[TOC]
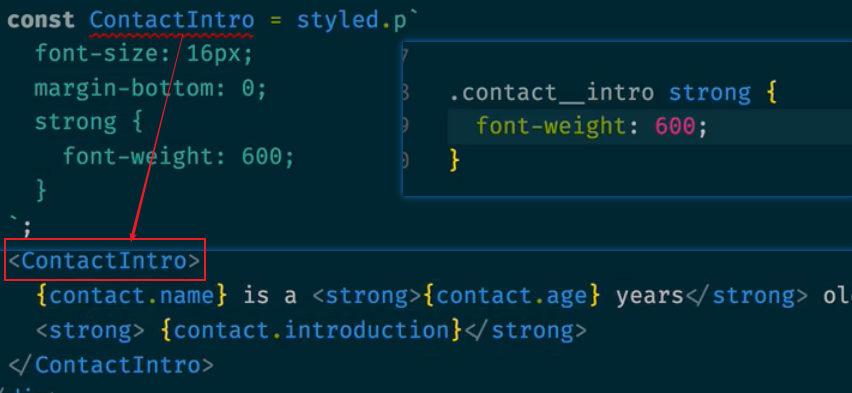
## 支持嵌套
```
格式:
var/let/const 标签名 = styled.标签类型`
//``中就可以像在css文件里一样写css
`
```

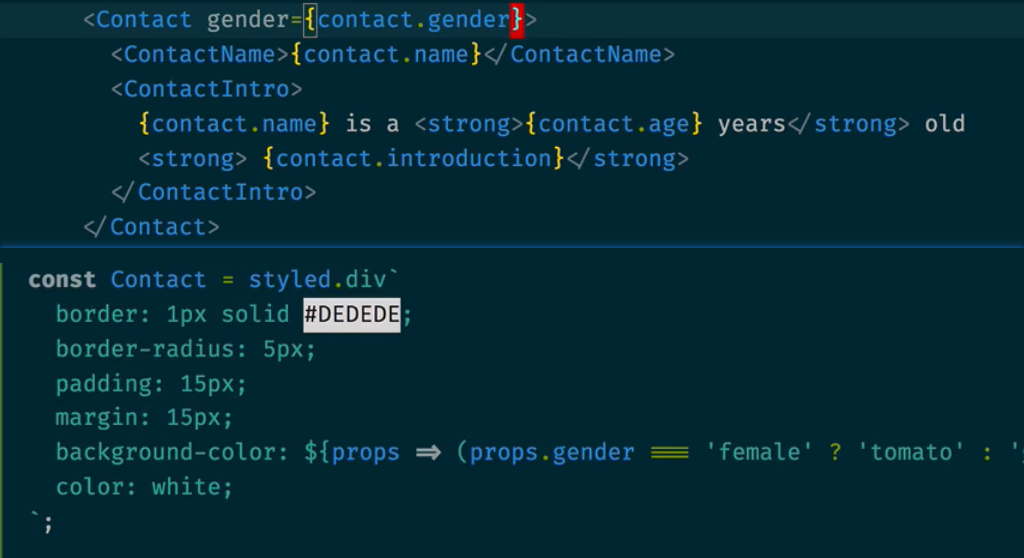
## 支持条件渲染
可以获取到react元素身上的属性作为条件渲染的依据,并使用es6模板字符串的`${}`进行任何js判断与运算。

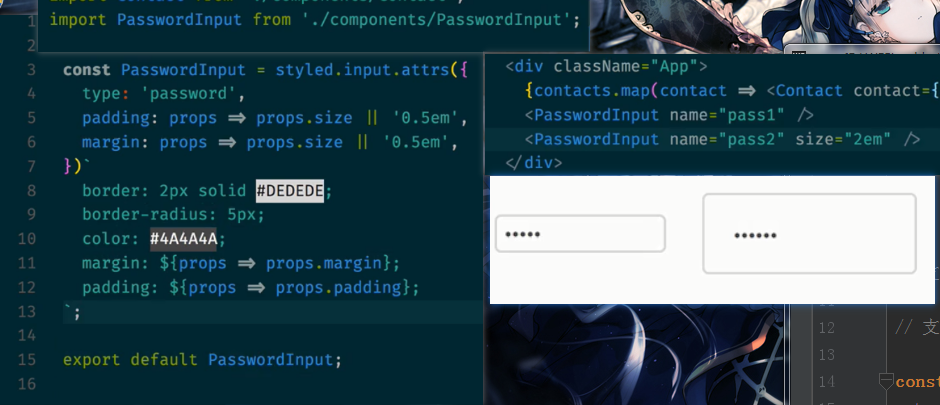
## attrs方法
- 允许给标签元素设置默认属性和默认值
- 允许通过标签属性传递值给css作为值

