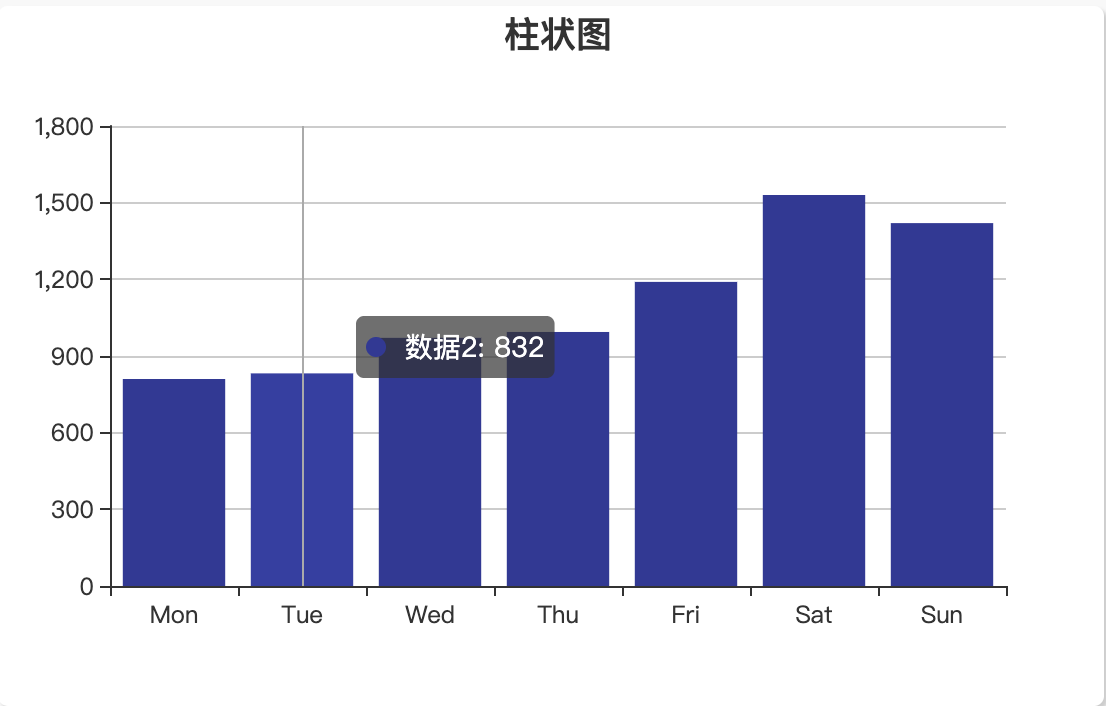
## 柱状图
~~~[api]
post:index/t.line_bar
<<<
success
{
"succeed": 1
"msg": "提示信息",
"option":{ 柱状图配置信息 },
"loop": "下一个获取柱状图配置的标识",
}
<<<
error
{
"succeed": 0,
"msg": "提示信息"
}
~~~
## 配置示例-参考:[Echart 示例](https://echarts.apache.org/examples/zh/index.html)

```
$data = [];
//>标题组件
$obj = [];
$obj['show'] = FALSE; //>是否显示标题
$obj['text'] = '折线图'; //>标题名称
$obj['left'] = 'center'; //>水平居中
$data['title'] = $obj;
//>提示框组件
$obj = [];
$obj['trigger'] = 'axis'; //>坐标轴触发
$data['tooltip'] = $obj;
//>直角坐标系 grid 中的 x 轴
$obj = [];
$obj['type'] = 'category'; //> 类目轴
$obj['data'] = ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']; //>类目数据,当type为category有效
$data['xAxis'] = $obj;
//>直角坐标系 grid 中的 y 轴
$obj = [];
$obj['type'] = 'value'; //> 数值轴
$data['yAxis'] = $obj;
//>柱状图
$obj = [];
$obj[] = [
'type'=>'bar', //>柱状图
'data'=>[820, 932, 901, 934, 1290, 1330, 1320] //>数据内容数组
];
$data['series'] = $obj;
//>调色盘颜色列表,如果系列没有设置颜色,则会依次循环从该列表中取颜色作为系列颜色。
$obj = [];
$obj[] = '#313695';
$data['color'] = $obj;
$json['data']['option'] = $data;
```
- 后台 - H5端
- 外核组件
- H5网络请求
- 目录结构
- 禁用名录 - 缓存占用名称
- components 组件说明
- iframe
- terminal 终端类型
- 登录处理
- sbh-net 网络通信组件
- h5 接口通信接口
- 注意
- upload 上传组件接口
- 注意
- sbh-temp 后台框架模板
- login 登录模板
- mobile 手机端模板
- pc 电脑端模板
- main 主界面模板
- float_box 浮动框
- input 输入表单块
- text 文本框
- pass 密码输入框
- radio2 单选框(布尔值)
- range 拖动条
- line 多行文本
- checkbox 多选表单
- select 下拉单选框
- disNull 显示不传值
- hidVal 隐藏传值
- disVal 显示传值不可修改
- index 主界面内容区
- block 数据方块
- pages 项目页
- index 主界面块
- index.vue 主界面入口
- 调用方式笔记
- 外部调用组件
- content 触发右侧内容区
- page_tra 触发路由跳转
- 后台 - 逻辑端
- 目录结构
- kernel 内核
- api 后端通信接口
- admin 登录用户包
- t.cache 用户数据缓存同步接口
- info 我的账户块
- t 模板视图接口
- p 逻辑处理接口
- iframe 框架包
- index 功能模块管理块
- t 模板视图接口
- menu 左侧菜单接口
- t 模板视图接口
- login 登录逻辑包
- p.close 退出系统
- p.key 终端请求通信证书
- p.login 用户登录系统
- components 内核类函数
- server 服务器包
- harddisk 硬盘类
- total 磁盘总容量函数
- used 磁盘已用容量函数
- cpu CPU类
- para 属性函数
- redis 缓存包
- plugin 基本类
- conf 启用redis函数
- database 数据库包
- plugin 基本类
- conf 连接配置函数
