[TOC]
## 前言
经过前面的步骤,你已经安装好了docker,并且部署好了jenkins,那么剩下的你需要对其进行基本的设置,并开始第一个部署任务的设置。
本文带大家进行设置的为一个vue或者说前端单页应用打包远程部署的过程。
## 初始化配置
### unlock
在初始的页面你需要密码来进行重置,在Getting Started界面会需要初始的密码Unlock Jenkins。密码会在输出终端,也可根据页面提示到容器的jenkins_home中查找。
```
docker logs myjenkins
# 或者进入容器
docker exec -t myjenkins /bin/bash
```

## 安装插件
这里我们选择建议的插件

建议的插件装完之后,我们需要一些其他的插件来让部署更顺利的执行,这里因为我将要部署的是gitlab的,spa性质的项目,所以我装了一些其他的插件。
* gitlab plugin
* gitlab auto
* gitlab webhook
* ssh
* publish over ssh
注意事项:
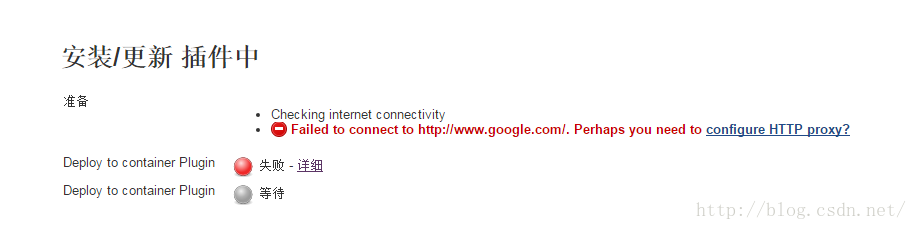
1. 如果安装插件遇到报错,可以通过下载对应的插件然后进行安装即可。报错会在系统管理里看到。

那么这时候你可以通过插件的地址手动下载,插件的地址:http://updates.jenkins-ci.org/download/plugins/
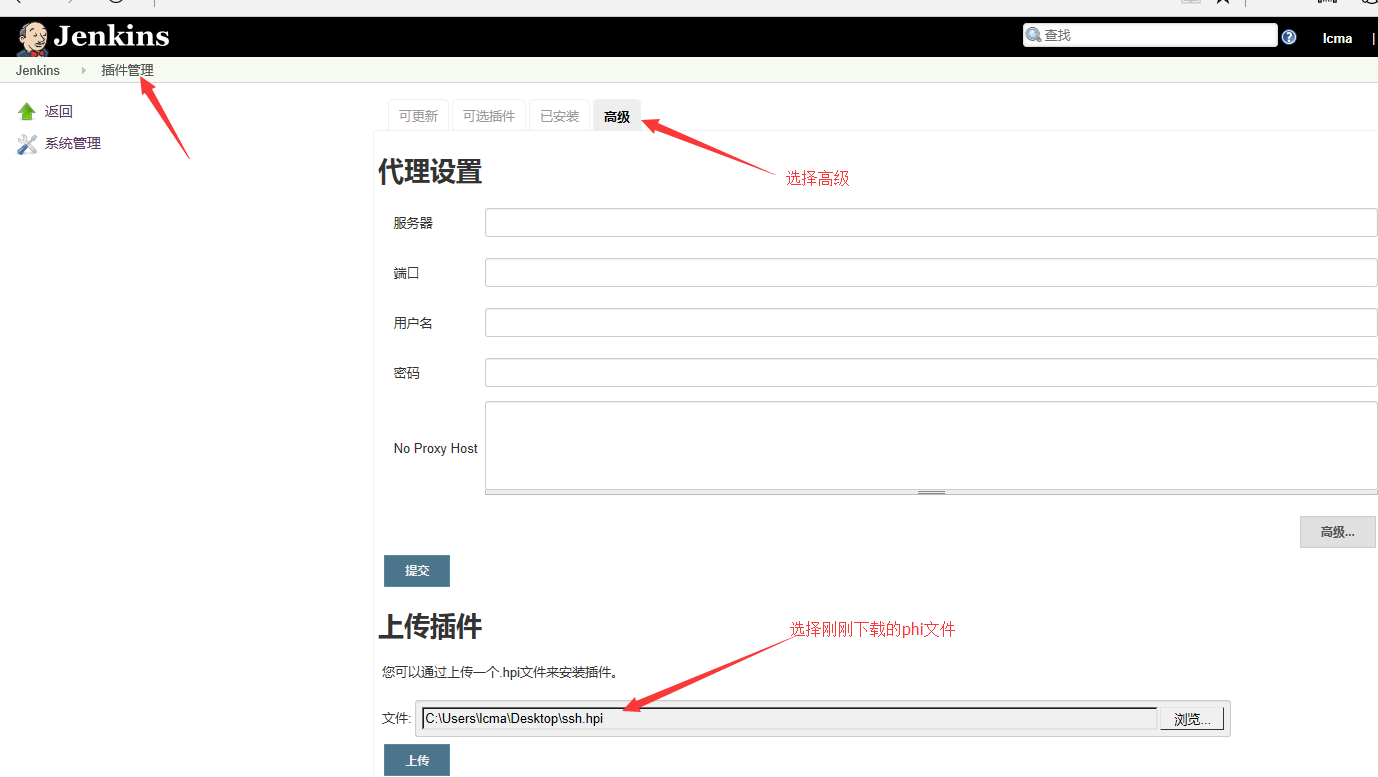
通过这个插件下载的插件,可以通过:jenkins界面 点击系统管理-->管理插件-->高级页面中,

2. 遇到jenkins版本需要升级,那么下载其war包,然后覆盖到自己的安装目录即可。需要进行jenkins的重启。
不过如果你是遇到的报错是这样的话,更建议你换一个镜像,重新启动。这里推荐的镜像:jenkinsci/jenkins(亲测可用),jenkins-blueocean
## 设置用户名密码
不做赘述,自行设置即可,记得保存下账号密码到方便查询的位置。
### 开放出注册口
默认的应用启动之后是没有注册权限的,你可以通过下面的设置放开注册的入口,让其他人可以具有相应的账号和发布部署权限。
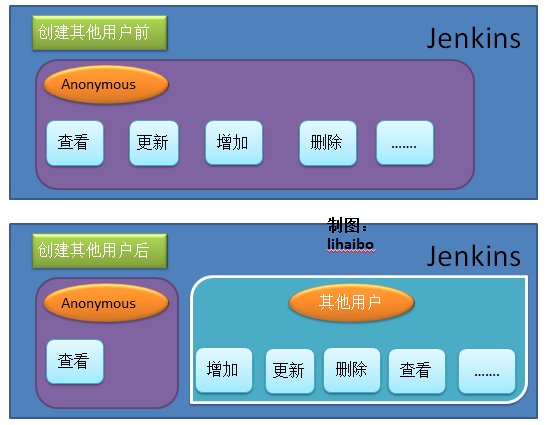
jenkins刚开始是没有用户的,之所以能使用jenkins的功能,是因为jenkins启动后会创建了一个匿名用户(Anonymous),你登录jenkins的时候使用的是Anonymous用。Anonymous用户不需要登录就能进行所有操作。当创建新用户(管理员或者普通用户)的时候,Anonymous自动失效,不再具有之前的修改和更新功能,但保留查看功能。