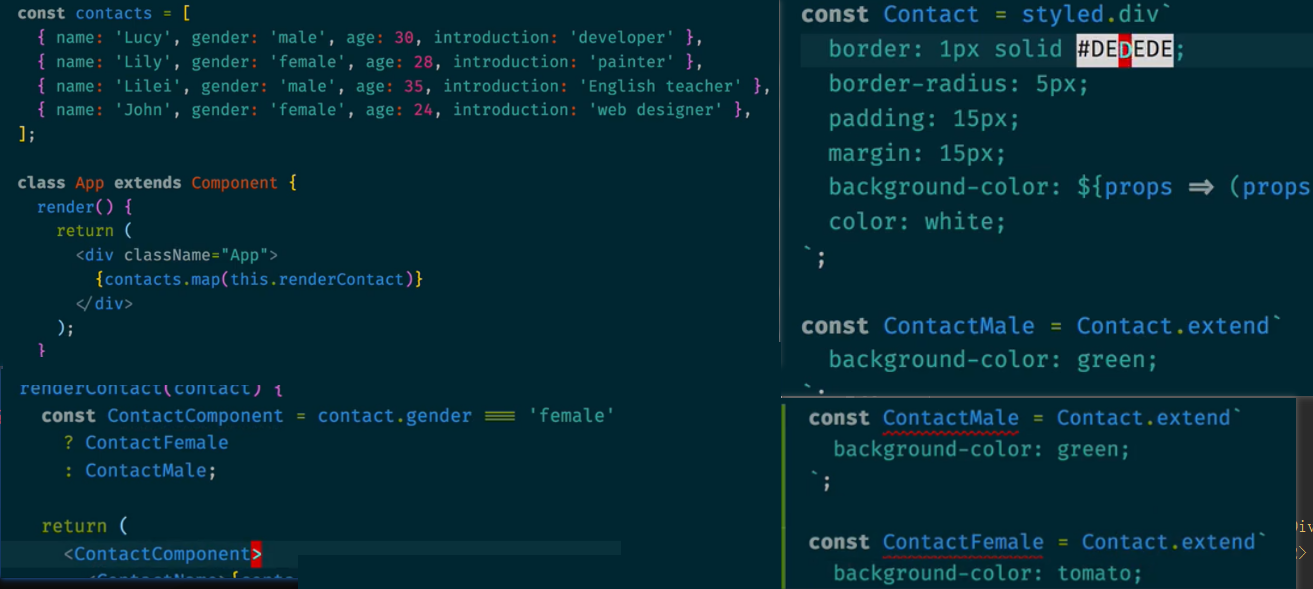
## 复用样式
一:
```
const Div = styled.div`
color:red;
font-size:36px;
${(props)=>props.big&&`
font-size:72px;
`}
`
const Div2 = styled(Div)`
color:green;
`
```
二:

