* [ ] * [ ] * [ ] * [ ] ````简介:
- 局部组件需要引入
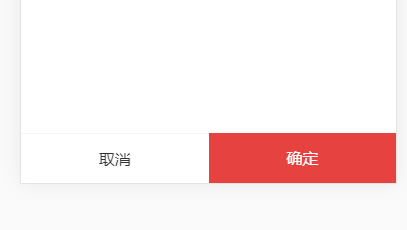
效果:

文件位置:
```
@/components/qr-ui/qr-base-btn
```
案例:
```
<!-- 在对应页面使用 -->
<qr-base-btn @cancel="cancel" @confirm="confirm"></qr-base-btn>
data () {
return {
}
},
methods: {
cancel(e){
console.log('触发了取消事件');
}
,
confirm(){
console.log('触发了确定事件');
}
}
```
参数:
| 参数 | 作用 | 类型 | 默认 | 是否必传 | 属性 |
| --- | --- | --- | --- | --- | --- |
| type | 按钮规格 | String | default | false | defualt 左边取消,右边确认<br> only 一个按钮|
| cancelText | 左边按钮文字 | String | 取消 | false | - |
| cancelBg| 取消按钮背景颜色 | String | #FFFFFF(白色) | false | -|
| confirmText | 右边按钮文字 | String | 确定 | false | - |
| confirmBg | 确认按钮背景色 | String | #e64340(红色) | false | -|
| onlyText | 一个按钮文案(参数type属性为only时有效) | String | 关闭 | false |-|
| onlyBg | 一个按钮背景颜色(参数type属性为only时有效) | String | "" | false |-|
事件:
| 事件名 | 作用 | 参数 |
| --- | --- |--- |
| @cancel | 取消按钮事件回调 | - |
| @confirm | 确定按钮事件回调 | - |
平台兼容性:
| android | H5 | IOS | 微信 | 百度 | 支付宝 | 字节跳动 |
| --- | --- | --- | --- | --- | --- |--- |--- |
| √ | √ | 待测试 | 待测试 | 待测试 | 待测试 |待测试 |
组件负责人:佘威