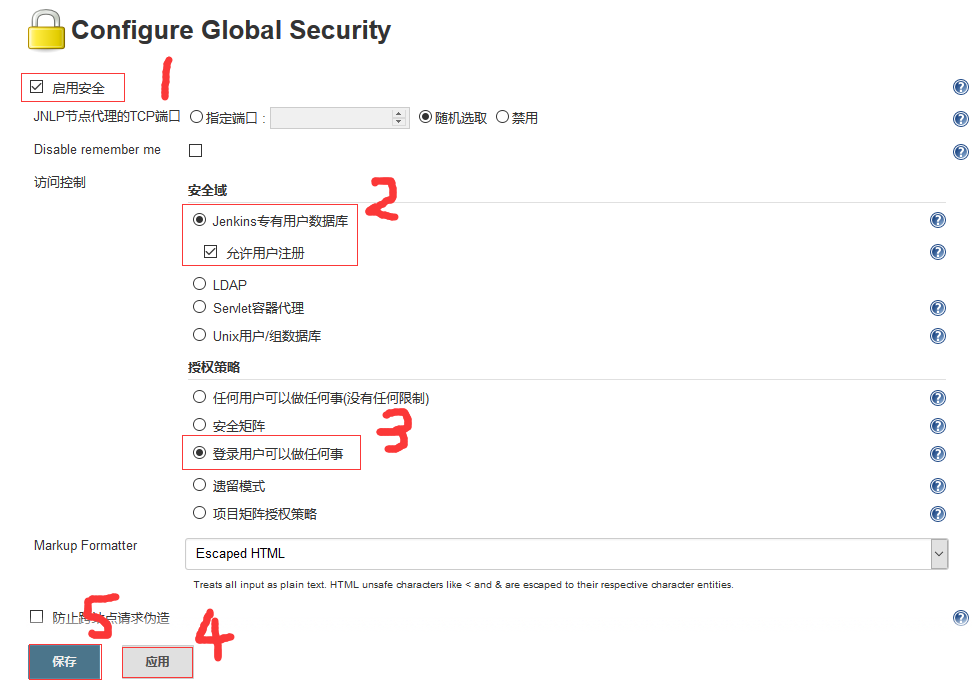
开放注册功能的步骤图解:设置之后就可以在右上角看到注册的入口。

## 配置ssh
```
dpcker exec -it myjenkins /bin/bash
//增加ssh key
ssh-keygen -t rsa -C “hdu007@163.com”
//增加全局配置
git config --global user.name 'robin'
jenkins@d419652ef5df:/$ git config --global user.email ''
// 把ssh-key 加入使用,同时在gitlab添加这个key
```
## 配置gitlab token(这里配的api-token)
1 打开GitLab,点击“setting”——“Account”,复制“Private token”备用,如下所示:
2 打开Jenkins,点击“系统管理”——“系统设置”,如下所示
3 配置GitLab,”Connection Name”随便填,“Git Host URL”填GitLab的访问地址,然后点“Add”——“jenkins”。
**更详细的教程请参考下文的图文介绍**:[配置token教程](https://blog.csdn.net/ruangong1203/article/details/73065410)
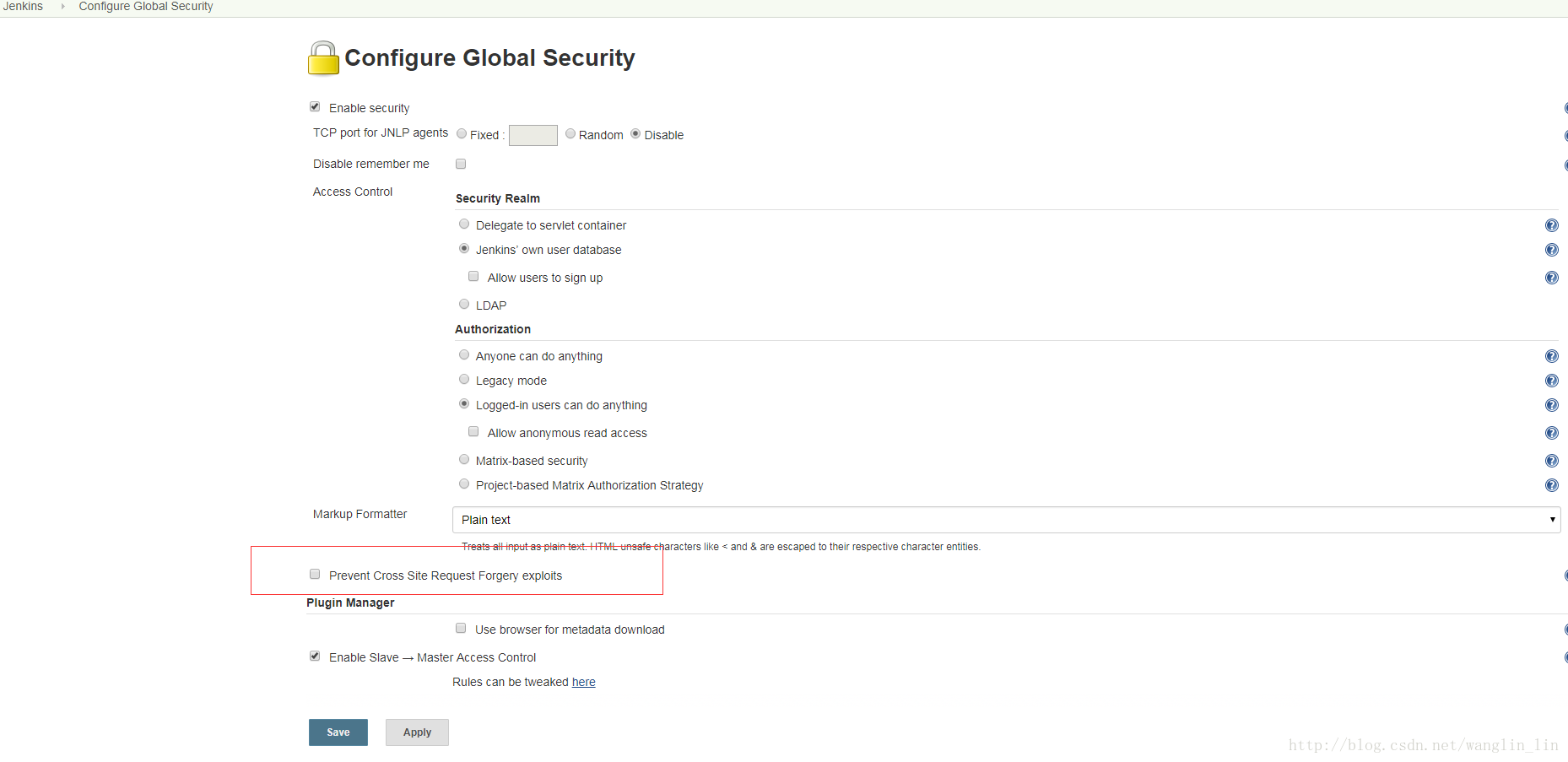
**注意事项:** 如果你遇到了请求403错误,提示No valid crumb was included in the request。那么你需要看这篇文章,需要配置下安全策略里的配置,让其支持取消“防止跨站点请求伪造。

## 配置git插件
详细的请参考这篇文章,不再描述。
[配置教程](https://blog.csdn.net/ruangong1203/article/details/73065410)
## 新建一个任务
### 选择一个项目,选择合适的发布分支
### 远程服务器
### 部署步骤
### 日志查看
## webhook
## 灵活的发布配置
## 用户权限设置
## 注意事项
### ssh 将本地的ssh-copy-id :id_rsa远程部署的时候提示
```
git_err:Permissions 0777 for '/home/wa/.ssh/id_rsa' are too open.
//原因:.ssh文件夹中的文件是有默认权限属性的,拷贝时修改了权限属性。原来的id_rsa文件的权限为700,修改为700就正常了。命令是:
chmod 777 ~/.ssh/*
```
