#### async与defer属性
- \<script\>元素的属性中,除了最常使用的src属性和type属性外,还可以设置async和defer属性。在不使用这两个属性的情况下,所有\<script\>元素都会按照它们在页面中出现的**先后顺序依次被解析**。
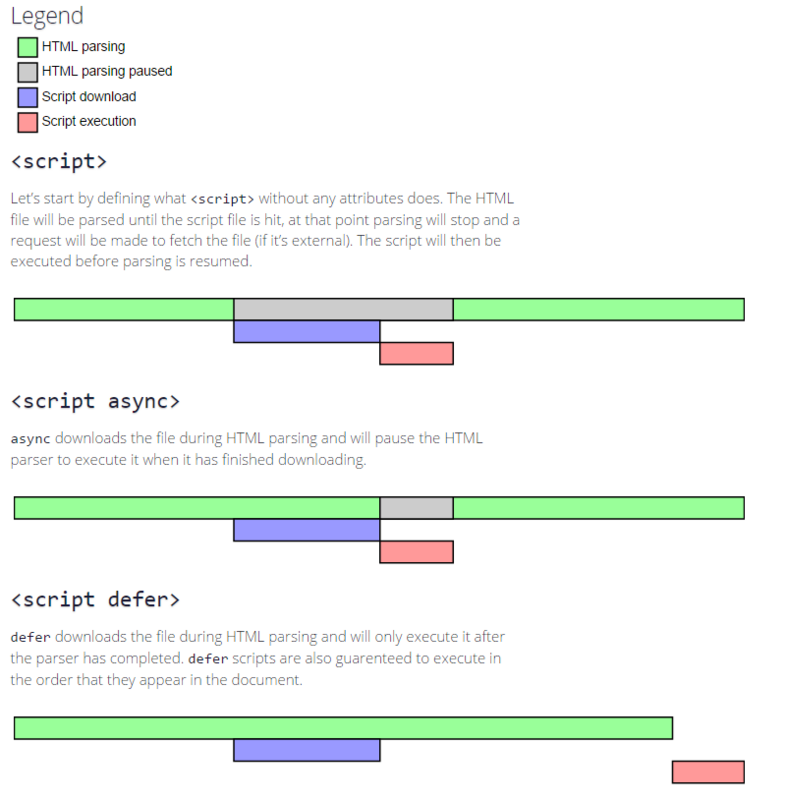
- 关于defer与async属性的详细解析可以参考这个回答:https://segmentfault.com/q/1010000000640869 。简而言之就是使用这两个属性的script download将与HTML parsing并行进行(异步),相当于变成了多线程,使得script download不阻塞HTML parsing。区别在于,使用async属性的脚本在下载完后将立即执行,而使用defer属性的脚本则会等待页面所有元素下载完之后,在DOMContentLoaded事件前执行。此外,当页面有多个外部脚本,使用async属性将不会按照它们在HTML中出现的顺序被执行,而是某个脚本下载完之后立即执行;defer则会依次执行,但不能保证所有浏览器都按照标准实现。
- 在目前个人接触的开发项目当中,还没有遇到需要使用这两个属性的场景。因为无论是通过将\<script\>元素放在页面最后\</body\>标签之前,还是通过DOMContentLoaded事件回调执行js代码,都不阻塞页面加载且无兼容问题的顾虑。

#### 使用外部脚本的优势
- 可维护性
- 可缓存
#### 知识补充
- 按照惯例,外部JavaScript文件带有.js扩展名。但这个扩展名不是必须的,因为浏览器不会检查包含JS的文件的扩展名。但是服务器通常还是需要看扩展名决定为响应应用哪种MIME类型,如果不使用.js扩展名,请确保服务器能返回正确的MIME类型。
- alert()只接受字符串参数,因此传入alert()的对象将会自动调用toString()方法。
