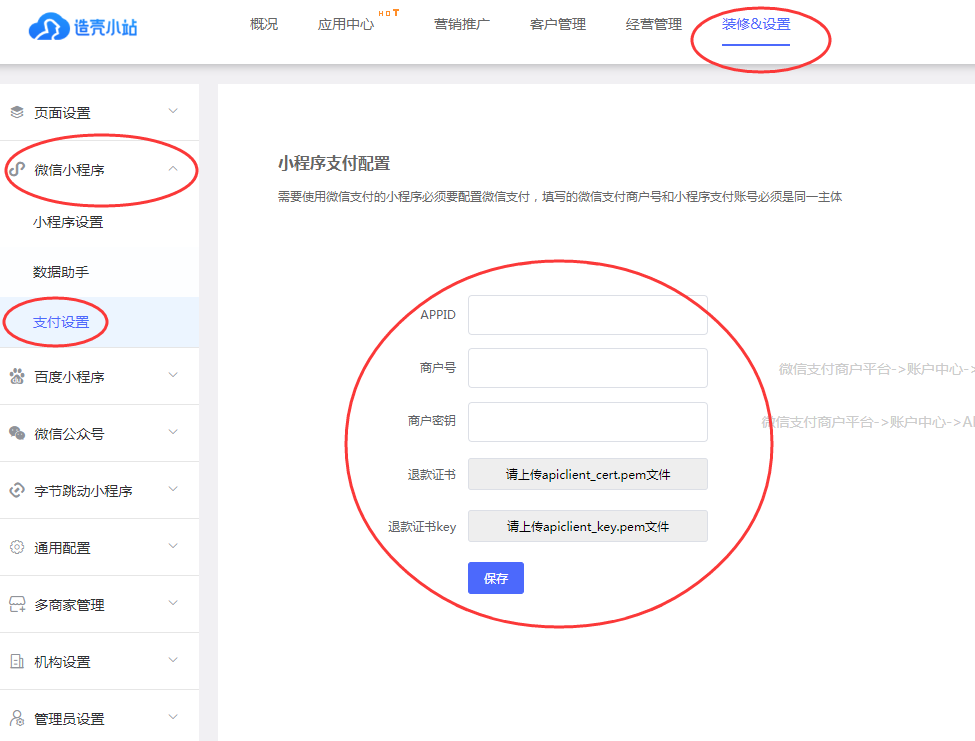
### 20.小程序支付设置,在装修设置——微信小程序——支付设置上传后,微信支付即可使用
需要资料:
APPID: 小程序或者微信的
商户号: 微信支付商户号
商户秘钥: 微信支付配置的
apiclient_cert.pem: 支付证书
apiclient_key.pem: 支付秘钥

- 一,开始
- 1,预览
- 2,注册/登陆
- 3,创建应用(小程序/微信)
- 二,功能详解
- 1,应用中心
- (1)应用管理
- (2)电商系统
- (3)在线直播
- (4)知识题库
- (5)粉丝社区
- (6)内容资讯
- (7)知识付费
- 2,营销推广
- 3,客户管理
- (1)客户管理
- (2)客群维护
- (3)客户营销
- (4)客户忠诚度
- 4,经营管理
- (1)微站宣传
- (2)配套工具
- (3)分销管理
- 5,装修设置
- (1)页面设置
- (2)通用配置
- (3)多商家管理
- (4)机构设置
- (5)管理员设置
- (6)服务配置
- 三,解决方案
- 1,电商营销解决方案及搭建方法
- (1)模板搭建
- (2)自定义DIY搭建
- 2,社区互动解决方案及搭建方法
- 3,教育培训解决方案及搭建方法
- 4,商企营销解决方案及搭建方法
- 5,门店会员营销解决方案及搭建方法
- 四,营销应用
- 1,营销推送
- 2,签到有礼
- 3,点赞活动
- 4,自定义海报
- 5,序列化营销
- 6,投票活动
- 五,资源
- 1,支持
- 2,营销学院
- 3,增值服务