## 参考文档
- [jenkins部署github教程](https://blog.csdn.net/u011904605/article/details/54590383)
-
- 前端工程化
- 架构总纲
- 001
- 美团技术架构
- 前端工程化说明
- 历史背景说明
- 架构说明
- 前端工程化技术栈
- 技术文档说明
- 功能模块说明
- 前端模块管理器简介
- 框架对比分析
- vue&react&ng对比分析(一)
- vue&react&ng对比分析(二)
- vue&react&ng对比分析(三)
- 工程化专题系列
- 需要解决的问题
- 001
- 002
- 003
- 常见代码错误
- jslint中常见的错误
- css规范常见错误
- html规范常见错误
- 工程化目录
- 工程化初始化
- 项目构建流程
- 项目打包优化
- 上线与迭代注意事项
- 前端部署发布
- jetkins部署
- 部署需求整理
- 前端监控
- 工程化实践指南
- dock持续部署
- 系列文章
- 插拔式前端的设计
- 其他实践
- 工程化的前端管理
- 宋小菜借鉴
- 大前端团队介绍
- 人员组成
- 人员发展
- 研发流程
- 任务分类
- 前端基础建设与架构
- 技术栈以及技术方案
- 业务目录大纲
- 前端大纲
- api管理
- 后端api工具
- 前端easymock
- api拦截与代理
- api优化
- api请求时长策略设计
- 前端架构专题
- 架构专题一
- 产品原型对接
- 与ui对接
- 图片专题
- 图片工程化大纲
- 图片优化
- 图标字体
- 图标字体vs雪碧图
- 工程化的前端矩阵
- 蚂蚁金服前端矩阵分享
- BFF架构
- 概念解析
- 前端脚手架
- 初始化项目
- 个性化配置
- 部署与发布
- 性能优化专题
- http专题
- https常识
- http优化1
- http优化2
- http优化3
- http缓存
- 常规web性能优化攻略
- 性能优化大纲
- 样式优化
- js优化
- 第三方依赖优化
- 代码分割优化
- 图片优化
- 打包优化
- 服务器优化
- 缓存优化
- 交互优化
- pc事件优化
- 手机事件优化
- 推荐文章
- 01
- 前端安全专题
- 前端安全大纲
- 前端第三方库
- seo优化
- web框架的对比
- 001
- 学习资源
- 珠峰前端架构
- npm教程
- npm入门
- cnpm入门
- cnpm搭建
- 你该知道的js模块
- browserSync
- opn
- js-cookie
- npm-script进阶
- 入门篇
- 进阶篇
- 高阶篇
- 实践篇
- yarn入门
- nodejs教程
- axios&&fetch
- xhr
- axios
- fetch
- babel专题
- babel入门