- create 建表函数
- create_def 字段初始值校对函数
- create_split 语句拼接函数
- add 添加数据函数
- edit 编辑数据函数
- del 删除数据函数
- addid 新增数据索引函数
- tab_info 表信息函数
- field_info 字段信息函数
- shiwu 事务函数
- alert 字段处理函数
- alert_auto 主键初始值定义函数
- alert_add 新增表字段函数
- alert_edit 编辑表字段函数
- alert_del 删除表字段函数
- alert_index_add 新增索引函数
- alert_index_del 删除索引函数
- alert_unique 唯一索引函数
- alert_look 输出表字段函数
- row 读取单条数据函数
- arr 读取多条数据函数
- view 创建视图函数
- drop 删除表函数
- safe 防SQL注入函数
- douyin 抖音包
- plugin 基本类
- qrcode 授权二维码函数
- access_token 获取access_token函数
- code 获取授权码值函数
- time 获取缓存生存时间函数
- user_info 用户公开信息函数
- fans 获取用户粉丝函数
- follow 获取用户关注函数
- video_list 用户视频列表函数
- video_data 用户视频信息函数
- tool 工具包
- char 字符处理类
- 常规字符处理
- short 短连接函数
- byte 转换字节单位函数
- number 转换数字单位函数
- sbh_split 将字符串分割成数组函数
- format 字符串格式化函数
- top_zm 中文头字母函数
- is_json 判断是否为JSON格式函数
- is_hex 判断是否为十六进制函数
- convertEncoding 转换编码函数
- jizhan_index 基站格式化函数
- dir_format 目录格式化函数
- illegal 非法字眼验证函数
- read_qrcode 读取二维码内容函数
- 安全字符处理
- illegal 非法字眼校对函数
- unicode_encode 类语言编译函数
- unicode_decode 类语言解析函数
- SBHJM 自定义1加密函数
- unSBHJM 自定义1解密函数
- encode_64 base64加密函数
- decode_64 base64解密函数
- appCode APP数据加解密函数
- rsa_encond_pri RSA私钥加密函数
- rsa_decond_pub RSA公钥解密函数
- rsa_encond_pub RSA公钥加密函数
- rsa_decond_pri RSA私钥解密函数
- aes_encode AES加密函数
- aes_decode AES解密函数
- encodeSBH 自定义2加密函数
- decodeSBH 自定义2解密函数
- hash_encode 哈希编译函数
- hash_check 哈希校对函数
- StrToBin 字符转成二进制函数
- BinToStr 二进制转成字符函数
- StrToHex 字符转成十六进制函数
- HexToStr 十六进制转成字符函数
- 项目订单字符处理
- pay_order 支付订单号函数
- 数据库字符处理
- sql_encode 数组数据存储处理函数
- sql_decode 数组数据读取处理函数
- distance 定位处理类
- count 计算两地函数
- file 文件处理类
- file_open 读取文件内容函数
- file_create 创建文件函数
- dir_del 删除目录函数
- cp 拷贝函数
- FileToBase64 文件转换成base64函数
- Base64ToFile base64存储为文件函数
- file_suff 文件类型获取扩展名函数
- file_mime 获取文件类型函数
- rand 随机处理类
- rand_value 随机提取函数
- rand_ip 随机ip函数
- rand_nickname 随机昵称函数
- rand_mobile 随机手机号函数
- time 时间处理类
- shijian 转换时间单位函数
- mic_stamp 毫秒级时间戳函数
- mic_time 毫秒级时间函数
- time_order 时间单号函数
- time_zone 获取指定时间区间函数
- zip 压缩处理类
- pack 打包函数
- unpack 解压函数
- num 查看文件数函数
- see 查看文件内容函数
