## 一、记录AppID和AppSecret

注:这两个参数十分重要,请务必保存好,也不要泄露给他人。
## 二、配置小程序域名白名单

在此处填写您项目的服务端的域名,例如:`www.shop.cn`
## 三、下载微信小程序开发者工具
下载地址:
[https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html](https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html)
下载完成后安装并打开。
## 四、导入前端项目


注意AppID不要填错
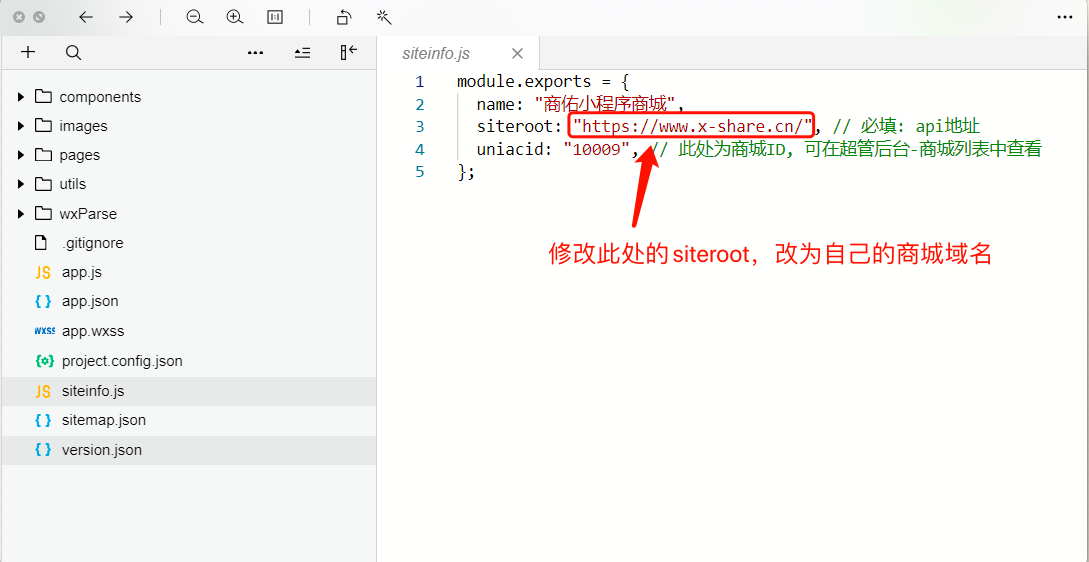
## 五、修改配置文件
修改`siteinfo`为您项目的域名,注意域名格式不要错,域名后面要有斜杠`/`,例如:`https://www.shop.cn/`