- profill入门
- nodejs入门
- 快速入门
- 大纲介绍
- node基础
- global obj
- assert断言
- procss-进程
- child_process子进程
- cluster集群
- console控制台
- crypto-加密
- dgram-数据报
- dns-域名服务器
- error-异常
- events-事件
- global-全局变量
- http-基本协议
- https-安全协议
- modules-模块
- os-操作系统
- path-路径
- querystring-查询字符串
- readline-逐行读取
- fs-文件系统
- net-网络操作
- 命令行工具
- 内存泄露
- 代码的组织与部署
- 异步编程
- orm模块
- 异步编程解决方案
- node-lessons
- 环境准备
- nodejs实践
- 项目搭建
- 异步优化
- 创建web和tcp服务器
- 终端问答程序
- 爬虫系统
- mongleDb
- mongoDB简介
- 基本使用
- 实用技巧
- 汇总001
- 饿了么后台搭建
- nodejs干货
- 沪江基于node的实践
- 苏宁基于nodejs优化
- 基于nodejs开发脚手架
- 书籍干货
- 深入浅出nodejs
- 异步I/O(一)
- gulp教程
- gulp入门
- gulp常用插件(1)
- gulp常用插件(2)
- gulp创建目录
- 经验普及贴
- webpack教程
- webpack入门
- 简单入门
- entry配置
- output配置
- 插件使用01
- 插件使用02
- loader使用
- dev-server介绍
- 构建css
- css模块化
- 使用less和sass
- 构建图片
- 引入字体
- babel配置攻略
- eslint
- 001
- webpack进阶
- 分不同文件检出
- 优化打包大小
- 优化打包速度
- 自定义配置
- 单页以及多页如何配置
- 优化实践
- 文章导读
- 001
- 优化指南
- 参考列表
- webpack4
- 多入口程序构建
- 参考教程
- 项目实践
- 环境区分
- 常见问题
- 解读webpack
- 从vuejs权威指南中解决
- 深入浅出webpack
- rollup
- 入门
- parcel
- 入门篇
- express教程
- nuxt教程
- 入门
- 基本入门
- koa教程
- koa基本入门
- koa开发注意事项
- koa实践指南
- 关于路由
- koa优化指南
- 001
- Vuejs
- vuejs入门系列
- vue-cli入门
- vue2基本认识
- vuejs入门教程
- 样式绑定
- vuex入门学习笔记