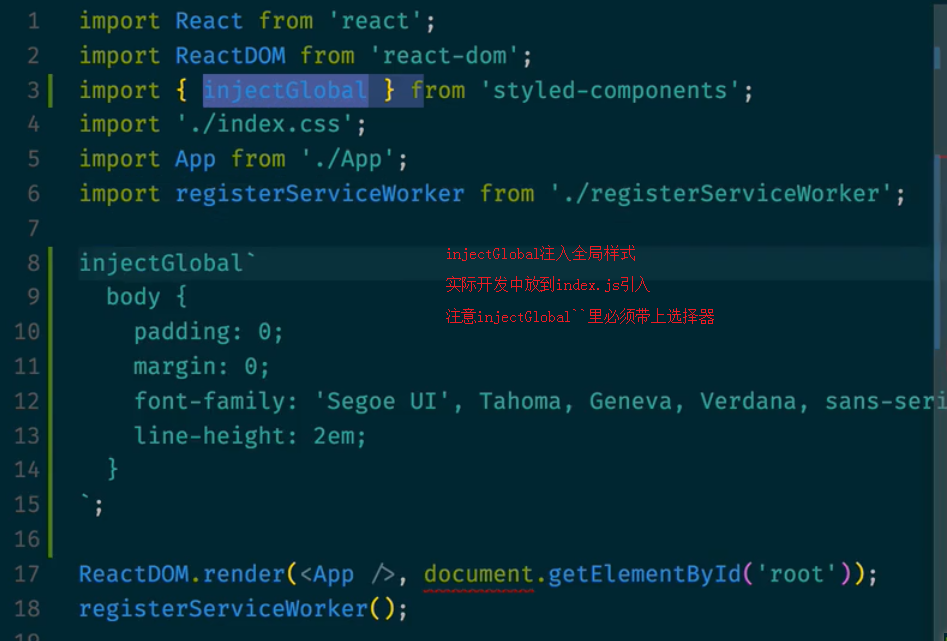
## injectGlobal

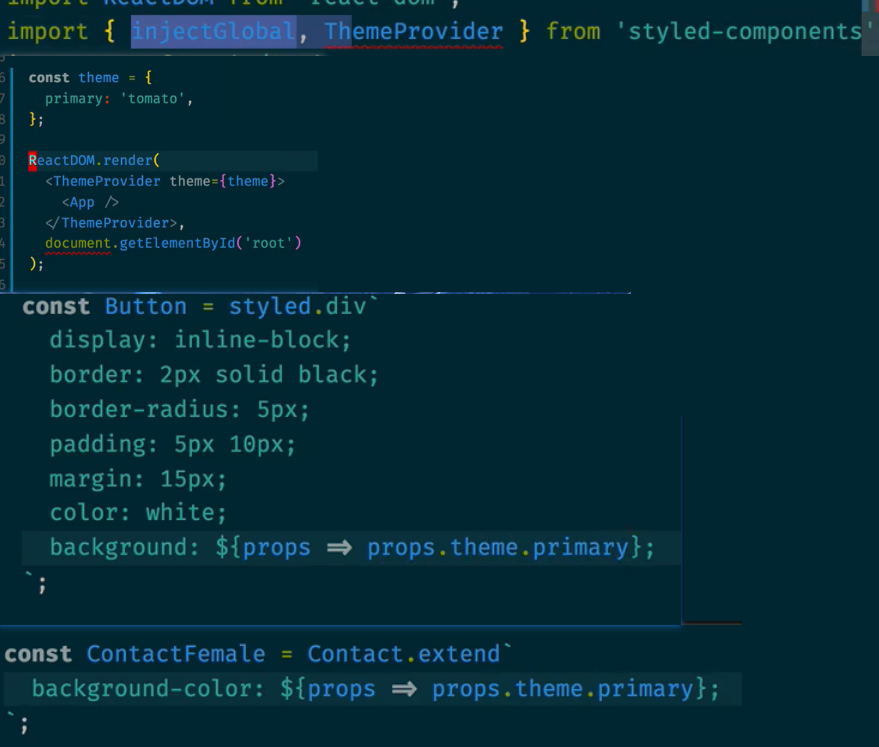
## 主题,全局属性

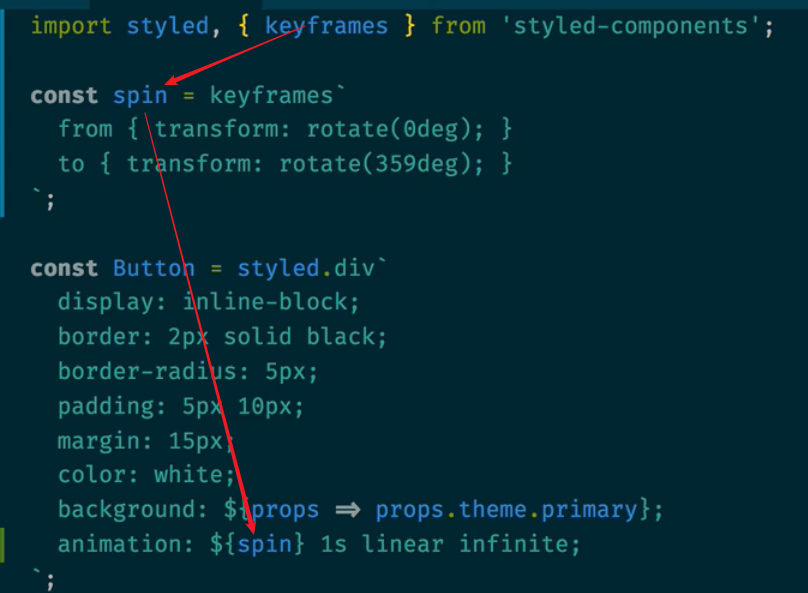
## 关键帧动画