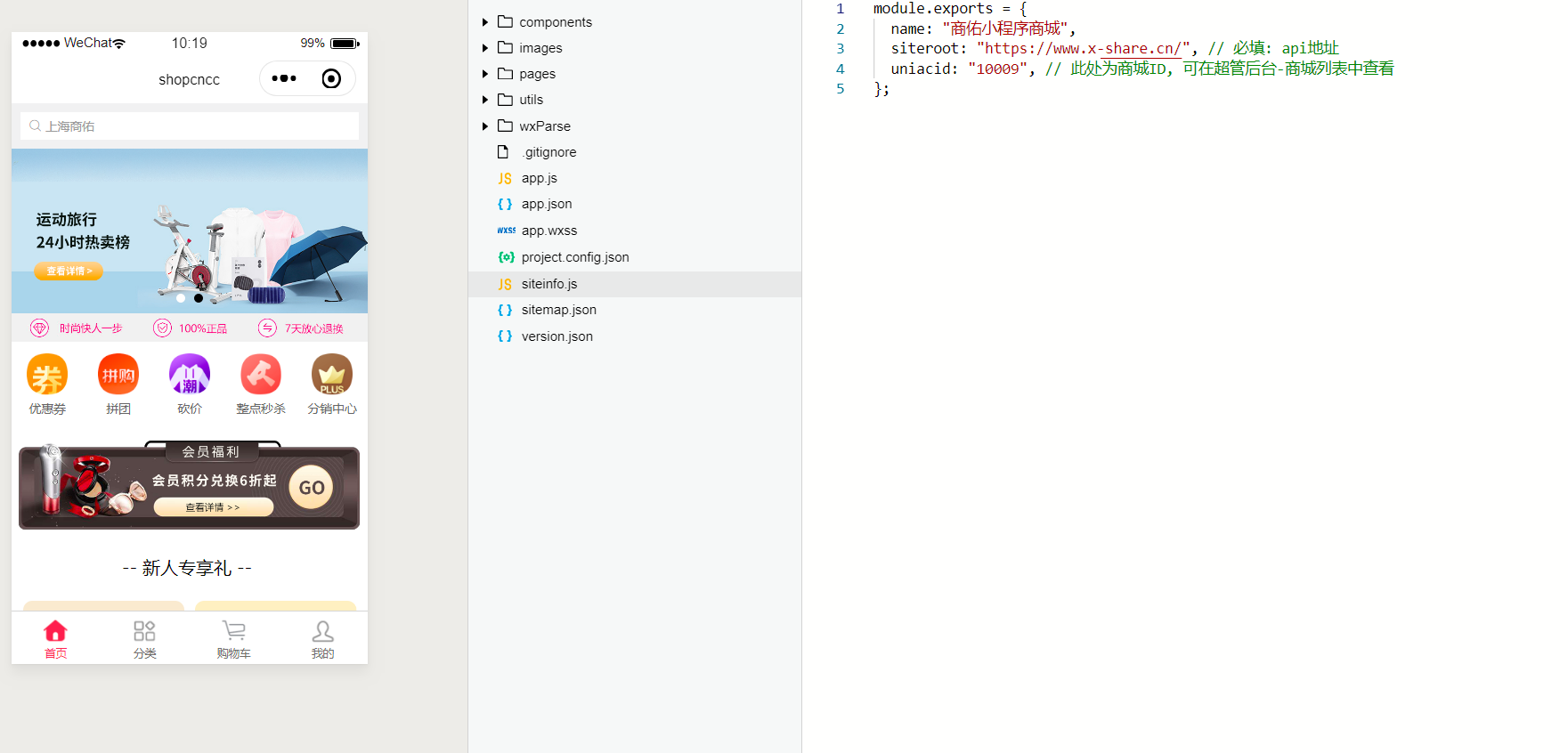
## 六、配置成功

- 第一章:前言
- 1.1 授权协议
- 1.2 免费技术支持
- 1.3 商业技术支持
- 第二章 系统安装
- 2.1 安装环境要求
- 2.2 宝塔安装
- 2.3 配置环境
- 2.4 系统安装
- 2.4.1 服务端安装
- 2.4.2 小程序端安装
- 2.4.3 商城基本配置
- 2.5 常见问题
- 2.6 其他配置
- 2.6.1 设置个人中心页-顶部颜色
- 2.6.2 配置Redis缓存
- 2.7 更新日志
- 第三章 商城设置
- 3.1 修改管理员密码
- 3.2 商城设置
- 3.3 交易设置
- 3.4 运费模板设置
- 3.5 物流公司设置
- 3.5.1 快递100编码表
- 3.5.2 快递鸟编码表
- 3.6 短信通知
- 3.7 模板消息
- 3.8 退货地址设置
- 3.9 上传设置
- 3.10 小票打印机
- 3.11 清理缓存
- 第四章 管理员及用户管理
- 4.1 角色设置及账号添加
- 4.2 用户管理-用户列表
- 第五章 商品管理
- 5.1 商品分类
- 5.2 商品列表及新增商品
- 5.3 管理商品评价
- 第六章 营销管理
- 6.1 优惠券
- 6.2 充值套餐
- 6.3 积分管理
- 6.4 消息推送
- 6.5 满额包邮
- 第七章 活动管理
- 7.1 分销管理
- 7.2 拼团管理
- 7.3 砍价活动管理
- 7.4 整点秒杀活动管理
- 注册小程序
- 注册微信小程序
- 开通微信支付
- 微信小程序直播