- vue组件生命周期
- 组件的使用
- vue-router入门
- vue-filter
- 计算属性使用
- 开发注意事项
- mixins
- 组件通讯
- vuejs进阶
- 进阶资源
- router进阶
- 官网介绍
- 前进与后退优化
- keep-alive基本使用
- keep-alive原理详解
- 钩子函数进阶
- 计算属性&监听&方法
- vue服务端渲染技术
- 项目实践之路
- 实践大纲
- 插槽专题篇
- vue-cli升级
- 进阶入门
- vuejs架构
- nuxt
- vuejs项目实践
- vue实践常见问题
- 001
- 002
- 003
- 004
- 005
- 改造api参数探索
- 007
- 008
- 009
- 010
- 项目技术栈
- vue性能问题以及优化方案
- vue-spa应用的理解
- vue-ssr的部署与使用
- 滴滴出行实践案例
- 2.0重构
- vue-element-admin实践
- 准备工作
- 菜单设计
- 权限设计
- 依赖模块
- vue-betterScroll
- 性能优化懒加载
- 京东组件实践
- vue2项目小结
- vue探索与实践
- 去哪实践
- 介绍
- 饿了么项目实践
- 项目解析
- vue骨架屏实践
- vue生态推荐
- ui框架
- elementUI
- 001
- 002
- VUE-material
- vant-ui
- 解读入门
- iview
- 使用问题汇总
- vux
- mint-ui
- loadmore
- vue资源导航
- vueconf
- 源码解读
- vm
- 双向绑定
- 基本原理
- 数组双向绑定
- 报错机制
- 封装方法
- 运行环境
- 入门
- 指令
- vue-router解读
- util
- vue-props
- 流程逻辑
- 推荐文章
- 源码解读
- 文章导读
- 001
- vuejs实战
- 基础篇
- 进阶篇
- 实践篇
- 面试专题
- angularjs教程
- angularjs入门系列
- 基本入门
- ng2入门
- ng进阶
- ng项目实践
- 源码解读
- typescript
- reactjs教程
- reactjs入门系列
- react的基本入门
- react组件
- virtalDom认识
- react-cli入门
- react组件的生命周期
- 基本知识点
- react-router教程
- react进阶
- 基本实践
- react加载性能优化指南
- react属性封装
- 进阶45讲
- 01概述
- 02jsx
- 06高阶组件&函数子组件
- contextApi
- react-router
- 入门章节
- 进阶
- 高阶组件
- react进阶组件