- url 通信包
- api 接口校对类
- conf 设置属性
- body 接收BODY数据函数
- 安全等级1
- 安全等级2
- 安全等级3
- 安全等级4
- get 接收GET数据函数
- 安全等级1
- 安全等级2
- post 接收POST数据函数
- 安全等级1
- 安全等级2
- 安全等级3
- 安全等级4
- paging_list 分页列表函数
- email 邮件类
- send 发送邮件函数
- ip IP处理类
- ip IP解析函数
- other 其他类
- ios_app_info 获取苹果应用信息
- service_resource_url 同步资源服务器函数
- plugin 基本类
- com 通信函数
- GET传输
- POST传输 ( 数组 )
- POST传输 ( JSON )
- Head传输
- Body传输
- Cookie传输
- FormData传输
- 伪装来源传输
- remote 远程文件导入本地函数
- back 处理回调函数
- sms 短信发送类
- limit 号码发送判定函数
- ytx 云通信函数
- socket 长连接类
- start_up 启用组件函数
- r_lab 标签函数
- upload 上传类
- form 表单上传方式函数
- base64上传方式函数
- weixin 微信包
- applet 小程序处理类
- code2session 获取登录凭证函数
- getuserinfo 解析用户数据函数
- getiphonenum 解析手机号函数
- access_token 获取access_token函数
- img_sec_check 图片合法性检测函数
- msg_sec_check 文字合法性校对
- message_send 订阅信息推送函数
- qrcode 生成小程序专属二维码接口
- gzh 公众号处理类
- 被动处理
- auto_token 服务器配置认证函数
- decodeXml 解析xml格式为数组函数
- 主动处理
- conf 配置属性函数
- access_token 获取access token函数
- tmp_upload 上传临时素材函数
- tmp_get 获取临时素材函数
- long_upload 上传图片函数
- long_add 新增永久素材函数
- long_del 删除永久素材函数
- long_get 获取永久素材函数
- sucai_list 获取素材列表函数
- sucai_count 获取素材总数函数
- menu_create 创建自定义菜单函数
- menu_look 查看自定义菜单函数
- menu_del 删除自定义菜单函数
- shipinhao_user 获取视频号用户函数
- shipinhao_user_video 获取指定用户视频函数
- shipinhao_video 获取关键词视频函数
- xcx_search 搜索小程序函数
- 模板
- temp_text 被动回复文本消息模板
- temp_image 被动回复图片消息模板
- temp_voice 被动回复语音消息模板
- temp_video 被动回复视频消息模板
- temp_music 被动回复音乐消息模板
- temp_news 被动图文消息模板
- temp_shipinhao 视频号内容模板
- temp_xcx_font 文字小程序内容模板
- temp_xcx_img 图片小程序内容模板
- temp_xcx_kapian 卡片小程序内容模板
- temp_xcx_code 扫码小程序内容模板
- v9 项目V9包
- plugin 基础类
- path 路径处理函数
- per 自动提取权限值函数
- user 用户类
- set 权限设定判断函数
- per 指定权限判断
- log 记录日志
- module 功能模块
- input 表单类型
- text 文本框
- pass密码框
- radio2 单选(布尔值)
- range拖动条
- line多行文本框
- checkbox 横向多选框
- select下拉单选框
- title小标题
- disNull 显示不传值
- hidVal 隐藏传值
- disVal显示传值不可修改
- upfile 上传常规资源
- upfile_big 上传大文件资源
- -yushe预设值框
- date 日期文本框
- datetime 日期时间文本框
- radio 单选(横排)
- radio1 单选(竖排)
- color 颜色色盘
- htmledit 线上编辑器
- upfile1上传组件
- list 列表处理
- init7 筛选结果处理
- text 文本搜索
- range 区间搜索
- datetime 日期时间搜索
- init6 列表操作
- init5 列表数据
- enable 状态
- path 多层级
- block 小方块
- line 多行展示
- img 图片展示
- datetime 日期时间
- video 视频播放
- qipao 气泡提示框
- init4 列字段
- sort 设定排序列
- search 设定搜索选项
- text 文本搜索框
- select 下拉搜索框
- range 区间搜索框
- datetime 时间搜索框
- init3 列表分页
- init2 列表分组
- init1 菜单按钮
- default 默认设置
- index 主界面
- line_block 卡片曲线图
- gauge 仪表图
- dynamic 动态数据图
- distribution 中国地区分布图
- area 面积图
- echarts 图表配置实例
- bar 柱状图
- line 折线图
- pie 饼状图
- annular 环形饼图
- pictorial 象形柱图
- 项目Redis使用说明
- 数据库使用说明
- 禁用变量名录
- 上传资源服务器
- 表单直接上传
- 大文件切片上传
- base64直接上传
- Git使用注意事项
- Git文件补丁
- 同步主分支的更新内容到子分支
- Debug问题记录档案
- V9建项流程
- 后端开发工作流程
- 配置参数
- 创建模块流程
- 前端开发工作流程
- Git工作流程
- 开发帮助文档
- 后端内核模块
- douyin 抖音包
- plugin 基本类
- qrcode 授权二维码函数
- access_token 获取access_token函数
- code 获取授权码值函数
- time 获取缓存生存时间函数
- user_info 用户公开信息函数
- fans 获取用户粉丝函数
- follow 获取用户关注函数
- video_list 用户视频列表函数
- video_data 用户视频信息函数
- database 数据库包
- plugin 基本类
- conf 连接配置函数
- create 建表函数
- create_def 字段初始值校对函数
- create_split 语句拼接函数
- add 添加数据函数
- edit 编辑数据函数
- del 删除数据函数
- addid 新增数据索引函数
- tab_info 表信息函数
- field_info 字段信息函数
- shiwu 事务函数
- alert 字段处理函数
- alert_auto 主键初始值定义函数
- alert_add 新增表字段函数
- alert_edit 编辑表字段函数
- alert_del 删除表字段函数
- alert_index_add 新增索引函数
- alert_index_del 删除索引函数
- alert_unique 唯一索引函数
- alert_look 输出表字段函数
- row 读取单条数据函数
- arr 读取多条数据函数
- view 创建视图函数
- drop 删除表函数
- safe 防SQL注入函数
- redis 缓存包
- plugin 基本类
- conf 启用redis函数
- lab 标签键名唯一化
- server 服务器包
- harddisk 硬盘类
- total 磁盘总容量函数
- used 磁盘已用容量函数
- cpu CPU类
- para 属性函数
- tool 工具包
- char 字符处理类
- 常规字符处理
- short 短连接函数
- byte 转换字节单位函数
- number 转换数字单位函数
- sbh_split 将字符串分割成数组函数
- format 字符串格式化函数
- top_zm 中文头字母函数
- is_json 判断是否为JSON格式函数
- is_hex 判断是否为十六进制函数
- convertEncoding 转换编码函数
- jizhan_index 基站格式化函数
- dir_format 目录格式化函数
- illegal 非法字眼验证函数
- read_qrcode 读取二维码内容函数
- to_utf8 强转换成UTF8函数
- 安全字符处理
- illegal 非法字眼校对函数
- unicode_encode 类语言编译函数
- unicode_decode 类语言解析函数
- SBHJM 自定义1加密函数
- unSBHJM 自定义1解密函数
- encode_64 base64加密函数
- decode_64 base64解密函数
- appCode APP数据加解密函数