- 基本介绍
- render props
- render props的封装
- render props getter
- react-native入门
- 源码解读
- 001
- 002-reactDemo
- 参考教程
- 参考教程1
- 了解react-hooks
- ui框架
- pc端ui框架推荐
- 项目实践
- weatherApp
- 001
- 002
- 不同生命周期使用场景
- react项目结构和组件的命名
- 常见问题解答
- 参考书籍
- react全栈
- 前言
- react与redux进阶
- 常见误解
- 反模式
- react设计模式与最佳实践
- 7美化组件
- 7.2行内样式
- 7.4css模块
- 深入react技术栈
- react学习手册
- 序
- mobx教程
- 入门
- 大佬推荐
- 001
- react面试
- 001
- linux教程
- linux入门
- 基本入门
- 文件管理
- 文件传输
- 文档编辑
- 磁盘管理
- 磁盘维护
- 网络通讯
- 系统管理
- 系统设置
- 备份压缩
- 设备管理
- 查看系统信息
- linux其他
- webhook
- rsync入门教程
- ssh免登陆设置
- 安装nodejs
- nginx教程
- 入门教程
- 安装
- 基本配置
- 服务基本使用
- 高性能nginx
- 001
- pm2教程
- shell教程
- 入门大纲
- echo命令
- 参考文献
- linux常用命令2
- linux常见问题
- 001
- python
- 入门教程
- 机器学习
- 准备工作
- 服务器常识
- tomcat
- 入门常识
- iis
- redis教程
- 入门第一篇
- redis进阶
- 项目实践
- redis使用问题
- mongleDB
- 入门
- 使用进阶
- 项目实践
- 常见问题
- electron
- 入门系列
- 前言
- 小程序
- 入门
- 准备工作
- 路由
- 参考文档
- 001
- 小程序开发--双路视频调研
- 准备工作
- 参考资源
- 参考网址
- docker
- 入门
- 基本认识
- 安装与使用
- docker安装nginx
- docker安装jetkins(1)
- docker部署jenkins(2)
- 进阶
- 实践总结
- docker群分享
- docker部署前端应用
- 文章导读
- docker其他
- 网络安全
- 入门
- 大纲
- 项目解析
- schoolpal.web
- 功能模块大纲
- 目录结构大纲
- 前端国际化
- 国际化方案
- 其他
- bower入门教程
- weex
- 入门
- memcached
- 入门
- sails
- 入门