- rsa_encond_pri RSA私钥加密函数
- rsa_decond_pub RSA公钥解密函数
- rsa_encond_pub RSA公钥加密函数
- rsa_decond_pri RSA私钥解密函数
- aes_encode AES加密函数
- aes_decode AES解密函数
- encodeSBH 自定义2加密函数
- decodeSBH 自定义2解密函数
- hash_encode 哈希编译函数
- hash_check 哈希校对函数
- StrToBin 字符转成二进制函数
- BinToStr 二进制转成字符函数
- StrToHex 字符转成十六进制函数
- HexToStr 十六进制转成字符函数
- 项目订单字符处理
- pay_order 支付订单号函数
- 数据库字符处理
- sql_encode 数组数据存储处理函数
- sql_decode 数组数据读取处理函数
- distance 定位处理类
- count 计算两地函数
- file 文件处理类
- file_open 读取文件内容函数
- file_create 创建文件函数
- dir_del 删除目录函数
- cp 拷贝函数
- FileToBase64 文件转换成base64函数
- Base64ToFile base64存储为文件函数
- file_suff 文件类型获取扩展名函数
- file_mime 获取文件类型函数
- rand 随机处理类
- rand_value 随机提取函数
- rand_ip 随机ip函数
- rand_nickname 随机昵称函数
- rand_mobile 随机手机号函数
- time 时间处理类
- shijian 转换时间单位函数
- mic_stamp 毫秒级时间戳函数
- mic_time 毫秒级时间函数
- time_order 时间单号函数
- time_zone 获取指定时间区间函数
- zip 压缩处理类
- pack 打包函数
- unpack 解压函数
- num 查看文件数函数
- see 查看文件内容函数
- url 通信包
- api 接口校对类
- legal 接口校对函数
- email 邮件类
- send 发送邮件函数
- ip IP处理类
- ip IP解析函数
- other 其他类
- ios_app_info 获取苹果应用信息
- service_resource_url 同步资源服务器函数
- plugin 基本类
- com 通信函数
- GET传输
- POST传输 ( 数组 )
- POST传输 ( JSON )
- Head传输
- Body传输
- Cookie传输
- FormData传输
- 伪装来源传输
- remote 远程文件导入本地函数
- back 处理回调函数
- sms 短信发送类
- limit 号码发送判定函数
- ytx 云通信函数
- socket 长连接类
- start_up 启用组件函数
- r_lab 标签函数
- upload 上传类
- form 表单上传方式函数
- base64上传方式函数
- v9 项目V9包
- plugin 基础类
- path 路径处理函数
- per 自动提取权限值函数
- user 用户类
- set 权限设定判断函数
- per 指定权限判断
- log 记录日志
- info 提取当前登录用户数据函数
- weixin 微信包
- applet 小程序处理类
- code2session 获取登录凭证函数
- getuserinfo 解析用户数据函数
- getiphonenum 解析手机号函数
- access_token 获取access_token函数
- img_sec_check 图片合法性检测函数
- msg_sec_check 文字合法性校对
- message_send 订阅信息推送函数
- qrcode 生成小程序专属二维码接口
- gzh 公众号处理类
- 被动处理
- auto_token 服务器配置认证函数
- decodeXml 解析xml格式为数组函数
- 主动处理
- conf 配置属性函数
- access_token 获取access token函数
- tmp_upload 上传临时素材函数
- tmp_get 获取临时素材函数
- long_upload 上传图片函数
- long_add 新增永久素材函数
- long_del 删除永久素材函数
- long_get 获取永久素材函数
- sucai_list 获取素材列表函数
- sucai_count 获取素材总数函数
- menu_create 创建自定义菜单函数
- menu_look 查看自定义菜单函数
- menu_del 删除自定义菜单函数
- shipinhao_user 获取视频号用户函数
- shipinhao_user_video 获取指定用户视频函数
- shipinhao_video 获取关键词视频函数
- xcx_search 搜索小程序函数
- 模板
- temp_text 被动回复文本消息模板
- temp_image 被动回复图片消息模板
- temp_voice 被动回复语音消息模板
- temp_video 被动回复视频消息模板
- temp_music 被动回复音乐消息模板
- temp_news 被动图文消息模板
- temp_shipinhao 视频号内容模板
- temp_xcx_font 文字小程序内容模板
- temp_xcx_img 图片小程序内容模板
- temp_xcx_kapian 卡片小程序内容模板
- temp_xcx_code 扫码小程序内容模板
- 后端功能模块
- index 主界面
- line_block 卡片曲线图
- gauge 仪表图
- dynamic 动态数据图
- distribution 中国地区分布图
- area 面积图
- echarts 图表配置实例
- bar 柱状图
- line 折线图
- pie 饼状图
- annular 环形饼图
- pictorial 象形柱图
- list 列表处理
- init7 筛选结果处理
- API规则
- text 文本搜索
- range 区间搜索
- datetime 日期时间搜索
- init6 列表操作
- API规则
- list_option 操作栏设置属性
- list_batch 批量处理设置属性
- init5 列表数据
- API规则
- enable 状态
- path 多层级
- block 小方块
- line 多行展示
- img 图片展示
- datetime 日期时间
- video 视频播放
- qipao 气泡提示框
- omit 缩略显示
- url 内容区跳转
- init4 列字段
- API规则
- sort 设定排序列
- search 设定搜索选项
- text 文本搜索框
- select 下拉搜索框
- range 区间搜索框
- datetime 时间搜索框
- init3 列表分页
- API规则
- init2 列表分组
- API规则
- init1 菜单按钮
- API规则
- default 默认设置
- API规则
- input 表单类型
- checkbox 多选框表单
- datetime 时间选择表单
- disNull 显示不传值
- disVal显示传值不可修改
- edit 富文本编辑器表单
- hidVal 隐藏传值
- line多行文本框
- pass密码框
- radio 单选框
- radio2 单选(布尔值)
- range拖动条
- select下拉单选框
- select2 多级联动
- text 文本框
- title小标题
- upfile_big 上传大文件资源
- upfile_form 表单上传资源
- upfile 上传常规资源
- upload 资源选择表单
- 待定
- radio1 单选(竖排)
- -yushe预设值框
- datetime 日期时间文本框
- color 颜色色盘
- date 日期文本框
- radio 单选(横排)
- upfile1上传组件
- 前端框架
- 目录结构分析
- components 组件包
- encrypt 加密组件包
- md5.js
- iframe 框架组件包
- terminal.js
- sbh-net 网络通信包
- api.js
- v9.js
- upload.js
- sbh-temp 后台框架组件包
- list 列表模板包
- data_null 空值处理
- data_set 列表数据处理
- group_button 分组菜单处理
- index 列表主界面处理
- menu_button 菜单按钮处理
- option 列表双击操作处理
- page 分页处理
- title 标题处理
- login 登录模板包
- main 通用模板包
- pages 模板页
- index 后台主界面模板
- index.vue 主界面模板页
- list 列表界面模板
- index_mobile 列表Mobile模板页
- index.vue 列表PC模板页
- static 静态素材包
- uni_modules UNI组件包
- unpackage 发行点
- App.vue 全局设置点
- pages.json 页面配置点
- Composer设置流程
